小白从零开始阿里云部署react项目+node服务接口(二:node服务+web)
我们用极简的方式来创建服务,没有任何附加功能
1 新建一个server文件夹
2 使用npm init 或者yarn init 一路enter
3 yarn add express cors (express 封装了http等插件的框架, cors解决跨域)
4 在server 内新建 server.js
var express = require('express') var cors = require('cors'); var app = express(); app.use(cors()) app.post('/api/test', (req, res) => { res.json({ code: 0, message: '成功', content: '接口调用成功', }) }) app.listen(4000, () => { console.log('正在监听4000端口'); })
启动 node server
看到dos 窗口如下表明接口服务启动了,
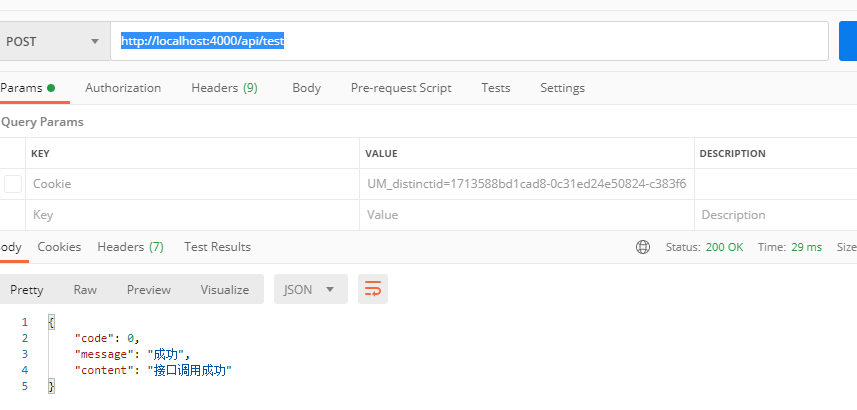
如果你有接口调用工具例如:postman,可以直接调用试试或者接口改用get直接在浏览器访问
得到返回值,证明接口没问题


创建web ,这里使用最常用的脚手架 create-react-app
npx create-react-app create_react_app
打开 App.js 我们使用原生的fetch 调用接口, 运行查看控制台 network
import React from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const testApi = () => { fetch('http://localhost:4000/api/test', { method: 'POST' }) .then((res) => { return res.json() }) .then((data) => { console.log(data); }) } return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> <button onClick={testApi}>测试接口</button> </header> </div> ); } export default App;

本地调用成功,下面来把node和web部署到服务器



 浙公网安备 33010602011771号
浙公网安备 33010602011771号