VC++开发ActiveX 控件
转载:http://www.codeproject.com/KB/COM/CompleteActiveX.aspx
效果图如下:

Introduction
ActiveX is a Microsoft technology developed in the mid 90�s, that allows for the creation of applet-like applications that can be downloaded and run within Microsoft's Web browser. This article is intended for Visual C++ developers who are trying to learn how to develop their first ActiveX control for a web application but finding it difficult. While trying to learn this technology myself, I found much of the information available on ActiveX was either no longer available, out of date, or missing critical information, making it extremely difficult for me to create an ActiveX control necessary for my development project. This article is intended to help you get up to speed quickly with developing an ActiveX control. It will show you the basic concepts you need to know about ActiveX, such as methods, properties, and events, and how to communicate between an ActiveX control and a web page. You will learn how to implement the control for use with default security settings in Internet Explorer on Windows XP, without getting unsigned or unsafe control warning messages.
For this tutorial, we will create an ActiveX control that displays a progress bar animated GIF when the control is loaded as a way to indicate to users that the control is loading and processing information. The control will contain functionality to demonstrate how to pass information between the control and the web page. You will be guided step by step on creating the control using Microsoft Visual Studio 2005.
Creating an ActiveX Control
To create an ActiveX control, use Microsoft Visual Studio 2005 to perform the following steps:
- From File menu, select New, then Project.
- In the New Project dialog, as shown in Figure 1, under Project types, select Visual C++, MFC. Under Templates, select MFC ActiveX Control.
- Name the project MyActiveX; for Location, enter the working folder for the project's source code, and then click the OK button.

Figure 1. New Project Dialog
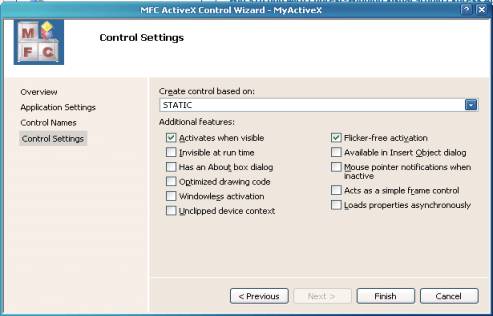
- In the MFC ActiveX Control Wizard dialog, as shown in Figure 2, select Control Settings.
- Under Create control based on, select STATIC. We are using a static control, as we are just displaying the output from the control and not accepting input.
- Under Additional features, make sure Activates when visible and Flicker-free activation are checked and Has an About box dialog is not checked.

Figure 2. MFC ActiveX Control Wizard Dialog
- Click the Finish button to enable the MFC ActiveX Control Wizard to create the project's source code. By default, the wizard creates the project to use MFC in a shared DLL. We need to change this since the ActiveX control will not run unless the required MFC DLLs are already installed on the system where the control is being downloaded and run. This is one of the causes of a red X displayed where an ActiveX control should be on a web page. From the Visual Studio menu, select Project, Properties. Navigate to Configuration Properties, General. Change the entry �Use of MFC� to �Use MFC in a Static Library�.
- The wizard has created the following three classes:
CMyActiveXApp� This is the ActiveX application class derived fromCOleControlModule. It is the base class to derive an OLE control module object that contains the member functions for initialization (InitInstance) and code cleanup (ExitInstance).CMyActiveXCtrl� This is derived from the base classCOleControl. This is where we will implement most of the functionality for our control.CMyActiveXPropPage� This is derived from the base classCOlePropertyPage. It is used to manage the property page dialog for the control. The ActiveX Control Wizard has created a default dialog to serve as a property page for the control.
Adding Support for Animated GIF
In order to implement support for displaying a progress bar animated GIF from the ActiveX control, we will use the CPictureEx class presented by Oleg Bykov in a CodeProject article. Refer to the References section for more details. First, add the source files pictureex.cpp and pictureex.h to your project, by selecting the Solution Explorer tab in VS 2005, then right click on the Header Files or Source Files in the source tree, and then Add, Existing Item to select the appropriate source file.
To add an animated GIF resource to the project, we have to work around a defect in Visual Studio 2005 (and VS 2003) that does not allow importing a GIF image file. If you try it, you will get an error reporting that the file is not a valid GIF file. You can work around this defect as follows:
- Copy the GIF file ProcessingProgressBar.gif to your project working folder, and rename the file to ProcessingProgressBar.gaf with a �gaf� file extension. In Resource View, right click on the resource file MyActiveX.rc, and select Add Resource. In the Add Resource dialog, press the Import button, and select the file ProcessingProgressBar.gaf. In the Custom Resource Type dialog, enter �GIF� for Resource type, and press OK. This will import the GIF image file into the project. You will find it listed under GIF in Resources. Navigate to this item, and change the control ID from the default of
IDR_GIF1toIDR_PROGRESSBAR. - Now, we need to make things right with the image file. First, save the resource file MyActiveX.rc. Navigate to the project working folder, and edit this same resource file with Notepad. Navigate to the line item definition for
IDR_PROGRESSBAR, and change the filename in quotes to �ProcessingProgressBar.gif�. Also, change the GIF image filename in the working folder to �ProcessingProgressBar.gif�. From Notepad, save the resource file MyActiveX.rc. Visual Studio will then report that the file myactivex.rc has been modified outside of Visual Studio, click Yes to reload the file. One more correction needs to be made. Select Solution Explorer, navigate to the item �ProcessingProgressBar.gaf�, and select it. In Properties, select Relative Path, and correct the filename to �ProcessingProgressBar.gif�.
Adding Dialog for Progress Bar Graphic
Now, we will add a dialog for the progress bar graphic.
- In Resource View, right click on the dialog item in the tree, and select Insert Dialog to create a default dialog.
- Delete the OK and Cancel buttons that are not needed, and adjust the size of the dialog to 230 x 40.
- Change some of the default properties of the dialog to: Border � None, Style � Child, System Menu � False, Visible � True.
- Change the control ID to
IDD_MAINDIALOG. - Insert a picture control into the dialog, by selecting the Toolbox tab on the right of Visual Studio, selecting a picture control, and clicking in the dialog. Adjust the size of the control to 200 x 20. Change the control ID to
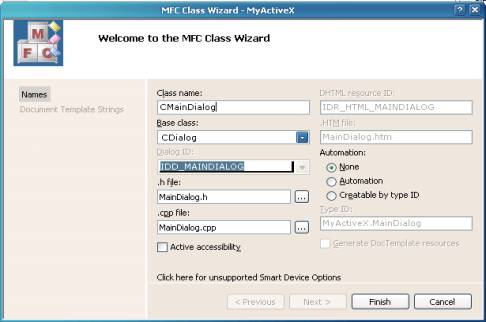
IDC_PROGRESSBARand the Color property to White. - Create a class for the dialog, by right clicking on the dialog and selecting Add Class. This results in the MFC Class Wizard dialog as shown in Figure 3. Name the class
CMainDialog, with the base classCDialog. Click Finish for the wizard to create the default source files for the class.

Figure 3. MFC Class Wizard � CMainDialog
Now, we add the member variables for the classes. The member variable m_MainDialog is associated with the CMainDialog class, and m_ProgressBar is associated with the progress bar control we added to the main dialog.
- Add the member variable
m_MainDialogto the classCMyActiveXCtrl. Select Class View, right click onCMyActiveXCtrl, and select Add, Add Variable. EnterCMainDialogfor Variable type andm_MainDialogfor Variable name, and then press the Finish button. - Similar to the above, add a member variable
m_ProgressBarto the classCMainDialog. EnterCPictureExfor Variable type,m_ProgressBarfor Variable name, and enable the Control variable checkbox, and make sureIDC_PROGRESSBARis entered for Control ID. Before clicking on the Finish button, make sure that Variable type is set toCPictureExand not changed toCStatic.

Figure 4. Add Member Variable Wizard � m_ProgressBar
Adding Support Code
Now, we get our hands dirty with adding some code to support drawing the main dialog and the progress bar control.
- Select the class
CMyActiveXCtrl. In the Properties sheet, select the Messages icon, thenWM_CREATE. Select the listbox to the right ofWM_CREATE, then<Add> OnCreateto add a method for theWM_CREATEmessage. The wizard will add theOnCreatemethod to theCMyActiveXCtrlclass. - Edit MyActiveXCtrl.cpp, and add the following code to the
OnCreatemethod to create the main dialog:m_MainDialog.Create(IDD_MAINDIALOG, this);Add the following code to the
OnDrawmethod to size the main dialog window and fill the background:m_MainDialog.MoveWindow(rcBounds, TRUE); CBrush brBackGnd(TranslateColor(AmbientBackColor())); pdc->FillRect(rcBounds, &brBackGnd); - Select the class
CMainDialog. In the Properties sheet, select the Messages icon, thenWM_CREATE. Select the listbox to the right ofWM_CREATE, then<Add> OnCreateto add a method for theWM_CREATEmessage. The wizard will add theOnCreatemethod to theCMainDialogclass. - Edit MainDialog.cpp, and add the following code to the
OnCreatemethod to load and draw the progress bar animated GIF image:if (m_ProgressBar.Load(MAKEINTRESOURCE(IDR_PROGRESSBAR),_T("GIF"))) m_ProgressBar.Draw();
Make sure the build configuration is set to the Release configuration, and build the MyActiveX ActiveX application.
Creating a Web Page for an ActiveX Control
The tool of choice for quickly creating a default web page to test your control is Microsoft�s ActiveX Control Pad. It is available for download from Microsoft.
You will also find it available for download at various other sites on the Internet. Install it and run it on the same system you are using to develop the control with Microsoft Visual Studio. To make it easier for initial testing of the application, you should make sure that the Microsoft IIS web server is installed on this same system.
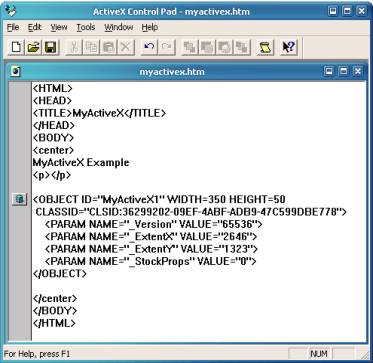
When you first run the ActiveX Control Pad, it will create a default HTML web page for you. To insert an ActiveX control, right click within the <BODY> tag of the HTML source, and select Insert ActiveX Control. In the Insert ActiveX Control dialog, scroll down and select MyActiveX Control that you have created with Visual Studio, and click OK.

Figure 5. ActiveX Control Pad � Insert ActiveX Control
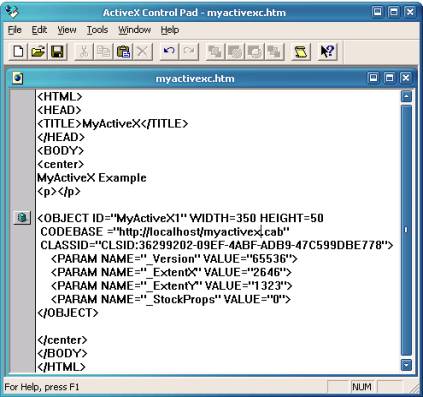
Two dialog boxes will be displayed in the ActiveX Control Pad, enabling you to modify the control. The Properties dialog is for modifying properties of the control, the Edit ActiveX Control dialog is for manually editing the control. You can close both of these dialogs as we can make any further changes necessary by manually editing the HTML code. You should now find an OBJECT ID tag inserted in the HTML code, similar to that shown in Figure 6. Change the size parameters of the control by changing to �WIDTH=350� and �HEIGHT=50� in the OBJECT ID tag. Save the HTML file for the web page to the file myactivex.htm in the root folder wwwroot of IIS web server.

Figure 6. ActiveX Control Pad � MyActiveX ActiveX Control
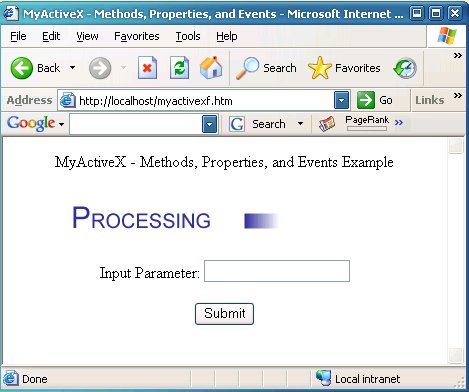
To test the ActiveX control, load the web page http://localhost/myactivex.htm with Internet Explorer. If you get any warning messages, just click OK to proceed. This should result in a progress bar animated GIF displayed within the web page. If not, or if you get a red X displayed where the ActiveX control should be, then it is most likely due to the security settings of the browser which is preventing the ActiveX control from loading and running. To correct this, modify the security settings in Internet Explorer to change all the settings that have to do with ActiveX to enabled.

Figure 7. MyActiveX Control in Internet Explorer
Next, we need to build the ActiveX control so loading it from Internet Explorer browser does not result in annoying error messages complaining that it is an unsigned or unsafe control.
Building a Signed ActiveX Control
To create a signed ActiveX control, you must purchase a Code Signing Certificate from one of the certificate providers such as Thawte, Verisign, or GeoTrust. With this service, they will verify your identity and provide you certificate files you use to sign the ActiveX application. I chose Thawte for a Code Signing Certificate, who provided two files for signing the application, mycert.spc and mykey.pvk.
To sign the ActiveX application, we package the components of the application into a CAB file, which is downloaded from the web site and the ActiveX control is installed on the system. Part of installing the ActiveX control requires registering the control. To enable that to happen, the control must be built with the OLESelfRegister value defined in the VERSIONINFO structure of the ActiveX control. Versions of Microsoft Visual Studio up to VS 2003 inserted this entry, but Visual Studio 2005 does not. To add the entry, edit the resource file myactivex.rc to add the OLESelfRegister value, as shown below:
VS_VERSION_INFO VERSIONINFO FILEVERSION 1,0,0,1 PRODUCTVERSION 1,0,0,1 FILEFLAGSMASK 0x3fL #ifdef _DEBUG FILEFLAGS 0x1L #else FILEFLAGS 0x0L #endif FILEOS 0x4L FILETYPE 0x2L FILESUBTYPE 0x0L BEGIN BLOCK "StringFileInfo" BEGIN BLOCK "040904e4" BEGIN VALUE "CompanyName", "TODO: <Company name>" VALUE "FileDescription", "TODO: <File description>" VALUE "FileVersion", "1.0.0.1" VALUE "InternalName", "MyActiveX.ocx" VALUE "LegalCopyright", "TODO: (c) <Company name>. All rights reserved." VALUE "OLESelfRegister", "\0" VALUE "OriginalFilename", "MyActiveX.ocx" VALUE "ProductName", "TODO: <Product name>" VALUE "ProductVersion", "1.0.0.1" END END BLOCK "VarFileInfo" BEGIN VALUE "Translation", 0x409, 1252 END END
Before signing the application, the ActiveX control should be packaged into a CAB file. This CAB file will also contain an INF file that is used for installing your ActiveX control. To build a CAB file, you need the cabarc.exe tool available in the Microsoft Cabinet Software Development Kit. The following is an example of a simple INF file that can be used for packaging the MyActiveX control into a CAB file. For the CLSID line item, you should change the value to the same value as that in the OBJECT ID tag in the HTML web page you created earlier with the ActiveX Control Pad.
[Add.Code]
myactivex.ocx=myactivex.ocx
myactivex.inf=myactivex.inf
[myactivex.ocx]
file=thiscab
clsid={36299202-09EF-4ABF-ADB9-47C599DBE778}
RegisterServer=yes
FileVersion=1,0,0,0
[myactivex.inf]
file=thiscab
To create a CAB file, run cabarc as shown below. Important: Make sure the OCX and INF files are in same directory where you are running cabarc.exe, otherwise the CAB will not be extracted correctly after downloading from the web server. This is one of the problems that will cause a red X on the web page where the ActiveX control should be.
cabarc -s 6144 N myactivex.cab myactivex.ocx myactivex.inf
To sign the CAB file you created, you need the signcode.exe tool from Microsoft MSDN. Refer to the �Signing and Checking with Authenticode� reference at the end of this article. You use the signcode tool with the certificate files you obtained from purchasing a Coding Signing Certificate to sign the CAB file. The following is an example use of signcode to sign myactivex.cab:
signcode -n "myactivex" -i
http://www.myactivex.com -spc mycert.spc -v mykey.pvk -t
http://www.codeproject.com/KB/COM/%22http://timestamp.verisign.com/scripts/timstamp.dll%20myactivex.cab%22
In the above example, http://www.myactivex.com/ should be replaced with a web page that provides users further information about your signed ActiveX control.
To use the signed CAB file in your web page, first copy the myactivex.cab to a folder on your web site, then you must modify the OBJECT ID tag on your web page with a CODEBASE parameter to reference this CAB file. Refer to Figure 8 for an example. If you load this page in Internet Explorer, it should download the CAB file and install your ActiveX control with no warning about an unsigned ActiveX control.

Figure 8. ActiveX Control Pad � MyActiveX with CODEBASE
Building a Safe ActiveX Control
To make a control that will load in Internet Explorer with no unsafe control warning or error messages, you must implement code that ensures safe initialization and safe scripting for an ActiveX control. Detailed information for doing that can be found in the article �Safe Initialization and Scripting for ActiveX Controls� on Microsoft MSDN. Refer to References at the end of this article for details. I found omissions and mistakes in this article that I have corrected for presentation in this article. Basically, all that needs to be done is to add code to the DllRegisterServer and DllUnregisterServer methods. The following is a step-by-step guide for making your ActiveX control safe:
- Edit MyActiveX.cpp and add the following code. The value of
CLSID_SafeItemshould be taken fromIMPLEMENT_OLECREATE_EXin the MyActiveXCtrl.cpp source file or the equivalent for your ActiveX control. It will also be the same value as the CLSID in the OBJECT ID tag on the HTML page with your ActiveX control.#include "comcat.h" #include "strsafe.h" #include "objsafe.h" // CLSID_SafeItem - Necessary for safe ActiveX control // Id taken from IMPLEMENT_OLECREATE_EX function in xxxCtrl.cpp const CATID CLSID_SafeItem = { 0x36299202, 0x9ef, 0x4abf,{ 0xad, 0xb9, 0x47, 0xc5, 0x99, 0xdb, 0xe7, 0x78}}; // HRESULT CreateComponentCategory - Used to register ActiveX control as safe HRESULT CreateComponentCategory(CATID catid, WCHAR *catDescription) { ICatRegister *pcr = NULL ; HRESULT hr = S_OK ; hr = CoCreateInstance(CLSID_StdComponentCategoriesMgr, NULL, CLSCTX_INPROC_SERVER, IID_ICatRegister, (void**)&pcr); if (FAILED(hr)) return hr; // Make sure the HKCR\Component Categories\{..catid...} // key is registered. CATEGORYINFO catinfo; catinfo.catid = catid; catinfo.lcid = 0x0409 ; // english size_t len; // Make sure the provided description is not too long. // Only copy the first 127 characters if it is. // The second parameter of StringCchLength is the maximum // number of characters that may be read into catDescription. // There must be room for a NULL-terminator. The third parameter // contains the number of characters excluding the NULL-terminator. hr = StringCchLength(catDescription, STRSAFE_MAX_CCH, &len); if (SUCCEEDED(hr)) { if (len>127) { len = 127; } } else { // TODO: Write an error handler; } // The second parameter of StringCchCopy is 128 because you need // room for a NULL-terminator. hr = StringCchCopy(catinfo.szDescription, len + 1, catDescription); // Make sure the description is null terminated. catinfo.szDescription[len + 1] = '\0'; hr = pcr->RegisterCategories(1, &catinfo); pcr->Release(); return hr; } // HRESULT RegisterCLSIDInCategory - // Register your component categories information HRESULT RegisterCLSIDInCategory(REFCLSID clsid, CATID catid) { // Register your component categories information. ICatRegister *pcr = NULL ; HRESULT hr = S_OK ; hr = CoCreateInstance(CLSID_StdComponentCategoriesMgr, NULL, CLSCTX_INPROC_SERVER, IID_ICatRegister, (void**)&pcr); if (SUCCEEDED(hr)) { // Register this category as being "implemented" by the class. CATID rgcatid[1] ; rgcatid[0] = catid; hr = pcr->RegisterClassImplCategories(clsid, 1, rgcatid); } if (pcr != NULL) pcr->Release(); return hr; } // HRESULT UnRegisterCLSIDInCategory - Remove entries from the registry HRESULT UnRegisterCLSIDInCategory(REFCLSID clsid, CATID catid) { ICatRegister *pcr = NULL ; HRESULT hr = S_OK ; hr = CoCreateInstance(CLSID_StdComponentCategoriesMgr, NULL, CLSCTX_INPROC_SERVER, IID_ICatRegister, (void**)&pcr); if (SUCCEEDED(hr)) { // Unregister this category as being "implemented" by the class. CATID rgcatid[1] ; rgcatid[0] = catid; hr = pcr->UnRegisterClassImplCategories(clsid, 1, rgcatid); } if (pcr != NULL) pcr->Release(); return hr; }
- Modify the
DllRegisterServermethod to add the highlighted code as shown:STDAPI DllRegisterServer(void) { HRESULT hr; // HResult used by Safety Functions AFX_MANAGE_STATE(_afxModuleAddrThis); if (!AfxOleRegisterTypeLib(AfxGetInstanceHandle(), _tlid)) return ResultFromScode(SELFREG_E_TYPELIB); if (!COleObjectFactoryEx::UpdateRegistryAll(TRUE)) return ResultFromScode(SELFREG_E_CLASS); // Mark the control as safe for initializing. hr = CreateComponentCategory(CATID_SafeForInitializing, L"Controls safely initializable from persistent data!"); if (FAILED(hr)) return hr; hr = RegisterCLSIDInCategory(CLSID_SafeItem, CATID_SafeForInitializing); if (FAILED(hr)) return hr; // Mark the control as safe for scripting. hr = CreateComponentCategory(CATID_SafeForScripting, L"Controls safely scriptable!"); if (FAILED(hr)) return hr; hr = RegisterCLSIDInCategory(CLSID_SafeItem, CATID_SafeForScripting); if (FAILED(hr)) return hr; return NOERROR; }
- Modify the
DllUnregisterServermethod to add the highlighted code as shown:STDAPI DllUnregisterServer(void) { HRESULT hr; // HResult used by Safety Functions AFX_MANAGE_STATE(_afxModuleAddrThis); if (!AfxOleUnregisterTypeLib(_tlid, _wVerMajor, _wVerMinor)) return ResultFromScode(SELFREG_E_TYPELIB); if (!COleObjectFactoryEx::UpdateRegistryAll(FALSE)) return ResultFromScode(SELFREG_E_CLASS); // Remove entries from the registry. hr=UnRegisterCLSIDInCategory(CLSID_SafeItem, CATID_SafeForInitializing); if (FAILED(hr)) return hr; hr=UnRegisterCLSIDInCategory(CLSID_SafeItem, CATID_SafeForScripting); if (FAILED(hr)) return hr; return NOERROR; }
ActiveX Control Properties, Methods, and Events
Communication between an ActiveX control and a web page is done through ActiveX control properties, methods, and events. In order to demonstrate these concepts, we will create a simple web page with a form entry to enter a text string. When a Submit button is pressed, the text entered is passed to the ActiveX control through an input parameter custom property. A method of the control is called which copies this text to an output parameter custom property, and then fires an event for this text to be displayed on the web page. Simply follow these steps in Visual Studio to implement this:
- First, we will create the custom properties for passing text to and from the ActiveX control. In Class View, expand the element MyActiveXLib to select _DMyActiveX. Right click on _DMyActiveX, then Add, Add Property. In the Add Property Wizard dialog as shown in Figure 9, select
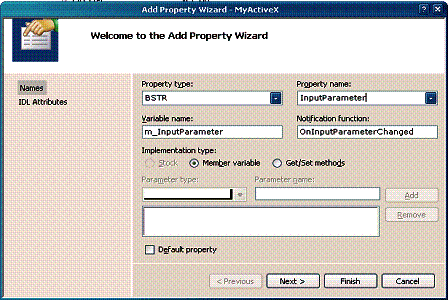
BSTRfor Property type, and enter �InputParameter� for Property name. The wizard will fill other fields automatically for you with �m_InputParameter� for Variable name and �OnInputParameterChanged� for Notification function. Click the Finish button where the wizard will automatically create the code to support this property. Do the same for Property name �OutputParameter� with the same Property typeBSTR.
Figure 9. Add Property Wizard
- Next, we will create a method to enable the web page to notify the control to transfer the text string input parameter to the output parameter. In Class View, expand the element MyActiveXLib to select _DMyActiveX. Right click on _DMyActiveX, then Add, Add Method. In the Add Property Wizard dialog, as shown in Figure 9, select
voidfor Return type and enter �LoadParameter� for Method name. The wizard will automatically enter �LoadParameter� for Internal name. Click Finish where the wizard will automatically create the code to support this method.
Figure 10. Add Method Wizard
- Now, we will create an event that enables the ActiveX control to notify the web page that it is completed transferring the text from the input parameter to the output parameter. Code in the web page will react to this event and respond by displaying the text in the output parameter to verify that this transfer has occurred by the ActiveX control. In Class View, right click on
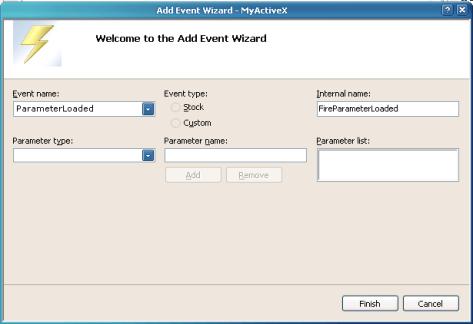
CMyActiveXCtrl, select Add, Add Event. In the Add Event Wizard, as shown in Figure 11, enter �ParameterLoaded� for Event name and change Internal name to �FireParameterLoaded�. Click Finish for the wizard to create the default code to support this event.
Figure 11. Add Event Wizard
With the above, the wizard has created a majority of the code for you. We only need to add two lines of code to implement the functionality for the ActiveX control to copy the text and notify the web page code through an event. Edit the source file MyActiveXCtrl.cpp, and add the following code to the LoadParameter method.
// Copy text from the input parameter to the output parameter m_OutputParameter = m_InputParameter; // Fire an event to notify web page FireParameterLoaded();
To test, use the ActiveX Control Pad to create the following HTML code:
<HTML>
<HEAD>
<TITLE>MyActiveX - Methods, Properties, and Events</TITLE>
<SCRIPT LANGUAGE="JavaScript">
function PassParameter()
{
if (StringInput.value != " ")
{
MyActiveX1.InputParameter = StringInput.value;
MyActiveX1.LoadParameter();
}
}
</SCRIPT>
</HEAD>
<BODY>
<center>
MyActiveX - Methods, Properties, and Events Example
<p></p>
<OBJECT ID="MyActiveX1" WIDTH=350 HEIGHT=50
CLASSID="CLSID:36299202-09EF-4ABF-ADB9-47C599DBE778">
<PARAM NAME="_Version" VALUE="65536">
<PARAM NAME="_ExtentX" VALUE="2646">
<PARAM NAME="_ExtentY" VALUE="1323">
<PARAM NAME="_StockProps" VALUE="0">
</OBJECT>
<p></p>
Input Parameter: <INPUT TYPE ="text" NAME="StringInput" VALUE=" ">
<p></p>
<INPUT TYPE="button" NAME="Submit"
VALUE="Submit" ONCLICK=PassParameter()>
<SCRIPT FOR=MyActiveX1 EVENT=ParameterLoaded()>
<!-- {
window.document.write("The parameter you entered is:<br> "
+ MyActiveX1.OutputParameter + " ")
-->
</SCRIPT>
</center>
</BODY>
Save this HTML code to your web server, and run it. You should see a web page with a progress bar displayed and a form entry to enter the Input Parameter text. Enter text in the field, and press Submit. This should result in a new page with �The parameter you entered is: �, followed by the text you entered on the next line. A brief explanation of the HTML code follows.
When you press the Submit button, the JavaScript function PassParameter is invoked. This function copies text from the StringInput form field to the InputParameter property of the ActiveX control. It then calls the LoadParameter method of the control which copies the text from InputParameter to OutputParameter and calls FireParameterLoaded() to cause an ActiveX event. The following HTML code then responds to this event:
<SCRIPT FOR=MyActiveX1 EVENT=ParameterLoaded()>
<!-- {
window.document.write("The parameter you entered is:<br> " +
MyActiveX1.OutputParameter + " ")
-->
</SCRIPT>
References:
- Add GIF-animation to your MFC and ATL projects with the help of CPictureEx and CPictureExWnd by Oleg Bykov, CodeProject.
- Packaging ActiveX Controls, Microsoft.
- Signing and Checking with Authenticode, Microsoft.
- Safe Initialization and Scripting for ActiveX Controls, Microsoft.
中文对译:
Preface
因为项目需要,开始从事ActiveX方面的工作,看了一些资料,可惜都是些COM原理方面的,没有切合实际动手的东西,在CodeProject上读完David Marcionek的文章【1】后,收获良多,但也遇到一些恼人的小问题,因此在其基础上就一些易错点做些小注解。本文版权归David Marcionek所有。
简介
本文目的在于让你快速掌握ActiveX控件开发技术,将会展示开发ActiveX应该知道的基本概念,如方法,属性和事件,以及如何在一个ActiveX控件和一个web页面之间进行通信
在本文中,我们将创建一个ActiveX控件,当加载控件时,它会显示一个动画进度条,以便向用户表明控件正在加载。此控件会包含展示如何在控件和web页面间传递信息的功能。下面我们会使用VS2005一步步进行开发的。
创建一个ActiveX控件
为了创建一个ActiveX控件,如下所示:
1,创建一个"MFC ActiveX Control"项目,取名MyActiveX,
2,在"MFC ActiveX Control Wizard"对话框中,选中"Control Settings"
3,在"Create control based on"中选择"STATIC".我们将使用静态控件,因为我们只是显示从控件中获取的输出信息,并不接受输入信息。
4,在"Additional features"中,确保"Activates when visible"和"Flicker-free activation"被选中,"Has an About box dialog"不选中。
5,默认情况下,wizard会创建一个项目,使其在一个共享DLL中使用MFC.我们必须更改这种情况,因为除非所需的MFC DLL都已经在系统中安装了,否则ActiveX控件就不能运行。包含ActiveX控件的Web页面上出现红叉的一个原因就是此。在项目的属性中,"Configuration Properties"-->"General",将“Use of MFC” 改为“Use MFC in a Static Library”.
6,向导会创建如下几个类:
1)CMyActiveXApp:这是ActiveX应用程序类,从COleControlModule类继承下来的。它是OLE控件模块对象继承自的基类,包含了初始化(InitInstance)和清理(ExitInstance)的代码
2)CMyActiveXCtrl:从COleControl继承而来,这里是我们实现控件大部分功能的地方。
3)CMyActiveXPropPage:从COlePropertyPage继承而来,用于管理控件的属性页对话框。向导已经为我们创建了一个默认的对话框来作为控件的属性页对话框。
增加动画GIF支持
这里我们使用了一个CPictureEx类(具体代码见最后的“资源”部分),vs2005增加一个动画GIF资源有一个bug(其实在vs2008中也存在),我们可以使用下面这种技巧来回避它:
将ProcessingProgressBar.gif拷贝到项目文件夹下,然后更名为ProcessingProgressBar.gaf,在资源视图中,右键资源文件MyActiveX.rc,选择“添加资源”。在“添加资源”对话框中,按下”导入“按钮,并选择ProcessingProgressBar.gaf文件。在”自定义资源类型“对话框中输入“GIF”作为资源类型。这就会将GIF图片文件导入项目中。然后将导入的图片ID从IDR_GIF1 改为IDR_PROGRESSBAR.。
现在开始着手恢复原状,首先,打开MyActiveX.rc的源文件,找到IDR_PROGRESSBAR的定义,将其文件名改为” ProcessingProgressBar.gif”.同样地,把项目文件夹下的图片文件名也改回为“ProcessingProgressBar.gif”,最后在“解决方案资源管理器”视图中,选中ProcessingProgressBar.gaf,在其”属性“中,修改”相对路径“为” ."ProcessingProgressBar.gif”.
增加对话框
现在,我们为进度条图像增加一个对话框。
1, 在“资源“视图中,右键”对话框“,选择”插入对话框“来创建一个默认的对话框。
2, 删除默认产生的“确定“和”取消“按钮,调整对话框大小为230*40。
3,更改对话框ID为IDD_MAINDIALOG,并修改对话框属性:Border—none, Style – Child, System Menu – False, Visible – True.
4,在对话框中加入一个图片控件,调整其大小为200*20,更改控件ID为IDC_PROGRESSBAR,颜色为“white”。
5,为对话框创建一个类,名为CMainDialog,
现在我们为类增加成员变量:
1,为CMyActiveXCtrl类增加一个变量m_MainDialog,类型为CMainDialog
2, 为CMainDialog类增加一个变量m_ProgressBar,类型为CPictureEx,这里注意确保“控件变量“选中,并且对于的控件是”IDC_PROGRESSBAR”.
增加支持代码
好了,现在加入一些代码来绘制主对话框和进度条控件吧。
1,为CMyActiveXCtrl处理WM_CREATE事件的代码,在其中加入:
m_MainDialog.Create(IDD_MAINDIALOG, this);
并在OnDraw函数中加入:
m_MainDialog.MoveWindow(rcBounds, TRUE);
CBrush brBackGnd(TranslateColor(AmbientBackColor()));
pdc->FillRect(rcBounds, &brBackGnd);
2.在CMainDialog类中,加入处理WM_CREATE事件的代码,在其中加入:
if(m_ProgressBar.Load(MAKEINTRESOURCE(IDR_PROGRESSBAR),_T("GIF")))
m_ProgressBar.Draw();
Ok,一个简单的ActiveX控件已经开发完毕,设置编译模式为“Release”模式,并构建整个应用程序。
创建一个Web页面作为ActiveX控件容器
可以使用微软的ActiveX Control Pad。要利用它在Web页面中插入一个ActiveX控件,在<BODY>标记中右键,选择“Insert ActiveX Control”,选择你需要的就可以了。
直接打开Web页面或者放到IIS服务器上进行访问,一切顺利的话就可以看到下面的图像:
注1:前面要求设置编译模式为“Release”,其实是为了避免运行时因为触及Assert出错而做的,否则会报错如下:
跟踪调试后会发现:
可以看出是图片扩展控件加载时的顺序有些问题,但在浏览器中并不需要考虑如此多,因此这里忽略此Assert条件。
注2:作者在这里没有对MyActiveX.idl文件进行讲解,我认为是一个不小的失误,也正是因为如此,才会导致一个很容易犯错的地方,当我们按照他的教程,仿照他的代码一步步进行完后,却发现在ActiveX测试容器中是可以运行通过的,但到了浏览器中却死活都是红叉叉。。。,就是因为作者忽略了其对MyActiveX.idl接口定义文件的修改进行解释。
我按照教程一步步模仿着做的时候,在上面这两点上纠缠了3个多小时才发现问题的原因。





