前端优化之图片优化自动化[转]
2012-02-23 21:49 VVG 阅读(421) 评论(0) 编辑 收藏 举报前端图片优化介绍
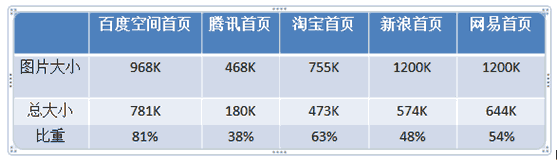
随着前端页面越来越复杂,尤其是一些社区型的页面中,图片成了页面中不可或缺的资源,并且随着产品功能的叠加图片大小越来越多。以下是几个网站的图片所占的比重。

由于图片是二进制文件,并不能像js、css、html那些源代码文件一样可以通过gzip压缩大大减小文件的大小。所以图片优化主要是选择合适的图片格式,在不降低图片质量的情况下去掉图片里的元数据信息。
常用的一些优化方案
目前图片优化使用比较多的主要是下面几种方式:
- 选择合适的图片格式,如:png代替gif,尽量使用png8
- png使用pngout优化,jpg使用jpgtran
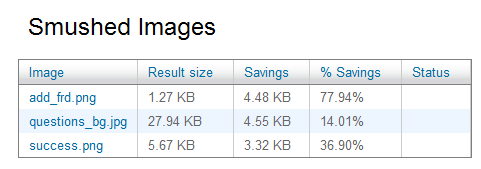
- 通过yahoo的smush进行
- 通过google的page speed插件进行

这些优化方案虽然结果都能将图片优化,但需要比较多的人工操作。如使用smush,先要上传文件,优化完了后还要下载文件。在项目时间限制或者改动很频繁的情况下很多时候就把图片优化这一非常重要的优化步骤给忽略了。
那如何尽量减少人工操作带来的麻烦和不确定因素呢?
如果在前端模块编译的时候,有图片自动优化的功能,上线前模块编译的时候得到就是优化后的图片,开发人员完全不用管图片优化了,但又不影响线上图片优化的结果。
如何结合一些工具做到图片优化完全自动化呢?先要考虑目前开发中经常用到的图片格式。
图片格式
开发中经常用到的图片格式主要有如下几种:
- 不透明的gif,全透明的gif,动画gif
- 不透明的png,全透明的png,半透明(alpha透明)的png
- jpg图片
对于全透明的png,ie6要通过下面的filter进行hack。

对于alpha透明的png,ie6下必须使用png24,目前还没有找到ie6下hack alpha透明png8的方式,如果有哪位大拿对这个有解决方案,麻烦告诉我。
经过筛选和优化原则要满足上面的图片格式的条件,选择的软件如下:
- 动画gif使用gifsicle
- png使用pngcrush
- jpeg使用jpegtran
软件安装
需要安装imagmagick, gifsicle, jpegtran, pngcrush,安装脚本如下:
#!/bin/sh
#安装imagemagick
wget ftp://ftp.kddlabs.co.jp/graphics/ImageMagick/ImageMagick-6.6.4-10.tar.gz
tar zxvf ImageMagick-6.6.4-10.tar.gz
cd ImageMagick-6.6.4-10
./configure
make
make install
cd ../
#安装gifsicle
wget http://www.lcdf.org/gifsicle/gifsicle-1.60.tar.gz
tar zxvf gifsicle-1.60.tar.gz
cd gifsicle-1.60
make
make install
cd ../
#安装jpegtran
wget http://jpegclub.org/droppatch.v8.tar.gz
tar zxvf droppatch.v8.tar.gz
sudo cp ./jpegtran /usr/local/bin
#安装pngcrush
wget http://sourceforge.net/projects/pmt/files/pngcrush/00-1.7.13/pngcrush-1.7.13.tar.gz/download
tar zxvf pngcrush-1.7.13.tar.gz
cd pngcrush-1.7.13
sudo make
sudo cp ./pngcrush /usr/local/bin
将上面的代码拷贝到一个文件如:image.s,执行dos2unix image.sh,然后执行sh image.sh安装软件
图片优化
图片优化的代码如下:
#/bin/bash
OPTI_PATH=$1
cd $OPTI_PATH;
CURRENT_PATH=$PWD;
SH_LIST='jpegtran gifsicle pngcrush';
COMMOND_EXIST=1
#先检查相关的软件是否已经正确安装
for ITEM in $SH_LIST
do
SH_EXIST=`which $ITEM 2>/dev/null | wc -l`;
if [[ $SH_EXIST == '0' ]]; then
echo "$ITEM commond not exist";
COMMOND_EXIST=0;
fi
done
if [[ "COMMOND_EXIST" == "0" ]]; then
exit 1;
fi
#优化jpg
JPG_FILES=`find . -type f -name "*.jpg" -or -name "*.jpeg"`;
for FILE in $JPG_FILES
do
OUTPUT_FILE="$FILE.png"
jpegtran -optimize -progressive -copy none -outfile $OUTPUT_FILE $FILE > /dev/null
mv $OUTPUT_FILE $FILE
done
#优化gif
GIF_FILES=`find . -type f -name "*.gif"`;
for FILE in $GIF_FILES
do
DEPTH=`identify $FILE | wc -l`;
if [[ "$DEPTH" == "1" ]]; then
OUTPUT_FILE="$FILE.png";
OUTPUT_FILE_LEN=${#OUTPUT_FILE}-8;
NEW_FILE_SUB=${OUTPUT_FILE:0:$OUTPUT_FILE_LEN};
NEW_FILE="$NEW_FILE_SUB.png"
convert $FILE $NEW_FILE > /dev/null;
else
OUTPUT_FILE="$FILE.gif"
gifsicle -o $OUTPUT_FILE $FILE > /dev/null
mv $OUTPUT_FILE $FILE
fi
done
#优化png
PNG_FILES=`find . -type f -name "*.png"`;
for FILE in $PNG_FILES
do
OUTPUT_FILE="$FILE.png"
pngcrush -rem alla -brute -reduce $FILE $OUTPUT_FILE > /dev/null
mv $OUTPUT_FILE $FILE
done
cd $CURRENT_PATH;
将上面的代码保存如:image-optimation.sh,执行dosunix image-optizimation.sh,
然后执行sh image-optizimation.sh imgdir 就可以将imgdir目录下的图片进行优化,上线的时候只要拷贝优化后的图片就可以了。
优化结果
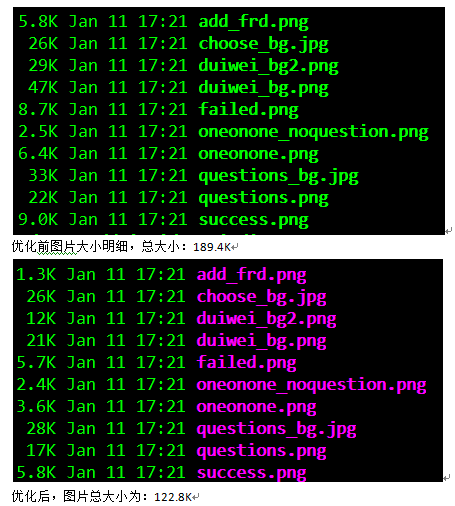
以下是前端一个模块的优化前后的文件大小比较:

优化后,图片大小减小了66.6K,优化率达到35.2%。
从数据中可以发现,png图片优化还是非常多的,也是优化准则里尽量使用png图片的原因。
其他优化工具
除了上面用到的图片优化工具,还有其他很多可以优化图片的工具。但各种各样的小问题,最终并没有使用它们。
- pngrewrite
- optpng
- pngout
- pngquant
参考文档
- http://www.slideshare.net/stoyan/image-optimization-for-the-web-at-phpworks-presentation 图片优化方面的ppt
- http://www.smushit.com/ysmush.it/ smush
- https://github.com/thebeansgroup/smush.py smush的python实现
- http://code.google.com/speed/page-speed/docs/payload.html#CompressImages google关于图片优化的文档
- http://www.welefen.com/fcp-introduce.html FCP前端编译平台里包含了图片优化功能
转载请注明出处:http://www.cnblogs.com/NNUF/




