没有设置overflow:hidden的情况下line-height超出盒子范围
当父元素设置有overflow:hidden的情况下,设置line-height的值超出父元素盒子范围时,其内容会被隐藏,而在没有设置overflow:hidden的时候,一般情况下当line-height的值超出父元素盒子范围时,其内容会显示在下面的元素中,但由于下面元素的一些不同情况,其内容有时也会被掩盖。
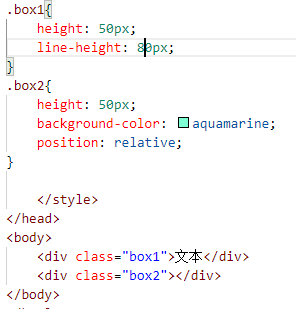
第一种情况:下面的元素有背景颜色并且定位为relative时:(一定要有定位,如果仅仅只有背景颜色也不会被隐藏)

第二种情况:下面的元素被图片覆盖(可没有定位),注意是被图片覆盖的地方,在没有图片的地方其内容不会隐藏。
---------------------------------------持续关注该类问题--------------------------------------



