Syncfusion 在 core 的架构
一,Essential JS1
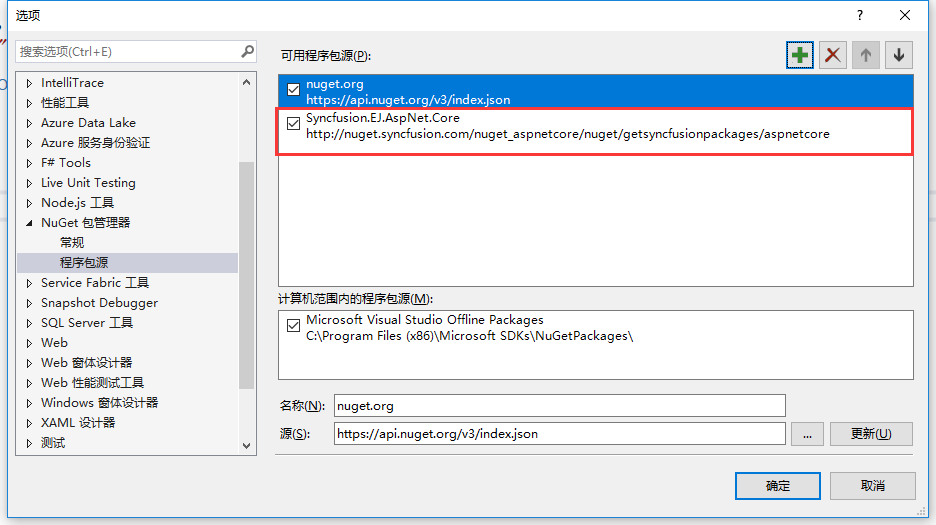
在套件管理員新增新的套件來源
Syncfusion ASP.NET Core
http://nuget.syncfusion.com/nuget_aspnetcore/nuget/getsyncfusionpackages/aspnetcore


找尋套件 Syncfusion.EJ.AspNet.Core
出现 EINVRES Request to https://bower.herokuapp.com/packages/jsrender failed with 502
更新 bower
npm install -g bower
在 Bower.json 中新增
jsrender
gulp
syncfusion-javascript

在 ~/Views/_ViewImports.cshtml 中,加入
@using Syncfusion.JavaScript
@addTagHelper *,Syncfusion.EJ
如此一來,在每個頁面中就都能使用該套件了

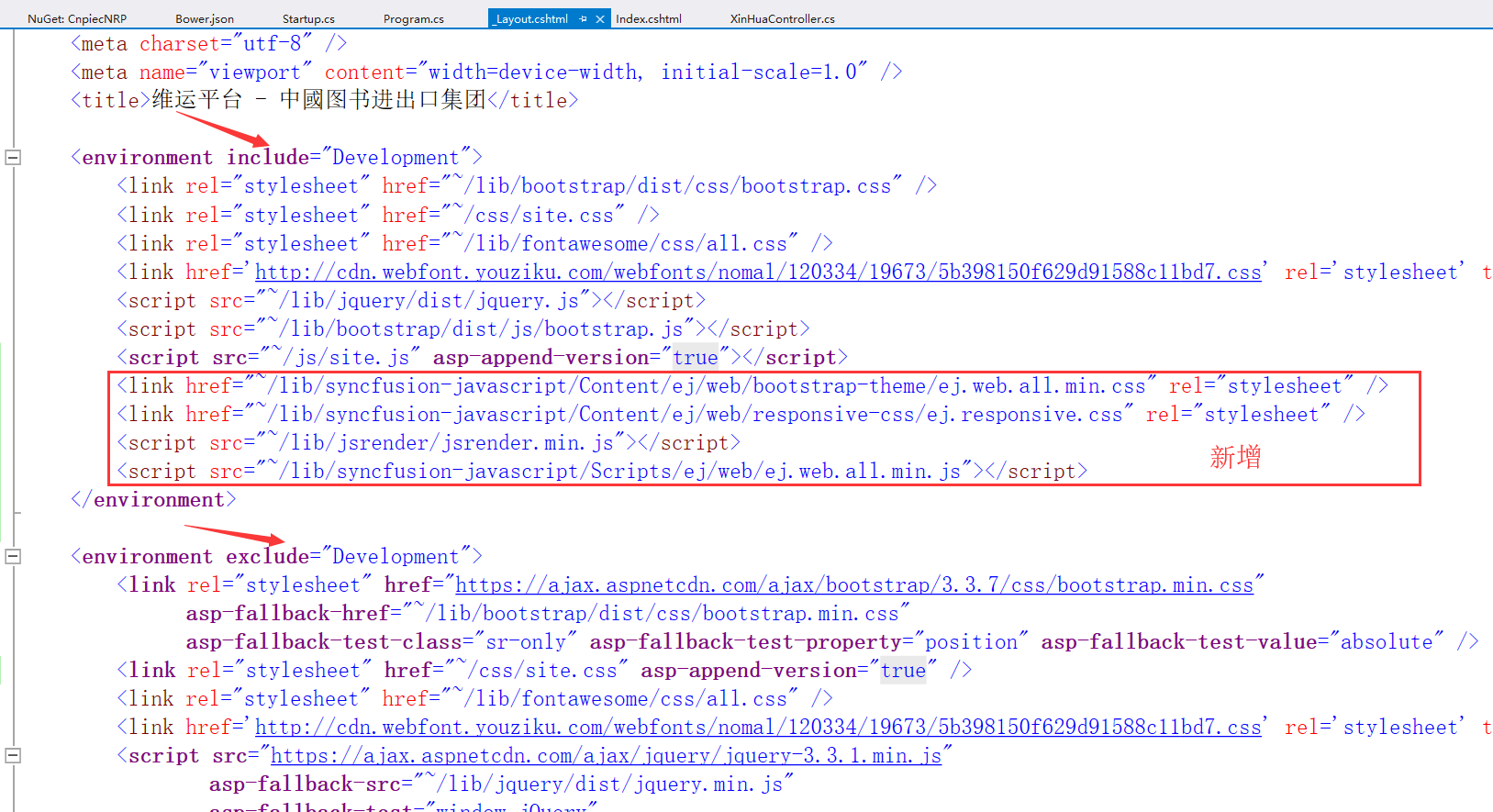
在 ~/Views/_Layout.cshtml 中,加入 css 及 script
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link href="~/lib/syncfusion-javascript/Content/ej/web/bootstrap-theme/ej.web.all.min.css" rel="stylesheet" />
<link href="~/lib/syncfusion-javascript/Content/ej/web/responsive-css/ej.responsive.css" rel="stylesheet" />
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/jsrender/jsrender.min.js"></script>
<script src="~/lib/syncfusion-javascript/Scripts/ej/web/ej.web.all.min.js"></script>
qi

在_Layout.cshtml 中加入
在@RenderBody() 之前
@Html.EJ().ScriptManager() 或 <ej-script-manager></ej-script-manager>
加入 ~/Views/_ViewStart.cshtml 讓每張 Razor 使用的到 _Layout.chstml內定義的 script 及 css
一,Essential JS2
使用 Syncfusion Web(Essential JS 2) 使用 2 代,似乎更方便,无需新增新的 nuget source
找寻并安装 Syncfusion.EJ2 即可
在 _ViewImports.cshtml 中,加入
@addTagHelper *.Syncfusion.EJ2 让每一 cshtml页面均可使用 <ej></ej>标签
在所有控制项的最下方或是 _Layout.cshtml 的 @RenderSection 之后加入
<ej-scripts></ej-scripts> 才可已使用控件
可以使用标签式或是使用Html helper来新增标签
@Html.EJS().Calendar("calendar2").Render()
<ejs-calendar id="calendar"></ejs-calendar>
在 _Layout 中有必要的
@* Syncfusion Essential JS 2 Styles *@
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/material.css" />
@* Syncfusion Essential JS 2 Scripts *@
<script src="https://cdn.syncfusion.com/ej2/dist/ej2.min.js"></script>



