阿里云OSS+PicGo-Core搭建图床,配合Typora、Obsidian食用,超详细步骤!!!
最近Gitee突然加了防盗链,导致基于Gitee的图床直接GG了!好家伙还带这样玩的,数据要是没有备份真的心惊胆跳的,不白嫖了,直接付费转战阿里云OSS去。
分享一下搭建过程,内容稍微有点长...但也足够详细,按需挑着看即可!!!
1、阿里云OSS开通及配置
1.1、开通及购买服务包
登录阿里云官网,开通对象存储OSS,开通对象存储OSS不用扣费,只有使用OSS才需要扣费。

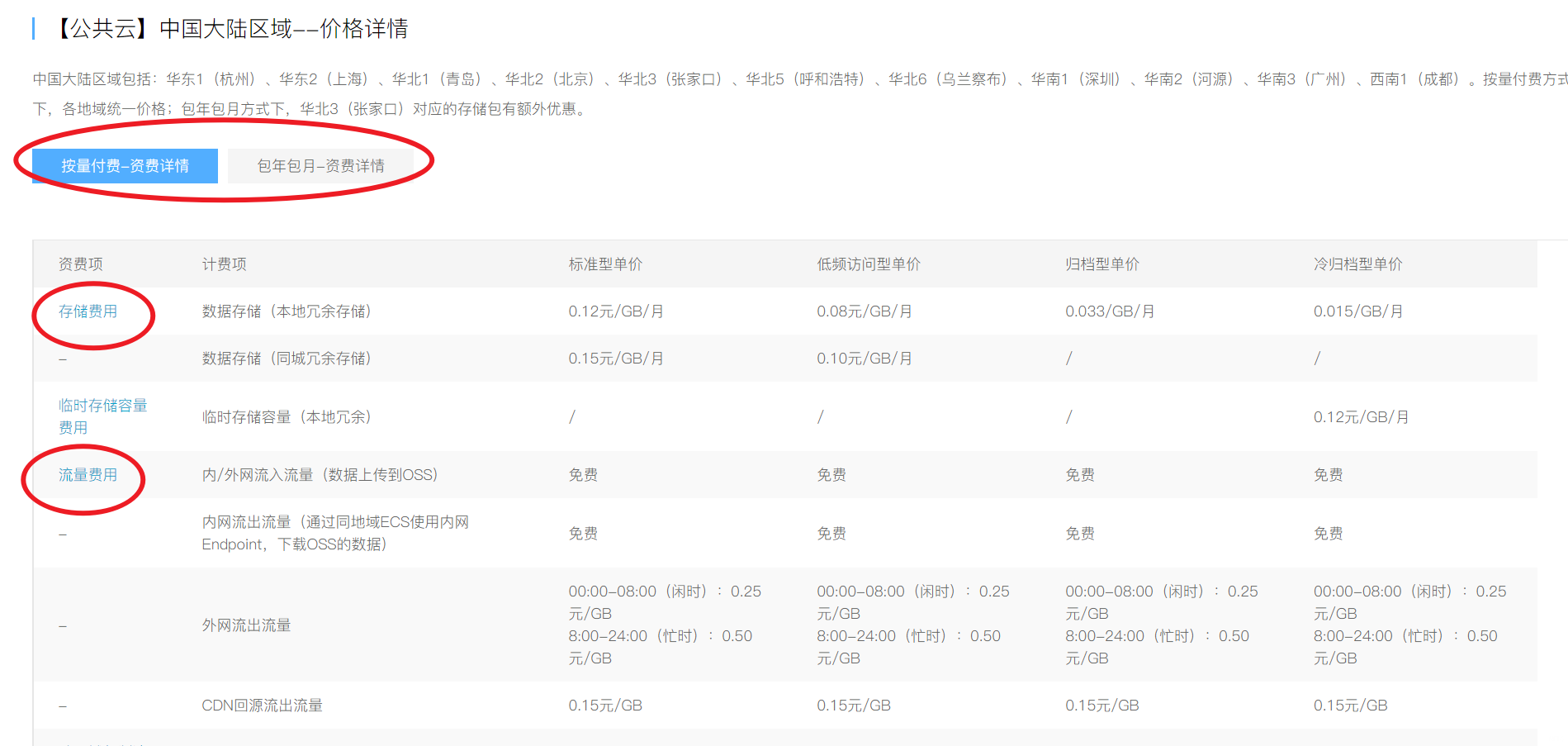
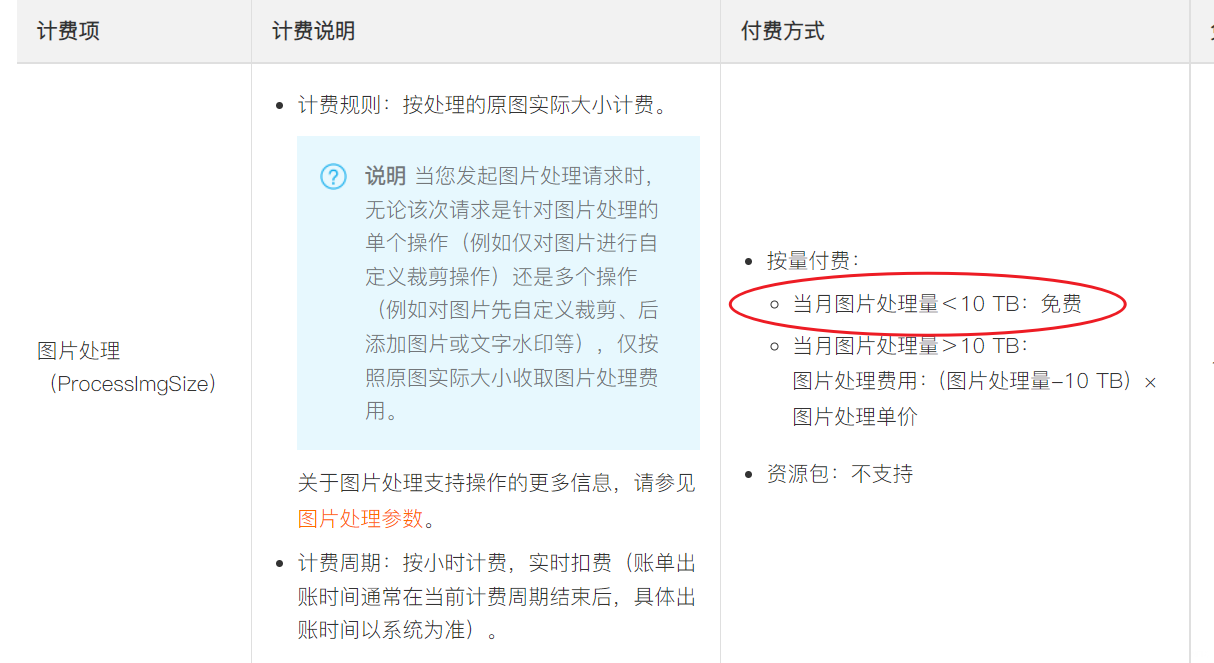
OSS有两种扣费方式(产品计费详细介绍):

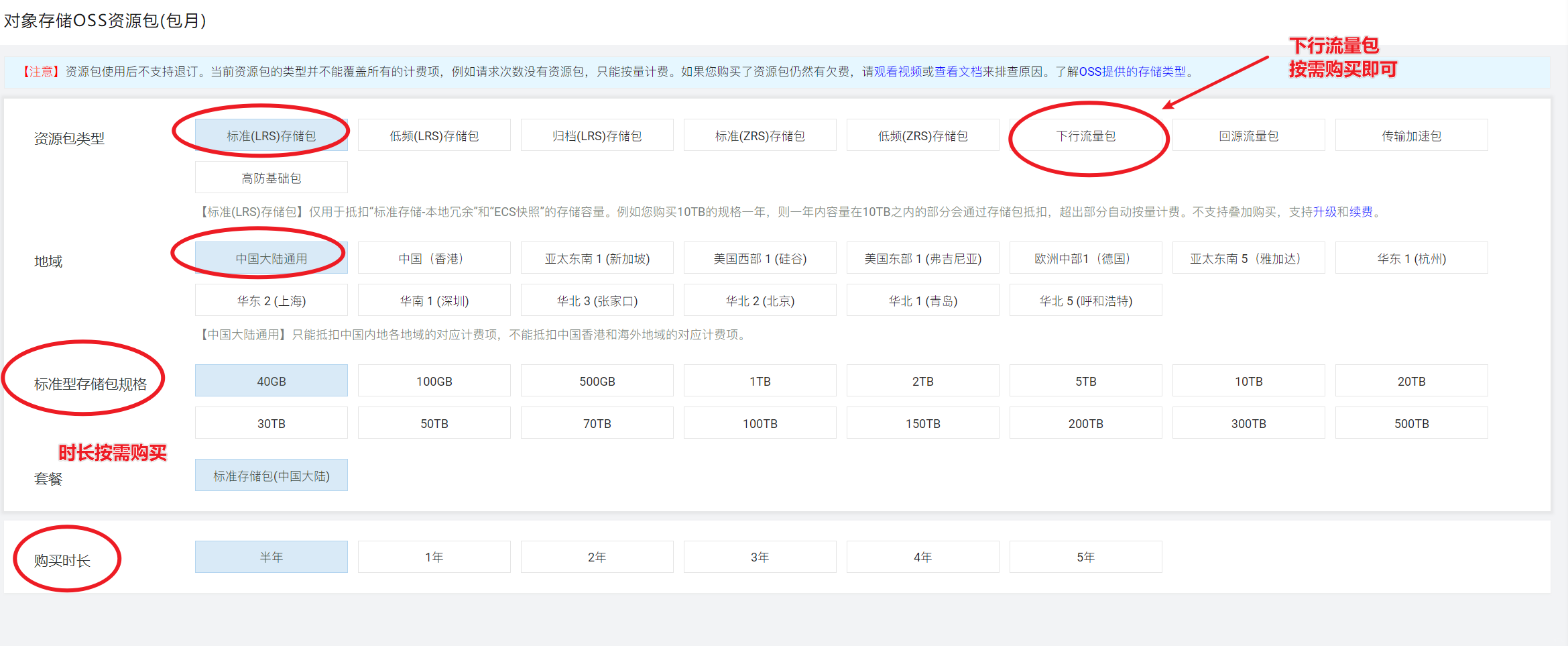
根据需要按需购买对应的资源包即可,作为一个只是搭建个人向图床的我,只需要购买一个40GB的《标准(LRS)存储包》即可,半年只要4.98,四舍五入相当于白嫖......
我每个月也用不了多少流量,《下行流量包》先暂时不购买,要是后续那天顶不住后再考虑购买即可。

作为一个新用户怎么可能没有白嫖机会呢!!!

1.2、基础配置
1.2.1、创建Bucket
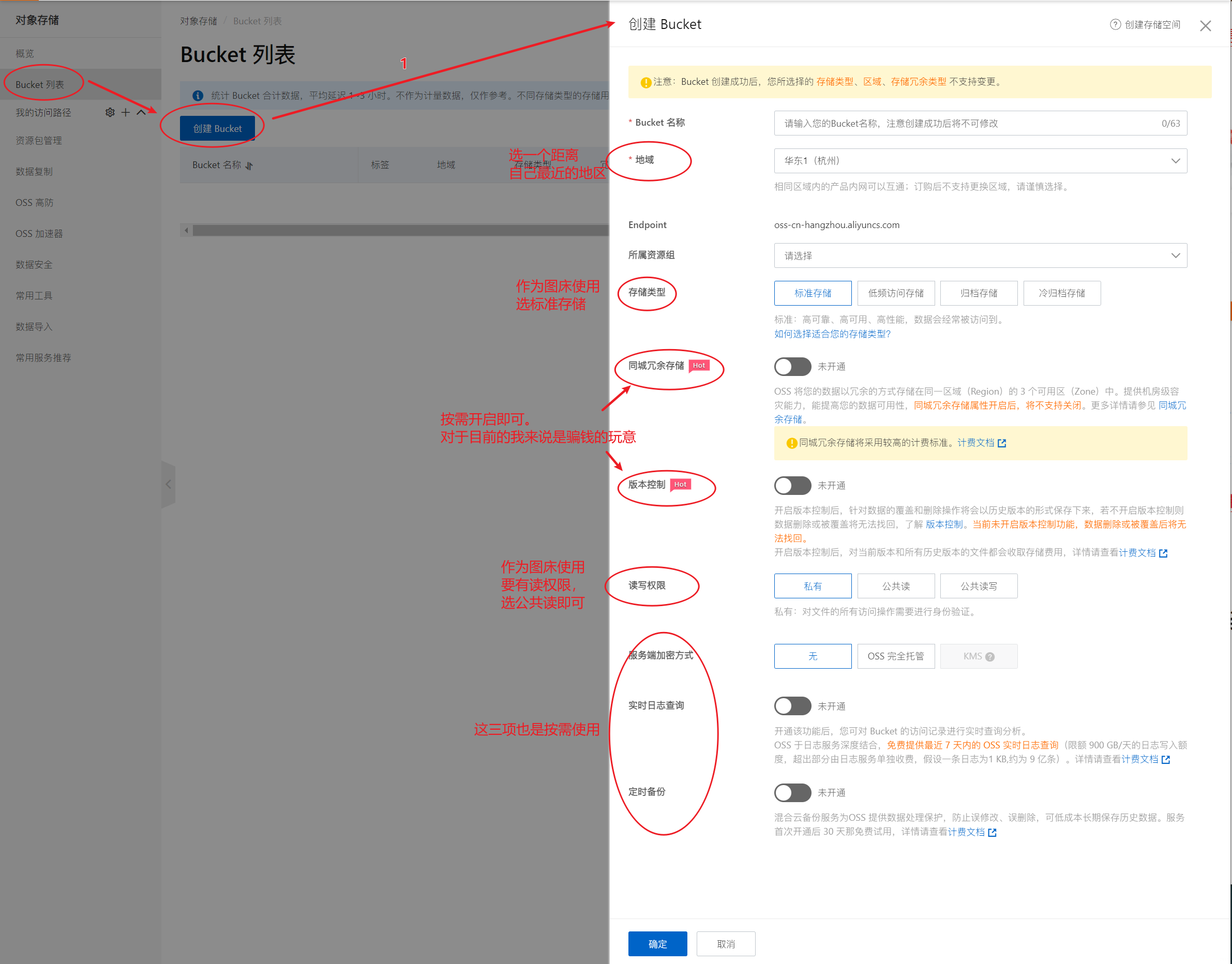
打开OSS管理控制台Bucket页面,按需创建一个Bucket。

创建Bucket成功

1.2.2、Bucket图片上传及访问
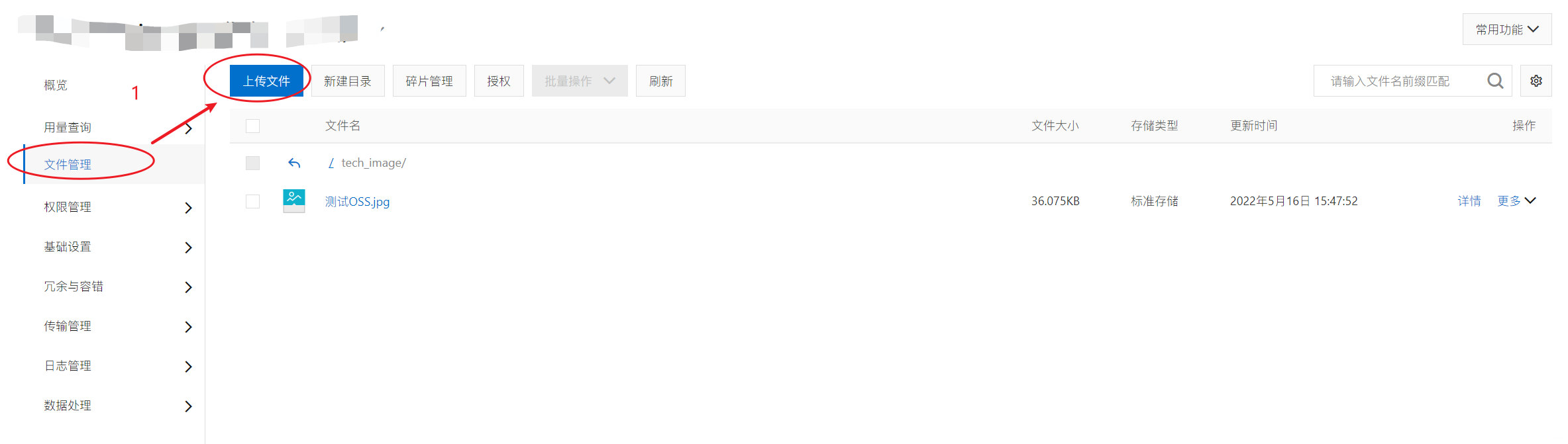
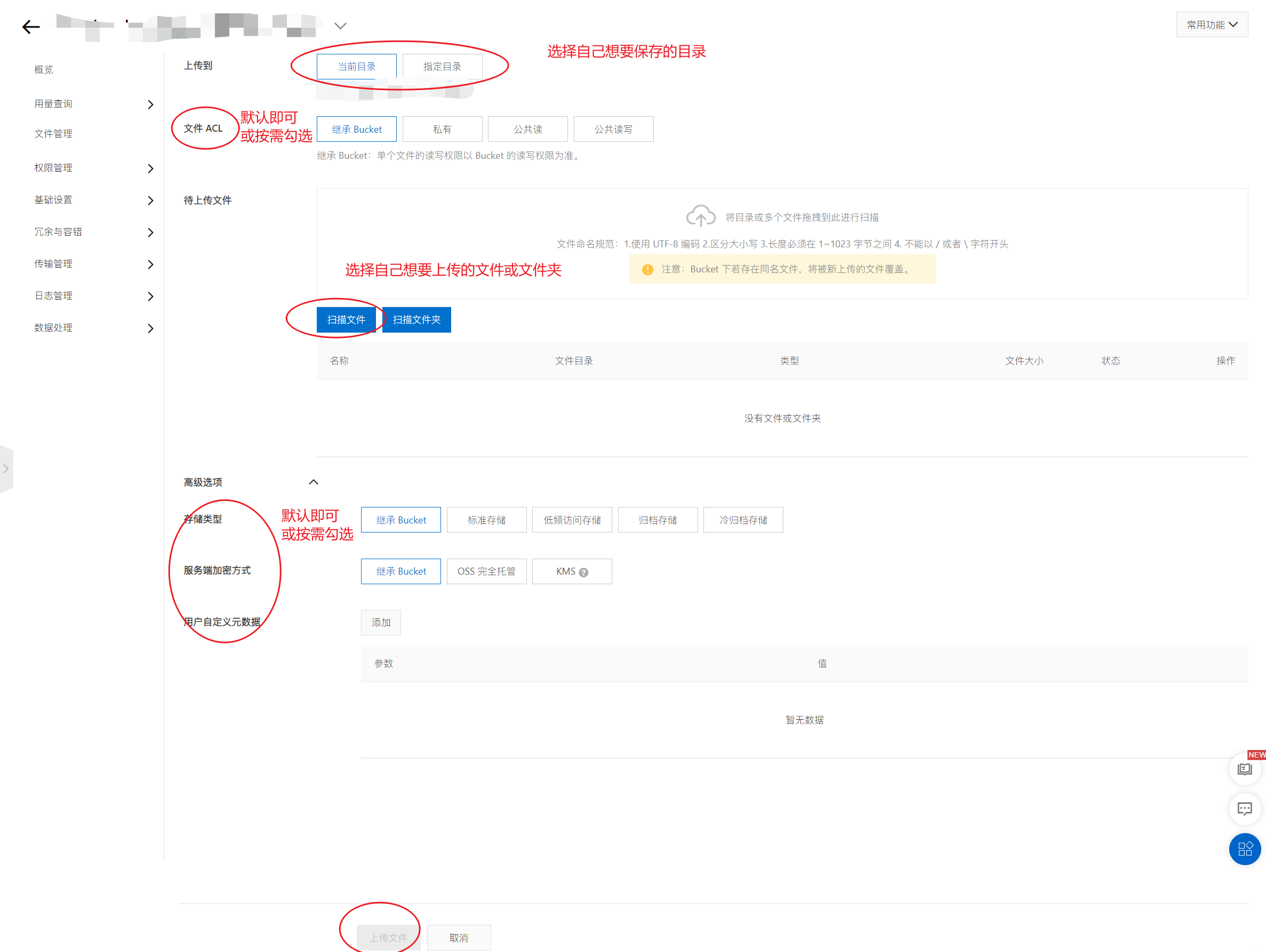
进入新建的Bucket,在文件管理->上传文件中即可开始上传文件,


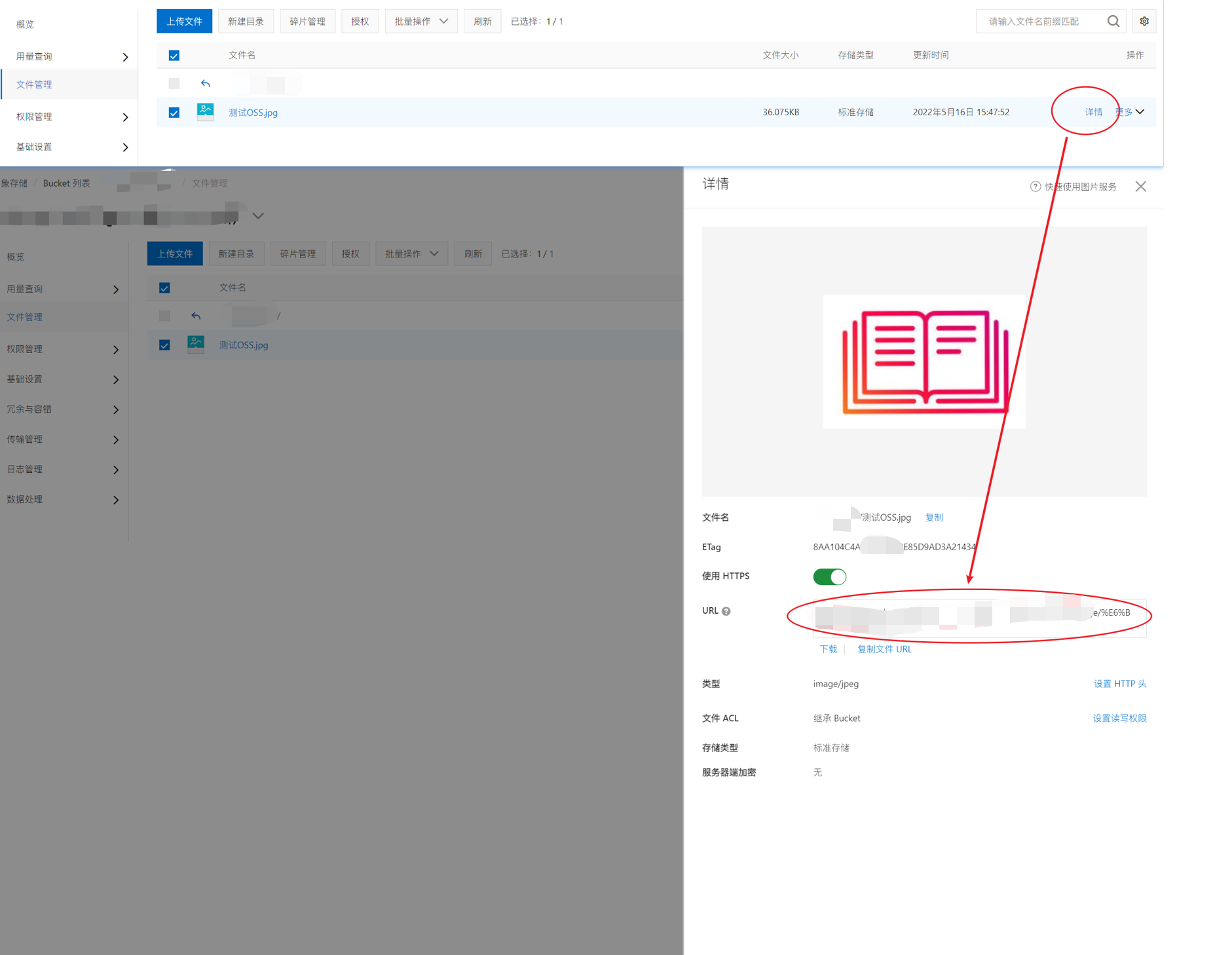
点击详情,即可看到上传图片的URL,复制URL到浏览器中访问图片。

1.3、AccessKey配置
1.3.1、创建子用户和AccessKey
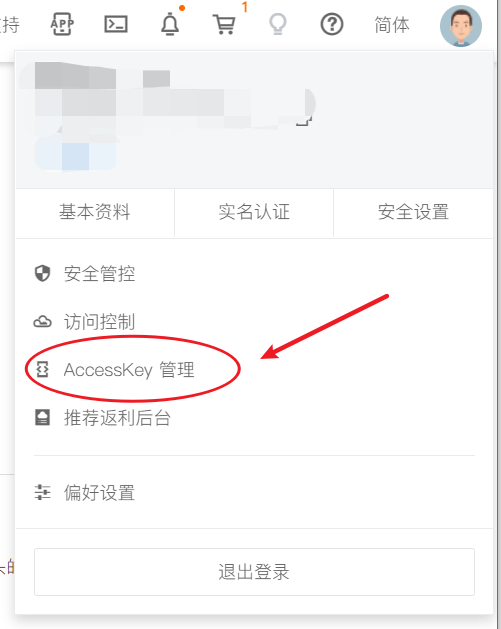
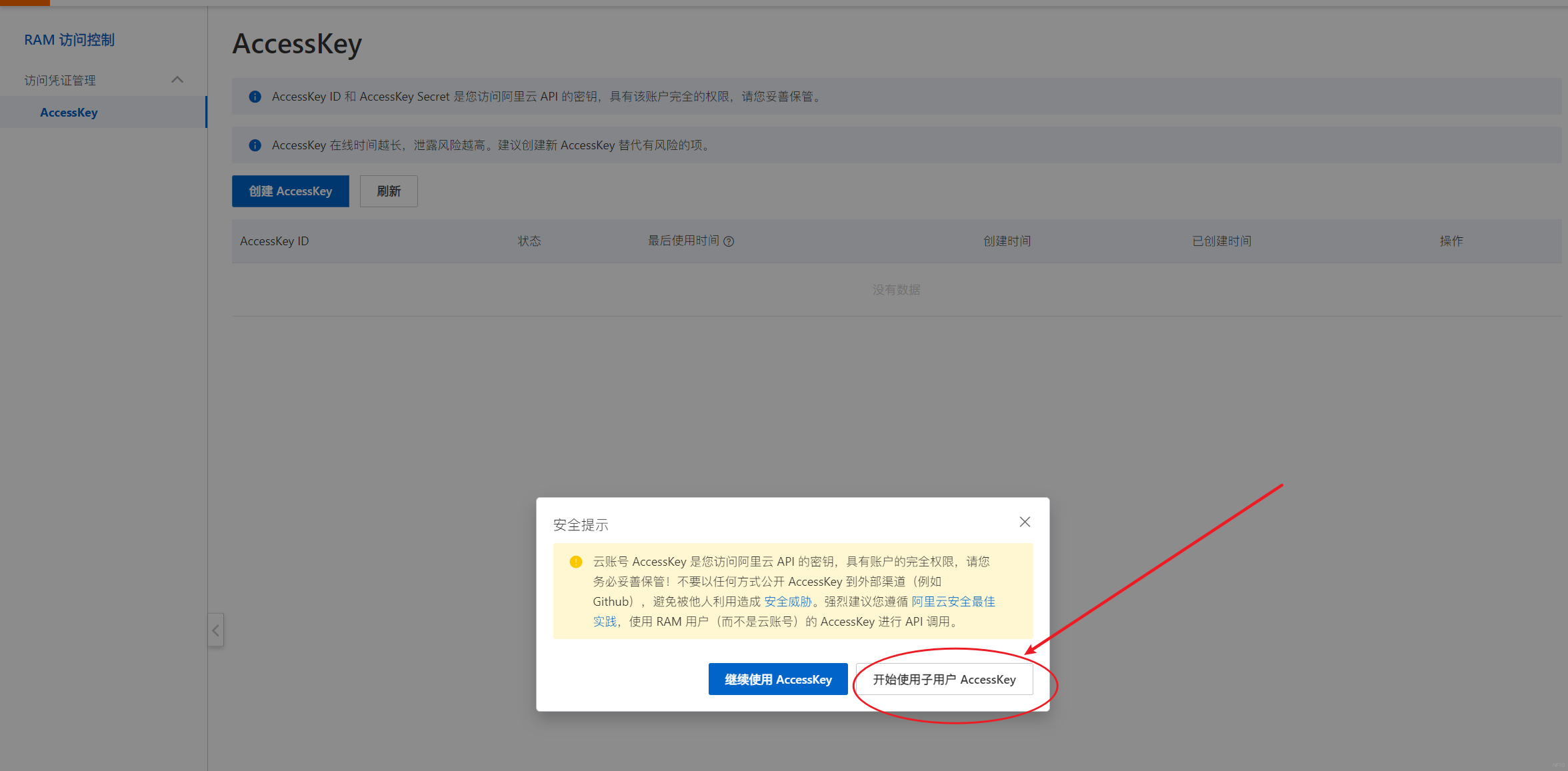
鼠标移动到头像上即可看到AccessKey管理,打开管理页面,

推荐使用子账户创建的AccessKey。

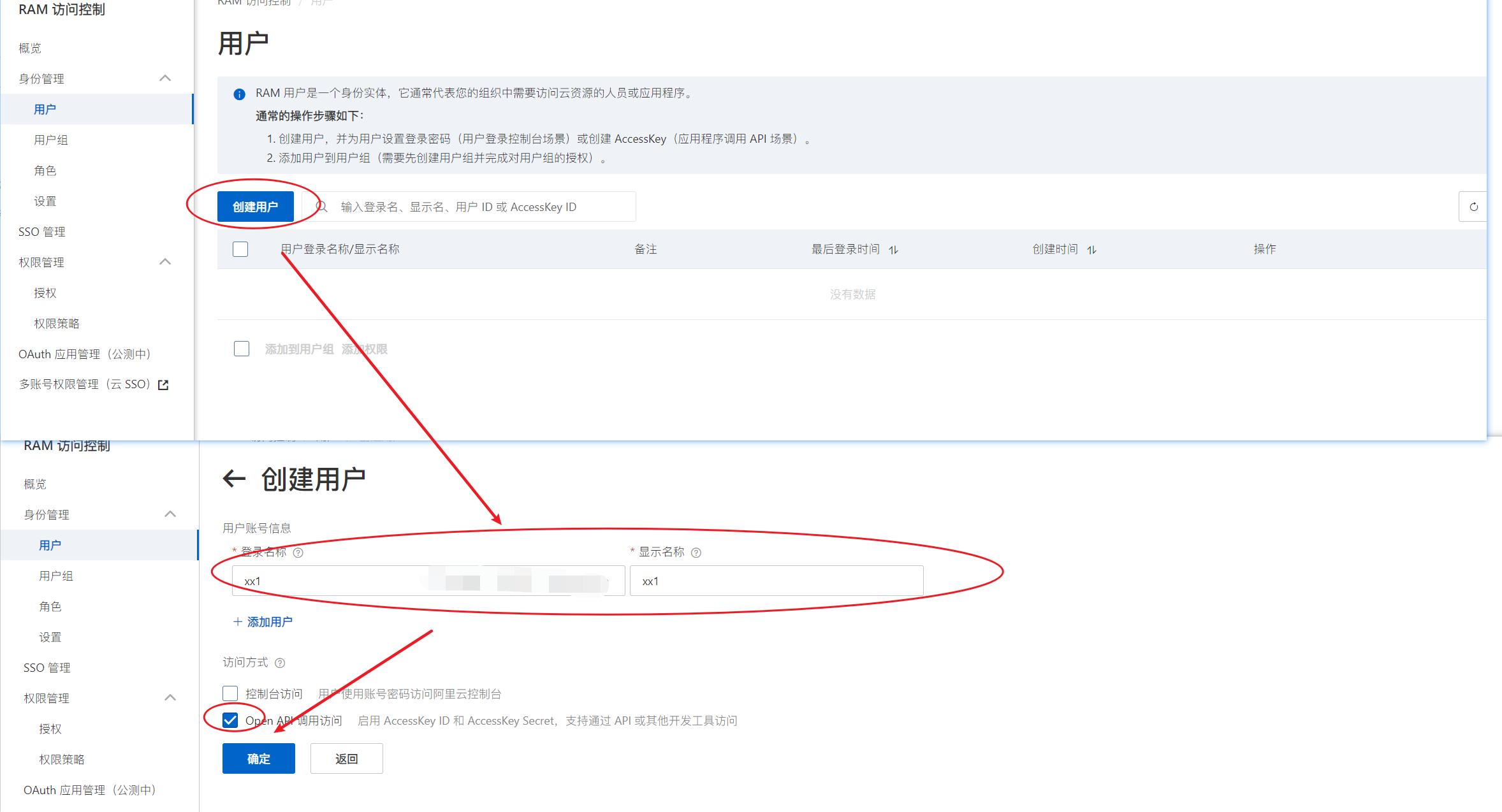
RAM 访问控制 中创建子账户,

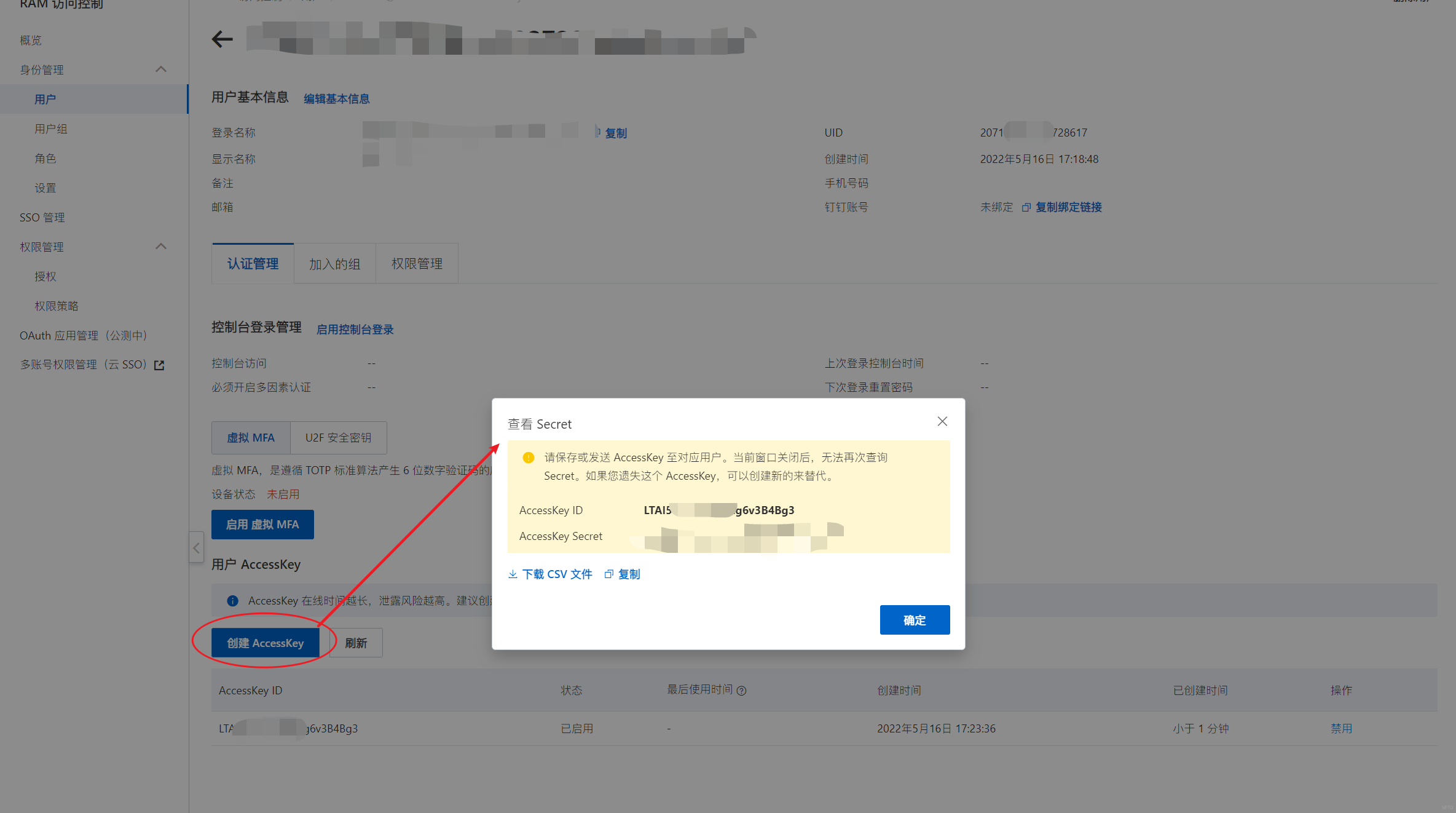
选中刚才创建的子用户,即可创建AccessKey并获取AccessKey Secret。
AccessKey Secret只能查看一次哦,建议复制到自己本地存储,后面PicGo-Core配置需要使用到。

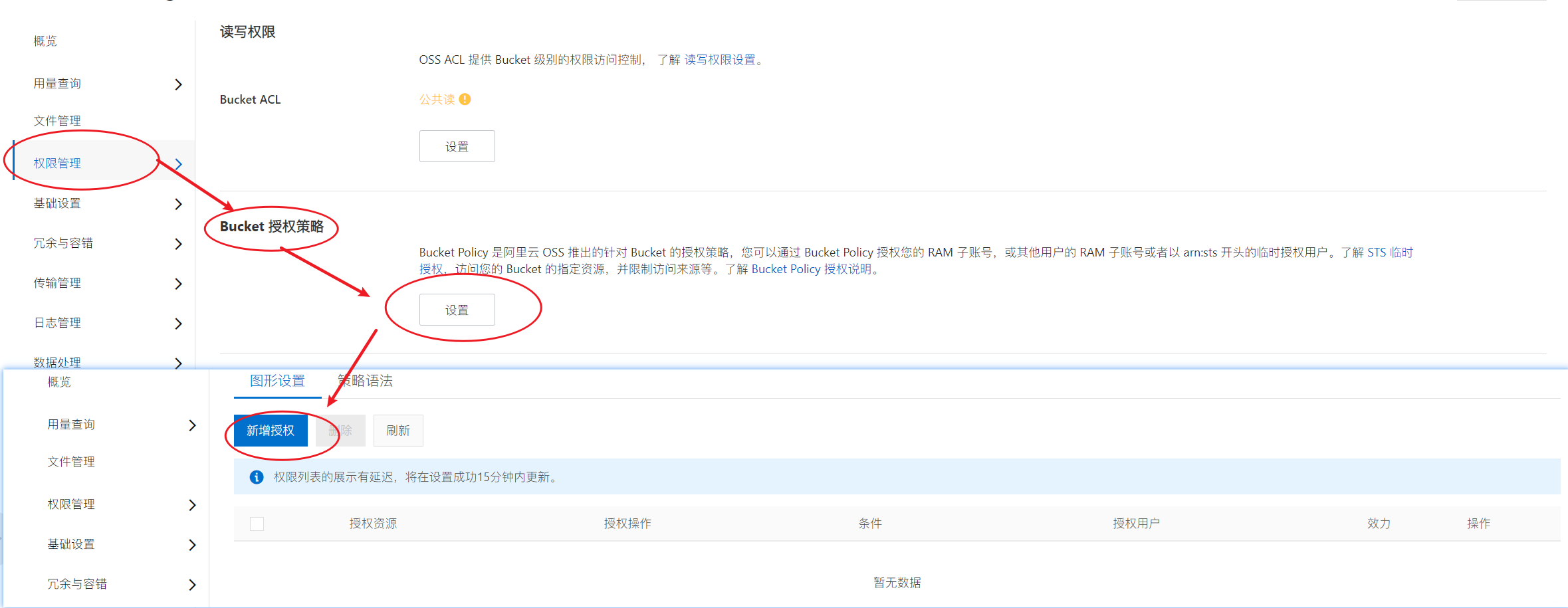
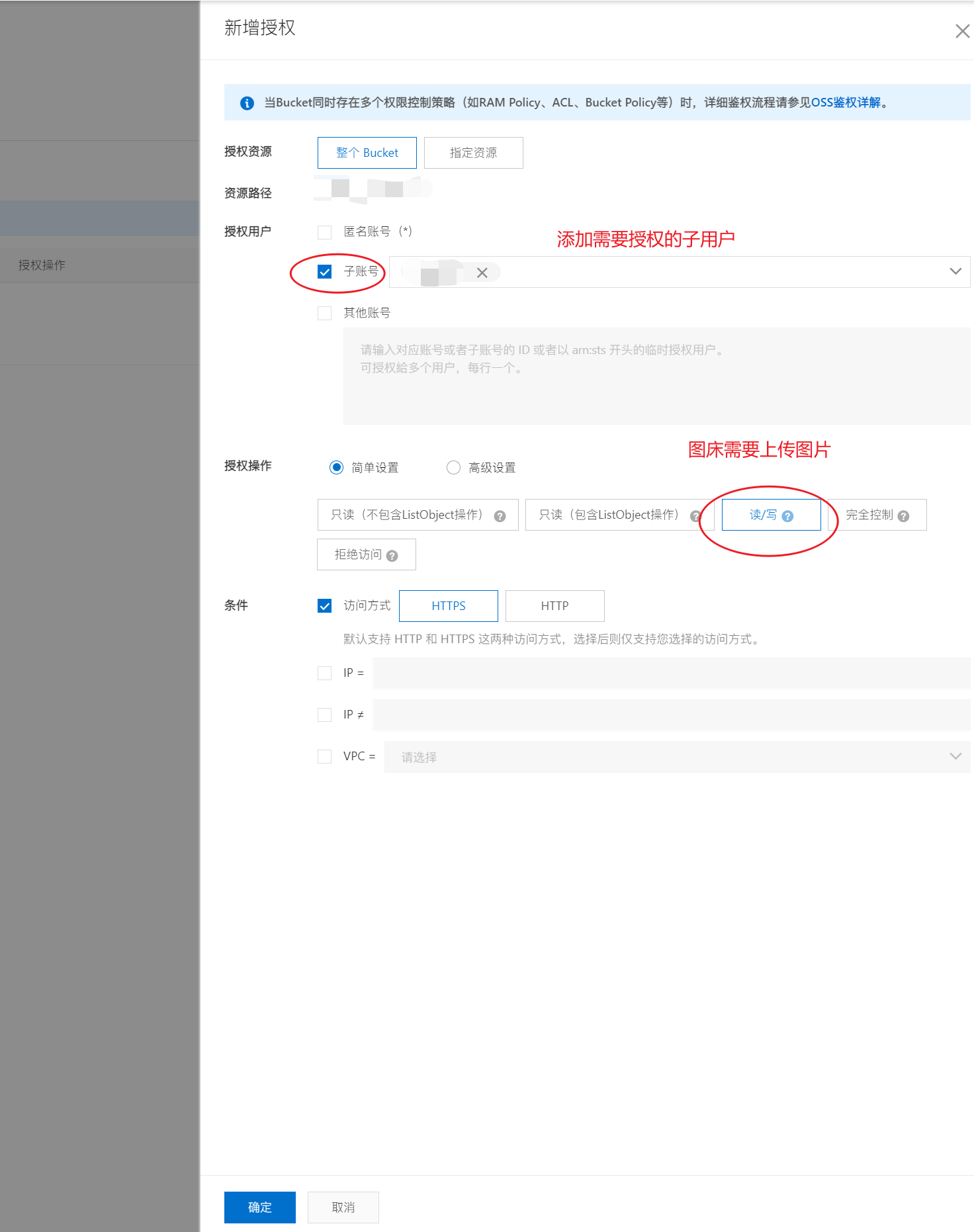
1.3.2、Bucket授权子用户权限
进入权限管理页面,

配置子用户权限,按需勾选即可,

至此,图床所需的所有配置已弄完!!!
1.4、其它
1.4.1、绑定域名
可以对图片的域名改为自定义域名,等618或者双十一再搞一个域名先!

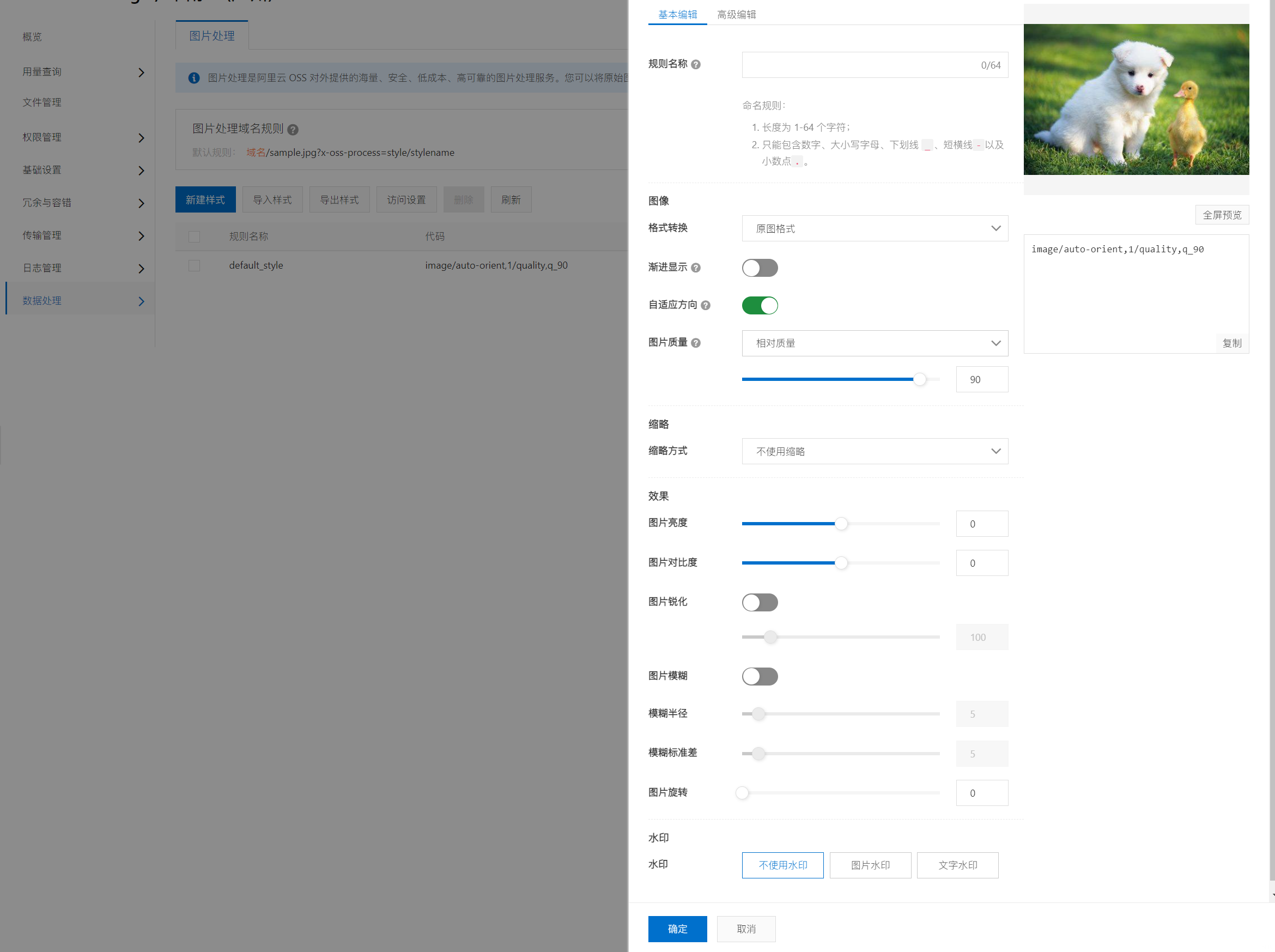
1.4.2、图片样式
对图片设置指定样式以及水印功能(注意这个功能是要收钱的)。

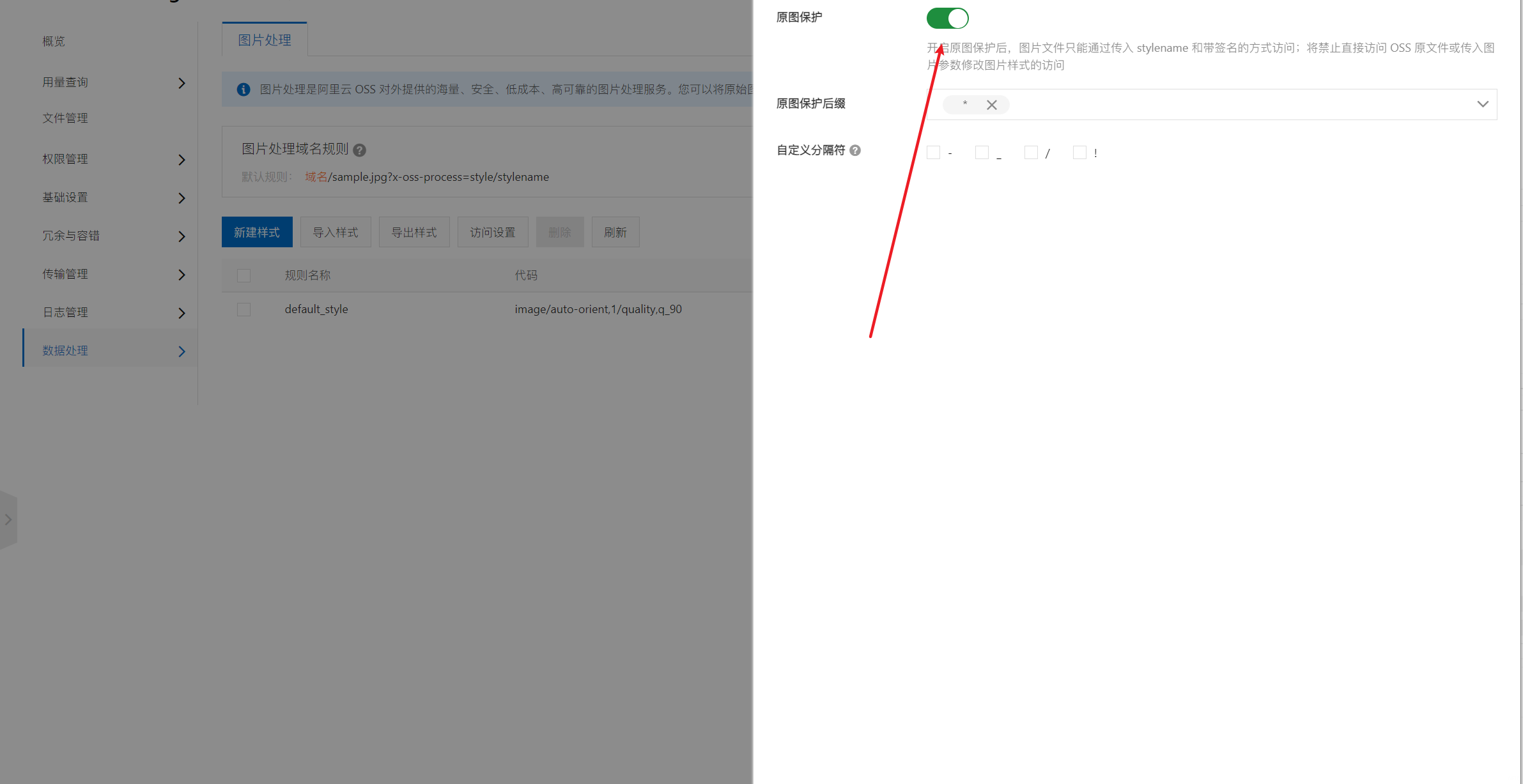
设置原图保护后,图片不可以直接访问,需要加上样式参数或签名才可以访问。

数据处理费用明细

2、PicGo-Core下载及配置
2.1、PicGo-Core下载
PicGo-Core下载需要使用Node.js,没有的话请先安装Node.js。
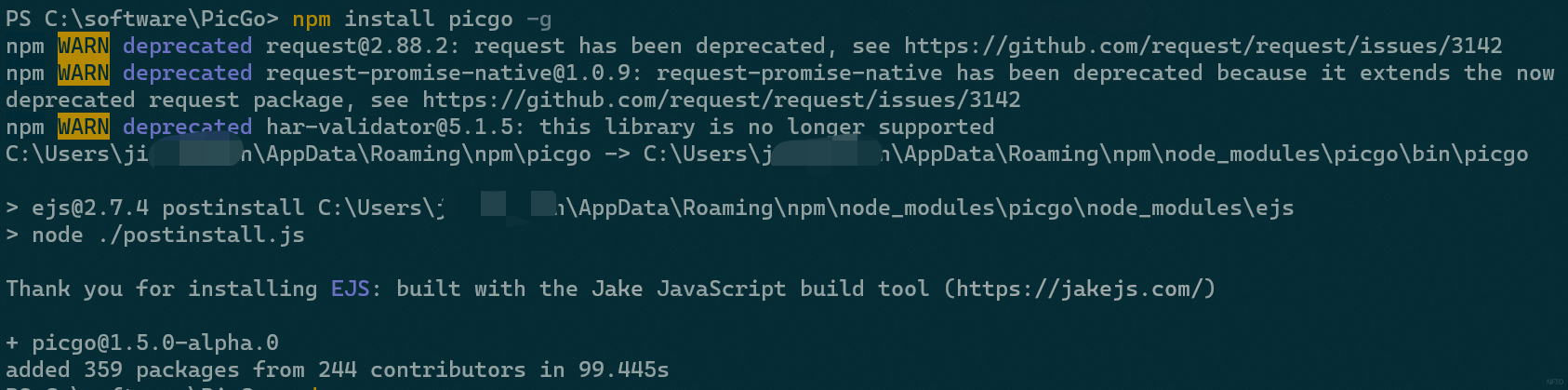
终端中输入:npm install picgo -g 即开始安装PicGo-Core,
安装过程中会打印picgo的路径,手动配置环境变量或需要指定picgo路径的时候可以用到。

安装成功后检查一下PicGo的环境变量是否已生效(环境变量一般无需手动配置,若没有生效的时候再手动配置即可),终端中输入 picgo -v 会显示安装的PicGo版本号。

2.2、PicGo-Core配置
打开PicGo-Core配置文件config.json,填入相关配置信息。
linux 和 macOS 均为
~/.picgo/config.json。windows 则为
C:\Users\你的用户名\.picgo\config.json。
阿里云 OSS配置文件所有内容:
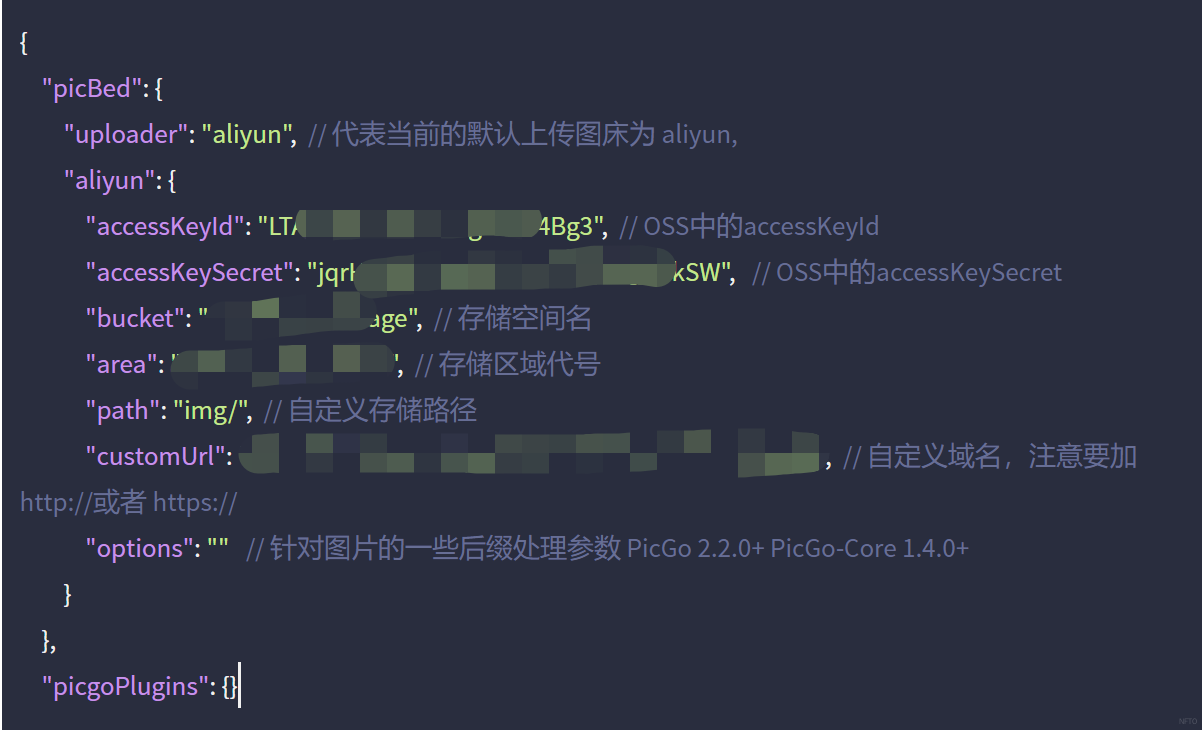
{ "picBed": { "uploader": "aliyun", // 代表当前的默认上传图床为 aliyun, "aliyun": { "accessKeyId": "", // OSS中的accessKeyId "accessKeySecret": "", // OSS中的accessKeySecret "bucket": "", // 存储空间名 "area": "", // 存储区域代号 "path": "", // 自定义存储路径 "customUrl": "", // 自定义域名,注意要加 http://或者 https:// "options": "" // 针对图片的一些后缀处理参数 PicGo 2.2.0+ PicGo-Core 1.4.0+ } }, "picgoPlugins": {} // 插件 }
OSS在开启 [原图保护] 功能后直接使用原图连接是访问不了的,需要加上options参数才可以。如图片URL为:
域名/sample.jpg?x-oss-process=style/stylename,则"options": ""此项参数设置为:"options": "?x-oss-process=style/stylename"
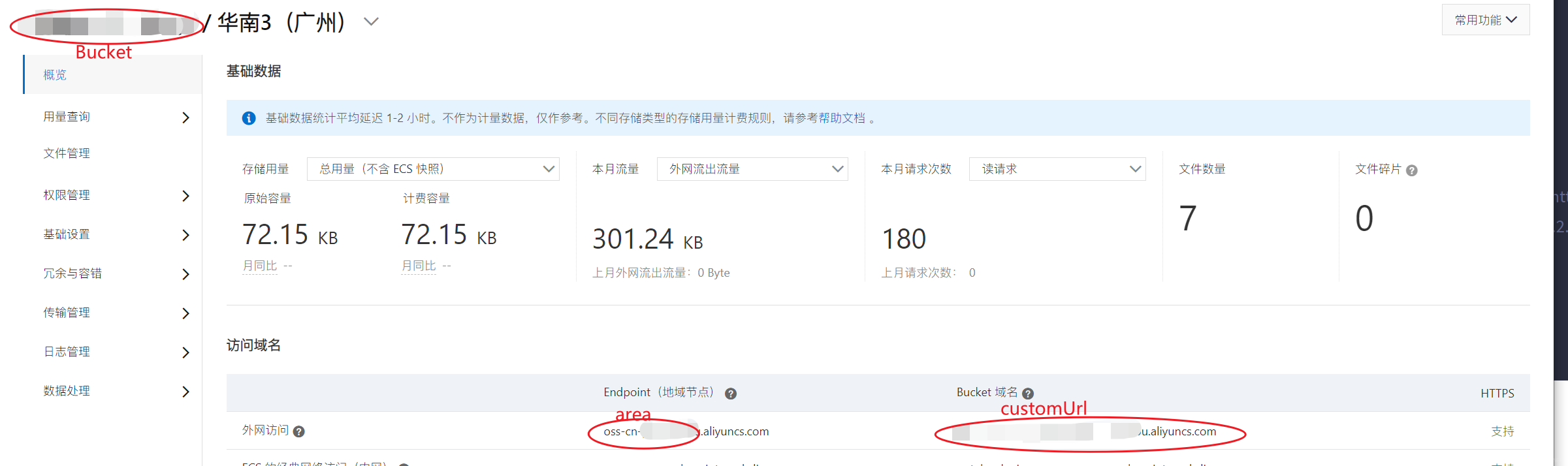
阿里云OSS部分参数位置:


2.3、PicGo-Core上传测试
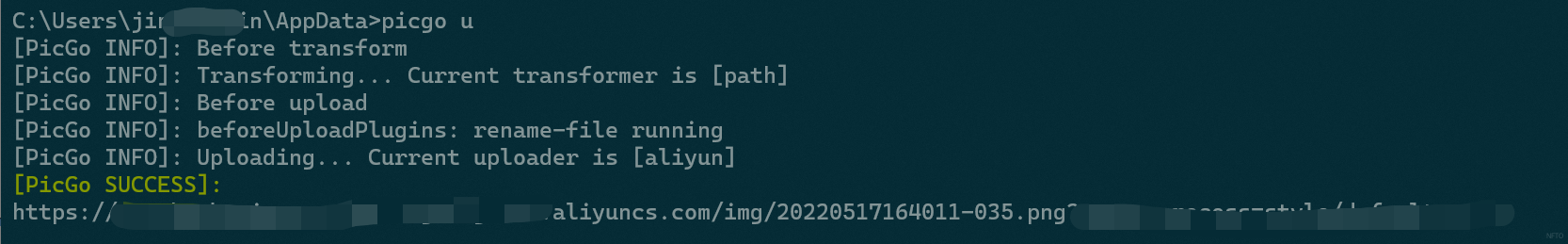
复制任意一张图片,终端中输入 picgo u 即可开始上传复制的图片,成功后会返回阿里云OSS提供的访问连接。
PS:
上传指定路径的图片:
picgo u ./test.png,picgo u 等价于 picgo upload。

2.4、PicGo-Core插件
2.4.1、插件安装
打开终端,这里以安装picgo-plugin-rename-file插件为例,输入命令: picgo install rename-file(注意插件名字没有picgo-plugin)。
PS C:\Users\xx\AppData\Roaming\Typora\picgo\win64> picgo install rename-file npm notice created a lockfile as package-lock.json. You should commit this file. + picgo-plugin-rename-file@1.0.4 added 1 package from 1 contributor and audited 1 package in 1.593s found 0 vulnerabilities [PicGo SUCCESS]: 插件安装成功
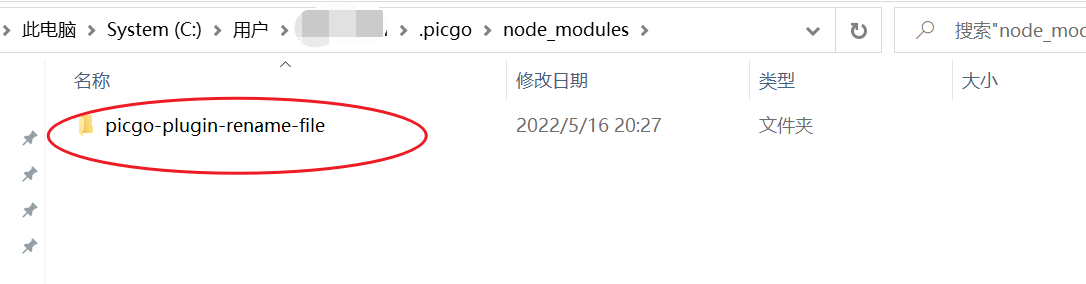
Windows下插件安装成功后所在的目录:

2.4.2、插件使用
根据picgo-plugin-rename-file插件的说明文档配置config.json
format,文件(路径)格式,默认为空,自定义文件路径及文件名,例如: fix-dir/{localFolder:2}/{y}/{m}/{d}/{h}-{i}-{s}-{hash}-{origin}-{rand:6} 上传文件名为/images/test/localImage.jpg的文件时,会重命名为 fix-dir/images/test/2020/07/24/21-40-31-36921a9c364ed4789d4bc684bcb81d62-localImage-fa2c97.jpg 命名规则: {y} 年,4位 {m} 月,2位 {d} 日期,2位 {h} 小时,2位 {i} 分钟,2位 {s} 秒,2位 {ms} 毫秒,3位(v1.0.4) {timestamp} 时间戳(秒),10位(v1.0.4) {hash},文件的md5值,32位 {origin},文件原名(会去掉后缀) {rand:<count>}, 随机数,<count>表示个数,默认为6个,示例:{rand:32}、{rand} {localFolder:<count>}, <count>表示层级 ,默认为1,示例:{localFolder:6}、{localFolder}
config.json配置如下:
"picgoPlugins": { "picgo-plugin-rename-file": true // 是否开启插件 }, "picgo-plugin-rename-file": { "format": "{y}{m}{d}{h}{i}{s}-{ms}" // 这里的文件名格式为:20220516205546-399 }
2.4.3、部分插件介绍
| 插件 | 说明 |
|---|---|
| picgo-plugin-folder-name | A plugin for use part of the local address of the file as part of the cloud address. ( 将文件的部分本地地址,作为部分云端地址) |
| picgo-plugin-rename-file | A PicGo plugin for customizing file name.(文件(包括路径)名称支持日期、随机字符串、文件MD5、原文件名、原文件目录结构等) |
| picgo-plugin-super-prefix | A plugin for customizing images filename and prefix.自定义图像文件名和前缀的插件 |
| picgo-plugin-auto-delete | A PicGo plugin for auto delete image when upload success |
| picgo-plugin-autobackup | A plugin for image backup |
2.5、PicGo(app)客户端版本
不喜欢PicGo-Core的命令行设置,可以安装PicGo(app),主要有以下的区别:
- PicGo(app)提供了 GUI,因此与PicGo-Core相比,更易于设置;
- PicGo(app)比PicGo-Core版本提供更多功能,如上传历史记录,详细看官方介绍;
- 使用PicGo-Core上传会消耗较少的计算资源,只会在上传过程中运行,并且在上传成功或失败后会退出;PicGo(app)上传时,始终保持运行,无法自动退出,消耗更多的计算资源。
3、PicGo-Core搭配Typora食用
3.1、Custom Command配置及使用
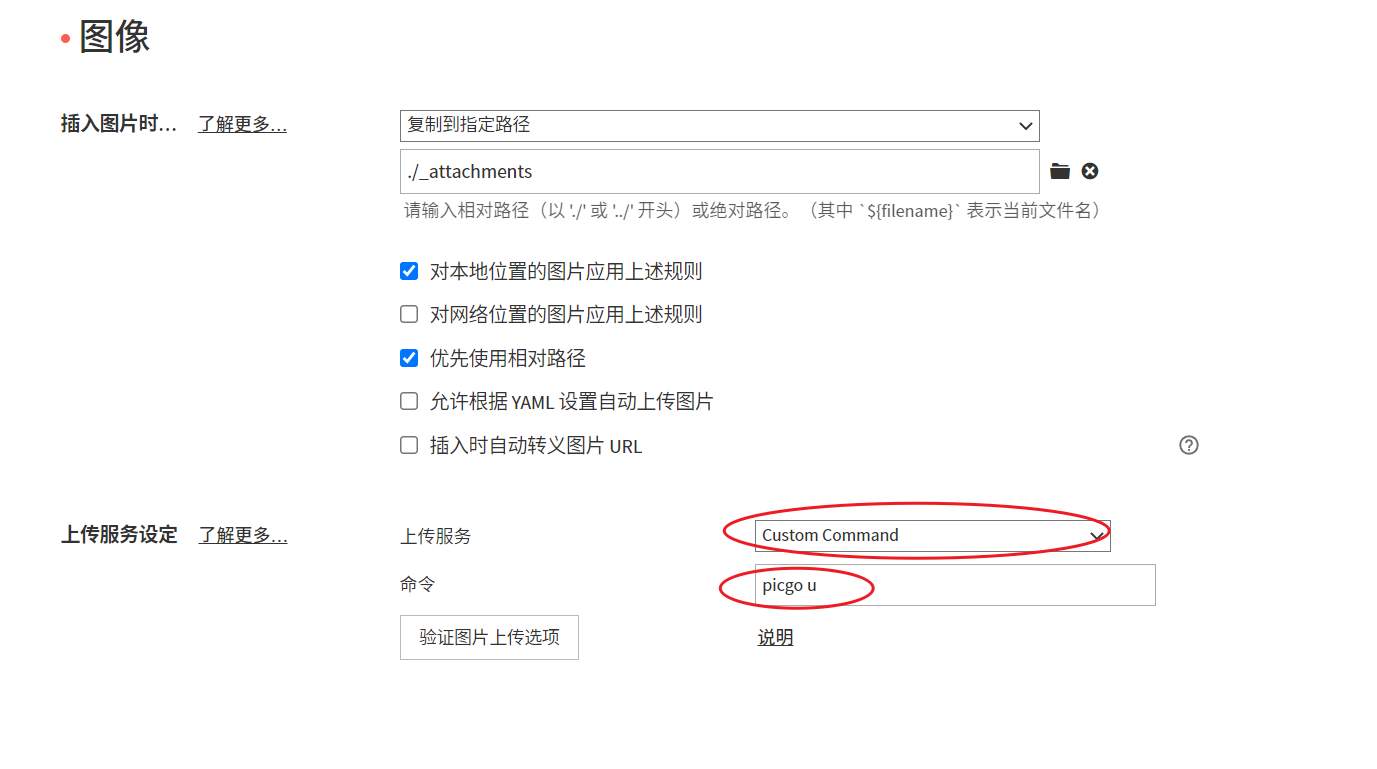
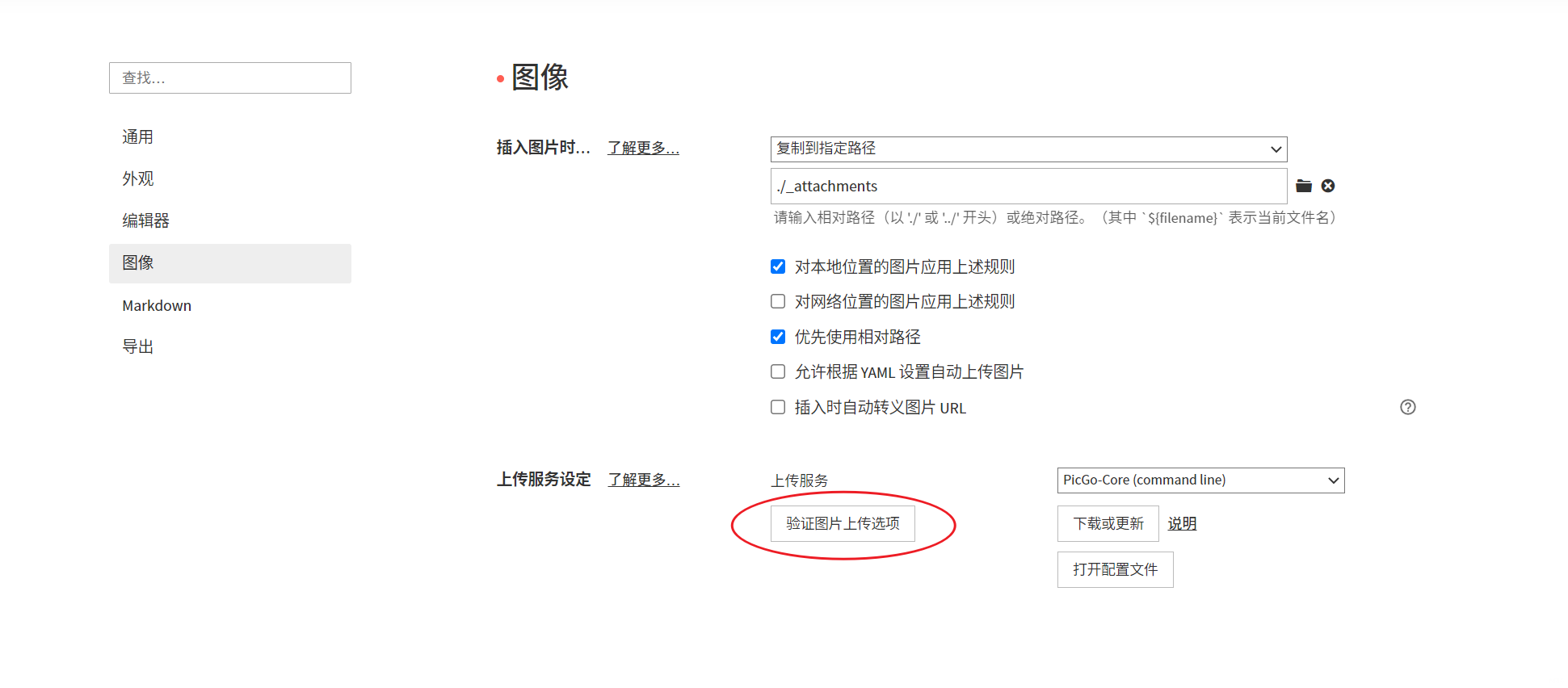
进入Typora设置,上传服务选中 Custom Command,命令输入 picgo u。
picgo u:命令需要node.js和picgo都存在环境变量,不然无法执行,若没有配置环境变量,可以指定node.js和picgo安装路径,
命令格式:
[node path] [picgo-core path] upload|u命令示例:
C:\Program Files\nodejs C:\Users\xx\picgo u

点击 [验证图片上传选项] 即可验证是否配置成功。
上传成功,获得图片URL,可以快乐的玩耍了!!!

3.2、补充:Typora自带的PicGo-Core
Typora自带的PicGo-Core是作者单独封装的一个PicGo-Core,无需node.js环境即可下载安装(安装插件还要依赖node.js),更加方便快捷。配置文件config.json的路径及配置和普通的PicGo-Core完全一样。
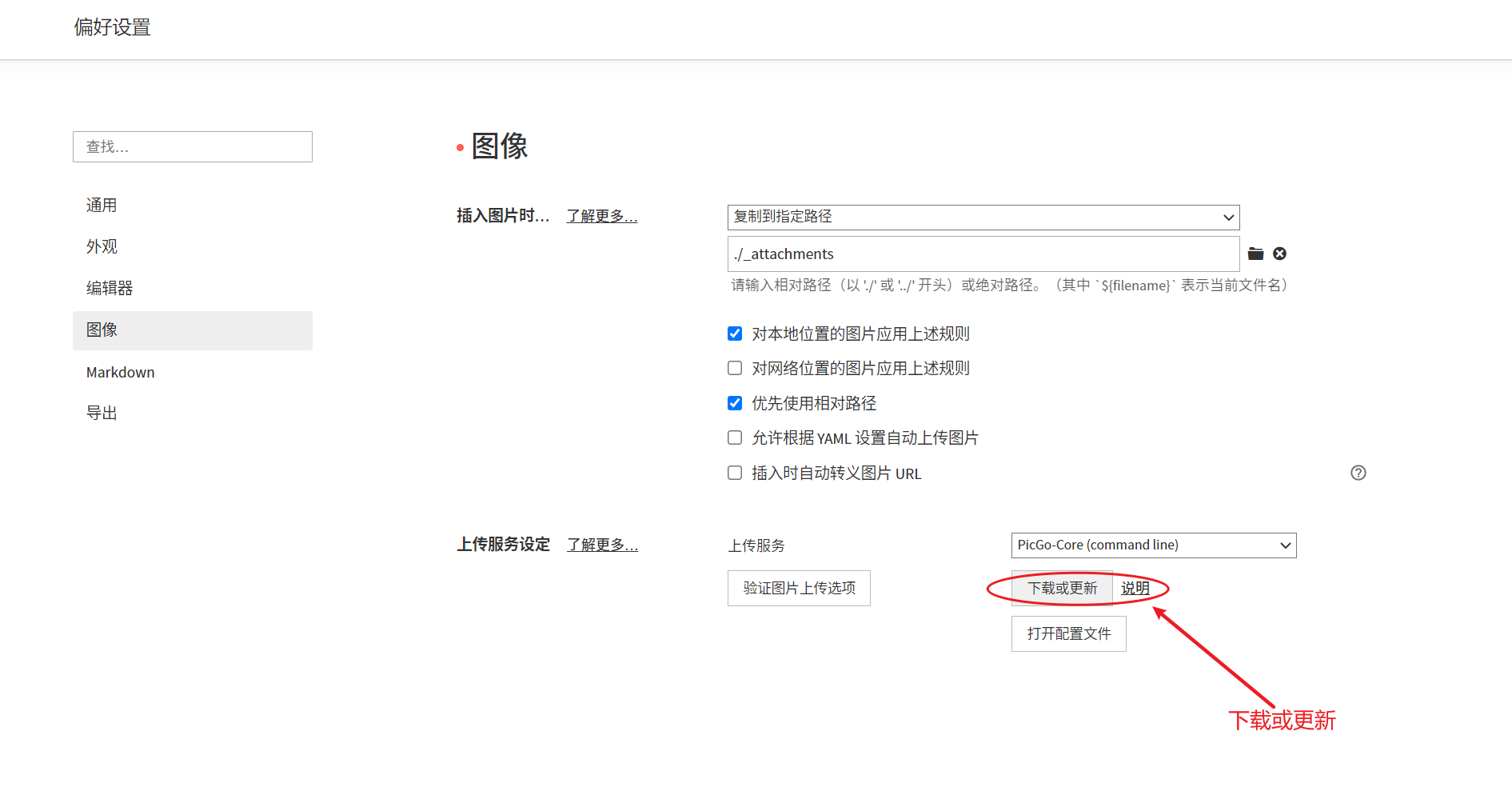
进入Typora设置中,选中PicGo-Core,然后点击 [下载或更新] 即可安装PicGo-Core。
下载没有反应的话,尝试科学✈上网
macOS由于Catalina的安全机制貌似也是不行的...

PicGo-Core配置完成后,点击 [验证图片上传选项],上传成功后,同样会获得图片URL。

4、PicGo-Core搭配Obsidian食用
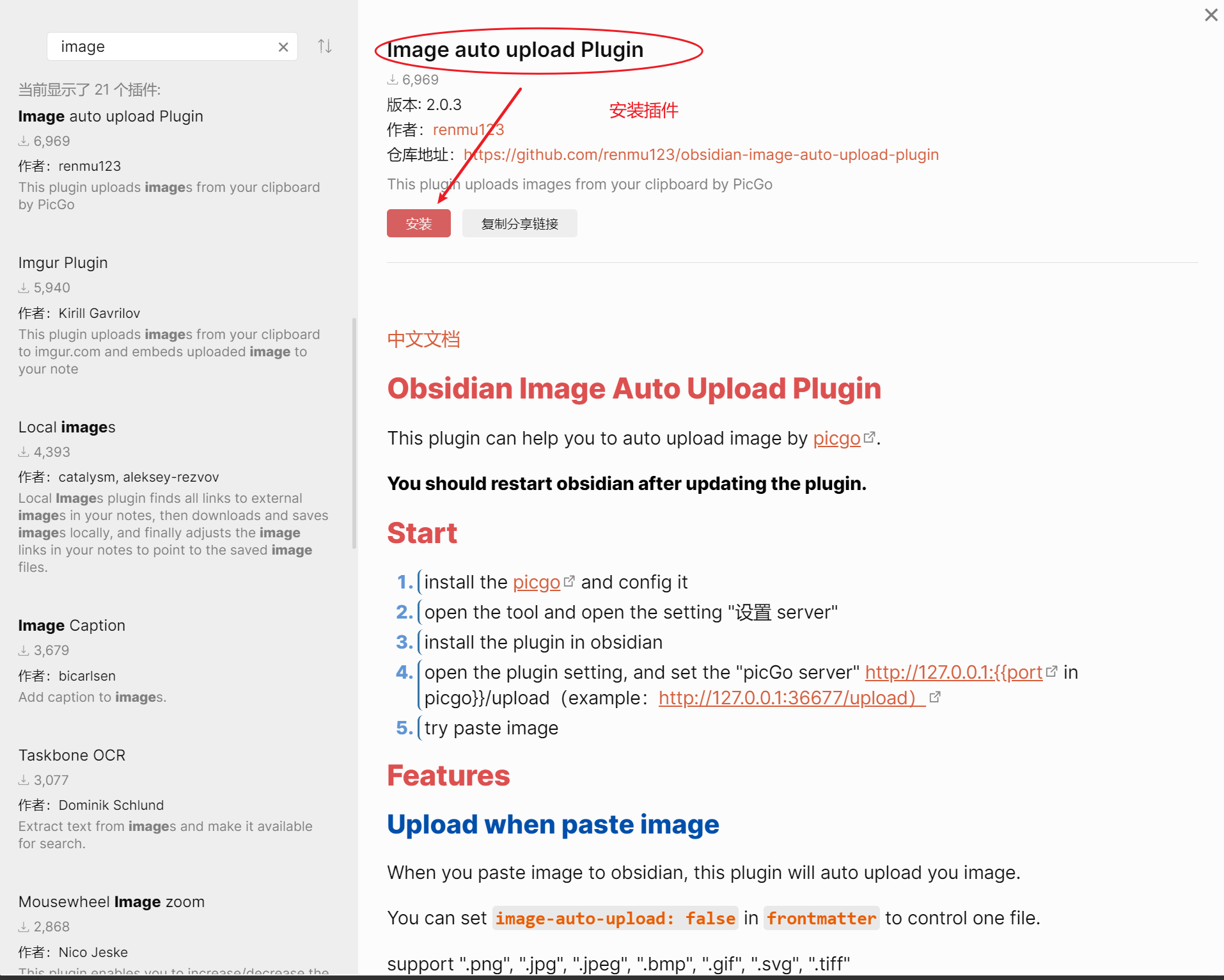
4.1、安装插件Image Auto Upload Plugin
插件页面访问失败的记得科学✈上网!

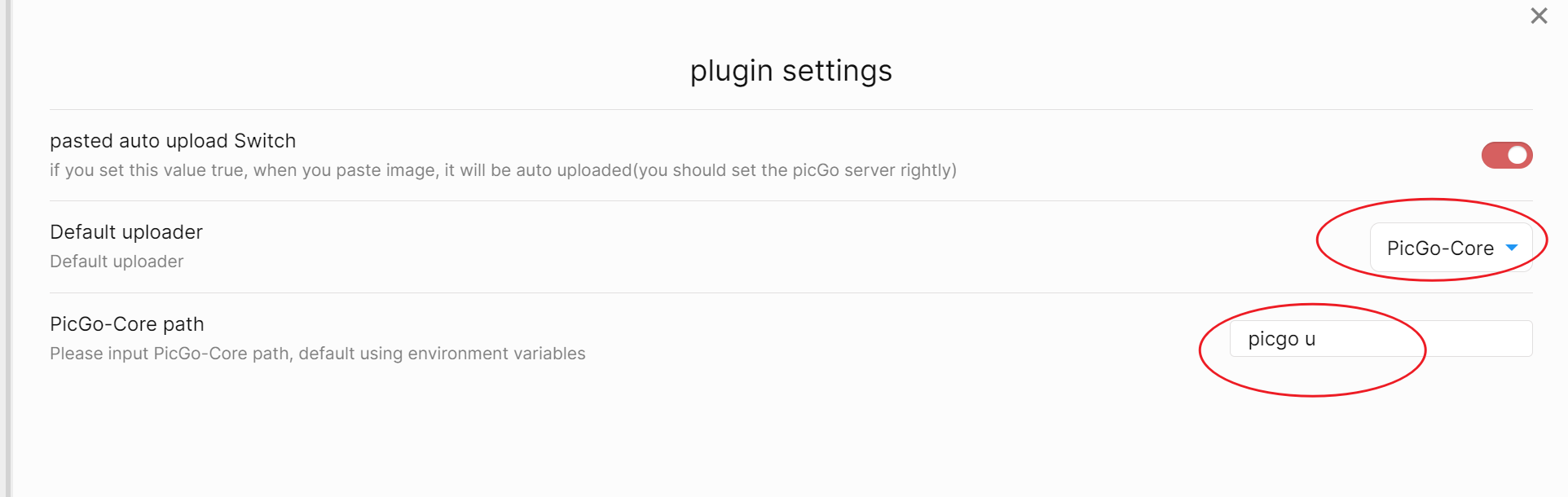
4.2、插件配置及使用
Default uploader 使用 PicGo-Core,
PicGo-Core path 输入 picgo u。
picgo u:命令需要node.js和picgo都存在环境变量,不然无法执行,若没有配置环境变量,可以指定node.js和picgo安装路径,
命令格式:
[node path] [picgo-core path] upload|u命令示例:
C:\Program Files\nodejs C:\Users\xx\picgo u

设置完成后,复制粘贴图片即可上传图片啦,开始快乐的玩耍吧!!!
还不能快乐玩耍??你可能会遇到的错误:
1、调用picgo u命令失败,检查picgo的环境变量或者直接指定node.js和picgo的安装路径;
2、调用picgo u正常,picgo.log中也显示获取到了图片连接,但是Obsidian中还是没有显示图片,检查图片连接是否有传输协议http或https,若没有则在picgo的config.json内的customUrl参数添加http或https即可。
添加前:www.bilibili.com/
添加后:https://www.bilibili.com/
(Typora中无论图片是否有http或https都可以正常的...😂)
4.3、其它
Image Auto Upload Plugin需要2.0.0及以上的版本才支持PicGo-Core,截至2022.05.17还只是部分功能支持PicGo-Core的版本,给作者加油吧!!!
插件地址

本文来自博客园,作者:NFTO,转载请注明原文链接:https://www.cnblogs.com/NFTO21/p/16285829.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本