layui数据表格以及传数据方式
数据表格一:
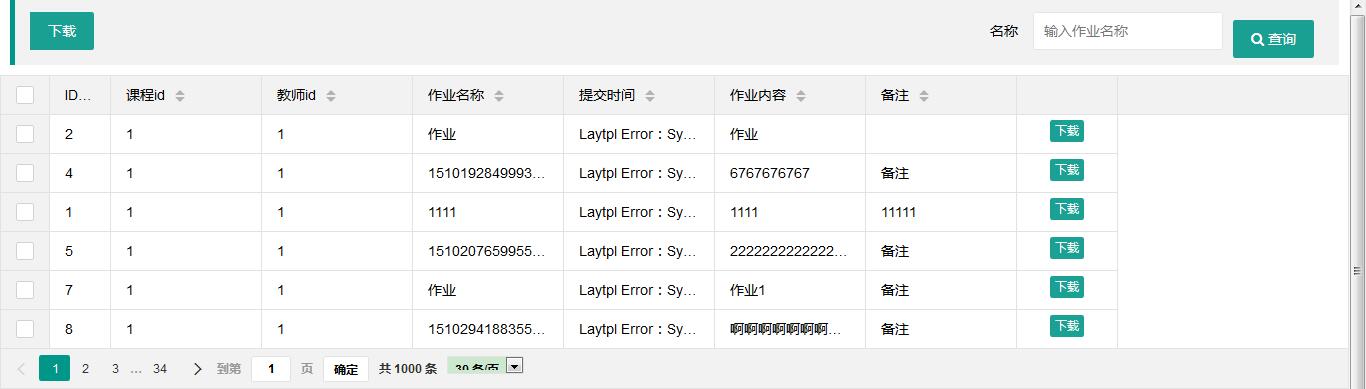
<div style="margin:0px; background-color: white; margin:0 10px;"> <blockquote class="layui-elem-quote"> <div class="layui-btn-group demoTable"> <button class="layui-btn" data-type="getCheckData">下载</button></div> <form class="layui-form" style="float:right;"> <div class="layui-form-item" style="margin:0;"> <label class="layui-form-label">名称</label> <div class="layui-input-inline"> <input type="text" name="zname" placeholder="输入作业名称" autocomplete="off" class="layui-input"> </div> <div class="layui-form-mid layui-word-aux" style="padding:0;"> <button id="cha" lay-filter="search" class="layui-btn" lay-submit><i class="fa fa-search" aria-hidden="true"></i> 查询</button> </div> </div> </form> </blockquote> </div> <table class="layui-table" lay-data="{url:'../task/selectTask.do', page:true, id:'test2'}"> <thead> <tr> <th lay-data="{checkbox:true,fixed:true}"></th> <th lay-data="{field:'id', width:60, sort: true}">ID</th> <th lay-data="{field:'cid', width:150, sort: true}">课程id</th> <th lay-data="{field:'tid', width:150, sort: true}">教师id</th> <th lay-data="{field:'zname', width:150, sort: true}">作业名称</th> <th lay-data="{field:'ztime', width:150, sort: true,toolbar: '#timeTpl'}">提交时间</th> <th lay-data="{field:'zcontext', width:150, sort: true}">作业内容</th> <th lay-data="{field:'zremarks', width:150, sort: true}">备注</th> <th lay-data="{fixed: 'right', width:100, align:'center', toolbar: '#barDemo1'}"></th> </tr> </thead> </table>

数据传输方式
<script type="text/html" id="barDemo1">
<a href="/?zname={{d.zname}}" class="layui-btn layui-btn-mini" lay-event="edit">下载</a>
</script>
将参数绑定传入后台
jo.put("code", 0);
jo.put("msg",":");
jo.put("count", 1000);
jo.put("data", list);
后台数据传入前台的方式
数据表格二:
<div class="admin-main"> <blockquote class="layui-elem-quote"> <a href="javascript:;" class="layui-btn layui-btn-small" id="add"> <i class="layui-icon"></i> 添加信息 </a> <a href="#" class="layui-btn layui-btn-small" id="import"> <i class="layui-icon"></i> 导入信息 </a> <a href="#" class="layui-btn layui-btn-small"> <i class="fa fa-shopping-cart" aria-hidden="true"></i> 导出信息 </a> <a href="#" class="layui-btn layui-btn-small" id="getSelected"> <i class="fa fa-shopping-cart" aria-hidden="true"></i> 获取全选信息 </a> <a href="javascript:;" class="layui-btn layui-btn-small" id="search"> <i class="layui-icon"></i> 搜索 </a> </blockquote> <fieldset class="layui-elem-field"> <legend>数据列表</legend> <div class="layui-field-box layui-form"> <table class="layui-table admin-table"> <thead> <tr> <th style="width: 30px;"><input type="checkbox" lay-filter="allselector" lay-skin="primary"></th> <th>编号</th> <th>用户名</th> <th>真实姓名</th> <th>性别</th> <th>电话</th> <th>邮箱</th> <th>公司</th> <th>职位</th> <th>政治面貌</th> <th>培训状态</th> <th>账号状态</th> <th>角色</th> <th>创建时间</th> <th>备注</th> </tr> </thead> <tbody id="content"> </tbody> </table> </div> </fieldset> <div class="admin-table-page"> <div id="paged" class="page"> </div> </div> </div>




