溢出的文字用省略号显示
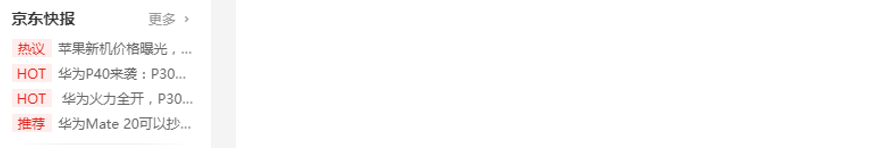
单行文本溢出显示省略号

单行文本溢出显示省略号--必须满足三个条件:
/*1. 先强制一行内显示文本*/
white-space: nowrap; ( 默认 normal 自动换行)
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
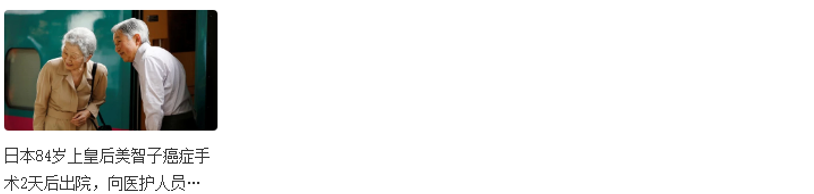
多行文本溢出显示省略号(了解)

多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)
/*1. 超出的部分隐藏 */
overflow: hidden;
/*2. 文字用省略号替代超出的部分 */
text-overflow: ellipsis;
/* 3. 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 4. 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 5. 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
案例
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>021文字溢出省略号</title>
<style>
.box {
width: 100px;
height: 50px;
background-color: pink;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.box1 {
width: 100px;
height: 45px;
background-color: skyblue;
/*1. 超出的部分隐藏 */
overflow: hidden;
/*2. 文字用省略号替代超出的部分 */
text-overflow: ellipsis;
/* 3. 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 4. 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 5. 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box">
这是一段很长很长很长很长的文本,
</div>
<div class="box1">
这是一段很长很长很长很长的文本,
</div>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号