含有截止显示时间的移动端弹框信息提示插件
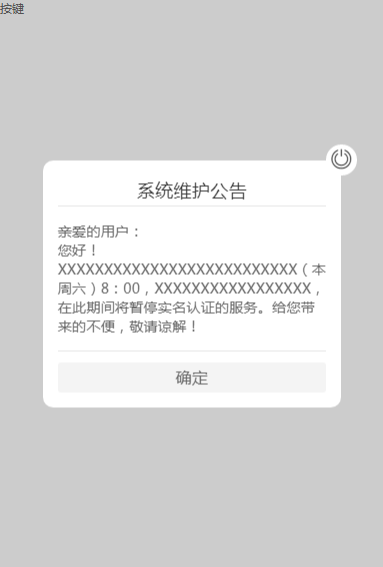
显示样式:

扩展配置项js:
/** * modal * elemet 绑定启用的单机元素 * @param * title {string} 弹框的标题 * content {string} 内容 * footer 底部 * sure 确定按钮的dom元素class类名 * cancel 取消按钮的dom元素class类名 * boxhide 点击灰色部分关闭弹框(默认为true) * shadowhide {boolean}点击灰色部分关闭弹框(默认为true) * close 关闭按钮class类名 * 时间相关: * endtime {string} 结束时间:在指定的时间后,不再触发该方法 * @example "2014-07-10 10:21:12" * timetoken {object} 当存在对应存储storage时不显示弹框 * (使弹框只显示一次) * @param * name {string} 存储键名 * type {string} 存储类型 * local 永久存储 * session 会话存储 * @example * timetoken:{ * name:'timetoken', * type:'session', * }, * 颜色: * surebtncolor: {string} 确定按钮背景颜色默认#f4f4f4 * @example:surebtncolor:'#333', * surefontcolor: {string} 确定按钮文字颜色默认#666 * @example:surefontcolor:'#fff', * back 回调函数(点击确定按钮后触发) * */
js
function ztmodal(options){ let create = function(){ this.elemet = $(this); this.options = { 'title':options.title||'', 'content':options.content||'', 'footer':options.footer||'', 'sure':$(options.sure)||'', 'cancel':$(options.cancel)||'', 'shadowhide':options.shadowhide||true, }; // this.storagetoken(options.timetoken.name,options.timetoken.type); // 先判断是否到截止时间(有截止时间在时间后不创建实例): if(options.endtime){ // 截止时间判断 if(this.endtime(options.endtime)){ // 本地是否出现过弹框 if(options.timetoken==undefined){ this.init() }else{ this.storagetoken(options.timetoken.name,options.timetoken.type)?this.init():false; } }else{ return false; } }else{ this.init() } (options.sure)?this.sure():'void(0)'; (options.cancel)?this.cancel():'void(0)'; (options.close)?this.close():'void(0)'; (this.options.shadowhide)?this.shadowhide():''; this.show(); }; // 初始化dom元素 create.prototype.init = function(){ let surebtn = (options.sure)?`<a href='javascript:;' class='btn ${options.sure}' style='background-color:${options.surebtncolor};color:${options.surefontcolor}'>确定</a>`:'', cancelbtn = (options.cancel)? `<a href='javascript:;' class='btn ${options.cancel}'>取消</a>`:'', closebtn = (options.close)?`<a href="javascript:void(0)" class="close iconfont ${options.close}"></a>`:''; $('body').append(` <div id='modal-shadow' style='display:none'> <div id='modal' class='modal'> ${closebtn} <div class='modal-header'> ${this.options.title} </div> <div class='modal-content'> ${this.options.content} </div> <div class='modal-footer'> ${this.options.footer} </div> <div class='modal-bottom-group'> ${surebtn}${cancelbtn} </div> </div> </div> ` ); }; // 回调 create.prototype.back = () => { typeof(options.back)==="function"?options.back():'undefined'; }; // 确定按钮 create.prototype.sure = () => { let sure = (options.sure)?$('.'+options.sure):''; sure.bind('touchend',function(e){ e.preventDefault(); if(typeof(options.back)==="function"){ create.prototype.back(); }else{ $('#modal-shadow').fadeOut(500,function(){ $(this).remove(); }); } }); }; // 取消按钮 create.prototype.cancel = () => { let cancel =(options.cancel)?$('.'+options.cancel):''; cancel.bind('touchend',function(e){ if(e.target==this&&boxhide){ e.preventDefault(); create.prototype.hidebox() } }); }; // 关闭按钮 create.prototype.close = () => { let close =(options.close)?$('.'+options.close):''; close.bind('touchend',function(e){ e.preventDefault(); create.prototype.hidebox() }); }; // 显示动画 create.prototype.show = () => { // console.log(create) let aim = $('#modal-shadow'); aim.fadeIn(500); // 阻止冒泡 aim.bind('touchmove',function(e){ if(e.target==this){ return false; } }); }; // 隐藏弹框 create.prototype.hidebox = () => { $('#modal-shadow').fadeOut(500,function(){ $(this).remove(); }); }; // 点击外部关闭弹框 create.prototype.shadowhide = () => { $('#modal-shadow').bind('touchend',function(e){ e.preventDefault(); $('#modal-shadow').fadeOut(500,function(){ $(this).remove(); }); }); }; // 在指定时间之前显示弹框(处理输入的时间格式) create.prototype.endtime = (time) => { // 转变为时间对象后转变为时间戳 let endtime = new Date(time).getTime(); let persontime = new Date().getTime(); if(endtime<persontime){ return false; }else{ return true; } }; // 是否存在对应的存储token有则不显示弹框 create.prototype.storagetoken = (token,type) =>{ if(type=='local'){ if(localStorage.getItem(token)){ return false; }else{ localStorage.setItem(token,true); return true; } }else if(type=='session'){ if(sessionStorage.getItem(token)){ return false; }else{ sessionStorage.setItem(token,true); return true; } }else{ alert('请输入对应的临时数据类型type值') return false; } }; return new create(); }
css
@import url("http://at.alicdn.com/t/font_832282_7pso113yrmh.css"); #modal-shadow { position: fixed; z-index: 2; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.2); } #modal-shadow .modal { position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); background-color: #fff; padding: 0.4rem; border-radius: 0.26666667rem; } #modal-shadow .modal-header { text-align: center; border-bottom: 1px solid #e5e5e5; line-height: 0.8rem; font-size: 0.48rem; width: 100%; left: 0; color: #333; } #modal-shadow .modal-content { font-size: 0.37333333rem; padding: 0.4rem 0; color: #666; min-width: 6.66666667rem; } #modal-shadow .modal-bottom-group { border-top: 1px solid #e5e5e5; display: flex; } #modal-shadow .modal-bottom-group .btn { justify-content: space-between; flex-grow: 1; text-align: center; font-size: 0.42666667rem; color: #666; text-decoration: none; line-height: 0.8rem; background-color: #f4f4f4; border-radius: 0.08rem; margin-top: 0.26666667rem; } #modal-shadow .modal .close { position: absolute; width: 0.8rem; height: 0.8rem; right: -0.4rem; top: -0.4rem; background-color: #fff; border-radius: 50%; color: #333; font-size: 0.53333333rem; line-height: 0.8rem; text-align: center; }
html页面内调用
ztmodal({ title:'系统维护公告', content:'亲爱的用户:<br>您好!<br>XXXXXXXXXXXXXXXXXXXXXXXXXX(本周六)8:00,XXXXXXXXXXXXXXXXX,在此期间将暂停实名认证的服务。给您带来的不便,敬请谅解!', sure:'sure-btn', close:'icon-modal-close', endtime:'2018-12-15 08:00:00', // timetoken:{ // name:'timetoken', // type:'session', // }, // cancel:'cancel-btn', // back:function(){ // // console.log('回调函数') // $('#modal-shadow').fadeOut(); // } })



