移动端键盘密码输入框插件(jquery用于支付密码)
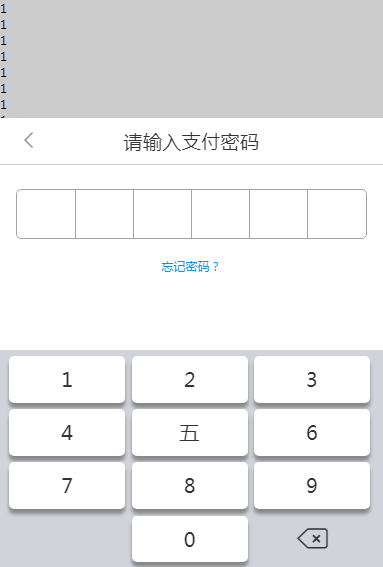
最后生成样子:

配置值:
* back {function} 回调函数
* msghtml {html} 自定义的html
* title {string|object} 标题
* {txt:标题,back:后退按钮}
* 字符串则只有标题,有back字段对象则有后退按钮
* sum {int} 输入的数字长度
* close {string} 关闭按钮的class类(有默认类名)
* cancel {string} 撤销重新输入按钮
js
function ztkeyboard(options){ let create = function(){ this.options = { 'msghtml':options.msghtml||'', 'title':options.title||'', 'sum':options.sum, 'close':$(options.close)||'', 'cancel':$(options.cancel)||'', }; this.init(); this.show(); this.click(); this.close(); this.delete(); }; create.prototype.init = () => { let pd='';//密码长度 let keybord = '';//键盘按键 for(var i=0;i<options.sum;i++){ pd += `<span class="pd fl" dataval="">*</span>`; }; for(var i=0;i<9;i++){ keybord+= `<div class="fl key"><a class="btn" href="javascript:;">${i+1}</a></div>` } $('body').append( `<div id="keyboard-box" style='display:none'> <div id="keyboard"> <div class="title"> <em class="fl back iconfont ${options.close}"></em> <span class="tit-txt"> ${options.title} </span> </div> <div class="con-box fn-clear"> ${pd} </div> ${options.msghtml} <div class="keybord fn-clear"> ${keybord} <div class="fl block"></div> <div class="fl key"><a class="btn" href="javascript:;">0</a></div> <div class="fl key close-keybord"> <a href="javascript:;" class="iconfont ${options.cancel}"></a> </div> </div> </div> </div> ` ); // 防止冒泡 $('#keyboard-box').on('touchmove',function(e){ e.preventDefault(); }) }; // 键盘点击 create.prototype.click = () => { $(".keybord .btn").on('click',function(){ let index = $('.pd.fl.sure').index(); let aim = $('.pd.fl.sure').length; if(index!=-1&&aim<`${options.sum}`){ $('.pd.fl').eq(aim).addClass('sure').attr('val',this.text); if(aim==`${options.sum}`-1){ let password = ''; $('.pd.fl').each(function(i,datas){ password+=$(datas).attr('val'); }) create.prototype.back(password);//使用回调 $('#keyboard-box').fadeOut(500,function(){ $('#keyboard-box').remove();//清除元素 }); } }else if(index==-1){ $('.pd.fl').eq(0).addClass('sure').attr('val',this.text); } }) }; //撤销按钮 create.prototype.delete = () => { $('.close-keybord .iconfont').on('click',function(){ let aim = $('.pd.fl.sure').length; $('.pd.fl').eq(aim-1).removeClass('sure').attr('val',''); }) }; // 显示对象 create.prototype.show = () => { $('#keyboard-box').fadeIn(500); } // 取消对象创建 create.prototype.close = () => { $('#keyboard .title .back').on('click',function(){ $('#keyboard-box').fadeOut(100,function(){ $('#keyboard-box').remove();//清除元素 }); }) }, // 回调函数(传递输入的密码给前台) create.prototype.back = (password) => { typeof(options.back)==="function"?options.back(password):'undefined'; }; return new create(); }
html调用方法
ztkeyboard({ msghtml:'<a class="forget-pwd" href="">忘记密码?</a>', title:'请输入支付密码', close:'icon-houtui', sum:6, cancel:'icon-chexiao', back:function(data){ console.log(data) console.log('提交支付密码表单') } })
css(less)
@r:75rem; @basecolor:#51d392; /* 方法库 */ @import url("http://at.alicdn.com/t/font_903282_qp1m330oew.css"); #keyboard-box{ position: fixed; display: block; width: 100%; left: 0; top: 0; height: 100%; background-color: rgba(0,0,0,0.2); #keyboard{ position: absolute; bottom: 0; width: 100%; height: 880/@r; left: 0; background-color: #fff; .title{ line-height: 92/@r; border-bottom: 1px solid #cacaca; position: relative; box-sizing: border-box; .fl{ position: absolute; font-size:34/@r; color: #939395; padding-left: 40/@r; } .tit-txt{ font-size: 38/@r; color: #333; text-align: center; display: block; } } .con-box{ margin: 48/@r 32/@r 0 32/@r; display:flex; height: 94/@r; border: 1px solid #a2a2a4; border-radius: 10/@r; .pd{ flex-grow: 1; text-align: center; font-size: 60/@r; line-height: 94/@r; color: #fff; } .pd:not(:last-child){ border-right: 1px solid #a2a2a4; } .pd.sure{ flex-grow: 1; text-align: center; font-size: 60/@r; line-height: 94/@r; color: #333; } } .forget-pwd{ margin-top: 36/@r; margin-bottom: 150/@r; color: #0e8fe2; display: block; text-align: center; } .keybord{ padding: 12/@r 12/@r 4/@r 12/@r; background-color: #d0d3da; .fl{ width: 33%; height: 92/@r; display: inline-block; text-align: center; color: #333; padding-bottom: 12/@r; line-height: 92/@r; cursor: pointer; font-size:40/@r; } .btn{ display: block; border-radius: 10/@r; height: 92/@r; line-height: 92/@r; background-color: #fff; margin: 0 6/@r; color: #333; box-shadow: 0px 10/@r 10/@r #88878c; } .close-keybord .iconfont{ color: #333; font-size:60/@r; display: block; } } } }



