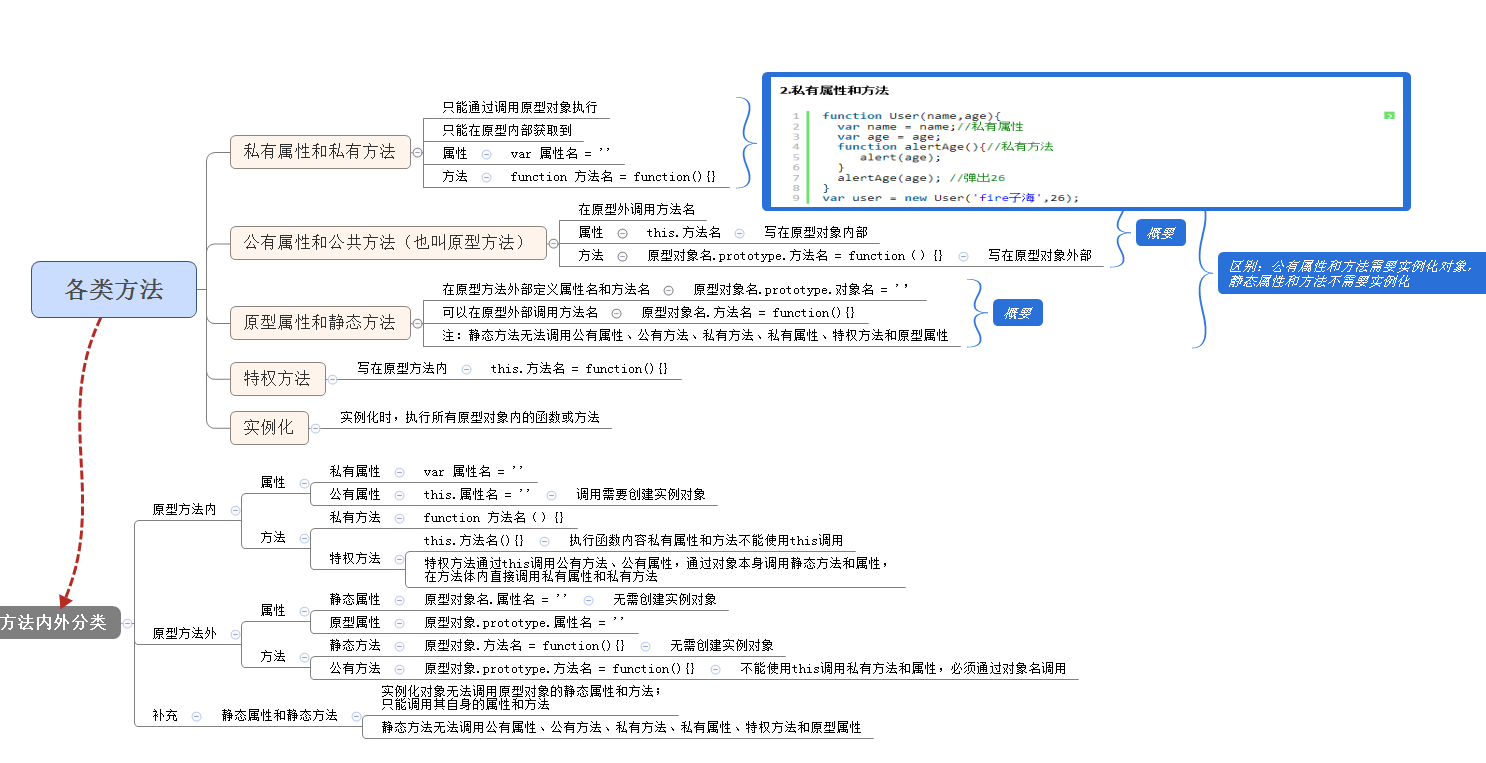
公有属性 公有方法(原型方法) 私有属性 私有方法 特权方法 静态属性 静态方法 对象字面量创建
示例1
1 function text(a,b,c){ 2 var si='私有变量测试'; 3 this.b = b; 4 this.my = function(){ 5 console.log(c) 6 } 7 this.sy = function(si){ 8 console.log(si) 9 } 10 function ceshi(){ 11 console.log(a) 12 } 13 console.log(si); 14 /*私有变量和私有方法,只能在原型对象内执行 15 *实例化对象不继承 16 */ 17 } 18 text.prototype.css ={ 19 c : '3', 20 m:'无法用this', 21 mynew : function(){ 22 return this.c;//返回的是3,没有this的话返回Undefined 23 } 24 } 25 var new1 = new text('a','b','test3');//=>new方法创建实例对象时,会执行对应的原型对象 26 console.log(new1); 27 new1.my();//test3 =>特权方法可以在外部调用 28 text('a','b','test3'); 29 new1.sy('fdsa');//undefined =>外部实例化对象不继承私有变量;无法调用 30 console.log(new1.css.mynew('das')); //=>实例化调用公共方法,对象字面量 31 console.log(new1.css.m); //=>实例化调用公共方法(原型方法),对象字面量创建css公共方法 32 console.log(new1.css);
示例2
1 function user(name,age){ 2 //公有属性 3 this.name = name; 4 //私有属性 5 var age = age; 6 //私有方法 7 //=>私有方法在实例化New时执行,只能内部调用 8 function alertAge(age){ 9 console.log('alertAge:'+age); 10 }; 11 alertAge(age); 12 /*特权方法*/ 13 this.getName = function(){ 14 return name; 15 //注:在原型对象外创建的公共原型方法,return时需要添加this指向当前的name 16 } 17 } 18 user.age = 26;//静态属性 19 user.getName2 = function(){//静态方法 20 return this.myname; 21 }; 22 user.prototype.getName = function(){ //公有方法 23 return this.name; 24 } 25 var users = new user('实例名','实例年纪'); 26 console.log(user.age);//外部调用公有属性 27 console.log(users.age);//实例对象不继承私有属性 28 console.log(user.alertAge);//外部无法调用私有方法 29 console.log(users.alertAge);//实例化不继承私有方法 30 console.log(user.getName);//无实例化的情况下,只能调用私有属性和私有方法 31 console.log(users.getName());//=>调用特权方法 echo 实例名

部分摘自http://www.jb51.net/article/64278.htm
1 var obj = new c('hello world'); 2 function c(v){ 3 console.log(v); 4 this.faction = v; 5 } 6 console.log(obj) 7 console.log(obj.faction); 8 /*1.公有属性和公有方法*/ 9 function User(name,age){ 10 this.name = name;//公有属性 11 this.age = age; 12 } 13 User.prototype.getName = function(){ 14 //公有方法 15 return this.name; 16 } 17 var user = new User('fire子海',26); 18 console.log(user.getName());//output:fire子海 19 /*2.私有属性和方法*/ 20 function User(name,age){ 21 var name = name;//私有属性 22 var age = age; 23 function alertAge(){//私有方法 24 alert(age); 25 } 26 alertAge(age); //弹出26 27 } 28 var user = new User('fire子海',26); 29 /*3.静态属性和方法*/ 30 function User(){} 31 User.age = 26;//静态属性 32 User.myname = 'fire子海'; 33 User.getName =function(){//静态方法 34 return this.myname;//如果这里使用this.name,返回的将是User,所有改用了myname, 35 } 36 console.log(User.getName());//output:fire子海 37 /*4.特权方法*/ 38 function User(name,age){ 39 var name = name;//私有属性 40 var age = age; 41 this.getName = function(){ //特权方法 42 return name;//私有属性和方法不能使用this调用 43 } 44 } 45 var user = new User('fire子海',26); 46 console.log(user.getName());//output:fire子海 47 /*5.静态类*/ 48 var user = { 49 init:function(name,age){ 50 this.name = name; 51 this.age = age; 52 }, 53 getName:function(){ 54 return this.name; 55 } 56 } 57 user.init('fire子海',26); 58 console.log(user.getName());//output:fire子海 59 /*6.公有方法的调用规则*/ 60 function User(){ 61 this.myname = 'fire子海';//公有属性 62 this.age = 26; 63 this.do = function(){//特权方法 64 return this.myname+'学习js'; 65 } 66 } 67 User.eat = function(food){ 68 return '晚餐只有'+food; 69 } 70 User.prototype.alertAge = function(){ 71 alert(this.age); 72 } 73 User.prototype.alertDo = function(){ 74 alert(this.do());//调用特权方法 75 } 76 User.prototype.alertEat = function(food){ 77 alert(User.eat(food));//只能通过对象本身调用静态方法 78 //alert(this.ear(food))这样调用将出错:this.eat is not a function 79 } 80 var user = new User(); 81 user.alertAge();//alert:26 82 user.alertDo();//alert:fire子海学习js 83 user.alertEat('方便面')//alert:晚餐只有方便面 84 /*7.静态方法的调用规则*/ 85 function User(){} 86 User.age = 26;//静态属性 87 User.myname = 'fire子海'; 88 User.getName =function(){//静态方法 89 return this.myname; 90 } 91 var user = new User(); 92 console.log(user.getName);//TypeError: user.getName is not a function 93 user.supper = '方便面'; 94 user.eat = function(){ 95 return '晚餐只有'+this.supper; 96 } 97 user.eat();//晚餐只有方便面 98 /*8.特权方法的调用规则*/ 99 function User(girlfriend){ 100 var girlfriend = girlfriend; 101 function getGirlFriend(){ 102 return '我女朋友'+girlfriend+'是美女!'; 103 } 104 this.myname = 'fire子海';//公有属性 105 this.age = 26; 106 this.do = function(){//特权方法 107 return this.myname+'学习js'; 108 } 109 this.alertAge = function(){ 110 this.changeAge();//特权方法调用公有方法 111 alert(this.age); 112 } 113 this.alertGirlFriend = function(){ 114 alert(getGirlFriend());//调用私有方法 115 } 116 } 117 User.prototype.changeAge = function(){ 118 this.age = 29; 119 } 120 var user = new User('某某'); 121 user.alertAge();//alert:29 122 user.alertGirlFriend();//alert:我的女朋友某某是美女! 123 /*9.私有方法*/ 124 function User(girlfriend){ 125 var girlfriend = girlfriend; 126 this.myname = 'fire子海';//公有属性 127 this.age = 26; 128 function getGirlFriend(){ 129 //this.myname ;//此时的this指向的window对象,并非User对象, 130 // this.myname = 'fire子海',此时的this指向的是getGirFriend对象了。 131 //如果通过this调用了getGirFriend中不存在的方法呀属性,this便会指向window 对象,只有this调用了getGirlFriend存在的方法和属性,this才会指定getGirlFriend; 132 alert(User.eat('泡面'));//alert:晚餐只有方便面 133 } 134 this.do = function(){//特权方法 135 return this.myname+'学习js'; 136 } 137 this.alertAge = function(){ 138 this.changeAge();//特权方法调用公有方法 139 alert(this.age); 140 } 141 this.alertGirlFriend = function(){ 142 getGirlFriend();//调用私有方法 143 } 144 } 145 User.eat = function(supper){ 146 return '晚餐只有'+supper; 147 } 148 var user = new User('某某'); 149 user.alertGirlFriend();



