测试报告$\alpha$
pytorch可视化编程网站VisualPytorch NAG \(\alpha\)版本发布了!点击网址访问:VisualPytorch
一、测试查虫(bug detection)
测试贯穿了开发、集成、部署,甚至整个\(\alpha\) 阶段,我们遇到了各种各样的bug,既有往届学长遗留下来的,也有添加新功能过程中遇到的。由于时间问题,我们对其中发现的一些问题进行了修复,剩下的问题我们会在尽快修复并更新。以下是测试中发现的问题:
| bug分类 | solved | Unsolved |
|---|---|---|
| 界面 | 1. 前端表单回显出现问题 | 1. 表单验证时的图片显示异常 2. create_models中字体不一致,没有利用上模板的字体,找不到是因为哪个CSS没导入引起的问题 3. 部分字体被方格遮挡,影响用户体验 |
| 工具使用 | 1. git使用不当造成的文件冗余/减少 2. bootstrap自带模态框的bug,同一页面的多个模态框切换会出现无法关闭模态框的情况(已解决,将注册/登录模态框分离为两个不同的Button) |
免费版jsplumb不支持模块封装的功能,使用jsplumbtoolkit可以避免这一问题,准备在\(\beta\)阶段开发 |
| 前端功能 | 1. model_details可能存在模型加载不出来的问题,概率较高(已解决,是由于重复导入js引起的问题) 2. model_details网络层元素有可能加载到模板外面(已解决,但由于create_model.html里模板大小的改变可能还会加载到外面) 3. 部分图块在移动鼠标后信息丢失 4. 预留了一些栏目待开发,点击无响应 |
1. help.html中相比原来的版本少了一个模型构建实例的gif,因为缺少相应的参数 2. 有时create_model.html里的jsplumb元素点不动,无法调整网络层 3. 有时页面跳转会异常,出现signiture timeout情况 |
| 后端功能 | 1.shape, layer_type, dampening, nesterov字段与实现与说明文档不符 2. 前端没有传入默认参数,需要后端进行处理 |
传入后端的内容缺少creator信息 |
| 前后端接口 | 1. 采用前后端分离,单独提出header之后,部分页面引用重复/出错 2. 前后端json格式未统一,json中缺失out字段 |
前后端分离且header单独提出,并使用了文件夹分层,文件夹内外对header引用的相对地址不一致(目前的方法是在document.ready中修改属性,但会导致浏览器console对资源引用报错,无法找到。对实际使用/观感,均无影响) |
| 往届 | 1. 之前项目遗留的OPS字段未去除 2. 往届项目生成与保存按钮错位 |
二、场景测试(scenario testing)
1. 典型用户
| 属性 | 描述 |
|---|---|
| 姓名 | 赵XX |
| 年龄 | 22 |
| 职业 | 学生,deep learning初学者 |
| 重要性 | 这一类的用户是本网站的主体用户,我们的项目主要就是为了对于pytorch没有基础的新手菜鸟,所以这一类的用户对我们来讲非常重要 |
| 所占比例 | 60%~65% |
| 知识层次 | 对深度学习有一个基本的认知,但不知道pytorch的具体使用方法 |
| 动机 | 希望通过本项目帮助学习深度学习和pytorch的使用 |
| 用户要求 | 界面简单直观,生成的代码简洁明了,并且希望在关键的地方有相应的教程辅助 |
| 属性 | 描述 |
|---|---|
| 姓名 | 钱XX |
| 年龄 | 31 |
| 职业 | 相关领域从业者,deep learning初学者 |
| 重要性 | 也很重要,虽然所占比例可能不如第一类典型用户大,但是这一类的用户如果底本项目很满意的话,可能会成为本项目的长期用户 |
| 所占比例 | 25%~30% |
| 知识层次 | 长期在相关领域工作,对深度学习和pytorch都有了一定认识,但是很少自己动手开发 |
| 动机 | 这一类的用户可能是短期内接到某一项目需要deep learning,希望通过本项目来学习或者直接用本项目来完成工作 |
| 用户要求 | 除了界面、代码、教程辅助这些部分之外,他还对所生成代码的可移植性有一定的要求 |
| 属性 | 描述 |
|---|---|
| 姓名 | 孙XX |
| 年龄 | 38 |
| 职业 | IT行业精英,deep learning精通者 |
| 重要性 | 有一定的重要性,这一类的用户不会太多,他们可能会为本项目提出改进意见,但是一般不会在自己的项目中真正的使用。但是如果能让他们觉得方便实用,也有可能让他们在一些小工程中应用本项目 |
| 所占比例 | 5%~15% |
| 知识层次 | 长期在这一领域工作,有丰富的深度学习的知识,精通pytorch,曾多次开发基于pytorch的深度学习项目 |
| 动机 | 这一类的用户可能是短期内接到某一项目需要deep learning,希望通过本项目来学习或者直接用本项目来完成工作 |
| 用户要求 | 对生成的代码有较高的要求,希望其能满足工程性的要求 |
2. 场景测试
典型用户:赵XX
-
场景描述:
赵XX正在学习深度学习相关的课程,希望通过可视化编程对深度学习有一个直观的映像。他登陆本网站第一件事就是查看帮助信息,了解各个模块的功能和使用方法。但由于对pytorch不够熟悉,他不知道各个网络层以及全局数据的参数应该怎么选择,在看了帮助文档中对他所需参数的大致介绍后,他配置出了自己的模型,并生成了代码,成功运行。 -
需求分析:
用户界面简洁优雅,操作过程顺滑(比如拖拽组件和模块之间连线)
由于赵XX的深度学习基础有限,需要在帮助文档的辅助下才能配置好自己的模型。
本网站也会提供一些经典的模型,让初学者即使短时间无法完成自己模型的配置,也可以引入经典模型来体验本网站的用法。
典型用户:钱XX
- 场景描述:
钱XX接到一个工程需要用到简单的深度学习网络,他久闻pytorch的大名,决定用它来搭建自己的网络,但他此前没有使用pytorch的经验,这时他了解到本网站。通过相关的辅助信息,他轻松地在网站上搭建了自己所需要的网络,并且成功地将这个网络应用在了工程中。 - 需求分析:
与第一个场景的要求大致相似,但是这一场景由于会应用到实际工程中,对代码的可移植性有一定要求。
典型用户:孙XX
-
场景描述:
孙XX是工作在这一领域的老江湖,他听说有一个可视化pytorch编程的网站,就想着进来体验一下。进来网站之后,他发现在网站的界面优雅,拖拽组件和连线过程顺滑,但是作为一个专业人士,他还是发现一些参数设置上的不合理,于是他在评论区留言,提供了改进的意见。在经过数次的改动之后,孙觉得这个网站已经达到自己的标准,开始长期在工作中使用这个网站 -
需求分析:
设置评论交流区,一方面可以接受大佬对本项目的意见,另一方面也方便用户之间关于本项目的交流。
除了前面提到的要求,专业的从业人员对所生成代码的要求更高
三、测试矩阵(test matrix)
| 测试浏览器 | 测试环境(浏览器版本) | 组件拖拽 | 组件连线 | 参数输入 | 点击事件(组件按钮、链接)下拉框 | 报错情况 | 生成代码 | 主页面 | 联系我们页面 | 访问量统计页面 | 代码生成页面 | 页面切换 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| chrome | 81.0.4044.122 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 帮助文档跳转其他界面时有时url会出错 |
| 火狐 | 75.0.0.7398 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 同上 |
| ie | 11.0.9600.16428 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 同上 |
| edge | 42.17134.1.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 同上 |
| 10.5.3 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 同上 | |
| UC | 6.2.4094.1 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 同上 |
| Opera | 69.0.3653 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 同上 |
| 搜狗 | 8.6.3.32395 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 同上 |
| 猎豹 | 6.5.115.18480 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 同上 |
四、\(\alpha\) 出口条件(exit criteria)
1. 需求

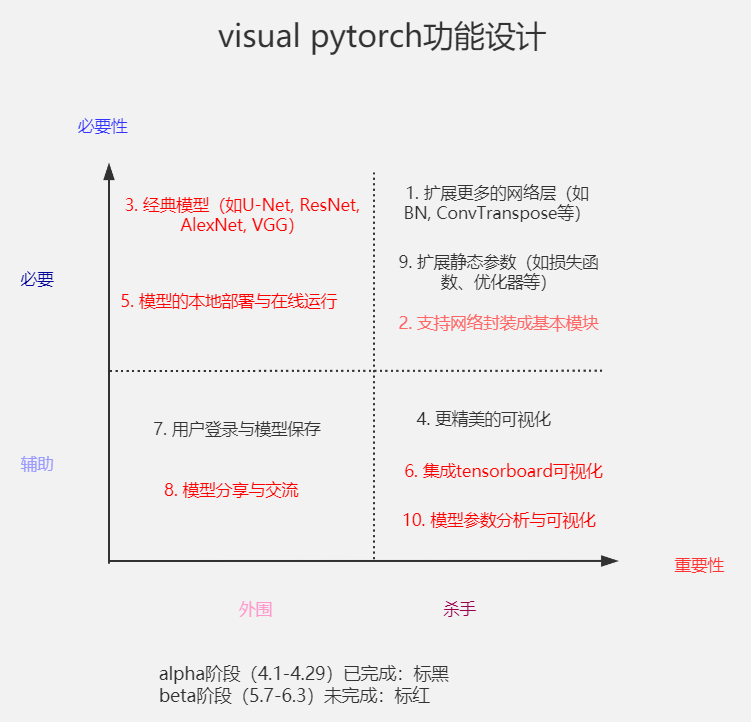
我们在功能设计阶段,定下了以下四个大的目标任务,可以说是原始出口条件:
- 扩展更多的网络层(如BN, ConvTranspose等)
- 支持网络封装成基本模块
- 经典模型(如U-Net, ResNet, AlexNet, VGG-16等)
- 更精美的可视化
可是在开发的过程中,由于需要对相关知识的学习,读懂往届的代码,最终开发的时间仅有10天的时间。同时发现实现封装的过程并非像想象中那么容易(免费版本的JSPlumb不支持这一功能),封装无法完成,自然基于封装的经典模型就只能搁置,转而去完成一些相对简单的任务。于是出口的条件改变了:
- 扩展更多的网络层(如BN, ConvTranspose等)
- 扩展更多的静态参数(如损失函数、优化器等)
- 更精美的可视化
- 用户登录与模型保存
- 帮助文档的撰写
2. 功能
| 页面 | 功能交互描述 | 已完成 | 未完成 | 页面展示 |
|---|---|---|---|---|
| 登录界面 | 1、用户的注册功能 2、用户的登录功能 3、忘记密码功能 | 1,2 | 3 |  |
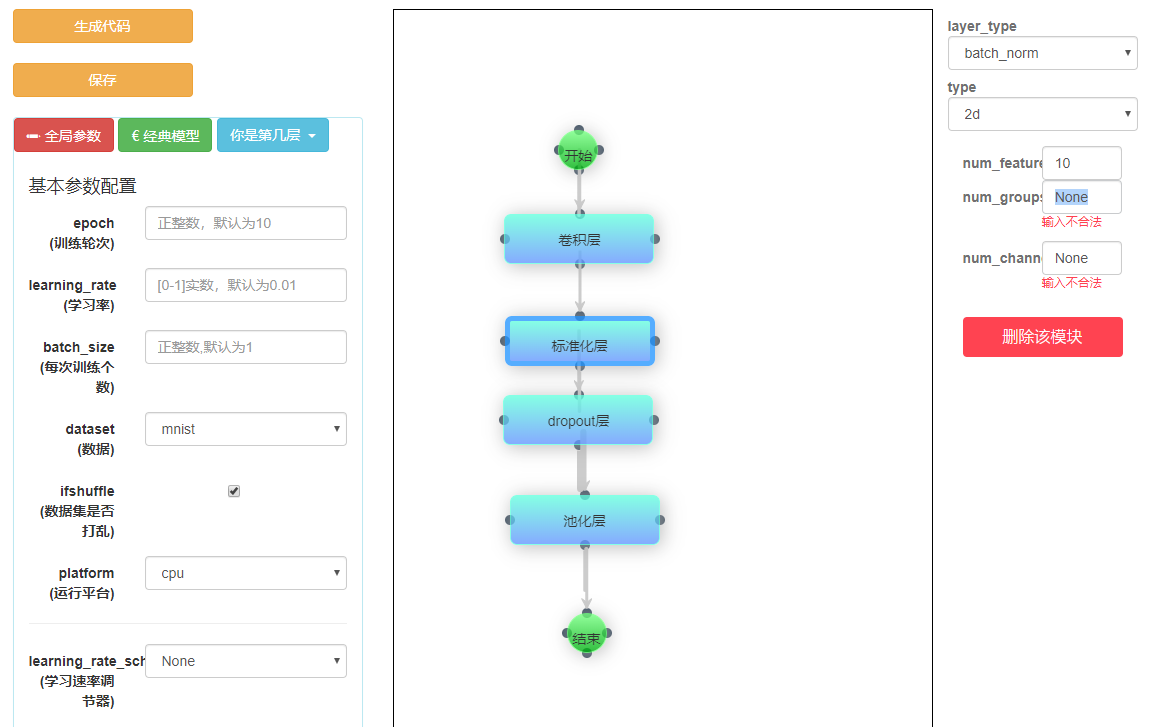
| 框架构建 | 1、构建已经有的经典框架 2、个性化构建自己的框架 3、能够保存为自己的个性化构建 4、能够实现参数调整 | 2,3,4 | 1 |  |
| 模型管理 | 1、模型的删除功能 2、模型的查看 3、导出代码 | 1,2,3 | ||
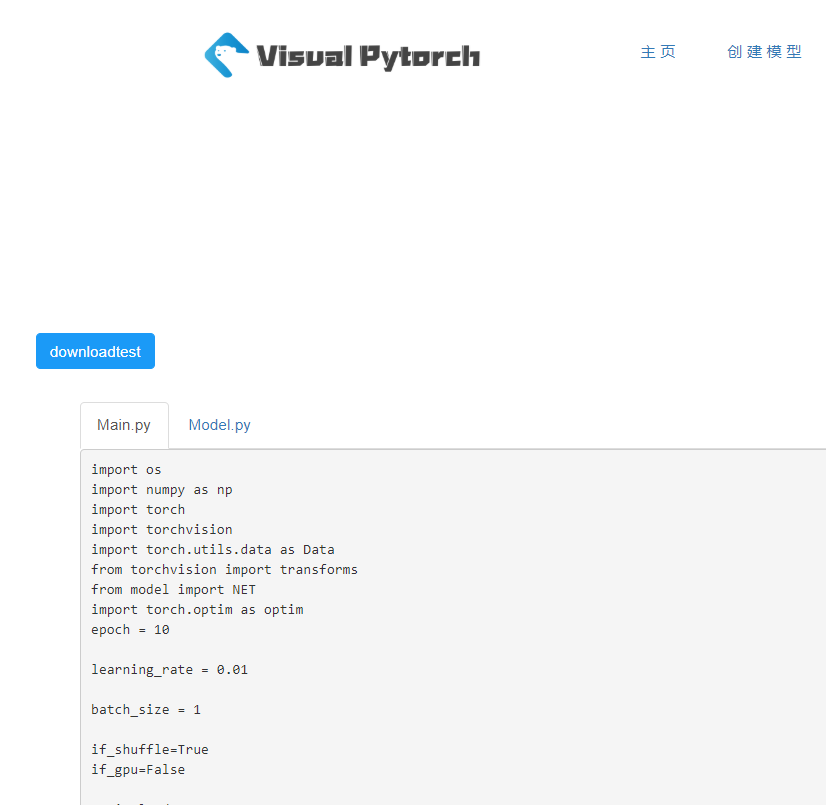
| 代码生成 | 1、根据所选框架生成特定代码 | 1 |  |
|
| 问题反馈 | 1、可以向后台反馈存在的bug,可配图可配文件 2、可以看到之前反馈问题的应答 | 2 | 1 |  |
| 共享空间 | 1、共享自己编辑的模型,并附上模型的说明 2、他人可进行评价、克隆模型 3、显示模型的阅读、点赞数据 | 1,2,3 | ||
| 用户统计 | 1、统计网站ip的访问次数,记录用户使用人数 | 1 |  |
|
| 关于我们 | 1、罗列有制作团队的具体信息,可以发邮件进行询问 | 1 |  |
|
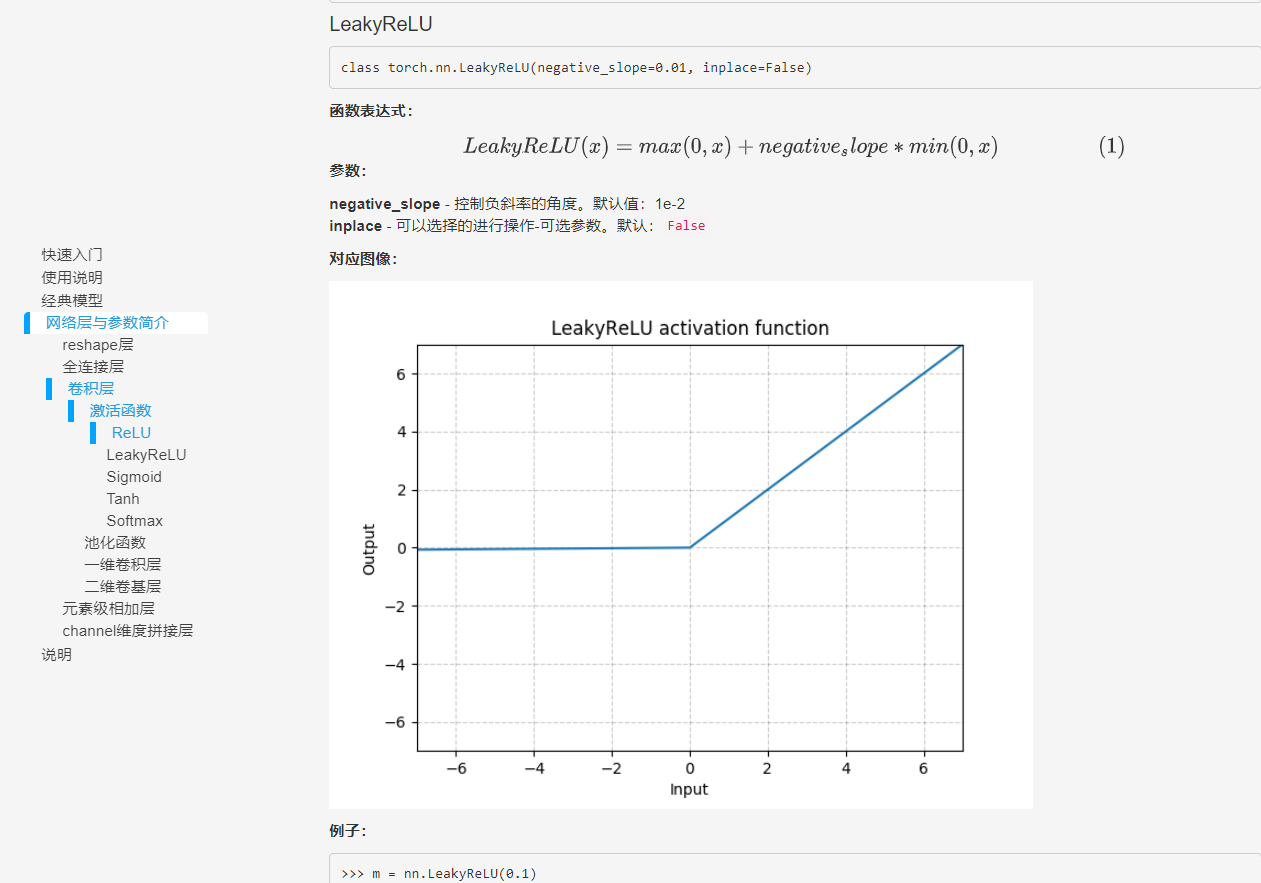
| 帮助文档 | 1、动图展示操作方式 2、对模型参数的文档 | 1,2 |  |
3. \(\beta\)计划
在接下来的版本中,我们会更多地花时间去支持更多模型的搭建、丰富产品内容、提升用户体验。
包括\(\alpha\)阶段希望实现而尚未实现的:
- 支持网络封装成基本模块
- 经典模型(如U-Net, ResNet, AlexNet, VGG-16等)
已经实现还可以进一步改进的:
- 更精美的可视化
- 帮助文档的撰写
以及需要在未来实现的:
- 模型的本地部署与在线运行
- 集成tensorboard可视化
- 模型分享与交流
- 模型参数分析与可视化
在\(\beta\)阶段,我们会继续努力,争取完成以上预定的目标,提供一个尽可能实现的最好的产品。


