4.9-4.13前端组学习笔记
学习资料链接
jsplumb学习网站:jsplumb中文基础教程
jQuery:JavaScript DOM编程艺术 第2版 / w3school jQuery教程
jQuery UI学习网站:菜鸟教程-jQuery UI
echarts学习网站:echarts中文官网(实际上项目目前还没用到echarts)
Django REST framework学习网站:Django REST framework中文文档
SHX
jsplumb
jsplumb框架适用于必须绘制图表的Web应用程序,例如类似于Visio的应用程序或工作流程设计器等。在本项目中,jsplumb可以让用户以拖拽的方式构建PyTorch模型,并对PyTorch相关的参数进行配置。
jsplumb有免费的Community版和付费的Toolkit版,后者功能更多但每年要支付巨额的订阅费用。免费的Community版已足够满足本次项目所需。
jsplumb的基本概念包括:
-
Souce 源节点
-
Target 目标节点
-
Anchor 锚点
-
Endpoint 端点
-
Connector 连接
以本项目为例,对被拖动的元素和连线样式的定义代码如下:
//定义jsplumb的连线样式
var my_end_point = {
endpoint: ["Dot", {radius: 5}], //连线的末端为箭头
connectorStyle: { //定义连线样式
stroke: "#fc2f49",
strokeWidth: 3,
},
isSource: true, //可以通过拖动创建连接
isTarget: true,
maxConnections: -1, //不限制连线数量
connector: ["Flowchart", {stub: [40, 60], gap: 5, cornerRadius: 5, alwaysRespectStubs: true}], //连线形式为流程图式
connectorOverlays: [["Arrow", {width: 10, length: 10, location: 1}]],
connectionsDetachable: true, //再次拖动让连线断开
};
//给被拖动的元素添加4个点上下左右
jsPlumb.draggable(id);
$("#" + id).draggable({containment: "parent"})
jsPlumb.addEndpoint(id, {anchor: 'Top'}, my_end_point);
jsPlumb.addEndpoint(id, {anchor: 'Left'}, my_end_point);
jsPlumb.addEndpoint(id, {anchor: 'Right'}, my_end_point); jsPlumb.addEndpoint(id, {anchor: 'Bottom'}, my_end_point);
项目涉及到jQuery UI的部分,主要也是和jsplumb相关的一些设置。
Bootstrap
bootstrap源于twitter,使时下流行的响应式前端框架。自己在上学期的数据库课设项目中已经用bootstrap写过一些前端页面了,所以只进行简单介绍。
关于bootstrap的排版,最重要的就是理解它把屏幕分成12等份的网格式排版方式,以及针对不同尺寸设备的如下5个类:
.col-针对所有设备.col-sm-平板 - 屏幕宽度等于或大于 576px.col-md-桌面显示器 - 屏幕宽度等于或大于 768px).col-lg-大桌面显示器 - 屏幕宽度等于或大于 992px).col-xl-超大桌面显示器 - 屏幕宽度等于或大于 1200px)
虽然即将更新模板,但目前的项目中,还是存在一些使用bootstrap的bug,例如错误使用了padding调整button位置,导致窗口缩小后两个button“错开”了:

在更换模板后,前端页面完成时,应该通过拖动窗口大小,对不同尺寸设备下的显示进行检查,避免出现类似问题。
echarts
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
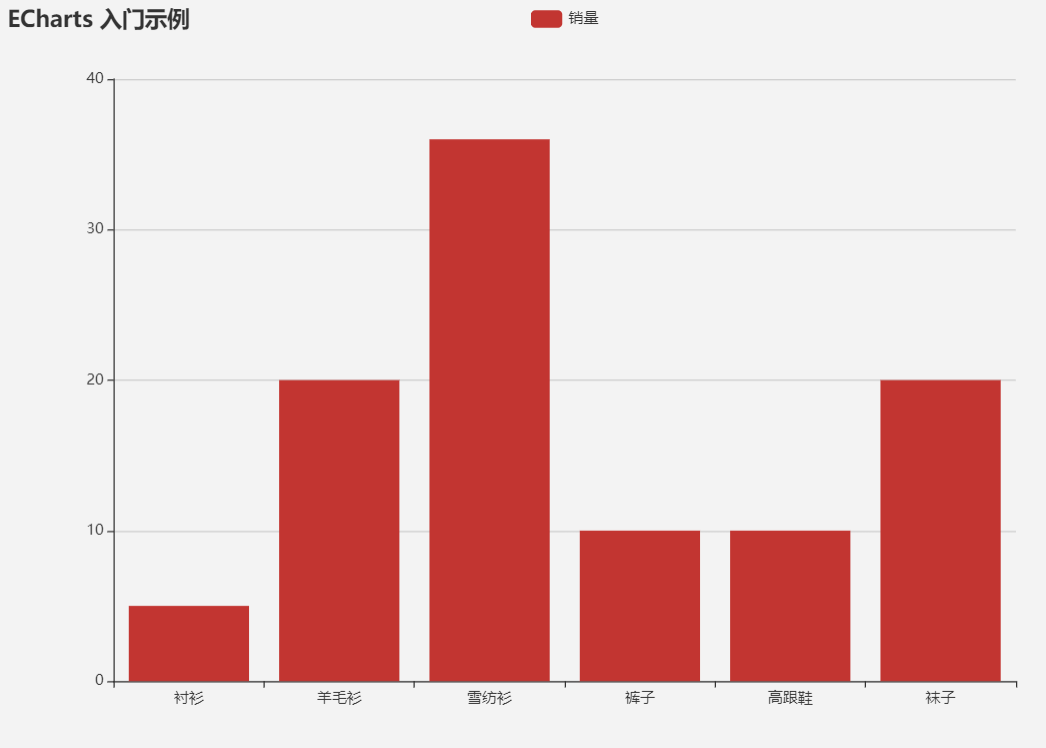
在官方样例中,构建了一个比较简单的柱状图。准备好一个DOM节点,就可以在上面创建一个echarts实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

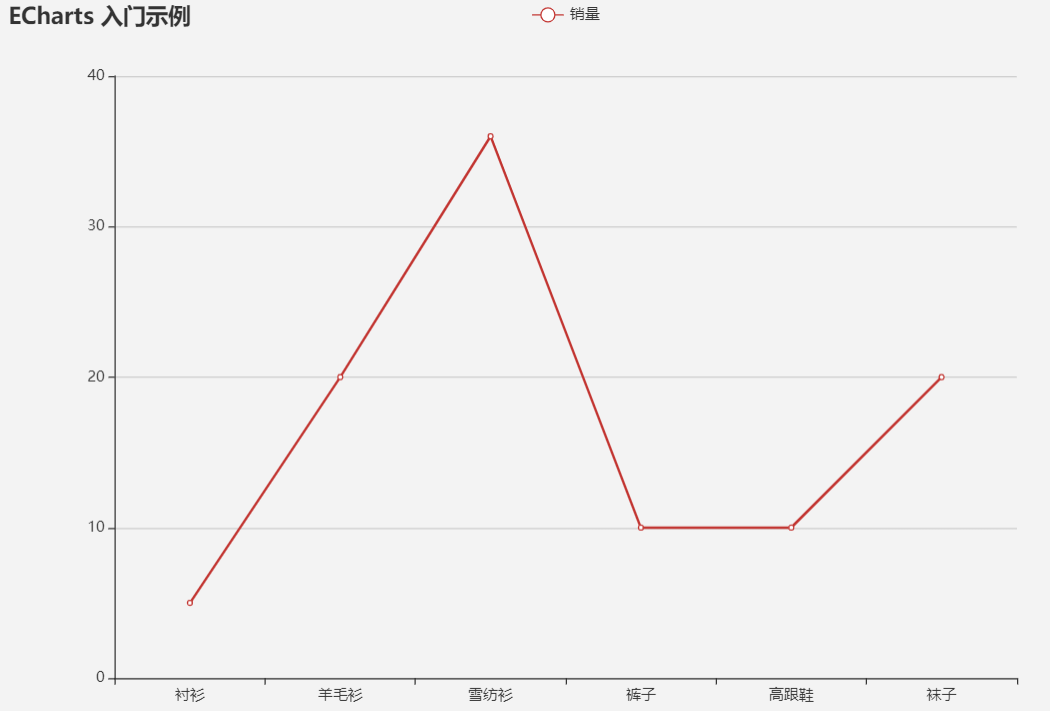
将series的type属性改为'line',即可很方便地将柱状图改为折线图:

Django REST framework
Django REST Framework可以在Django的基础上迅速实现API,并且自身还带有WEB的测试页面,可以方便的测试自己的API。
自己看了文档里一些有关Django Restframework的相关教程,但应该说还是看的并不太懂,在后续推进项目的时候,会结合项目进行更为深入的学习。
ZRH
js基础
(阅读了JavaScript DOM编程艺术 第2版 1-3章,实际应用Jquery更多,这部分的知识暂时足够了)
变量
赋值操作会自动声明该变量
var mood = "happy",age = 30;
数据类型
1字符串 转义
2数值
3布尔值
4数组
var beatles = Array(4)
var beatles = ["a","b","c","d"]
可包含任意类型,甚至数组
关联数组(添加了Array的属性
5对象
var lennon = Object()
var beatles = {}
beatles.vocalist = lennon
操作
++-- 拼接(字符串和数值也可)
+= 拼接和赋值 或 加和赋值
条件语句
比较操作符 === !== ""=false 在==情况下是正确的
逻辑操作符 与或非
函数
变量作用域
函数中var声明为局部,否则为全局
对象
方法创建 a.func = function(){};
内建对象
宿主对象,浏览器提供
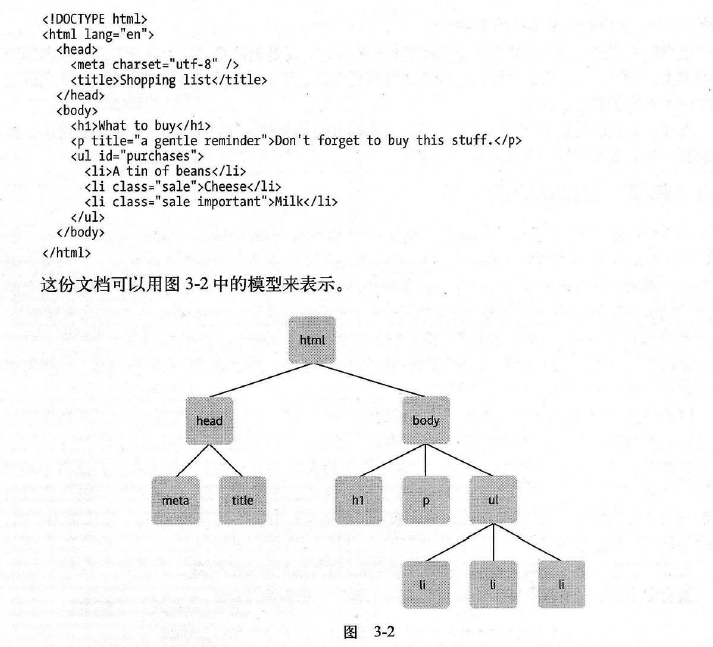
DOM
D document 浏览器将网页文档转化为对象
O object BOM(浏览器对象模型,基本不会用到)
M model/map 节点树

节点
元素/文本/属性
css 用到class/id属性
DOM和CSS类似,可以使用class/id这样的挂钩
document.getElementById(id)
document.getElementByTagName(tag) 返回数组,
document.getElementByClassNmae(class) 返回数组,("important sale")可以指定具有多个类名的元素,与顺序无关
旧浏览器不支持getclassname,可用包装器。
获取和设置属性
getAttribute/setAttribute
Jquery
参考w3school学习并练习。
选择器
$(selector).action()
Xpath和Css选择器语法组合
文档就绪函数
$(document).ready(function(){
--- jQuery functions go here ----
});
选择器语法
元素选择器
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
属性选择器
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
把 jQuery 代码置于单独的 .js 文件中
如果存在名称冲突,则重命名 jQuery 库
动画效果 略
jQuery HTML
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
attr() - 获取属性/带回调函数
$("button").click(function(){
$("#w3s").attr({
"href" : "http://www.w3school.com.cn/jquery",
"title" : "W3School jQuery Tutorial"
});
});
$("button").click(function(){
$("#w3s").attr("href", function(i,origValue){
return origValue + "/jquery";
});
});
添加 append/prepend/before/after
删除 remove 递归删除 empty 删除子元素 也可过滤
CSS类 /css()
尺寸 各种w/h方法
jQuery遍历
向上遍历,parents系列方法
向下遍历 find/children
水平遍历 siblings next/prev -all/until
过滤 first/last/eq/filter/not
jQuery AJAX
load $(selector).load(URL,data,callback);
$("button").click(function(){
$("#div1").load("demo_test.txt",function(responseTxt,statusTxt,xhr){
if(statusTxt=="success")
alert("外部内容加载成功!");
if(statusTxt=="error")
alert("Error: "+xhr.status+": "+xhr.statusText);
});
});
Get $.get(URL,callback);
$("button").click(function(){
$.get("demo_test.asp",function(data,status){
alert("Data: " + data + "\nStatus: " + status);
});
});
Post $.post(URL,data,callback);
$("button").click(function(){
$.post("demo_test_post.asp",
{
name:"Donald Duck",
city:"Duckburg"
},
function(data,status){
alert("Data: " + data + "\nStatus: " + status);
});
});
前端代码阅读
JqueryUI和Jsplumb理解了基本内容,其主要在canvas.html中使用,因此暂时并不需要系统学习。
学习Jquery和AJAX后阅读了项目中用到的前端代码。并阅读了此前项目中实现但并未显示的页面。
WF
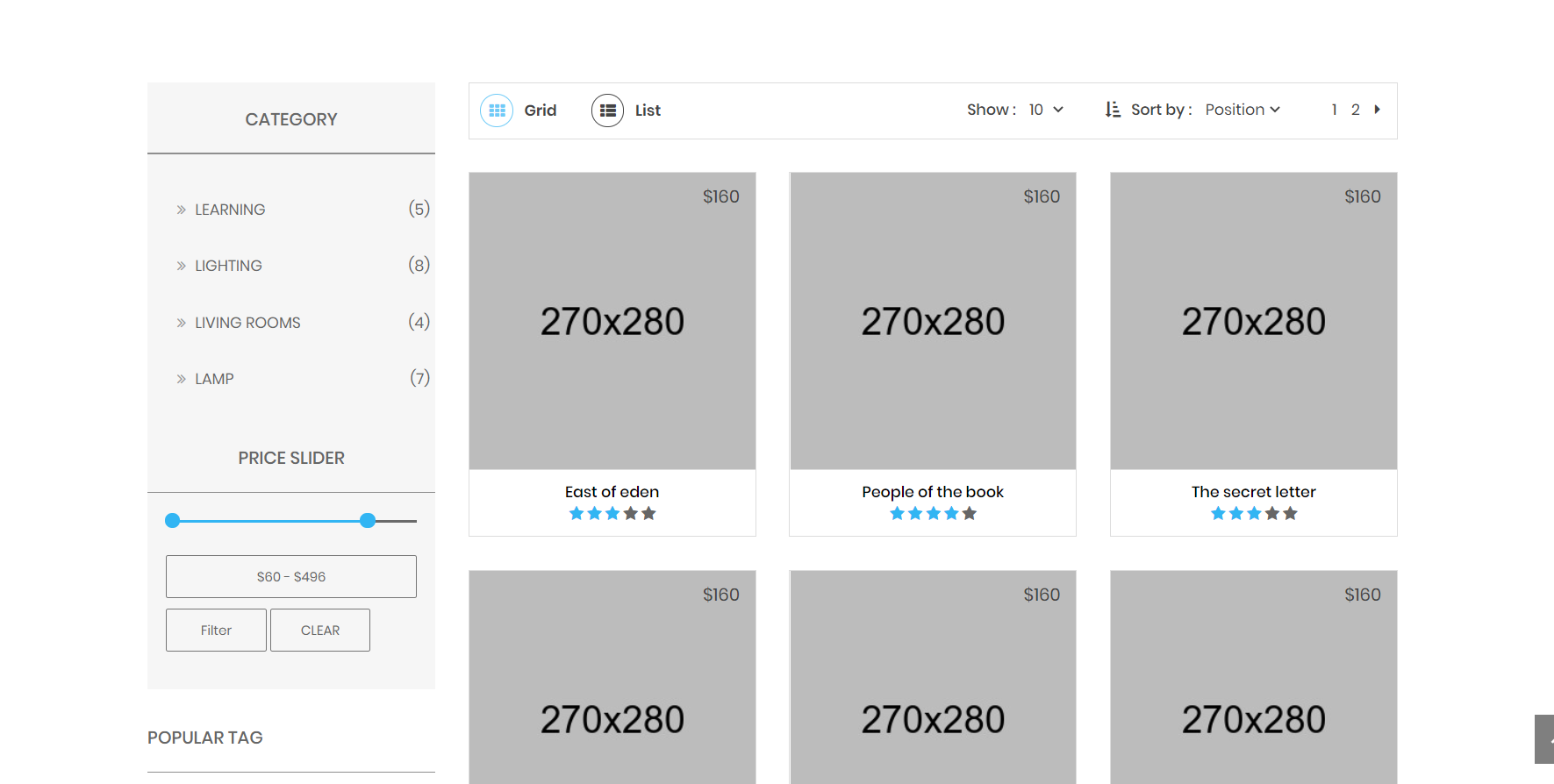
模板选择
选择了下图所示的模板,并准备利用购物界面实现用户模型展示。