jQuery基础知识
1、jquery
jQuery是一个javaScript第三方模块(第三方类库)。
- 基于jQuery,自己开发一个功能。
- 现成的工具 依赖jQuery,例如bootstrap动态效果
- jQuery手册
http://hemin.cn/jq/
https://www.w3school.com.cn/jquery/jquery_reference.asp
2、jquery快速上手
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 id = "txt">yyy</h1>
<script src="static/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
//利用jquery中的功能实现某些内容
// 找到id = txt的标签,并修改为xx
$("#txt").text("xx");
</script>
</body>
</html>
3、寻找标签(直接寻找)
- id选择器(通过id寻找)
<h1 id = "txt">yyy</h1>
<script src="static/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
//利用jquery中的功能实现某些内容
// 找到id = txt的标签,并修改为xx
$("#txt").text("xx");
</script>
- 样式选择器
<h1 class = "c1" id = "txt">yyy</h1>
<script src="static/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
//利用jquery中的功能实现某些内容
// 找到样式等于c1,并修改为xx
$(".c1").text("xx");
</script>
- 标签选择器
<body>
<h1 class = "c1" id = "txt">yyy</h1>
<script src="static/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
//利用jquery中的功能实现某些内容
// 找到标签为h1的标签,并修改为xx
$("h1").text("xx");
</script>
</body>
- 层级选择器

- 多选择器

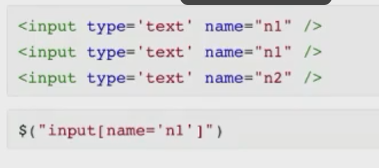
- 属性选择器

4、间接寻找标签
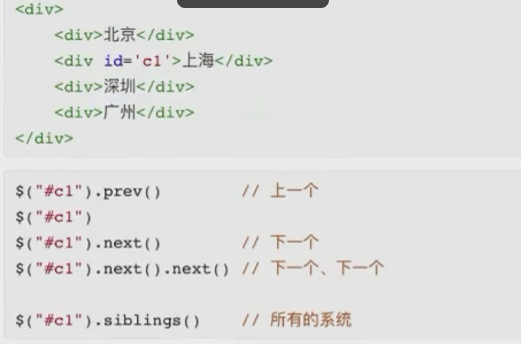
- 找到上一个兄弟

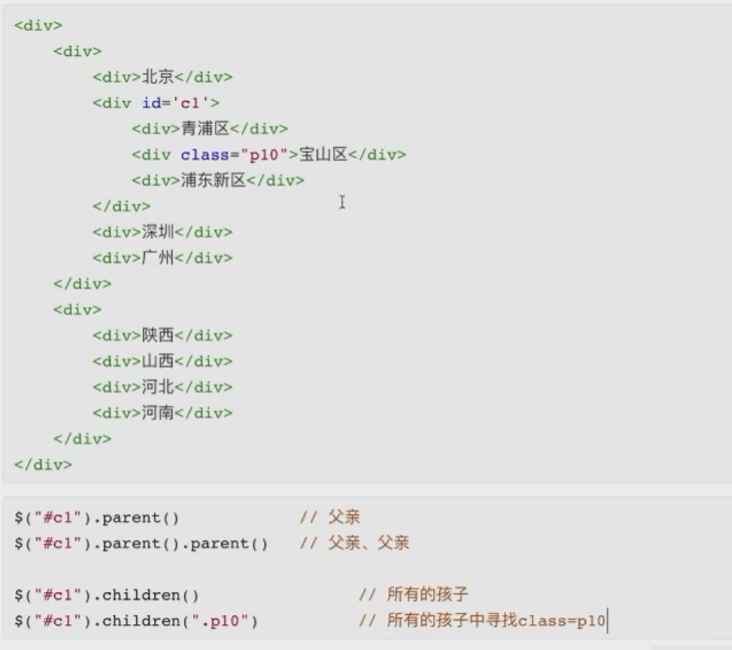
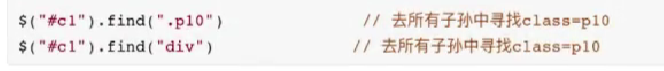
- 找父子


菜单切换
#案例:点击展开菜单/关闭菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.menus {
height: 800px;
width: 200px;
border: 1px solid red;
}
.menus .header {
background-color: gold;
padding: 10px 5px;
}
.menus .content a {
display: block;
padding: 5px 5px;
border-bottom: 1px dotted burlywood;
cursor: pointer;//鼠标放上去会变成小手
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="menus">
<div class=idtem>
<div class="header" onclick="clickMe(this)">上海</div>
<div class="content hide" >
<a href="">宝山</a>
<a href="">青浦</a>
<a href="">浦东</a>
</div>
</div>
<div class=idtem>
<div class="header" onclick="clickMe(this)">北京</div>
<div class="content hide" >
<a href="">东城</a>
<a href="">海淀</a>
<a href="">朝阳</a>
</div>
</div>
<div class=idtem>
<div class="header" onclick="clickMe(this)">上海2</div>
<div class="content hide" >
<a href="">宝山</a>
<a href="">青浦</a>
<a href="">浦东</a>
</div>
</div>
<div class=idtem>
<div class="header" onclick="clickMe(this)">北京2</div>
<div class="content hide" >
<a href="">东城</a>
<a href="">海淀</a>
<a href="">朝阳</a>
</div>
</div>
</div>
<script src="static/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
function clickMe(self){
// $(self).next() 表示当前点击的标签,找到兄弟标签的下一个
var hasHide = $(self).next().hasClass("hide")//判断标签是否含有样式hide
if(hasHide){
$(self).next().removeClass("hide");//删除标签样式
}
else{
$(self).next().addClass("hide");//添加样式
}
}
</script>
</body>
</html>
# 案例优化,每次只展开一个菜单,实现菜单切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.menus {
height: 800px;
width: 200px;
border: 1px solid red;
}
.menus .header {
background-color: gold;
padding: 10px 5px;
}
.menus .content a {
display: block;
padding: 5px 5px;
border-bottom: 1px dotted burlywood;
cursor: pointer;//鼠标放上去会变成小手
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="menus">
<div class=idtem>
<div class="header" onclick="clickMe(this)">上海</div>
<div class="content hide" >
<a href="">宝山</a>
<a href="">青浦</a>
<a href="">浦东</a>
</div>
</div>
<div class=idtem>
<div class="header" onclick="clickMe(this)">北京</div>
<div class="content hide" >
<a href="">东城</a>
<a href="">海淀</a>
<a href="">朝阳</a>
</div>
</div>
<div class=idtem>
<div class="header" onclick="clickMe(this)">上海2</div>
<div class="content hide" >
<a href="">宝山</a>
<a href="">青浦</a>
<a href="">浦东</a>
</div>
</div>
<div class=idtem>
<div class="header" onclick="clickMe(this)">北京2</div>
<div class="content hide" >
<a href="">东城</a>
<a href="">海淀</a>
<a href="">朝阳</a>
</div>
</div>
</div>
<script src="static/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
function clickMe(self) { //实现每次只能展示一个菜单
$(self).next().removeClass("hide");//删除标签样式
//找到父亲,找到父亲的兄弟姐妹,再去每个兄弟的子孙中,寻找class = "content"样式,并进行隐藏
$(self).parent().siblings().find(".content").addClass("hide")
}
</script>
</body>
</html>
5、操作样式
- addClass
- removeClass
- hasClass
6、值的操作

# 案例:将用户输入的用户名展示出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.menus {
height: 800px;
width: 200px;
border: 1px solid red;
}
.menus .header {
background-color: gold;
padding: 10px 5px;
}
.menus .content a {
display: block;
padding: 5px 5px;
border-bottom: 1px dotted burlywood;
cursor: pointer;//鼠标放上去会变成小手
}
.hide{
display: none;
}
</style>
</head>
<body>
<input type="text" id = "txtUser" placeholder="用户名">
<input type="text" id = "txtEmail" placeholder="邮箱">
<input type="button" value = "提交" onclick="getInfo()">
<ul id = "view">
</ul>
<script src="static/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
function getInfo() { //实现每次只能展示一个菜单
//获取用户输入的用户名和密码
var username = $("#txtUser").val()
var email = $("#txtEmail").val()
//创建li标签,并将内容写入到li标签中
var newli = $("<li>").text(username);
//将新创建的li标签,添加到ul中
$("#view").append(newli)
}
</script>
</body>
</html>
7、jQuery中的绑定事件

- 在jQuery中删除某个标签

# 注意细节!
$("li").click(function (){
var text = $(this).text();//读取点击的li标签内容
$(this).remove();
});
//当页面框架加载完成之后执行的代码:
$(function () {
//当页面框架加载完之后,进行的操作
})
8、案例——表格操作
//案例:
删除一行表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>ID</tr>
<tr>姓名</tr>
<tr>操作</tr>
</thead>
<tbody>
<td>1</td>
<td>wuwu</td>
<td>
<input type="button" value="删除" class="delete">
</td>
</tbody>
<tbody>
<td>2</td>
<td>wuwu</td>
<td>
<input type="button" value="删除" class="delete">
</td>
</tbody>
</table>
<script src="static/jquery-3.6.0.min.js"></script>
<script>
$(function (){
//找到所有class = "delete"的标签,绑定事件
$(".delete").click(function (){
//删除当前行操作
$(this).parent().parent().remove();
});
})
</script>
</body>
</html>
本文作者:风归去
本文链接:https://www.cnblogs.com/N-lim/p/17019241.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步