html+css:小米顶部菜单+二级菜单
1、源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.header{
/*height:38px;*/
background-color: #333;
}
.header .menu{
float: left;
color: white;
/*height: 38px;*/
/*!*垂直居中*!*/
/*line-height: 38px;*/
}
.header .account{
float: right;
color: white;
/*height: 38px;*/
/*line-height: 38px;*/
}
/*将部件放到容器中,实现居中*/
.container{
width: 1000px;
margin-top: 0;
margin-left: auto;
margin-right: auto;
}
.header a{
color:#b0b0b0;
line-height: 40px;
display: inline-block;
/*内部有了高度,外部就不用设置了*/
font-size: 12px;
margin-right: 10px;
text-decoration: none;
}
.header a:hover{
color: white;
}
.body{
margin: 0;
}
.sub-header{
height: 100px;
/*background-color: #b0b0b0;*/
}
.sub-header .ht{
height: 100px;
}
.sub-header .logo{
width: 234px;
float:left;
/*border: 1px solid red;*/
}
.sub-header .menu-list{
float: left;
line-height: 100px;
/*border: 1px solid red;*/
}
.sub-header .menu-list a{
display: inline-block;
padding: 0 10px;
color: #333333;
font-size: 16px;
/*去掉标签的下划线*/
text-decoration: none;
}
/*放上鼠标,改变颜色*/
.sub-header .menu-list a:hover{
color:#ff6700;
}
.sub-header .search{
float: right;
}
.sub-header .logo a{
/*图片居中只能使用内外边距*/
margin-top: 22px;
display:inline-block;
}
.sub-header .logo a img{
height: 56px;width: 56px
}
</style>
</head>
<body >
<div class = "header">
<div class="container">
<div class = "menu">
<a href="https://www.mi.com/index.html">小米商城</a>
<a href="https://www.mi.com/index.html">MIUI</a>
<a href="https://www.mi.com/index.html">云服务</a>
<div style="width: 200px;text-align: center"></div>
</div>
<div class = "account">
<a href="https://www.mi.com/index.html">登录</a>
<a href="https://www.mi.com/index.html">注册</a>
</div>
<div style="clear: both"></div>
</div>
</div>
<div class="sub-header">
<div class="container">
<div class = "ht logo">
<!--a标签默认为行内标签,设置高度、边距无效。->变成块级标签 || 块级+行内-->
<a href="https://www.mi.com/index.html">
<img src="/static/xiaomi.png">
</a>
</div>
<div class="ht menu-list">
<a href="https://www.mi.com/index.html" >小米手机</a>
<a href="https://www.mi.com/index.html">电视</a>
<a href="https://www.mi.com/index.html">笔记本</a>
</div>
<div class = "ht search"></div>
<div class="clear:both"></div>
</div>
</div>
</body>
</html>
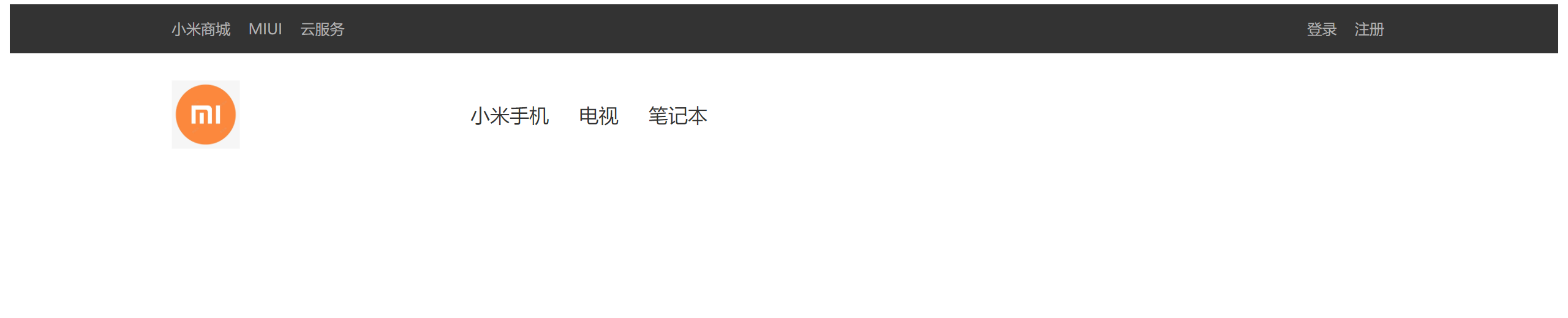
2、效果展示

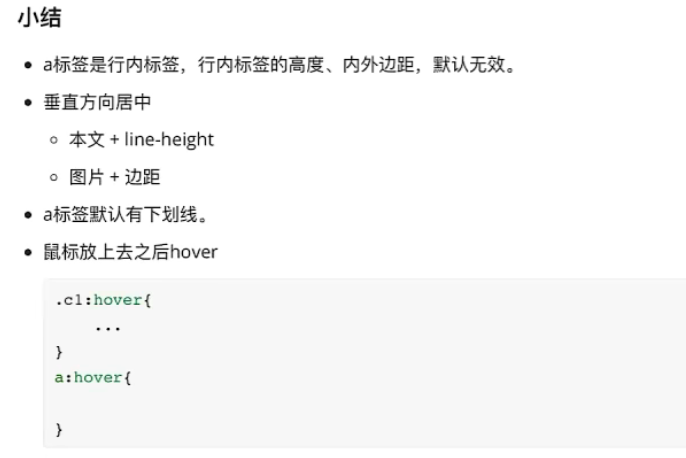
3、小结

本文作者:风归去
本文链接:https://www.cnblogs.com/N-lim/p/17015732.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步