python-web:flask框架下的html实例——用户注册页面
1、submit实现页面跳转,方法为get
<h1>用户注册</h1>
<!-- 使用get方式提交,method为post/get,action保存提交到哪里 -->
<form method = "get"action="/do/reg" >
用户名:<input type="text" name="uu">
密码:<input type="password" name="pp">
<!--submit可以实现页面跳转,当加入form时-->
<!-- <input type = "button" value="button按钮">-->
<input type = "submit" value="submit按钮">
</form>
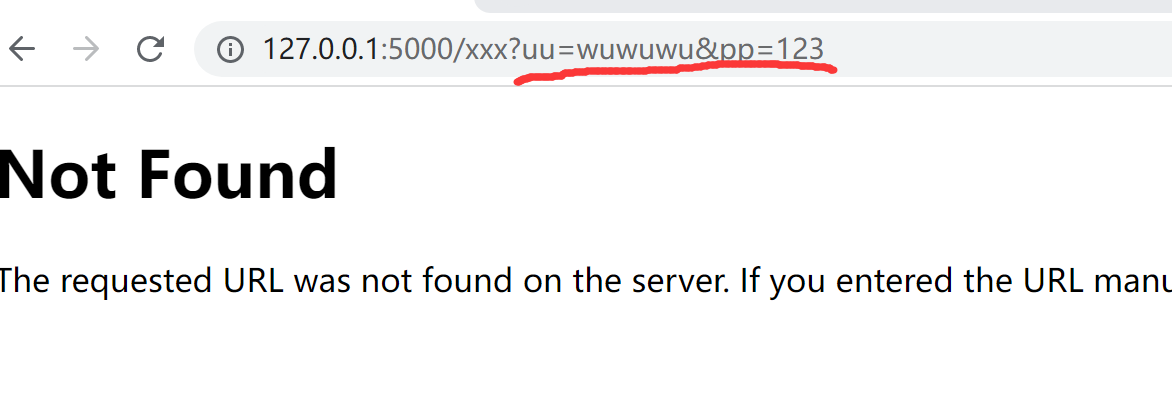
- 点击submit按钮,会实现跳转
- 信息会被传入到url中

页面上的数据,想要提交到后台:
- form标签包裹所要提交的数据标签。
- form标签中,定义method(提交方式),action(提交地址)
- form标签中,必须有submit标签
- 在form中的一些标签:input/select/textarea
- 一定要写name属性
<input type="text" name="uu">
submit获取数据到后台:
from flask import Flask,render_template,request #头文件
@app.route("/do/reg", methods = ['GET'])
def do_register():
# 接收用户通过get形式发送过来的数据
print(request.args)
# 给用户返回结果,必须有return语句
return "注册成功"
2、submit实现页面跳转,方法为post
from flask import Flask,render_template,request #头文件
@app.route("/post/reg", methods = ['POST'])
def post_register():
# 接收用户通过post形式发送过来的数据
print(request.form)
# 给用户返回结果,必须有return语句
return "注册成功"
# action改成post即可
<h1>用户注册</h1>
<!-- 使用get方式提交,method为post/get,action保存提交到哪里 -->
<form method = "post"action="/post/reg" >
用户名:<input type="text" name="uu">
密码:<input type="password" name="pp">
<!--submit可以实现页面跳转,当加入form时-->
<!-- <input type = "button" value="button按钮">-->
<input type = "submit" value="submit按钮">
</form>

3、submit提交单选框、复选框、下拉框信息(post)
# 加上value值
# 单选框
<input type="radio" name = "gender" value = "1"> 男
<input type="radio" name = "gender" value = "2"> 女
# 复选框
<input type="checkbox" name="hobby" value = "10"> 篮球
<input type="checkbox" name="hobby" value = "20"> 足球
<input type="checkbox" name="hobby" value = "30"> 乒乓球
# 单选下拉框
<select name ="city">
<option value="bj">北京</option>
<option value="tj">天津</option>
</select>
# 可多选下拉框
擅长领域:
<select name ="good" multiple>
<option value="py">python</option>
<option value="ja">java</option>
</select>
# 拿到文本框数据
备注:<textarea name="more"></textarea>
- 要想让数据提交到后台,必须定义name属性
- 能提交到后台的数据,必须是用户能输入的数据
4、将用户信息获取出来
@app.route("/post/reg", methods = ['POST'])
def post_register():
# 接收用户通过post形式发送过来的数据
user = request.form.get("user")
pwd = request.form.get("pwd")
gender = request.form.get("gender")
# 当有多个答案产生时,使用getlist
hobby_list = request.form.getlist("hobby")
city = request.form.get("gender")
skill_list = request.form.getlist("skill")
more = request.form.get("more")
print(user,pwd,gender,hobby_list,city,skill_list,more)
# 将用户信息写入文件中实现注册、写入到excel中实现注册,写入到mysql中实现注册
# print(request.form)
# 给用户返回结果,必须有return语句
return "注册成功"
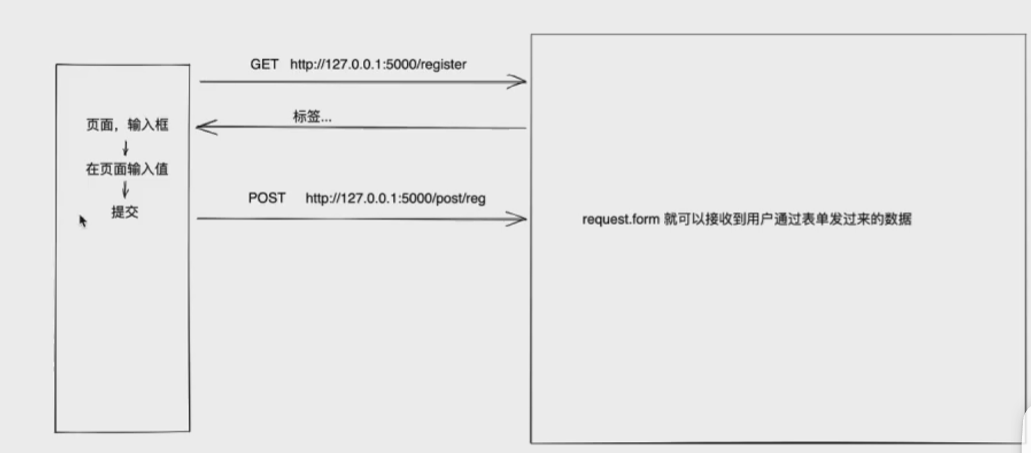
5、将get请求与post请求合二为一
@app.route('/register', methods = ['GET','POST'])
def register():
if request.methods =="GET":
return render_template('register.html')
else:
# 接收用户通过post形式发送过来的数据
user = request.form.get("user")
pwd = request.form.get("pwd")
gender = request.form.get("gender")
# 当有多个答案产生时,使用getlist
hobby_list = request.form.getlist("hobby")
city = request.form.get("gender")
skill_list = request.form.getlist("skill")
more = request.form.get("more")
print(user, pwd, gender, hobby_list, city, skill_list, more)
# 将用户信息写入文件中实现注册、写入到excel中实现注册,写入到mysql中实现注册
# print(request.form)
# 给用户返回结果,必须有return语句
return "注册成功"
记得修改html文件下的url
<form method = "post"action="/register" >
6、最终代码
# app.py
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route('/register', methods = ['GET','POST'])
def register():
if request.methods =="GET":
return render_template('register.html')
else:
# 接收用户通过post形式发送过来的数据
user = request.form.get("user")
pwd = request.form.get("pwd")
gender = request.form.get("gender")
# 当有多个答案产生时,使用getlist
hobby_list = request.form.getlist("hobby")
city = request.form.get("gender")
skill_list = request.form.getlist("skill")
more = request.form.get("more")
print(user, pwd, gender, hobby_list, city, skill_list, more)
# 将用户信息写入文件中实现注册、写入到excel中实现注册,写入到mysql中实现注册
# print(request.form)
# 给用户返回结果,必须有return语句
return "注册成功"
@app.route("/post/reg", methods = ['POST'])
def post_register():
# 接收用户通过post形式发送过来的数据
user = request.form.get("user")
pwd = request.form.get("pwd")
gender = request.form.get("gender")
# 当有多个答案产生时,使用getlist
hobby_list = request.form.getlist("hobby")
city = request.form.get("gender")
skill_list = request.form.getlist("skill")
more = request.form.get("more")
print(user,pwd,gender,hobby_list,city,skill_list,more)
# 将用户信息写入文件中实现注册、写入到excel中实现注册,写入到mysql中实现注册
# print(request.form)
# 给用户返回结果,必须有return语句
return "注册成功"
if __name__ == '__main__':
app.run()
# register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户注册</h1>
<!-- 使用get方式提交,method为post/get,action保存提交到哪里 -->
<form method = "post"action="/register" >
<div>
用户名:<input type="text" name="user">
</div>
<div>
密码:<input type="password" name="pwd">
</div>
<div>
性别:
<input type="radio" name = "gender" value = "1"> 男
<input type="radio" name = "gender" value = "2"> 女
</div>
<div>
爱好:
<input type="checkbox" name="hobby" value = "10"> 篮球
<input type="checkbox" name="hobby" value = "20"> 足球
<input type="checkbox" name="hobby" value = "30"> 乒乓球
</div>
<div>
城市:
<select name ="city">
<option value="bj">北京</option>
<option value="tj">天津</option>
</select>
</div>
<div>
擅长领域:
<select name ="skill" multiple>
<option value="py">python</option>
<option value="ja">java</option>
</select>
</div>
<!--submit可以实现页面跳转,当加入form时-->
<!-- <input type = "button" value="button按钮">-->
<div>
备注:<textarea name="more"></textarea>
</div>
<div>
<input type = "submit" value="submit按钮">
</div>
</form>
</body>
</html>
本文作者:风归去
本文链接:https://www.cnblogs.com/N-lim/p/17013723.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步