html快速入门
1、标题
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>

<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>

2、div和span
<div>内容01<div>
<span>内容02<span>
- div,一个人占一行,[块级标签]
- span,自己多大占多少,[行内标签/内联标签],俩span放在一起,没有空格;俩span之间有换行,有空格。
- div中可嵌套俩span标签
3、超链接
<a href="地址">点击跳转</a>
# 跳转到其他网站:地址要全
# 跳转到自己网站的其他地址:<a href="/show/info">点击跳转</a>
# 当前页面打开
<a href="/get/news">点击跳转</a>
#在新的页面打开
<a href="/get/news" target="_blank">点击跳转</a>
4、图片
<img src = "图片地址"/>
- 可以引入别的网站的图片(防盗链)
- 显示自己的图片。
- 在flask框架中,首先要创建一个static目录,然后将图片放入static目录,接下来输入代码:
<img src = "/static/p1.png"/> - 可以设置图片高度宽度:
<img style="height:100px;width:100px " src = "/static/p1.png"/>
- 如果只定义高度或者宽度,那么会等比例缩放
- 图片缩放也可以使用百分号:
<img style="height:10%;width:100px " src = "/static/p1.png"/>
5、列表及其效果展示
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>

# 有序列表
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>

6、表格
<table>
<thead>
<tr> <th>第一行,第一列</th> <th>第一行,第二列</th></tr>
</thead>
<tbody>
<tr> <td>第二行,第一列</td> <td>第二行,第二列</td></tr>
</tbody>
</table>

<table border="1">
<thead>
<tr>
<th>第一行,第一列</th>
<th>第一行,第二列</th>
</tr>
</thead>
<tbody>
<tr>
<td>第二行,第一列</td>
<td>第二行,第二列</td>
</tr>
</tbody>
</table>

7、input系列
# 输入框
<input type="text" />
# 密码框
<input type="password" />
# 文件框,可以从本地导入文件
<input type="file" />
# 单选框,类似于问卷调查的单选。文字直接加在后边
<input type="radio" /> 男
#多个单选框,只能单选,俩单选框的名字要一致
<input type="radio" name="n1"/>
<input type="radio" name="n1"/>
#复选框,支持多选
<input type="checkbox" />女
<input type="checkbox" />男
# button,按钮,普通按钮
<input type="button" value = "按钮"/>
# submit,按钮,支持提交表单
<input type="submit" value = "按钮"/>
8、下拉框
# 单选下拉框
<select>
<option>北京</option>
<option>天津</option>
</select>
# 多选下拉框,需要按住shift键辅助多选
<select multiple>
<option>北京</option>
<option>天津</option>
</select>
9、输入多行文本
# 不限行数
<textarea></textarea>
# 调整默认高度,默认高度为3行
<textarea rows="3"></textarea>
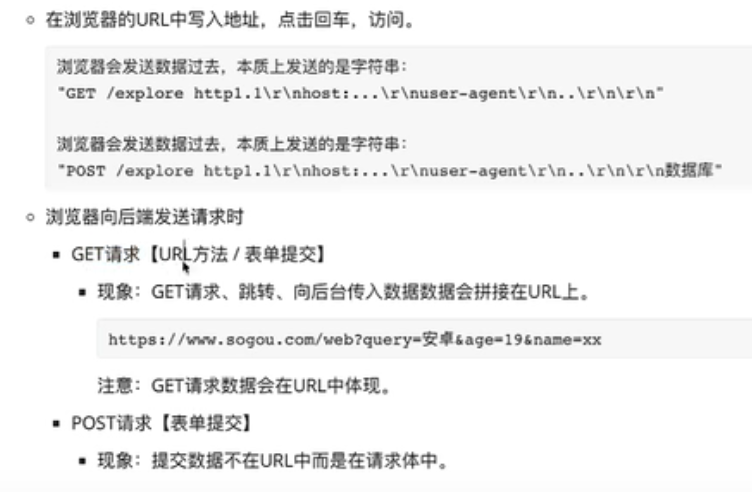
10、网络请求
- get请求:体现在URL中
- post请求:不直接体现在URL中

11、
本文作者:风归去
本文链接:https://www.cnblogs.com/N-lim/p/17013486.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
HTML+CSS





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步