HTML前置知识
1、概念
- HTML:超文本标记语言 (英语:Hypertext Markup Language,简称:HTML )
- 创建网页的标准标记语言
- 后缀:html,htm(两者没有区别)
- html语法对大小写不敏感
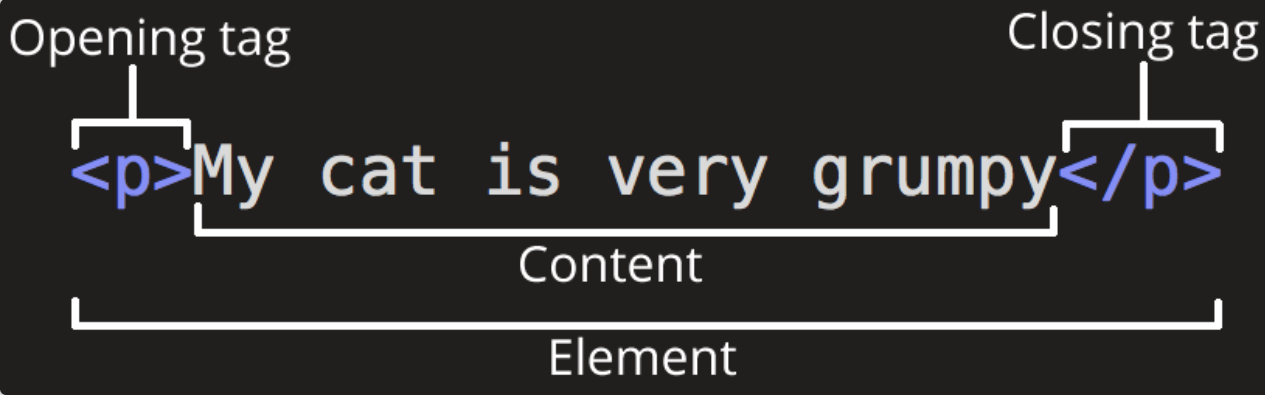
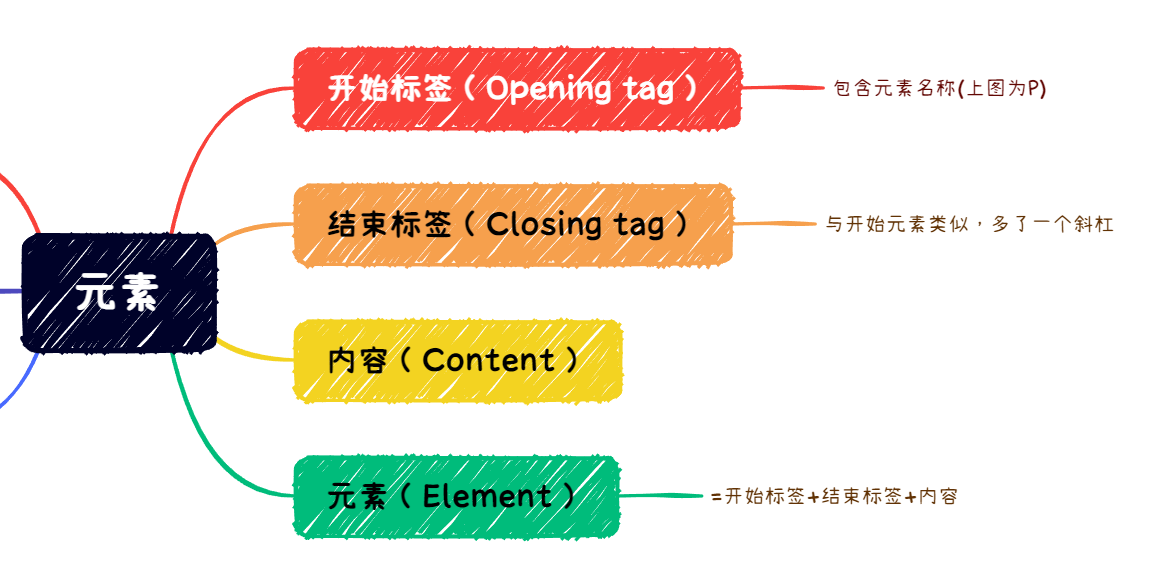
2、HTML元素

HTML元素=开始标签+结束标签+内容

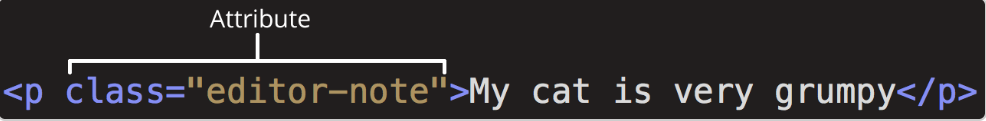
HTML元素的属性

- class:属性名称,可以为元素提供标识名称
- editor-note:属性的值
- 属性包括:
- 属性与元素名称(或者属性与属性)之间的空格
- 属性名称 + "="
- 属性值
- 属性总是以名称/值对的形式出现
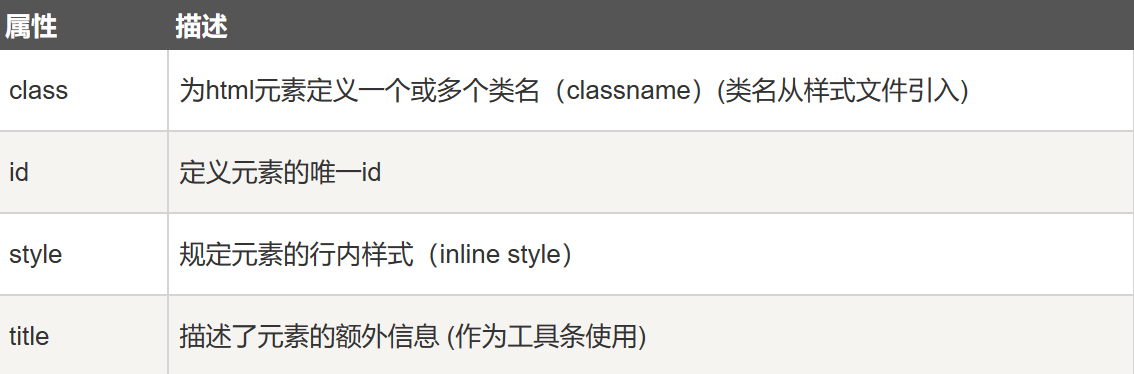
- html常见属性

嵌套元素
- 将一个元素嵌套在另一个元素中
- 注意嵌套次序正确
空元素
- 不含任何内容的元素
<!DOCTYPE html>
<!-- <html>元素定义了整个html文档 -->
<html>
<!-- <body>元素定义了html文档的主体 -->
<body>
<!-- <p>元素定义段落 -->
<p>这是第一个段落。</p>
</body>
</html>
3、html的utf-8
<meta charset="utf-8">
参考博客
1、https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web/HTML_basics
2、https://www.runoob.com/html/html-attributes.html
本文作者:风归去
本文链接:https://www.cnblogs.com/N-lim/p/16984305.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步