UWP 返回顶部按钮
返回顶部的按钮,like this

当用户下滑了一定的距离之后,通常是快滑倒底部的时候,出现返回顶部按钮,当用户向上快滑,滑到顶部的时候,返回顶部按钮自动消失。
在UWP中,用来滚动内容的控件是ScrollViewer控件,当前页面呈现不下时,就会让内容可以滚动查看。
一:ScrollViewer 控件
1.1 ViewChanged事件
当ScrollViewer里的滚动条的位置发生改变时,会触发ViewChanged事件。
1.2 获取滚动条位置
// 获取内容已垂直滚动的距离。
// 返回结果:
// 内容已垂直滚动的距离。
public double VerticalOffset { get; }
1.3 获取ScrollViewer的高度
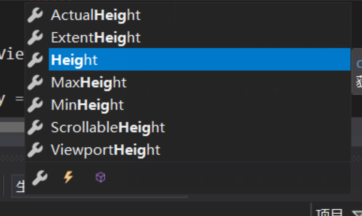
ScrollViewer 里有很多个高度的属性

1.ActualHeight 实际高度,当前ScrollViewer呈现的高度,包括ScrollViewer的padding值。
2.ViewportHeight 获取包含内容视区垂直大小的值,(减去padding,margin等)
3. ExtentHeight 拓展高度,scrollview总的长度,包括还没有滚动到的长度
4. ScrollableHeight 能够滚动的高度,ExtentHeight-ActualHeight 就是能够滚动的高度
5.Height 高度
6.MaxHeight 最大高度
7. MinHeight 最小高度
要注意 VerticalOffset 滚动条的值滑倒底部=ScrollableHeight 而不是ExtentHeight
具体的放回顶部按钮出现的规则自己定。
ScrollViewer scrollViewer = sender as ScrollViewer;
if (scrollViewer.VerticalOffset>scrollViewer.ViewportHeight) // { BackTopButton.Visibility = Visibility.Visible; } else if(scrollViewer.VerticalOffset< scrollViewer.ViewportHeight) // { BackTopButton.Visibility = Visibility.Collapsed; }
1.4 将滚动条拉回顶部
将滚动条返回顶部不能用VerticalOffset属性了,VerticalOffset属性是只读属性。我们用ChangeView方法
public bool ChangeView(double? horizontalOffset, double? verticalOffset, float? zoomFactor);
第一个参数是水平滚动条位置,第二个参数是竖直滚动条位置,第三个是缩放比例。
//返回顶部按钮
private void BackTopButton_Click(object sender, RoutedEventArgs e)
{
ItemDetailsPannelScrollViewer.ChangeView(null,0,null);
}
如果我们只是想把竖直滚动条位置的位置变为0,那么只要将第二个擦参数设置为0,其它不用的参数设置为null。
---------some words-----------
1.scroll 滚动
2.Viewer 阅读器
3. ScrollViewer 滚动阅读器
4.offset 偏移
5.vertical 竖直的
6.VerticalOffset 竖直偏移量
7.Actual 实际的
8.ViewPort 视口
9.Extent 拓展
10.zoom 变焦,变大
11.Factor 因素,因子
----------- the end---------------



