django 用户注册功能实现
增加views的类
class RegisterView(View):
def get(self, request):
return render(request, 'register.html', {})
增加urls.py的url
url(r'^register/$', RegisterView.as_view(), name="register")
这样可以调用register.html了,修改index.html的注册按键的跳转代码
<a style="color:white" class="fr registerbtn" href="{% url 'register' %}">注册</a>
这样就实现了点击 注册 跳转到register.html的功能
然后修改regiter.html文件
在开头增加{% load staticfiles %}为了后面可以用static的相对地址
{% load staticfiles %}
因为我们的settings下设定过static的url,
所以可以直接修改
<link rel="stylesheet" type="text/css" href="../css/reset.css">
为
<link rel="stylesheet" type="text/css" href="{% static 'css/reset.css' %}">
同理修改其它的静态文件static相对路径
安装第三方验证码库
https://github.com/mbi/django-simple-captcha
安装方法
https://django-simple-captcha.readthedocs.io/en/latest/usage.html#installation
安装0.4.6版本!!!!!
pip install django-simple-captcha==0.4.6
发现出现问题连接不上服务器
Retrying (Retry(total=4, connect=None, read=None, redirect=None, status=None)) after connection broken by 'ConnectTimeoutError(<pip._vendor.urllib3.connection.VerifiedHTTPSConnection object at 0x000000000
40929E8>, 'Connection to pypi.org timed out. (connect timeout=15)')': /simple/django-simple-captcha/
那只能换连接源了
pip install django-simple-captcha==0.4.6 -i http://pypi.douban.com/simple --trusted-host pypi.douban.com
OK!!!安装好
在settings的INSTALLED_APPS增加captcha
生成数据库迁移

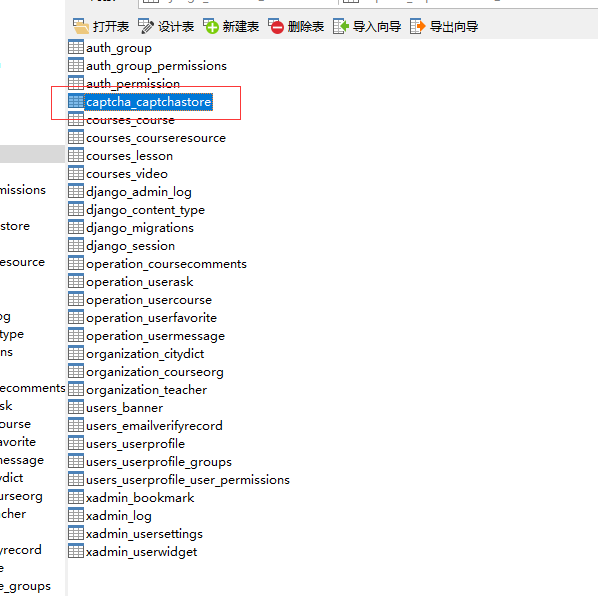
可以看到数据库的表了

在urls.py的urlpatterns内增加
url(r'^captcha/', include('captcha.urls'))
用到include需要增加
from django.conf.urls import include
在forms.py内增加对注册的验证
from captcha.fields import CaptchaField
class RegisterForm(forms.Form):
email = forms.EmailField(required=True)
password = forms.CharField(required=True, min_length=6)
captcha = CaptchaField()
在views.py下修改RegisterView类实例化form并render给html
class RegisterView(View):
def get(self, request):
register_form = RegisterForm()
return render(request, 'register.html', {'register_form':register_form})
然后在register.html内的验证码出增加代码去支持验证码功能
<div class="form-group marb8 captcha1 ">
<label>验 证 码</label>
{{ register_form.captcha }}
</div>
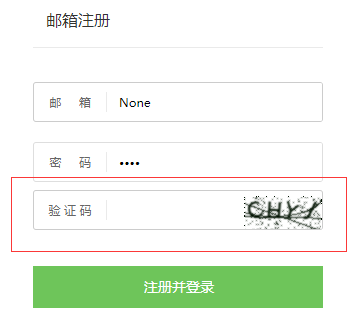
这样就可以支持验证码了。如下图

接下来修改验证form的逻辑,为了让输出的验证码错误信息为中文,修改form
class RegisterForm(forms.Form):
email = forms.EmailField(required=True)
password = forms.CharField(required=True, min_length=6)
captcha = CaptchaField(error_messages={'invalid': u'验证码错误'})
然后修改views.py增加POST的表单提交验证和保存功能,这里需要用到密码加密的头文件
from django.contrib.auth.hashers import make_password
class RegisterView(View):
def get(self, request):
register_form = RegisterForm()
return render(request, 'register.html', {'register_form':register_form})
def post(self, request):
register_form = RegisterForm(request.POST)
if register_form.is_valid():
user_name = request.POST.get("email", "")
pass_word = request.POST.get("password", "")
user_profile = UserProfile()
user_profile.username = user_name
user_profile.email = user_name
user_profile.password = make_password(pass_word)
user_profile.save()
print "test"


文章对您有帮助,开心可以打赏我,金额随意,欢迎来赏!
需要电子方面开发板/传感器/模块等硬件可以到我的淘宝店逛逛


