python调用html内的js方法
这方面资料不多,不懂html,不懂js,略懂python的我,稍微看了点html和js,好几天的摸索,终于测试成功了。
PYQT+HTML利用PYQT的webview调用JS内方法
1.python调用js需要使用webView.page().mainFrame().evaluateJavaScript()这个方法
2.这个方法需要制作信号和槽才能触发。
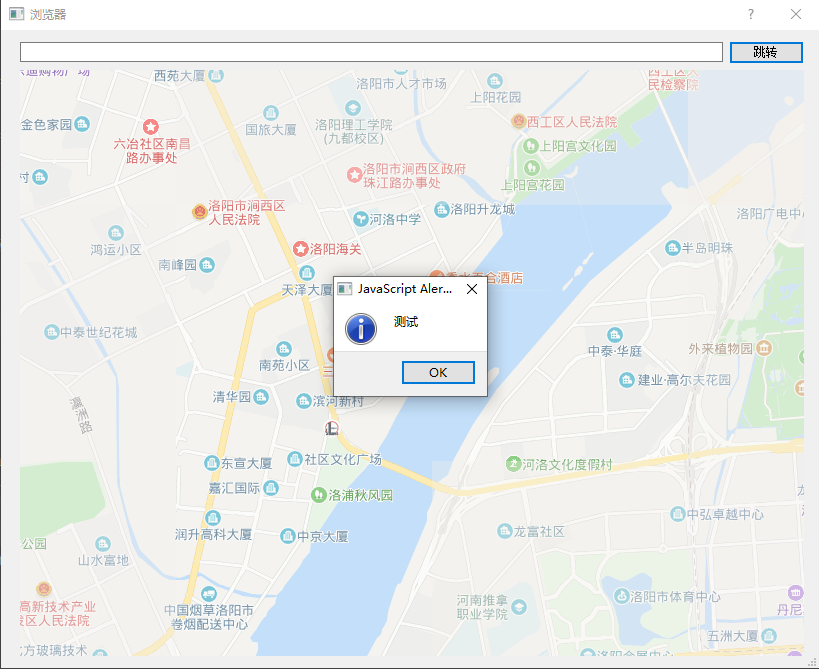
功能:python调用html内的js定位函数。实现在webview内显示定位

测试代码mainUI.py
# -*- coding: utf-8 -*-
# 作者:神秘藏宝室
from Ui_mainUI import Ui_Dialog
#添加
from PyQt4.QtCore import *
from PyQt4.QtGui import *
class MyBrowser(QDialog, Ui_Dialog):
"""
Class documentation goes here.
"""
def __init__(self, parent=None):
"""
Constructor
@param parent reference to the parent widget
@type QWidget
"""
QDialog.__init__(self, parent)
self.setupUi(self)
htmlfile = "gpsPoint.html"
url = QUrl(htmlfile)
self.webView.load(url)
self.webView.loadFinished.connect(self._plot)
print u"html载入"
# self.createConnection()
# def createConnection(self):
# # self.connect(self.pushButtonGo,SIGNAL("clicked"),self.on_pushButtonGo_clicked)
# self.pushButtonGo.clicked.connect(self.on_pushButtonGo_clicked)
@pyqtSlot(result="QString")
def _plot(self):
self.webView.page().mainFrame().evaluateJavaScript('theNewLocation(112.424483,34.640631);')
@pyqtSignature("")
def on_lineEditAddress_returnPressed(self):
"""
Slot documentation goes here.
"""
self.search()
@pyqtSignature("")
def on_pushButtonGo_clicked(self):
"""
Slot documentation goes here.
"""
self.search()
def search(self):
address = str(self.lineEditAddress.text())
if address:
if address.find('://') == -1:
address = 'http://' + address
self.lineEditAddress.setText(address)
url = QUrl(address)
self.webView.load(url)
if __name__ == "__main__":
import sys
app = QApplication(sys.argv)
mb = MyBrowser()
mb.show()
sys.exit(app.exec_())
gpsPoint.html文件
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{height:100%;width:100%;}
#r-result{width:100%; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=mbGq5Dh8rUKhnzP6VbB0g1izAsyUjGab"></script>
<title>经纬度定位</title>
</head>
<body>
<div id="allmap"></div>
<!--<div id="r-result">-->
<!--经度: <input id="longitude" type="text" style="width:100px; margin-right:10px;" />-->
<!--纬度: <input id="latitude" type="text" style="width:100px; margin-right:10px;" />-->
<!--<input type="button" value="查询" onclick="theLocation()" />-->
<!--</div>-->
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(112.424483,34.640631), 15);//洛浦公园坐标
map.enableScrollWheelZoom(true);
//新建定位标准
<!--theNewLocation(112.424483,34.640631);-->
// 用经纬度设置地图中心点
function theNewLocation(x,y){
alert('测试');
if(1){
map.clearOverlays();
var new_point = new BMap.Point(x,y);
var marker = new BMap.Marker(new_point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
map.panTo(new_point);
//增加定位信息标注
map.centerAndZoom(new_point, 15);
var opts = {
width : 50, // 信息窗口宽度
height: 50, // 信息窗口高度
title : "我的最新位置" , // 信息窗口标题
enableMessage:true,//设置允许信息窗发送短息
message:"我就在这里哦~~~~"
}
var infoWindow = new BMap.InfoWindow("我确实就在这里!!!", opts); // 创建信息窗口对象
marker.addEventListener("click", function(){
map.openInfoWindow(infoWindow,new_point); //开启信息窗口
});
}
}
</script>


文章对您有帮助,开心可以打赏我,金额随意,欢迎来赏!
需要电子方面开发板/传感器/模块等硬件可以到我的淘宝店逛逛


