WPF path绘图学习
MSDN告诉我们,Path可以用这些形状绘制:
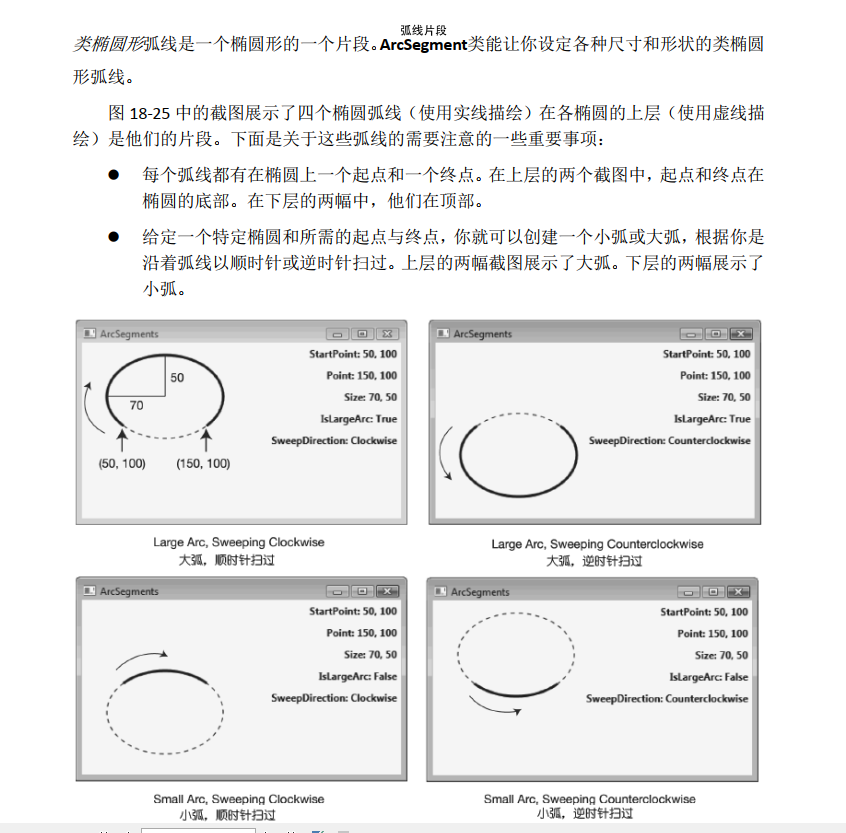
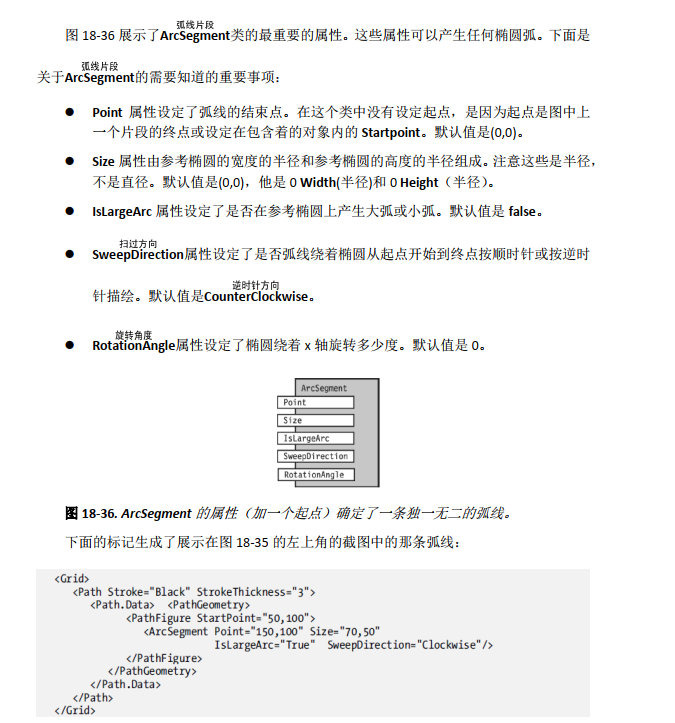
ArcSegment 类 表示两点之间的一条椭圆弧。
BezierSegment 类 表示在两个点之间绘制的一条三次贝塞尔曲线。
LineSegment 类 在PathFigure中的两个点之间创建一条直线。
PolyBezierSegment 类 表示一条或多条三次方贝塞尔曲线。
PolyLineSegment 类 表示由PointCollection定义的线段集合,每个Point指定线段的终点。
PolyQuadraticBezierSegment 类 表示一系列二次贝塞尔线段。
QuadraticBezierSegment 类 在PathFigure的两点之间创建一条二次贝塞尔曲线。
常见的画图方式
LineSegment 画直线,PolyLineSegment 画折线,ArcSegment 画圆弧
使用方式
<Path Stroke="Red" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="0,0">
<!--<PolyLineSegment Points="100,0 100,90 55,90 50,100 45,90 0,90 0,0"></PolyLineSegment>-->
<!--<LineSegment Point="100,0"></LineSegment>-->
<!--<LineSegment Point="200,100"></LineSegment>-->
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>


测试时旋转角度没有效果,应该是我使用方法没对



