使用javaScript实现一个双端队列
1.双端队列,一种允许我们从队列的前面和后面添加和删除元素的队列。
2.创建一个双端队列的类
class Deque{ constructor(){ this.lowestCount = 0; this.count = 0; this.items = {}; } }
3.判断队列是否为空
isEmpty(){ return this.size() === 0; }
4.获取队列的长度
size(){ return this.count - this.lowestCount; }
5.从队列头部添加元素
addFront(element){ if(this.size()==0){ addBack(element); }else if(this.lowestCount>0){ this.lowestCount--; this.items[this.lowestCount] = element; }else{ for(let i = this.count; i > 0; i++){ this.items[i] = this.items[i - 1]; } this.count++; this.lowestCount = 0; this.items[0] = element; } }
6.从队列尾部添加元素
addBack(element){ this.items[this.count] = element; this.count++; }
7.查看队列头部元素
peekFront(){ return this.items[this.lowestCount]; }
8.查看队列尾部元素
peekBack(){ return this.items[this.count-1]; }
9.移除队列头部元素
removeFront(){ if(this.isEmpty()) return 'queue is null'; let result = this.items[this.lowestCount]; delete this.items[this.lowestCount]; this.lowestCount++; return result; }
10.移除队列尾部元素
removeBack(){ if(this.isEmpty())return "deque is null"; this.count--; let result = this.items[this.count]; delete this.items[this.count]; return result; }
11.打印队列的所有元素
toString(){ if(this.isEmpty())return 'deque is null'; let objString = `${this.items[this.lowestCount]}`; for(let i = this.lowestCount+1;i < this.count; i++){ objString = `${objString},${this.items[i]}`; } return objString; }
12.清除队列的元素
clear(){ this.count = 0; this.lowestCount = 0; this.items = {}; }
13.完整代码
class Deque{ constructor(){ this.lowestCount = 0; this.count = 0; this.items = {}; } isEmpty(){ return this.size() === 0; } size(){ return this.count - this.lowestCount; } addFront(element){ if(this.size()==0){ addBack(element); }else if(this.lowestCount>0){ this.lowestCount--; this.items[this.lowestCount] = element; }else{ for(let i = this.count; i > 0; i++){ this.items[i] = this.items[i - 1]; } this.count++; this.lowestCount = 0; this.items[0] = element; } } addBack(element){ this.items[this.count] = element; this.count++; } peekFront(){ return this.items[this.lowestCount]; } peekBack(){ return this.items[this.count-1]; } removeFront(){ if(this.isEmpty()) return 'queue is null'; let result = this.items[this.lowestCount]; delete this.items[this.lowestCount]; this.lowestCount++; return result; } removeBack(){ if(this.isEmpty())return "deque is null"; this.count--; let result = this.items[this.count]; delete this.items[this.count]; return result; } toString(){ if(this.isEmpty())return 'deque is null'; let objString = `${this.items[this.lowestCount]}`; for(let i = this.lowestCount+1;i < this.count; i++){ objString = `${objString},${this.items[i]}`; } return objString; } clear(){ this.count = 0; this.lowestCount = 0; this.items = {}; } }
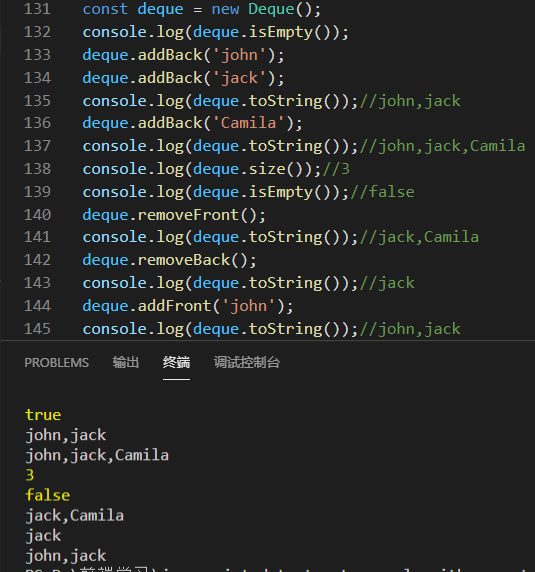
14.结果