placeholder属性作用
1.介绍
copy
该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
注释:placeholder 属性适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。

copy
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
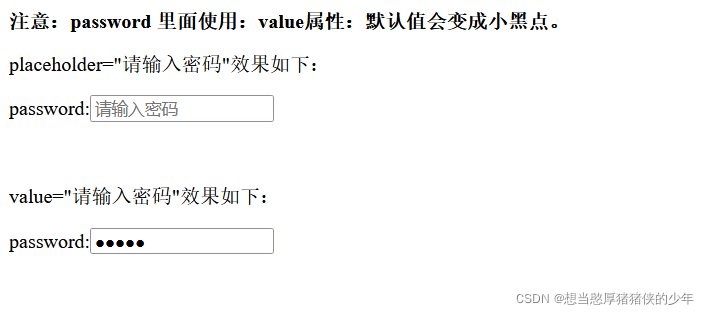
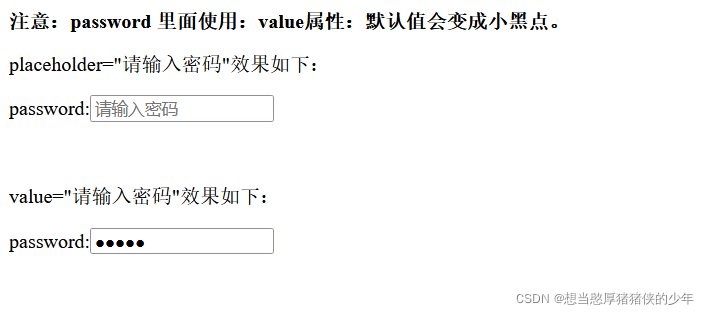
<b>注意:password 里面使用:value属性:默认值会变成小黑点。</b>
<br>
<p>placeholder="请输入密码"效果如下:</p>
<p>password:<input type="password" placeholder="请输入密码" maxlength="18"></p>
<br>
<p>value="请输入密码"效果如下:</p>
<p>password:<input type="password" value="请输入密码" maxlength="18"></p>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步