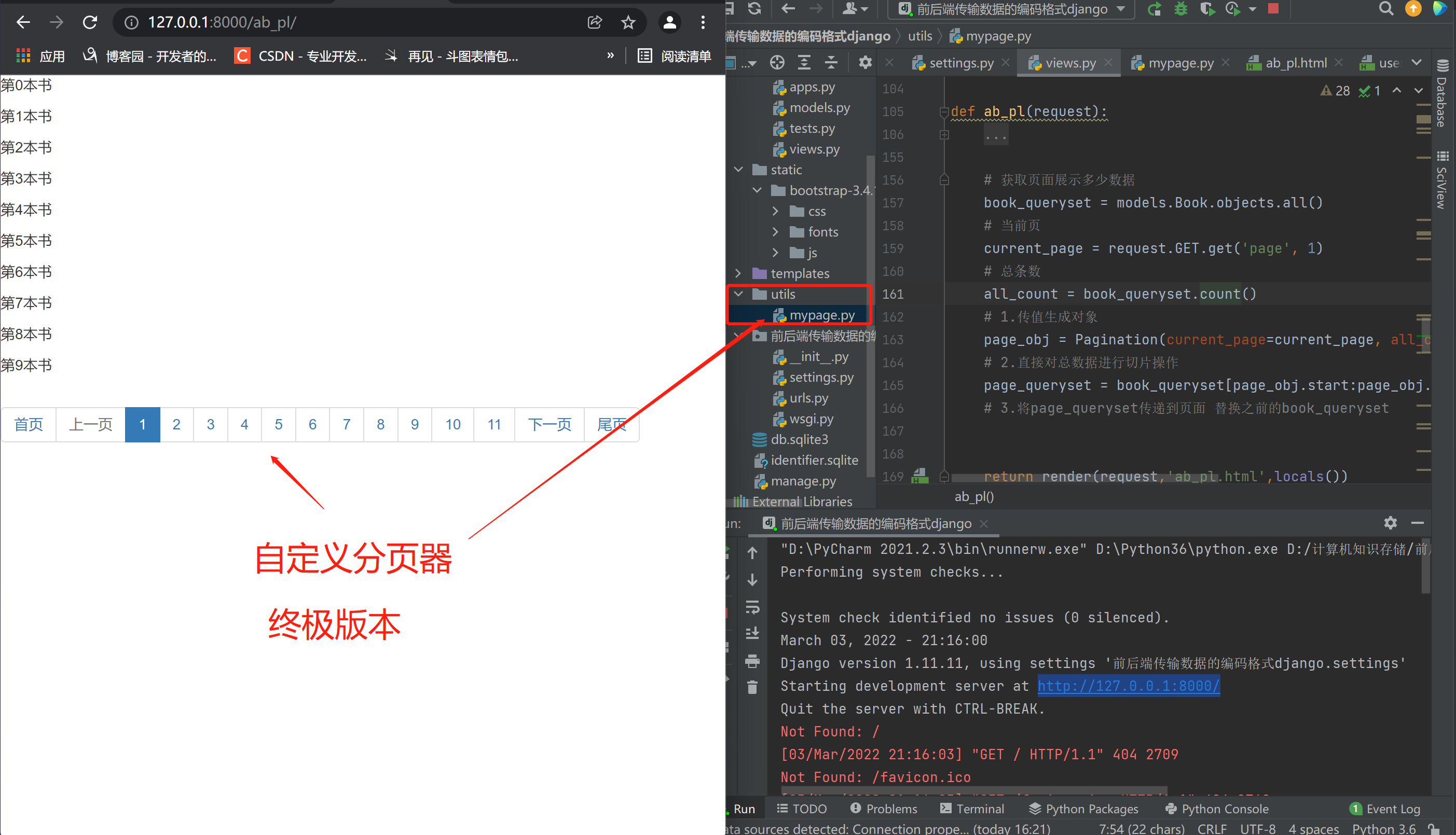
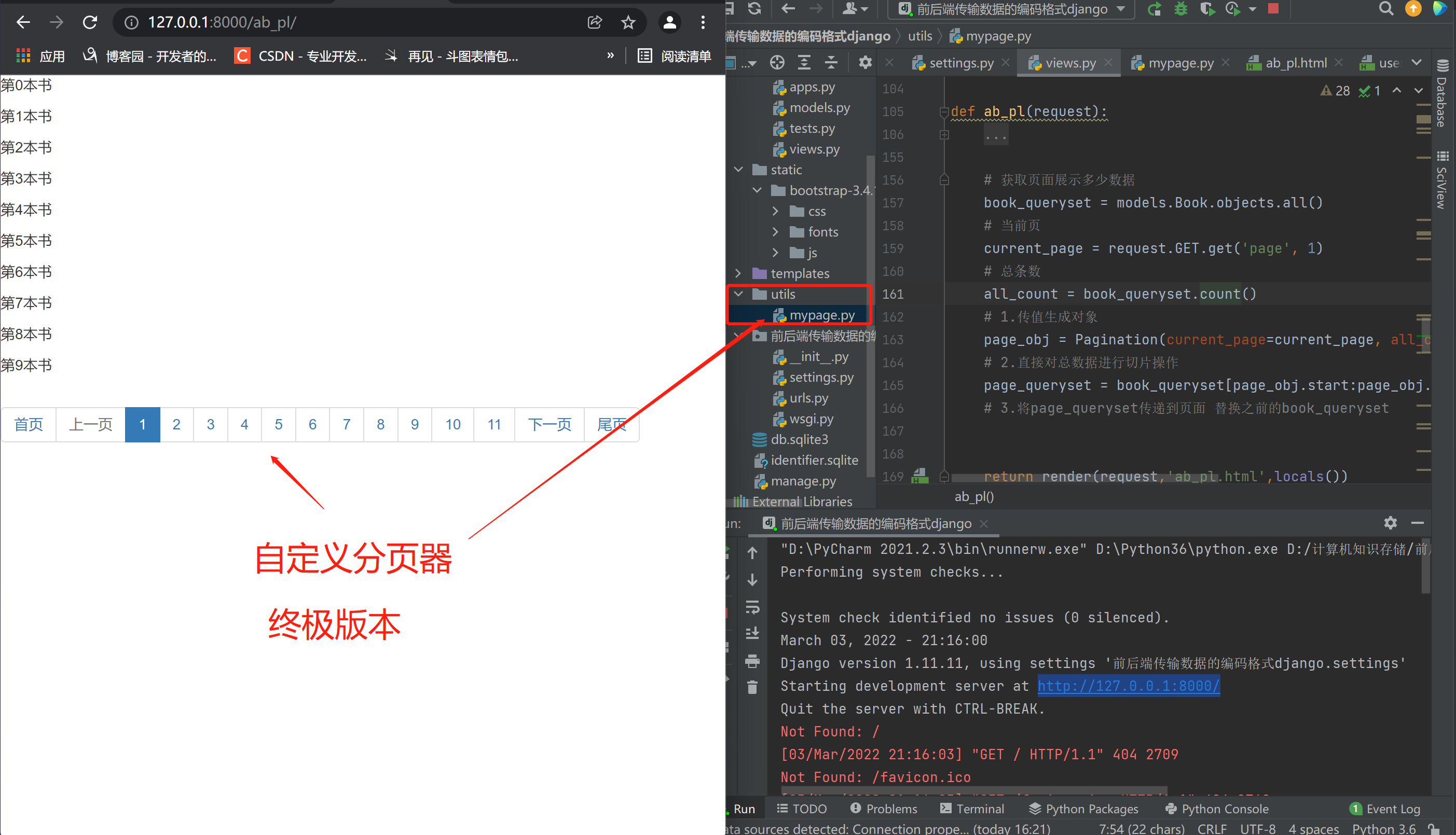
一:自定义分页器的拷贝及使用
copy
1.当我们需要使用到非django内置的第三方功能或者组件代码的时候
我们一般情况下会创建一个名为utils文件夹 在该文件夹内对模块进行功能性划分
utils可以在每个应用下创建 具体结合实际情况
2.我们到了后期封装代码的时候 不再局限于函数
还是尽量朝面向对象去封装
3.我们自定义的分页器是基于bootstrap样式来的 所以你需要提前导入bootstrap
bootstrap 版本 v3
jQuery 版本 v3
1.终极大法(copy)
copy
上面是自定义分页器开发流程的基本思路,我们不需要掌握代码的编写,只需要掌握基本用法即可
自定义分页器封装代码
copy
"""
utils可以建在项目下,也可以建在应用下!
"""
class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=10, pager_count=11):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
"""
try: # 转换当前页
current_page = int(current_page)
except Exception as e:
current_page = 1
# 保证当前页被我们正常的获取到
if current_page < 1:
current_page = 1
# 对象赋值属性
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
# 赋值属性
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
# 方法伪装成数据 对象调的时候不需要加括号 也可以正常访问到
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self): # 生成分页器所有编码
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首页</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end): # 高亮显示
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)
2.后端
copy
# 导入utils文件
from utils.mypage import Pagination
def ab_pl(request):
# 获取页面展示多少数据
book_queryset = models.Book.objects.all()
# 当前页
current_page = request.GET.get('page', 1)
# 总条数
all_count = book_queryset.count()
# 1.传值生成对象
page_obj = Pagination(current_page=current_page, all_count=all_count)
# 2.直接对总数据进行切片操作
page_queryset = book_queryset[page_obj.start:page_obj.end] # 计算出起始位置与终止位置
# 3.将page_queryset传递到页面 替换之前的book_queryset
return render(request,'ab_pl.html',locals())
3.前端
copy
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--bootstrap引入 CSS CDN-->
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<!--jQuery引入 CDN-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!--Bootstrap引入 Js CDN-->
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
{#循环数据#}
{% for book_obj in page_queryset %}
<p>{{ book_obj.title }}</p>
{% endfor %}
{# 利用自定义分页器直接显示分页器样式 #}
{{ page_obj.page_html|safe }}
</body>
</html>

copy
你们只需要掌握如何拷贝使用 以及大致的推导思路即可





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步