什么是Ajax?全面了解
一:Ajax
- 引入Ajax:
我们知道,前端页面想要和后端进行数据交互,可以通过以下方式
- 将参数添加到url中,后端通过get方式从url中获取数据 GET请求
- 前端页面通过form表单,将数据以get或者post的方式发送给后端 POST请求/GET请求
- 前端通过a标签(和使用url方式参数的方式) GET请求
此外,我们还可以使用ajax技术来实现前后端数据的交互。
- Ajax GET请求/POST请求
1.什么是Ajax?
1.AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
2.Ajax不是新的编程语言,而是一种使用现有标准的新方法。

2.Ajax最大的优点
1.Ajax最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
2.Ajax不需要任何浏览器插件,但需要用户允许javaScript在浏览器上执行。
- 同步交互: 客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求。
- 异步交互: 客户端发出一个请求后,无需要等待服务器响应结束,就可以发出第二个请求。
Ajax用于"局部刷新页面"和"异步提交"的特点
异步提交: 提交完认为不需要原地等待,立马就做其他事
局部刷新: 不在局限于整个页面的刷新,而是在于局部的某一个页面的小块刷新
因此和使用Form表单和后端进行数据交互的方式比较,具有以下优点:
- Ajax使用JavaScript技术向服务器发送异步请求
- Ajax请求无须刷新整个页面
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以Ajax性能高!
3.Ajax工作原理
1.Ajax相当于在用户和服务器之间加了一个中间层(Ajax引擎),使用户操作与服务器响应异步化。
2.并不是所有用户请求都是提交给服务器,像一些数据验证和数据处理等都交给Ajax引擎自己来做,只有确定需要从服务器读取数据时再由Ajax引擎代为向服务器提交请求。
3.客户端发送请求,请求交给Ajax,Ajax把请求提交给服务器,服务器进行业务处理,服务器响应数据交给Ajax对象,Ajax对象接收数据,由JavaScript把数据写到页面上。

要完整实现一个Ajax异步调用和局部刷新,同窗需要以下几个步骤:
1.创建XMLHttpRequest对象,既创建一个异步调用对象
2.创建一个新的HTTP请求,并指定该HTTP请求的方法,URL及验证信息
3.设置响应HTTP请求状态变化的函数
4.发送HTTP请求
5.获取异步调用返回数据
6.使用JavaSciript和DOM实现局部刷新
注意:
Ajax传输数据为XML(当然,传输数据不只是XML,现在更多使用json数据,基本上web页面都是Ajax)
4.Ajax使用jQuery封装
1.使用原生js写Ajax请求(没有人使用)
1.原生的复杂并且在实际项目中也一般不用
2.区分浏览器,需要做浏览器兼容
2.现在主流用法(jQuery已经封装好了)
1.jQuery内部封装了DOM和BOM原生js
2.jQuery更加简便(宗旨: "Write less, do more")
jQuery介绍使用链接:https://www.cnblogs.com/goOJBK/p/15890701.html
5.Ajax基本语法
$.ajax({
// 发送地址 1.不写默认朝当前所在url提交数据
// 2.全写 指名道姓 https://www.baidu.com
// 3.只写后缀/login/
url: '',
type: 'get/post', // 请求方式 默认get
data: {'username':'jason', 'password':123} // 要发送的数据
success:function(args){
// 回调函数(异步回调机制)
}
})
解析(重要):
1.当你在利用ajax进行前后端交互的时候
2.当后端给你返回结果的时候会自动触发 args接受后端的返回结果
二:Ajax使用案例
1.案例需求
页面上有三个input框:
1.在前两个框中输入数字 点击按钮 朝后端发送ajax请求
2.后端计算出结果 再返回给前端动态展示的到第三个input框中
(整个过程页面不准有刷新,也不能在前端计算)
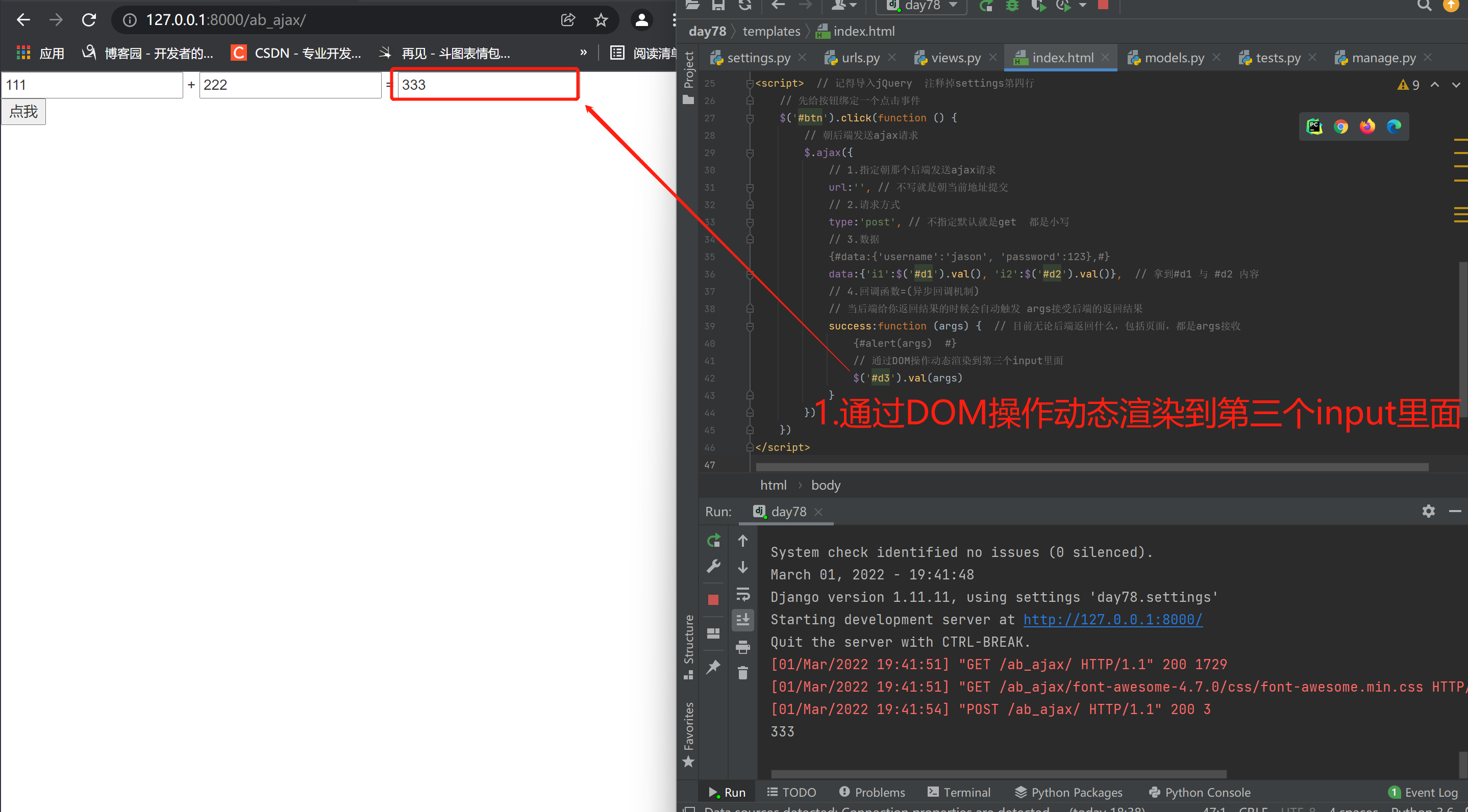
2.index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--jQuery引入 CDN-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="d1"> +
<input type="text" id="d2"> =
<input type="text" id="d3">
<p>
<button id="btn">点我</button>
</p>
<script> // 记得导入jQuery 注释掉settings第四行
// 先给按钮绑定一个点击事件
$('#btn').click(function () {
// 朝后端发送ajax请求
$.ajax({
// 1.指定朝那个后端发送ajax请求
url:'', // 不写就是朝当前地址提交
// 2.请求方式
type:'post', // 不指定默认就是get 都是小写
// 3.数据
data:{'i1':$('#d1').val(), 'i2':$('#d2').val()}, // 拿到#d1 与 #d2 内容
// 4.回调函数=(异步回调机制)
// 当后端给你返回结果的时候会自动触发 args接受后端的返回结果
success:function (args) { // 目前无论后端返回什么,包括页面,都是args接收
{#alert(args) #}
// 通过DOM操作动态渲染到第三个input里面
$('#d3').val(args)
}
})
})
</script>
</body>
</html>
3.views.py
from django.shortcuts import render, HttpResponse
def ab_ajax(request):
# 前端请求
if request.method == "POST":
# print(request.POST) # <QueryDict: {'i1': ['111'], 'i2': ['222']}>
# 拿到接收数据 进行加法运算 在返回回去
i1 = request.POST.get('i1')
i2 = request.POST.get('i2')
# 先转成整型再加
i3 = int(i1) + int(i2)
print(i3)
# 返回给前端
return HttpResponse(i3)
return render(request, 'index.html')

三:验证json后端返回前端字典
- views.py
from django.shortcuts import render, HttpResponse
import json
def ab_ajax(request):
# 前端请求
if request.method == "POST":
# 返回给字典
d = {'code':100, 'msg':i3}
return HttpResponse(json.dumps(d)) # 返回字典需要序列化
return render(request, 'index.html')

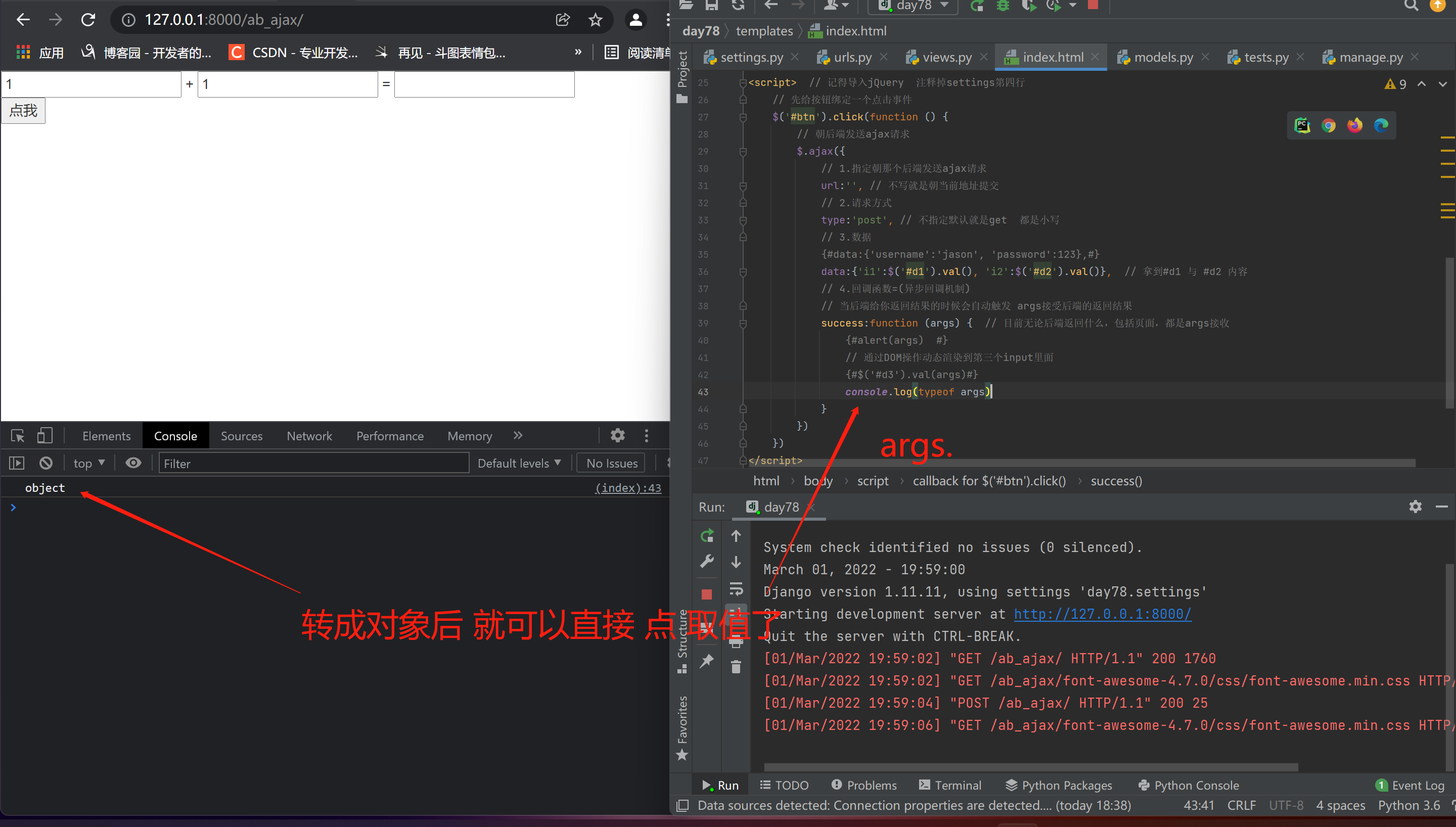
四:验证JsonResponse后端返回值
- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--jQuery引入 CDN-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="d1"> +
<input type="text" id="d2"> =
<input type="text" id="d3">
<p>
<button id="btn">点我</button>
</p>
<script> // 记得导入jQuery 注释掉settings第四行
// 先给按钮绑定一个点击事件
$('#btn').click(function () {
// 朝后端发送ajax请求
$.ajax({
// 1.指定朝那个后端发送ajax请求
url:'', // 不写就是朝当前地址提交
// 2.请求方式
type:'post', // 不指定默认就是get 都是小写
// 3.数据
data:{'i1':$('#d1').val(), 'i2':$('#d2').val()}, // 拿到#d1 与 #d2 内容
// 4.回调函数=(异步回调机制)
// 当后端给你返回结果的时候会自动触发 args接受后端的返回结果
success:function (args) { // 目前无论后端返回什么,包括页面,都是args接收
console.log(typeof args) // 打印当前返回值类型
}
})
})
</script>
</body>
</html>
- views.py
from django.shortcuts import render, HttpResponse
from django.http import JsonResponse
def ab_ajax(request):
# 前端请求
if request.method == "POST":
# 返回给字典
d = {'code':100, 'msg':666}
return JsonResponse(d)
return render(request, 'index.html')

五:总结两种序列化方式
针对后端如果是用HttpResponse返回的数据 回调函数不会自动帮你反序列化
如果后端直接用的是JsonResponse返回数据 回调函数会自动帮你反序列化
HttpResponse不会自动反序列化解决方式
1.自己在前端利用JSON。parse()
2.在ajax里面配置一个参数
1.知识储备
# 扩展 参数 代码发布项目还会涉及
dataType:'JSON'
当后端是以HttpResponse返回的json格式的数据
默认是不会自动反序列化的
1.自己手动JSON.parse()
2.配置dataType参数



