Bootstrap提供的CDN服务标签与下载文档
1.引入Bootstrap提供的CDN服务
直接引入Bootstrap提供的CDN服务(基于网络直接请求加载)
CDN的概念:内容分发网络(加快服务器响应速度,别人可以快速访问到网站的资源)
CDN有免费的也有收费的
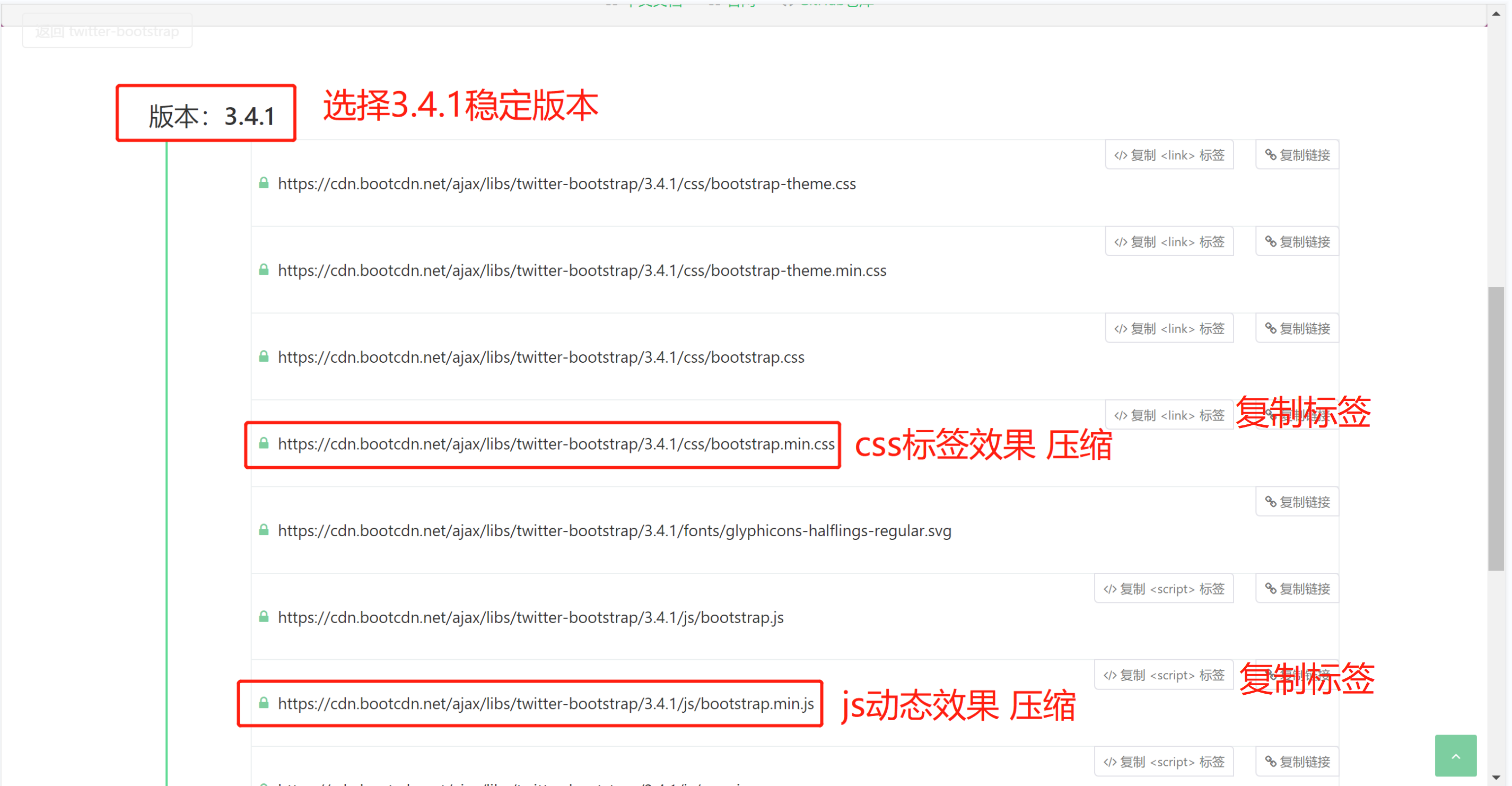
前端免费框架CDN网站:https://www.bootcdn.cn/twitter-bootstrap/3.4.1/
1.选择下载Bootstrap CDN
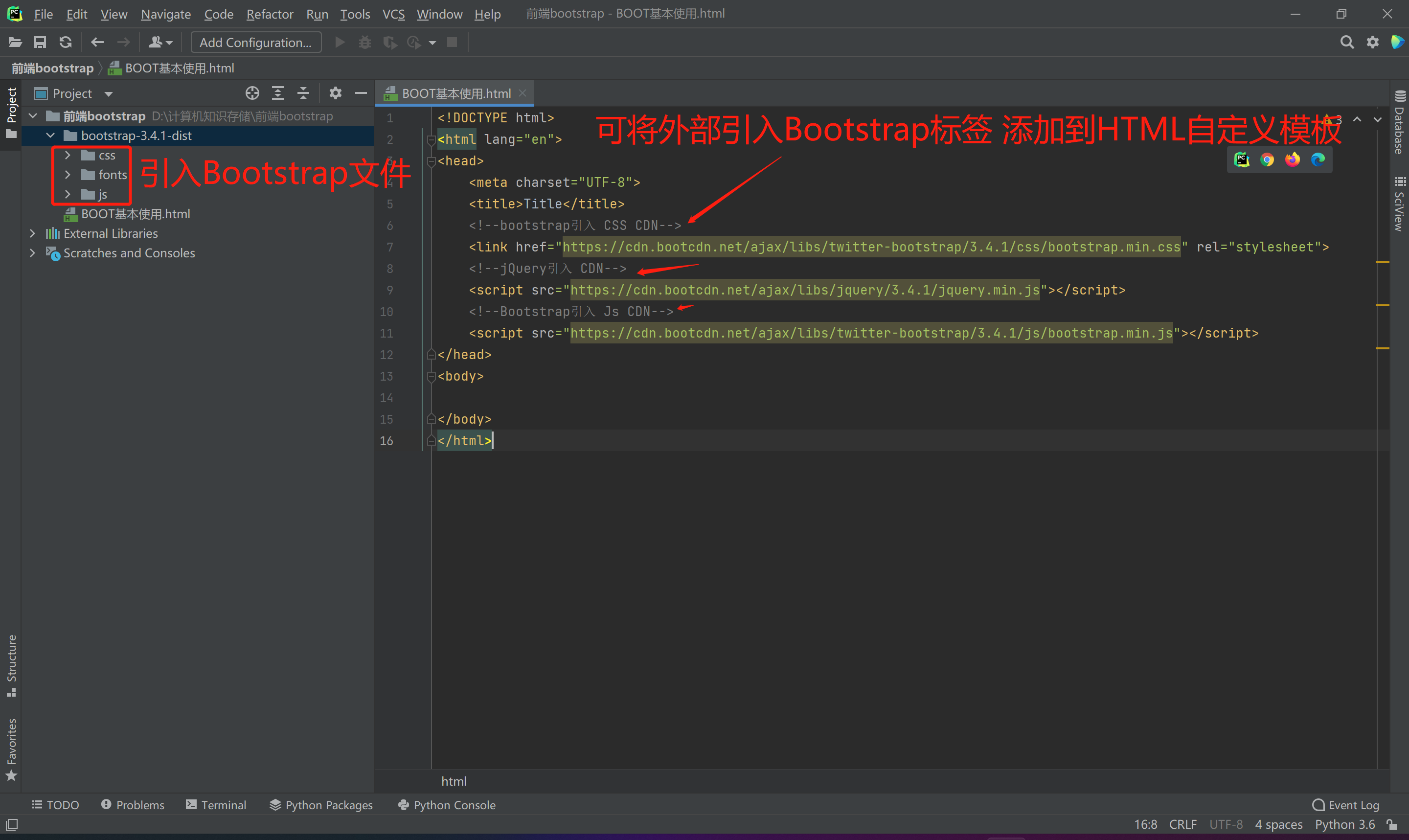
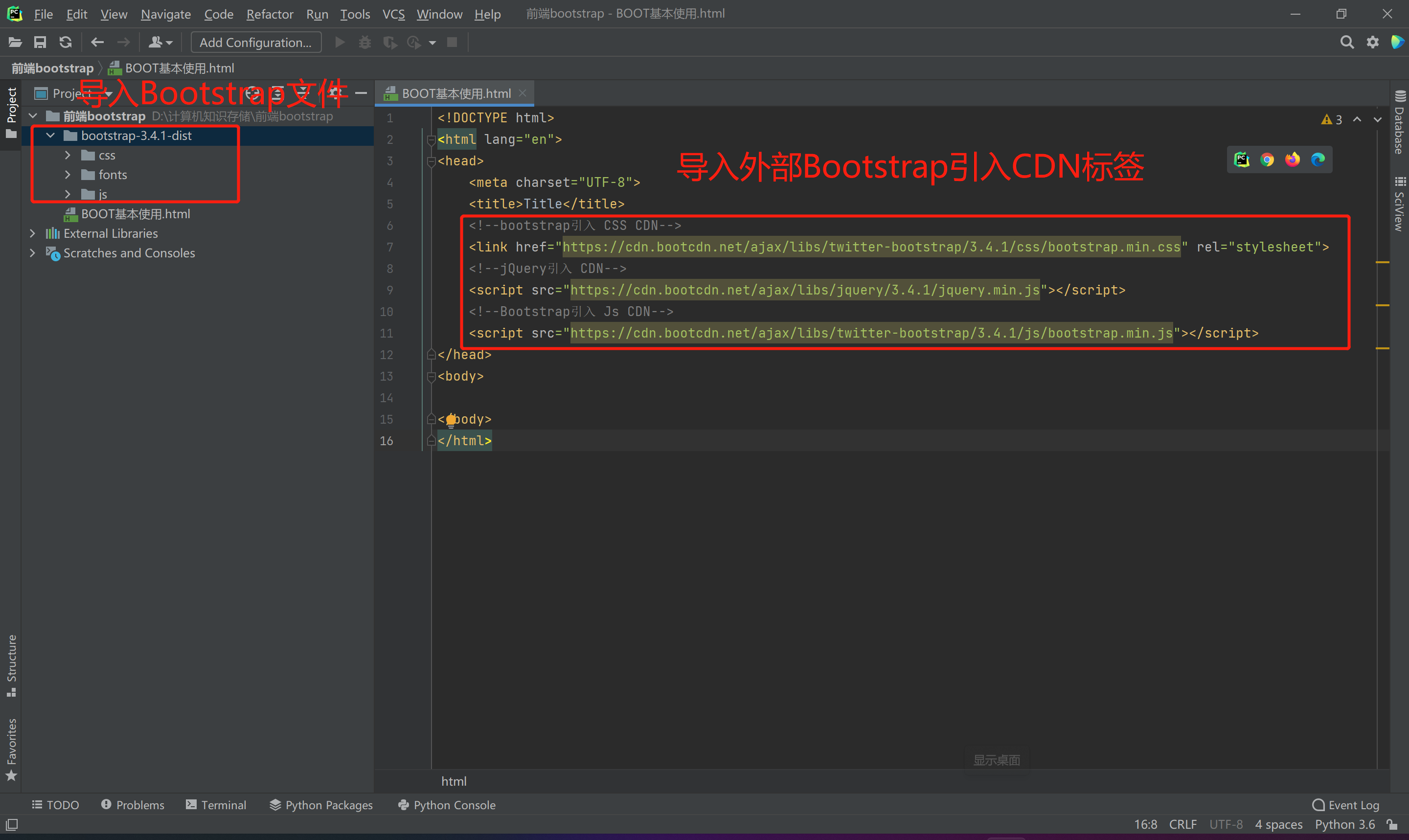
选择下载Bootstrap CDN,将Bootstrap标签复制到Pycharm的HTML文档,在添加到自定义文档。

CSS标签:
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
js标签:
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
Bootstrap官网下载地址:https://www.bootcss.com/
二:下载Bootstrap官方文档
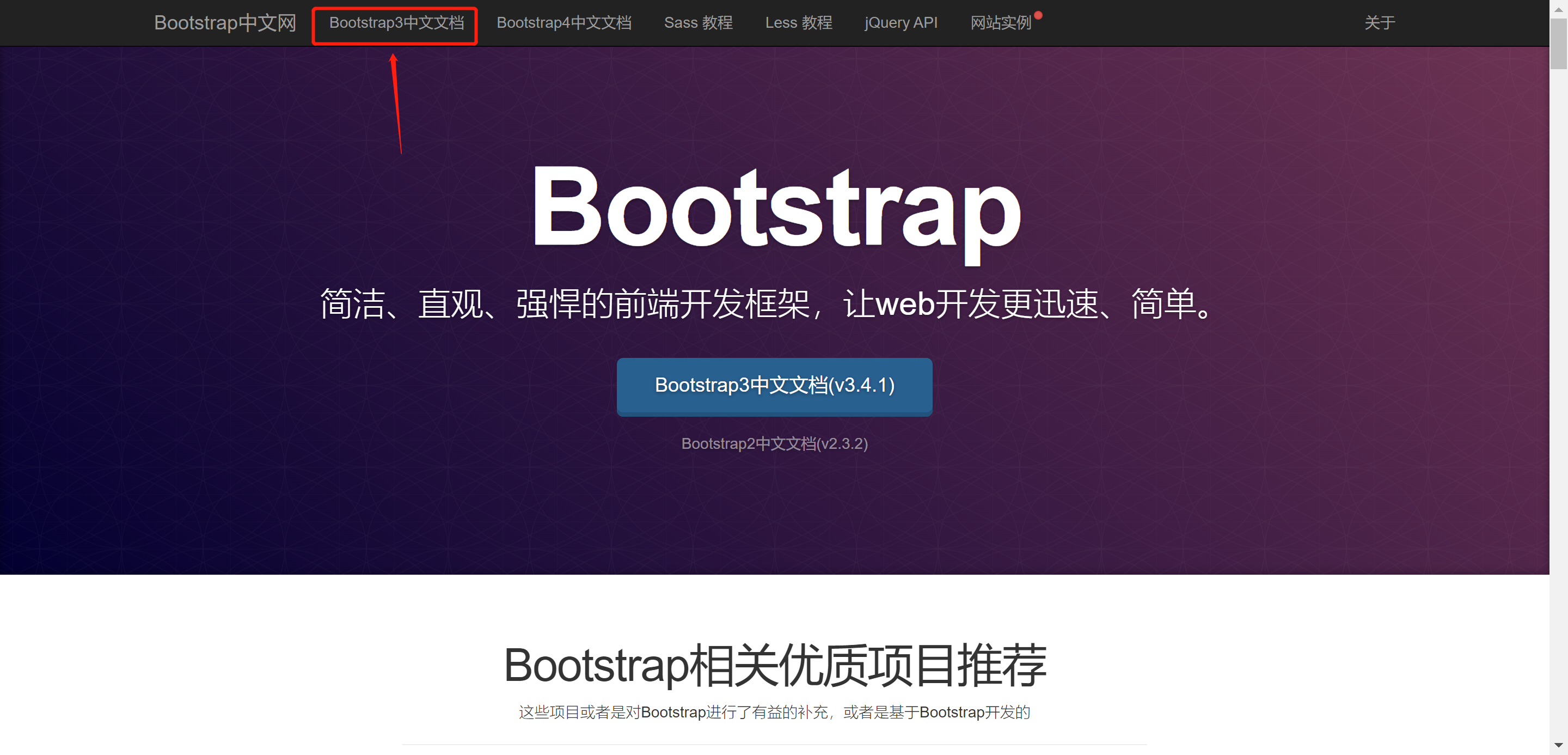
1.进入Bootstrap官网,选择3版本中文档。

2.选择Bootstrap中生产环境下载文件。

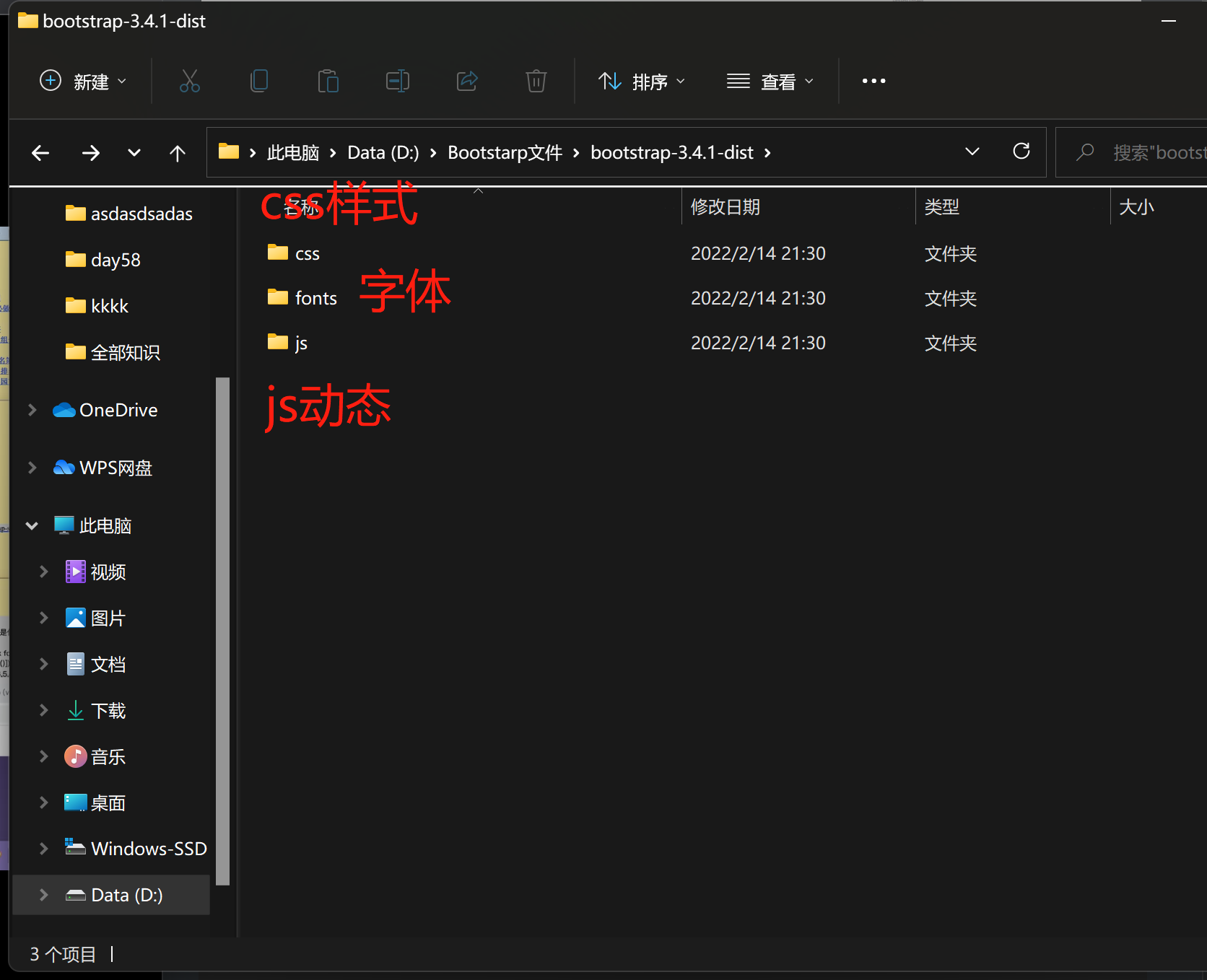
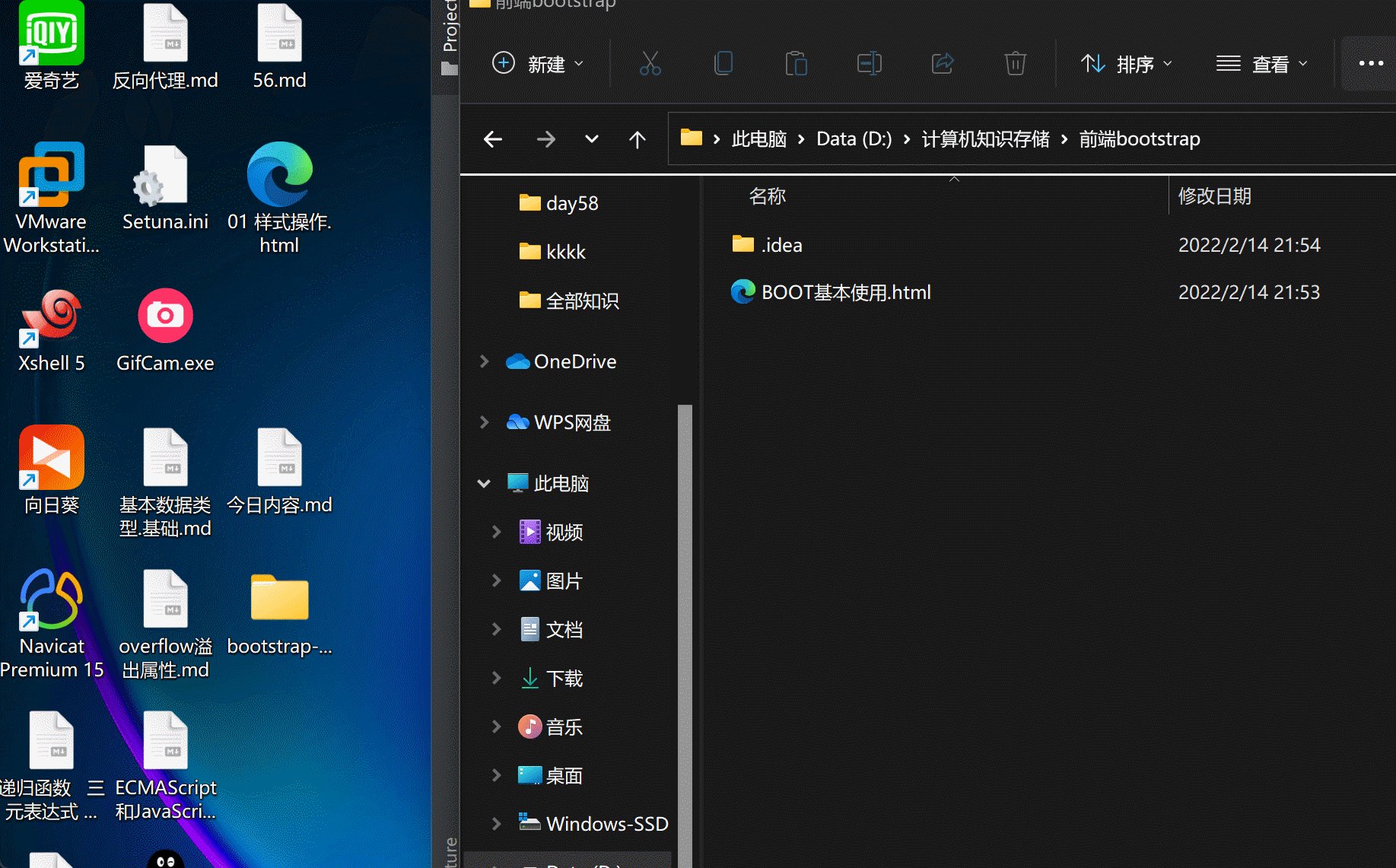
3.下载完压缩后,打开Bootstrap文件

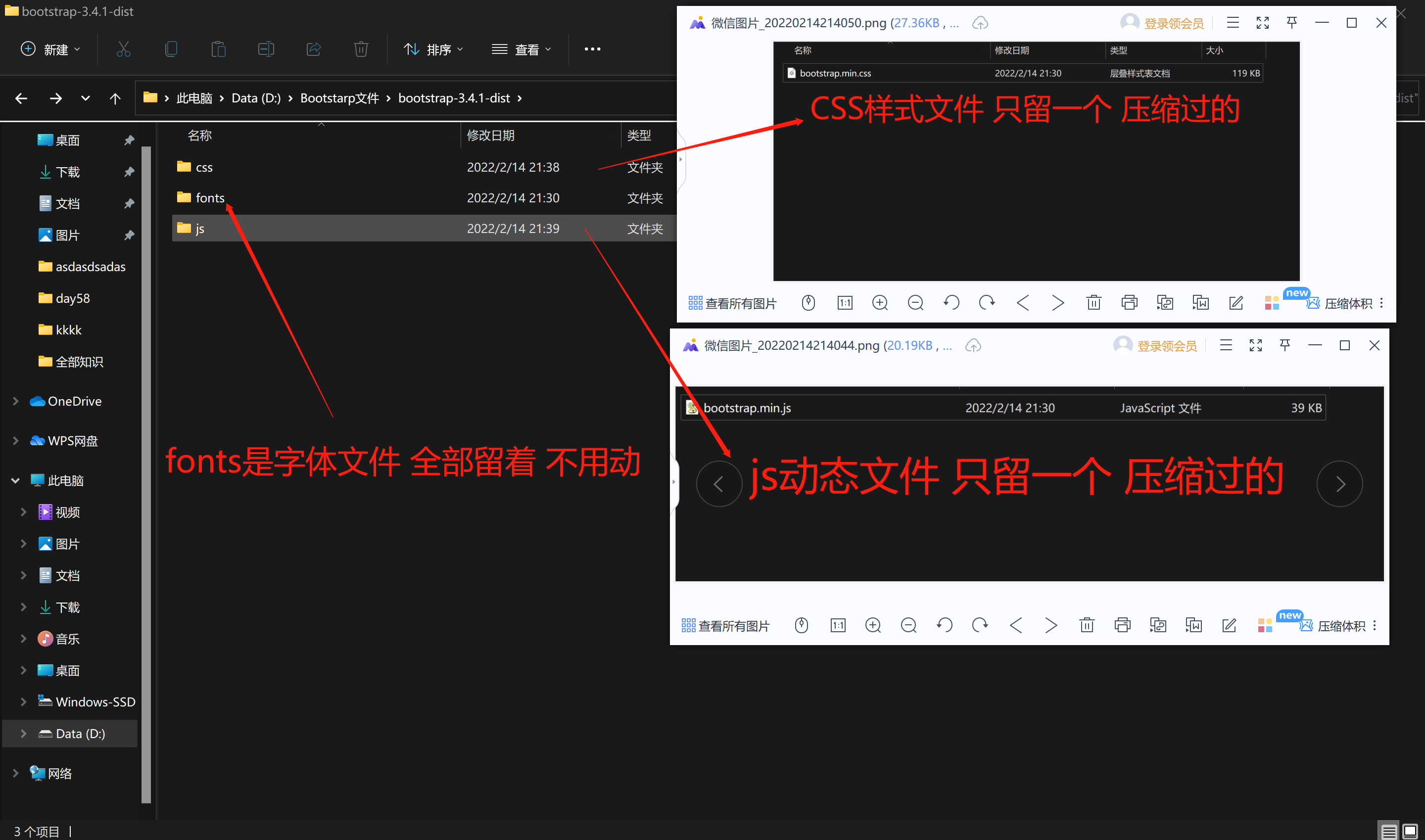
4.Bootstrap文件 CSS文件与JS文件内未压缩等文件删除,只留压缩的一个文件,防止在导入Bootstrap文件时发生数据错乱。fonts文件不需要动,里面是字体文件。

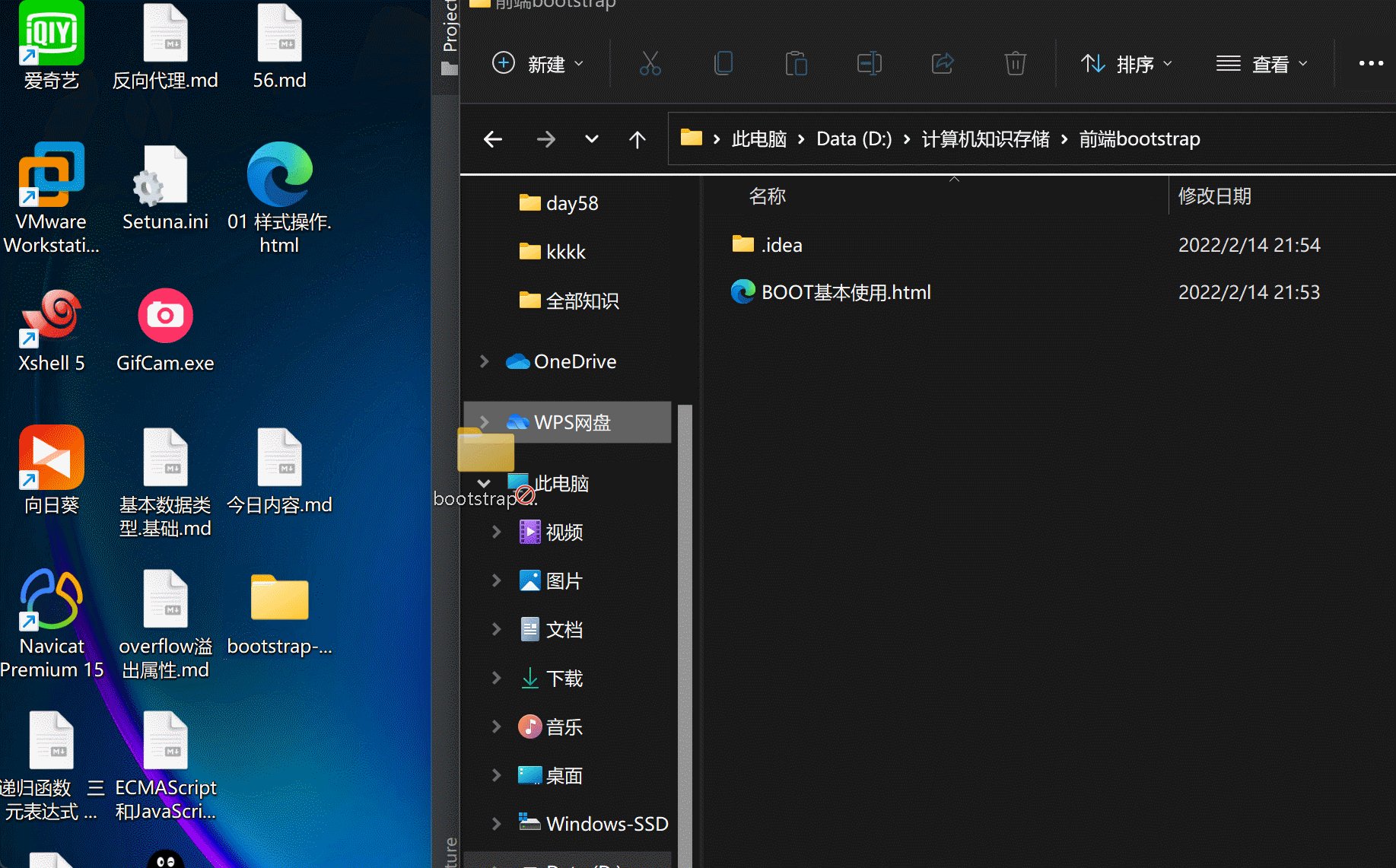
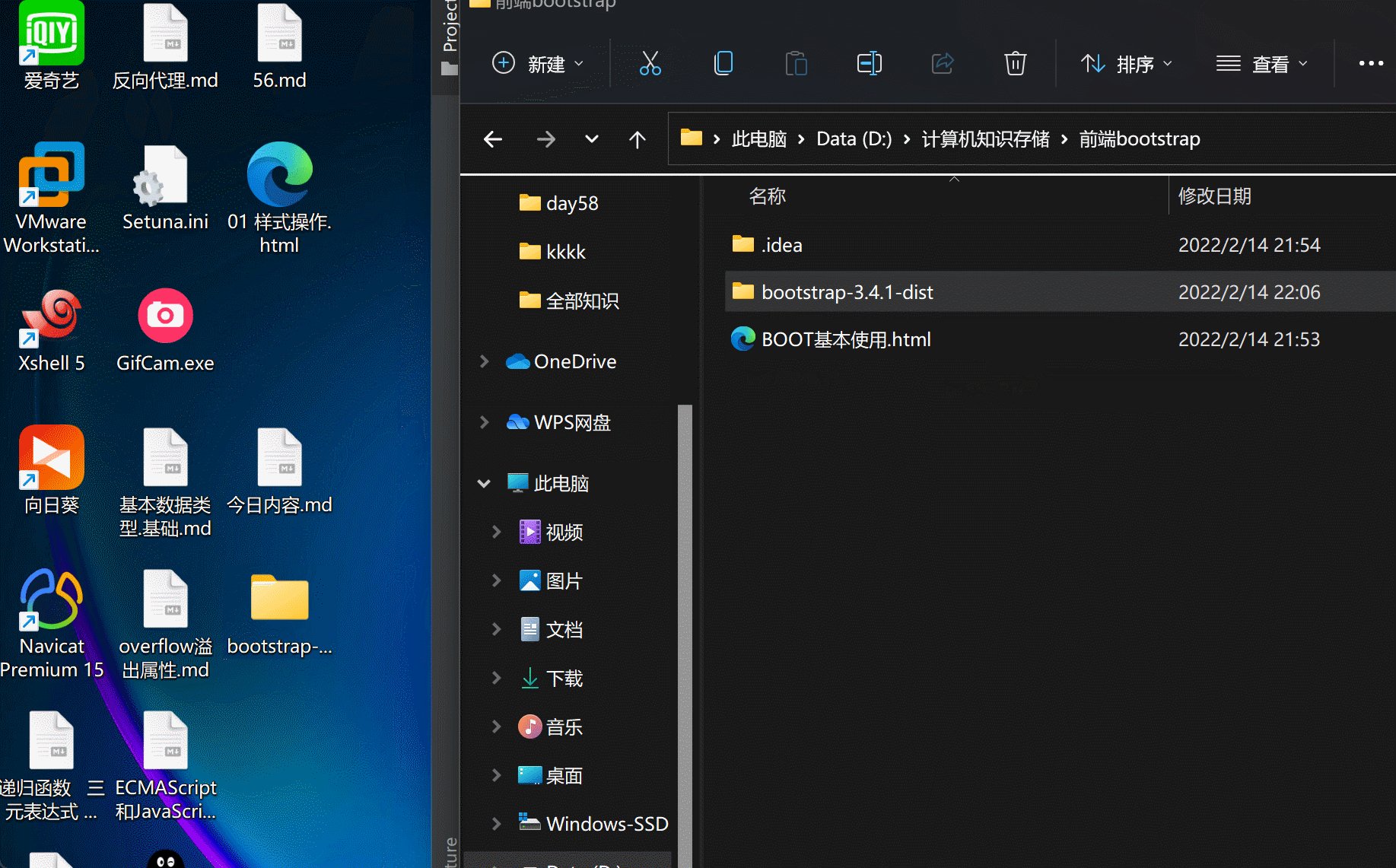
5.将Bootstrap文件直接移动到Pycharm当前文档内。

6.外部Bootstrap引入CDN标签,与Bootstrap官网文件。

7.注意(下载Bootstrap文件与复制标签)
Bootstrap文件也需要下载,如果不下载Bootstrap的文件,直接引用Bootstrap的的标签,那么在PyCharm敲Bootstrap代码的时候,会不提示Bootstrap相关代码语法
所以先下载Bootstrap文件,在复制Bootstrap标签到HTML文档,添加到PyCharm文档。

8.注意
bootstrap的js代码是依赖于jQuery的,也就意味着你在使用Bootstrap动态效果的时候,一定要导入jQuery



