jQuery事件
目录
一:jQuery绑定事件的两种方式
1.两种jQuery绑定事件的方法
copy注意事项: 如果在使用绑定事件的时候,第一种绑定事件失效 可以使用第二种,按情况去选择使用。
2.第一种jQuery绑定事件方式
copysrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script></head> <body> <button id="d1">吻我</button> <script> // 第一种 // 点击标签时调用的事件 $('#d1').click(function () { alert('别说话 吻我') }); </script> </body>
2.第二种jQuery绑定事件方法(推荐使用第二个)
copysrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script></head> <body> <button id="d2">亲我</button> <script> // 第二种(功能强大 还支持事件委托) // 点击标签时调用的事件 'click' 事件的名字 $('#d2').on('click',function () { alert('借我钱买草莓 亲你') }) </script> </body>

3.第一种绑定方式与第二种绑定方式总结
copy第一种绑定事件方式: 适合简易事件绑定,不能处理复杂逻辑强的事件,在处理复杂性强时,可能会出现数据错乱,解决方法,使用第二种绑定方式。 第二种绑定事件方式: 适合复杂性强逻辑性强的事件与简易,百分之百不会出现错误。 总结: 推荐使用第二种jQuery绑定事件方式!
二:克隆事件
1.this与clone作用
copythis指代是当前被操作的标签对象本身,相当于面向对象中的self,对象调用就把对象本身传入。 clone默认情况下只克隆html和css 不克隆事件 注意: body代表整个浏览器窗口
2.初级版 克隆事件(指代当前被操作对象)
copy<button id="d1">屠龙宝刀 点击就送 一刀九九九</button> <script> // 'click' 事件的名字 $('#d1').on('click',function () { // this指代是当前被操作的标签对象 $('#d1') console.log(this) }) </script>

3.进阶版 克隆事件(只克隆html,css 不克隆事件)
copy<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <style> #d1 { height: 100px; width: 100px; background-color: orange; border: 1px solid blue; } </style> </head> <body> <button id="d1">屠龙宝刀 点击就送 一刀九九九</button> <script> $('#d1').on('click',function () { // clone默认情况下只克隆html和css 不克隆事件 $(this).clone().insertAfter($('body')) // 将'body' 内容插入到#d1标签之后 }) </script> </body> </html>

4.终极版 克隆(括号内增加true 实现克隆事件)
copy<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <style> #d1 { height: 100px; width: 100px; background-color: orange; border: 1px solid blue; } </style> </head> <body> <button id="d1">屠龙宝刀 点击就送 一刀九九九</button> <script> $('#d1').on('click',function () { // 括号内加true即可克隆事件 $(this).clone(true).insertAfter($('body')) // 将'body' 内容插入到#d1标签之后 }) </script> </body> </html>

三:自定义模态框事件
1.模态框本质
copy模态框内部本质就是给标签移除或者添加上hide属性 display:none : HTML文档中元素存在 但是在浏览器中不显示
2.自定义模态框
copy<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <style> .cover { /*固定定位*/ position: fixed; /*上下左右都为0*/ left: 0; top: 0; right: 0; bottom: 0; /*背景颜色*/ background-color: rgba(0,0,0,0.4); /*模态框*/ z-index: 99; } .modal { /*背景颜色*/ background-color: white; height: 200px; width: 400px; /*固定定位*/ position: fixed; /*从左往右占50%*/ left: 50%; /*从上到下占50%*/ top: 50%; /*模态框*/ z-index: 100; /*从右往左移动*/ margin-left: -200px; /*从下往上移动*/ margin-top: -100px; } .hide { display: none; } </style> </head> <body> <div>这是最底层的页面内容</div> <input type="button" value="注册功能" id="d1"> <!--模态--> <div class="cover hide"></div> <!--模态框--> <div class="modal hide"> <h1>百度登录</h1> <p>username:<input type="text"></p> <p>password:<input type="password"></p> <button id="d2">取消</button> <input type="submit" value="注册"> </div> <script> <!--绑定事件 标签 触发事件 给标签移除hide属性 模态框在浏览器中显示--> $('#d1').on('click', function () { let coverEle = $(".cover")[0]; let modalEle = $(".modal")[0]; $(coverEle).removeClass("hide"); $(modalEle).removeClass("hide"); }) let cButton = $('#d2')[0]; // 绑定事件 标签 触发 给标签添加hide属性 模态框不在浏览器中显示 cButton.onclick=function () { let coverEle = $(".cover")[0]; let modalEle = $(".modal")[0]; $(coverEle).addClass("hide"); $(modalEle).addClass("hide") } </script> </body> </html>

四:左侧菜单事件
1.事件需求作用
copythis : 指代当前被操作的标签对象本身 display:none : HTML文档中元素存在 但是在浏览器中不显示
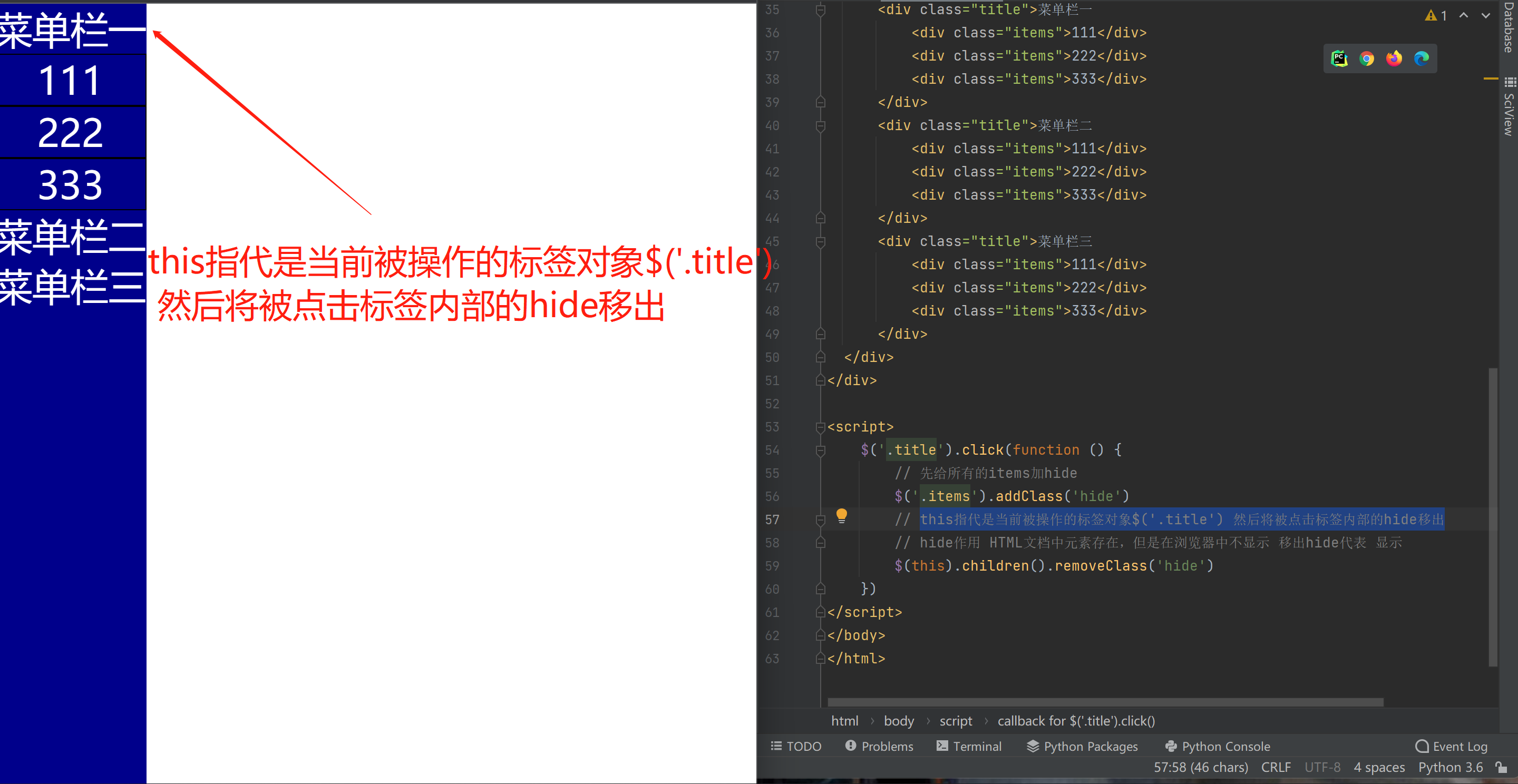
2.左侧菜单事件
copy<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <style> body { margin: 0; } .left { float: left; background-color: darkblue; width: 20%; height: 100%; position: fixed; } .title { font-size: 36px; color: white; text-align: center; } .items { border: 1px solid black; } .hide { /*display控制html元素显示效果 none : HTML文档中元素存在,但是在浏览器中不显示*/ display: none; } </style> </head> <body> <div class="left"> <div class="menu"> <div class="title">菜单栏一 <div class="items">111</div> <div class="items">222</div> <div class="items">333</div> </div> <div class="title">菜单栏二 <div class="items">111</div> <div class="items">222</div> <div class="items">333</div> </div> <div class="title">菜单栏三 <div class="items">111</div> <div class="items">222</div> <div class="items">333</div> </div> </div> </div> <script> $('.title').click(function () { // 先给所有的items加hide $('.items').addClass('hide') // this指代是当前被操作的标签对象$('.title') 然后将被点击标签内部的hide移出 // hide作用 HTML文档中元素存在,但是在浏览器中不显示 移出hide代表 显示 $(this).children().removeClass('hide') }) </script> </body> </html> <!--尝试用一行代码搞定上面的操作-->

五:返回顶部事件
1.scroll作用
copyscroll是屏幕滚动事件
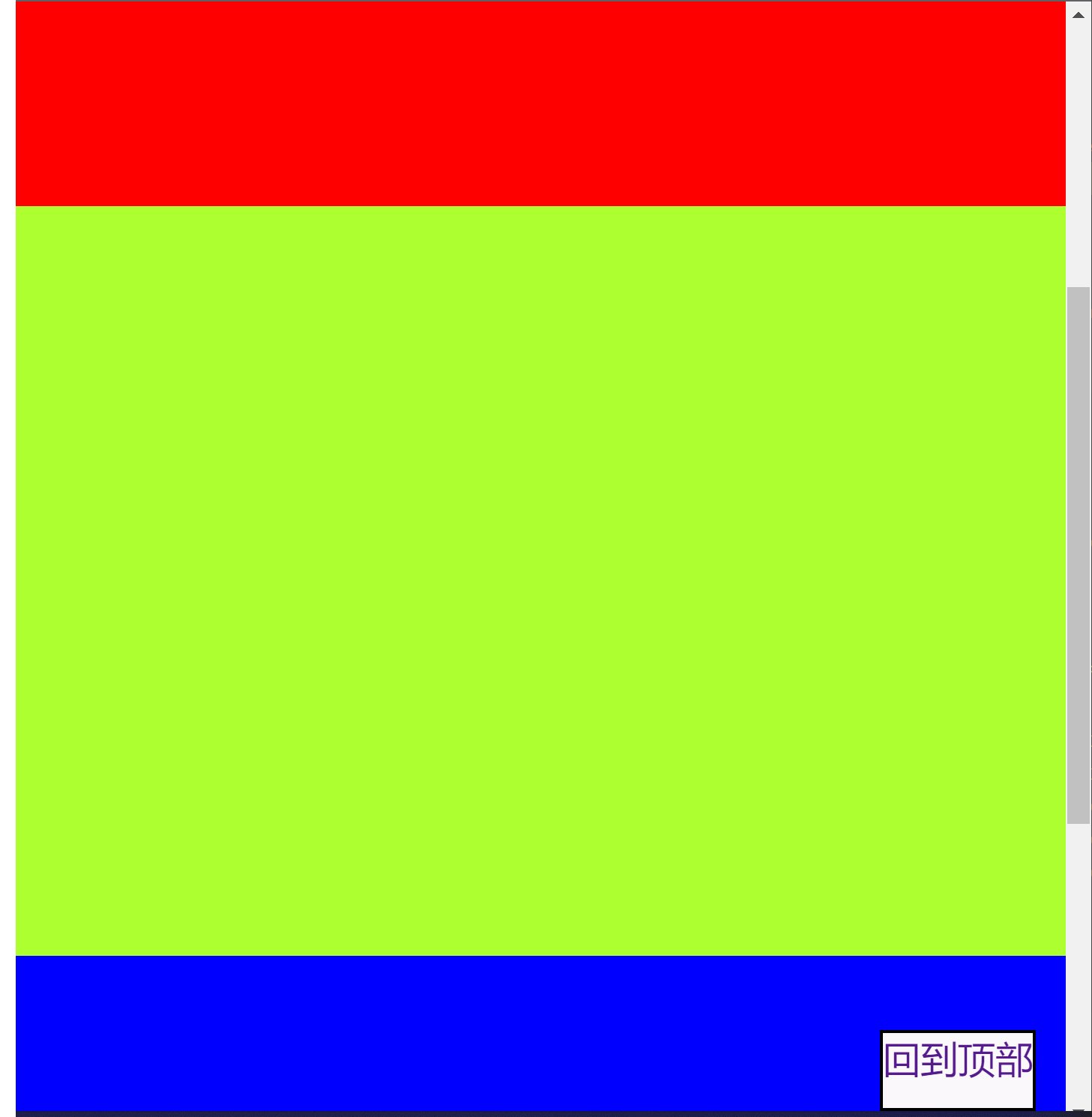
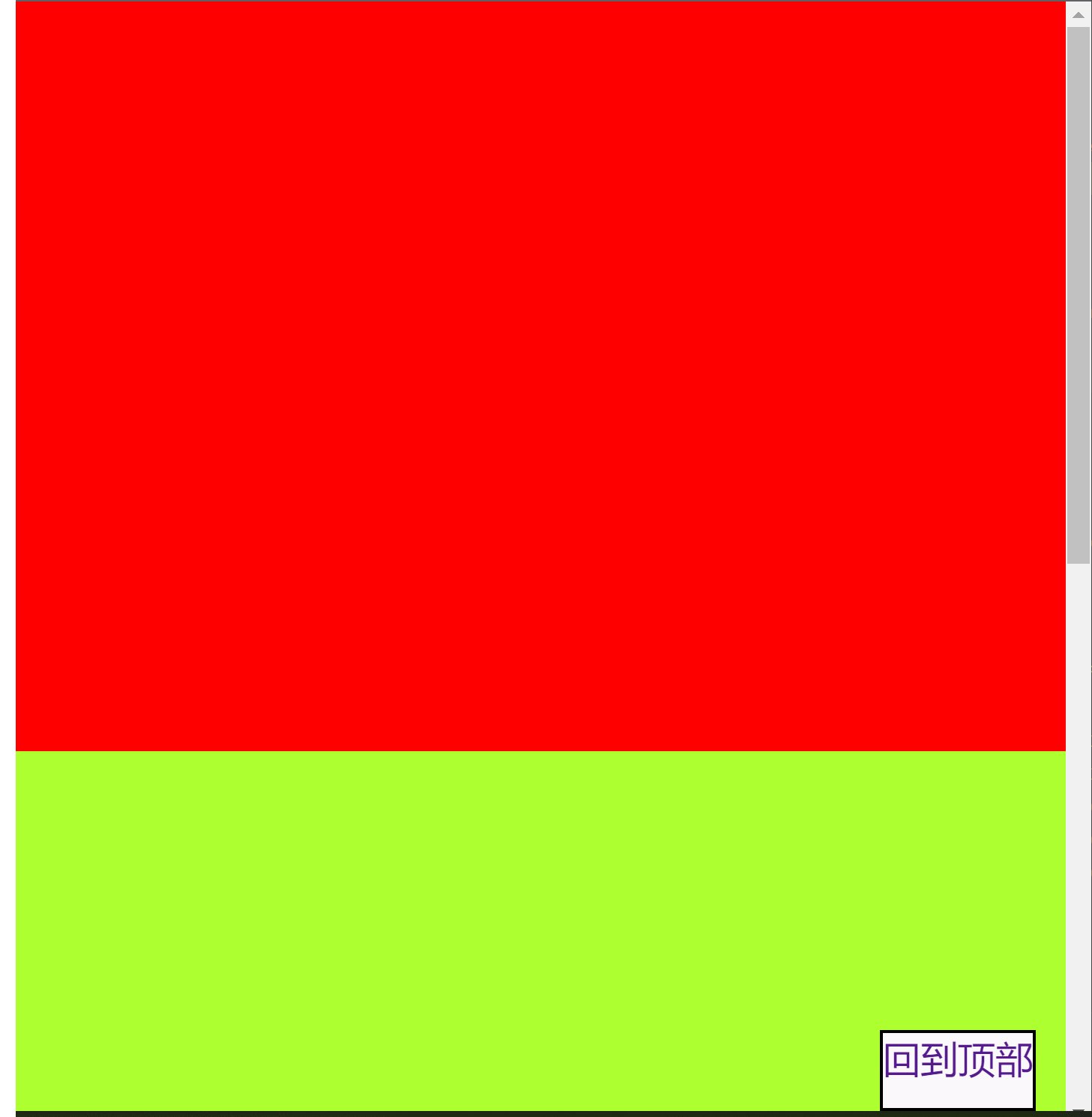
2.返回顶部事件
copy<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <style> a { /*居中展示*/ text-align: center; /*去除a标签下划线*/ text-decoration: none; font-size: 25px; } body { /*边框对齐*/ margin: 0; } .hide { /*HTL文字的显示效果*/ display: none; } #d1 { position: fixed; background-color: white; border: 2px solid black; right: 20px; bottom: 10px; height: 50px; width: 100px; } </style> </head> <body> <a href="" id="d1"></a> <div style="height: 500px;background-color: red"></div> <div style="height: 500px;background-color: greenyellow"></div> <div style="height: 500px;background-color: blue"></div> <a href="#d1" class="hide"></a> <!--<div id="#d1" class="hide"></div>--> <script> <!--屏幕滚动事件--> $(window).scroll(function () { // 判断当前屏幕滚动了多个距离 大于 300 就移除标签 hide属性 if($(window).scrollTop() > 300){ $('#d1').removeClass('hide') // 不大于300 就添加 标签 hide属性 }else{ $('#d1').addClass('hide') } }) </script> </body> </html>

六:自定义登陆校验事件
1.focus与事件作用
copyfocus : 获取焦点事件(鼠标放在input框内) $(this).next().text('') : 找到当前的input框,下面这个标签,给他把内部文本清空掉
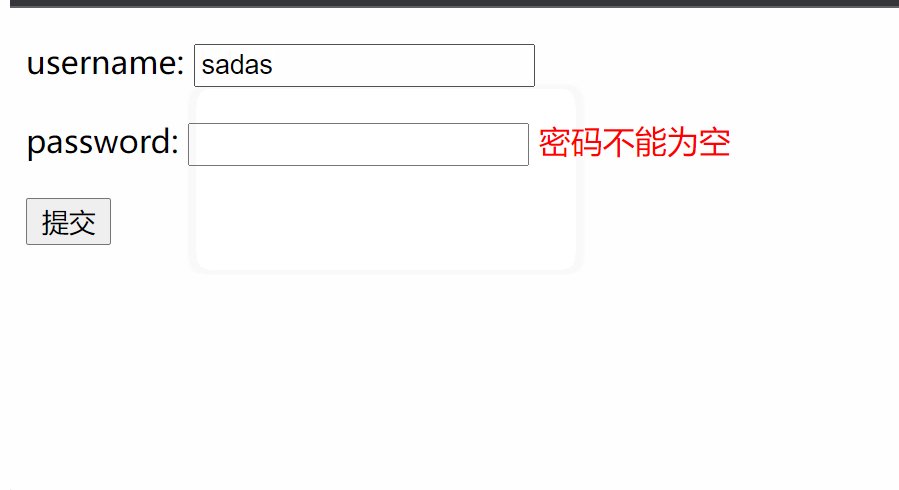
2.需求
copy在获取用户的用户名和密码的时候 用户如果没有填写 应该给用户展示提示信息
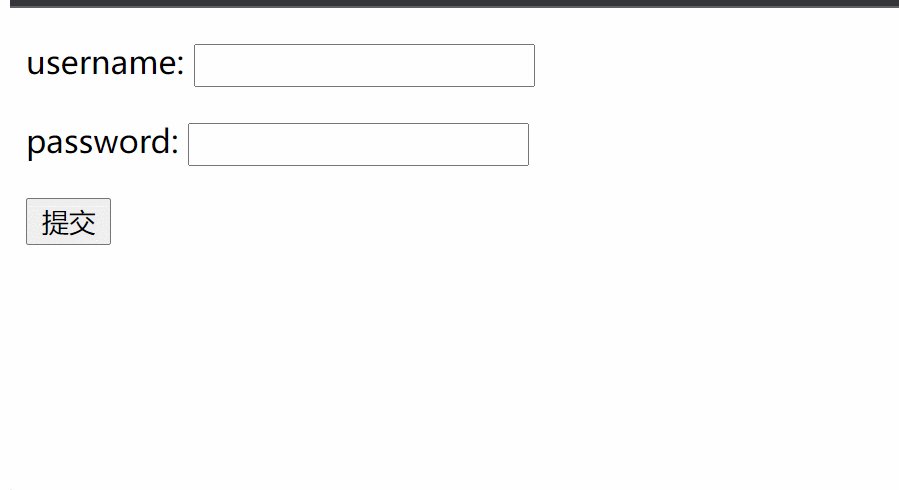
3.自定义登录效验事件
copy<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <p>username: <input type="text" id="username"> <span style="color: red"></span> </p> <p>password: <input type="text" id="password"> <span style="color: red"></span> </p> <button id="d1">提交</button> <script> let $userName = $('#username') let $passWord = $('#password') // 标签提交 触发事件执行 $('#d1').click(function () { // 获取用户输入的用户名和密码 做效验 let userName = $userName.val() let passWord = $passWord.val() // username框取反 框内不能为空 if (!userName){ // 标签同级下一个标签设置文本内容(提示信息) $userName.next().text("用户名不能为空") } // password框取反 框内不能为空 if (!passWord){ $passWord.next().text('密码不能为空') } }) // 获取焦点事件(鼠标放在input框内) $('input').focus(function () { // 找到当前的input框,下面这个标签,给他把内部文本清空掉 $(this).next().text('') // this指代是当前被操作的标签对象 $('input') 下一个标签 设置文本为空 }) </script> </body> </html>

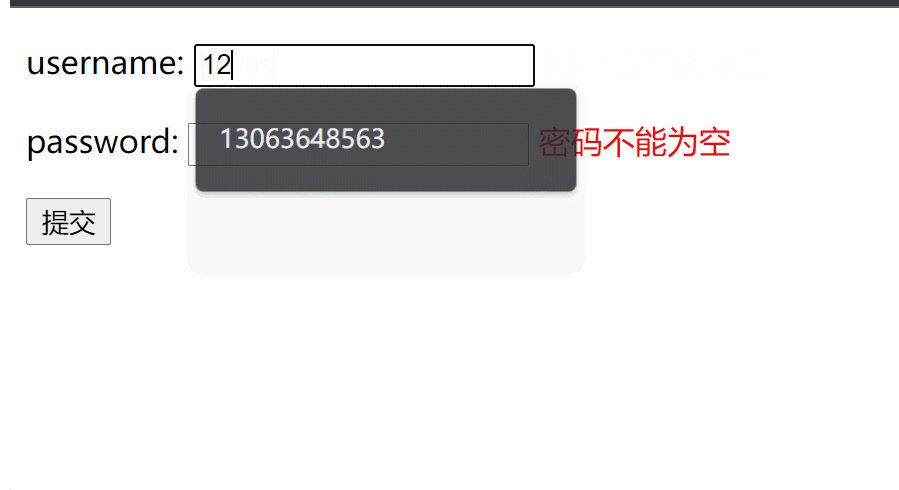
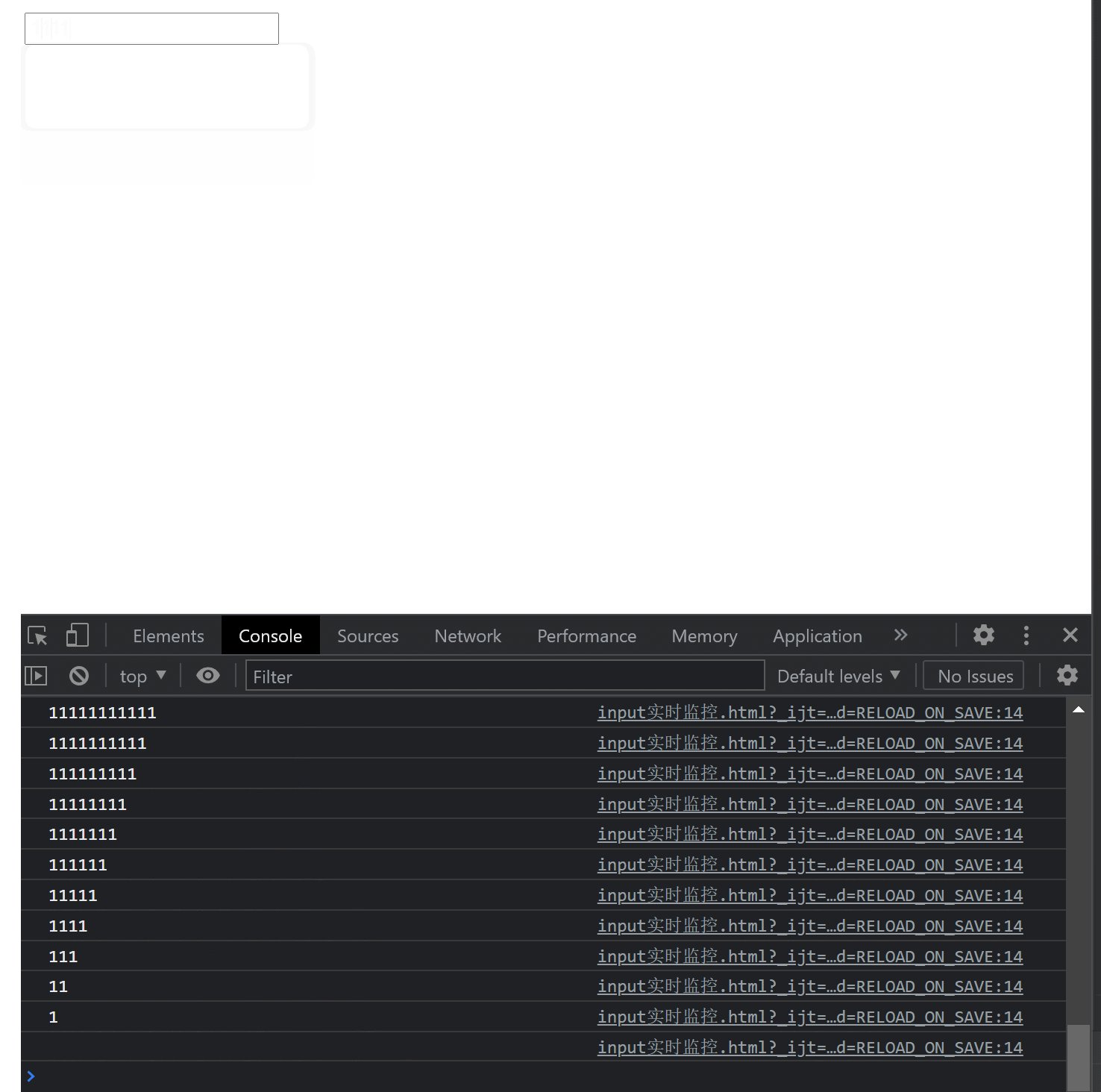
七:input实时监控事件
1.作用
copy前端input实时监控 可与后端做交互!
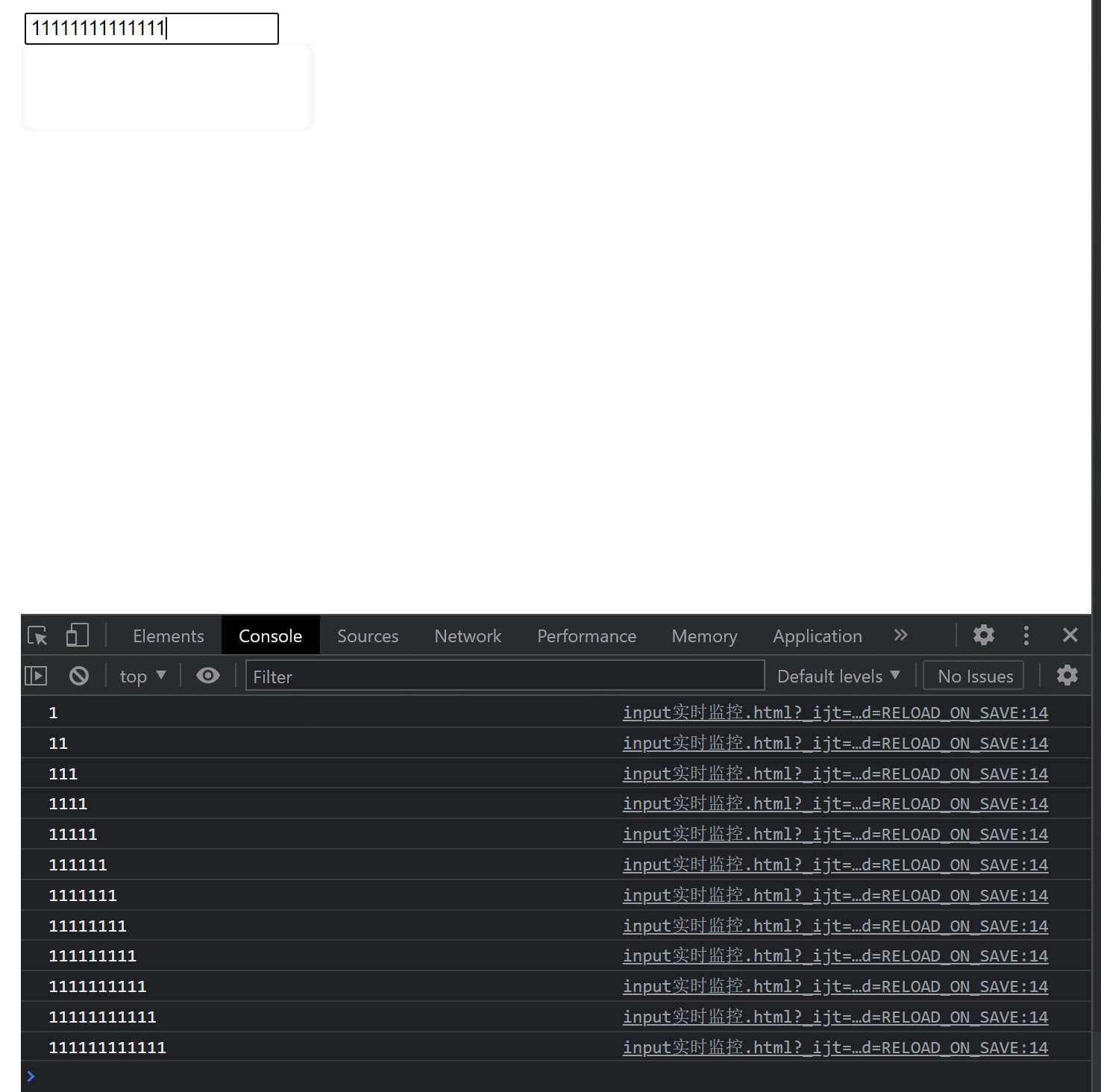
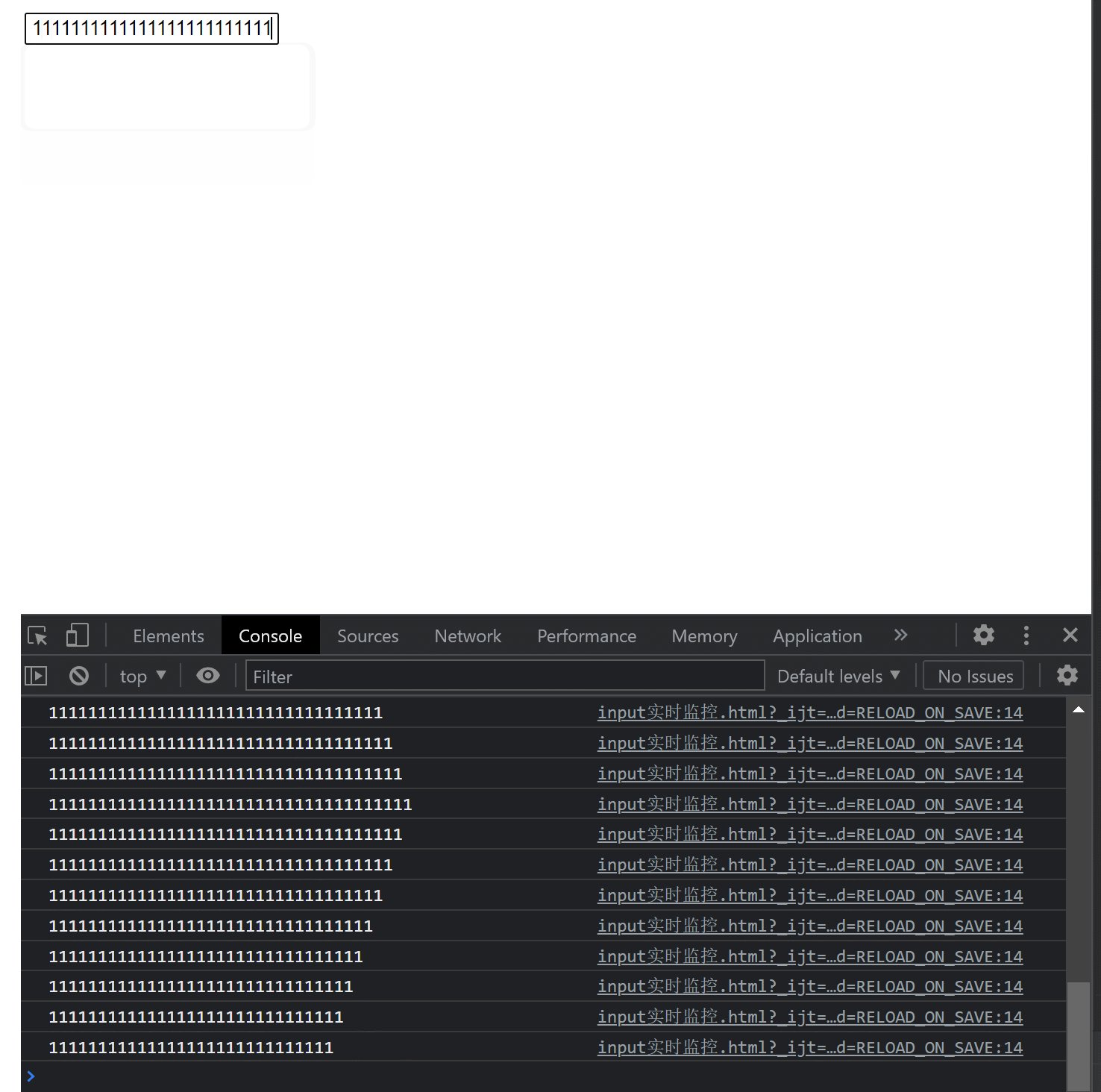
2.input实时监控事件
copy<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <input type="text" id="d1"> <script> <!--input事件--> $('#d1').on('input',function () { // 打印 this指代当前标签对象.value : 取值 console.log(this.value) }) </script> </body> </html>

八:hover事件(鼠标悬浮上面触发事件)
1.hover事件作用
copyhover : 鼠标悬浮在指定位置字体自动触发事件执行
2.hover事件(两行代码执行)
copy$('#d1').hover( function () { alert('我来了') // 悬浮 }, function () { alert('我溜了') // 移开 } ) </script>

3.haver事件(一行代码)
copy<body> <p id="d1">你知道吗? 在我世界最重要</p> <script> // 鼠标悬浮 + 鼠标移开 $('#d1').hover(function () { alert(123) }) </script> </body>

九:键盘按键按下事件
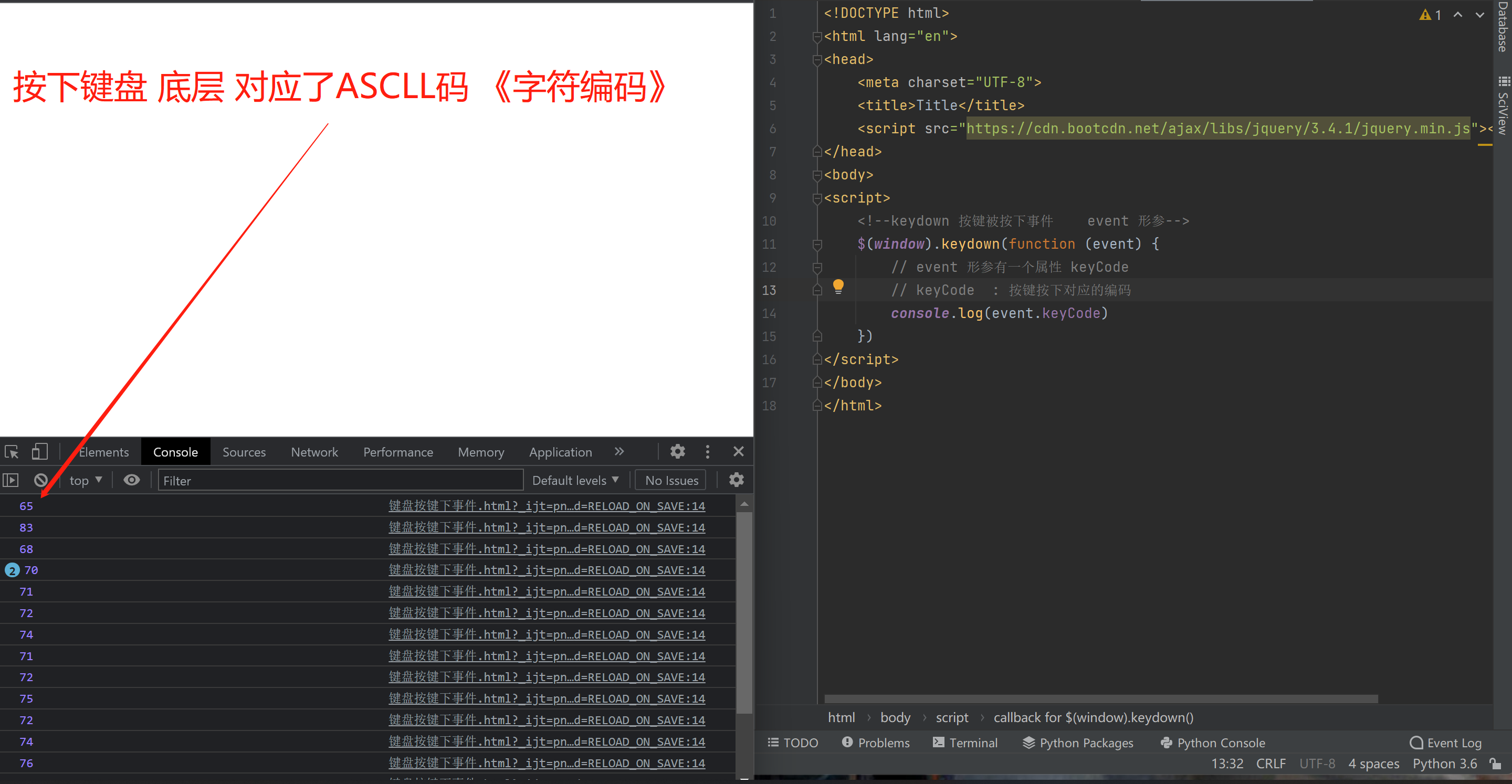
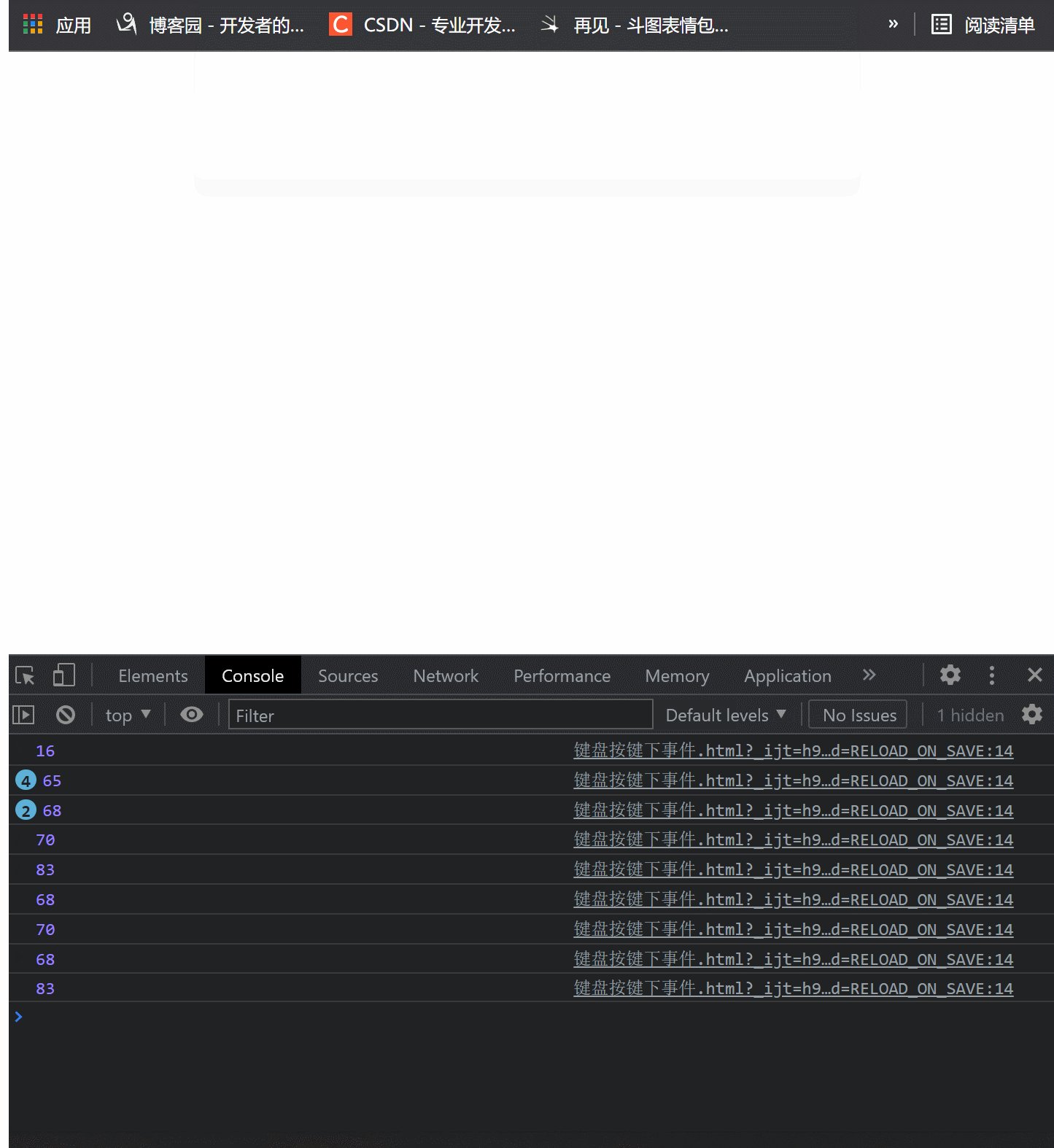
1.检测用户按了键盘哪一个键
copy<body> <script> <!--keydown 按键被按下事件 event 形参--> $(window).keydown(function (event) { // event 形参有一个属性 keyCode // keyCode : 按键按下对应的编码 console.log(event.keyCode) }) </script> </body>

2.设置判断条件(用户按了那一个键)
copy判断用户按键shift键才执行代码
copy<body> <script> // keydown 按键被按下事件 event : 事件 $(window).keydown(function (event) { // event形参有一个属性 keyCode // keyCode : 按键按下对应的编码 console.log(event.keyCode) // 判断按键按下对应的编码是否是16 // ASCll码 对应 shift === 16 if (event.keyCode === 16){ alert('你按了shift键') } }) </script> </body>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步