BOM与DOM之DOM操作
一:DOM操作
1.DOM介绍
copyDOM 是一套对文档的内容进行抽象和概念化的方法。 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 HTML DOM 模型被构造为对象的数。
- DOM树的概念

2.DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
总结:所有的标签都可以称之为是节点
copyJavaScript 可以通过DOM创建动态的 HTML: JavaScript 能够改变页面中的所有 HTML 元素 JavaScript 能够改变页面中的所有 HTML 属性 JavaScript 能够改变页面中的所有 CSS 样式 JavaScript 能够对页面中的所有事件做出反应
3.DOM操作需要用关键字
copy.document
二:查找标签
1.id查找 类查找 标签查找(直接查找)
copydocument.getElementById : 根据id获取一个标签 document.getElementsByClassName : 根据class属性获取 document.getElementsByTagName : 根据标签名获取标签合集
2.id查询
copy注意三个方法的返回值是不一样的 document.getElementById('d1') # id查询(唯一) 输出结果: <div id="d1">…</div>

3.类查询(多个标签对象返回数组)
copydocument.getElementsByClassName('c1') # 返回数组 输出结果: HTMLCollection [p.c1]0: p.c1length: 1__proto__: HTMLCollection 注意: Element与Elements区别 s : 代表查询多个元素

4.标签查询(多个标签对象返回 数组)
copydocument.getElementsByTagName('div') # 数组 输出结果: HTMLCollection(3) [div#d1, div, div, d1: div#d1]

5.索引取值方法(获取标签数组内容)
copydocument.getElementsByTagName('div')[1] 输出结果: <div>div>div</div>

6.变量名 存储方法(标签内索引取值内容)
copylet divEle = document.getElementsByTagName('div')[1] # 打印变量 divEle 输出结果: <div>div>div</div>

7.注意:(存储变量名)
copy当你用变量名指代标签对象的时候 一般情况下都推荐你书写成(见名知意) 以下示例: xxxEle divEle aEle pEle
- HTML代码
copy<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="d2">div <div>div>div</div> <p class="c1">div>p <span>div>p>span</span> </p> <p>div>p</p> </div> <div>div+div</div> </body> </html>
三:间接查找(熟悉)
1.简介查找
copyparentElement 父节点标签元素 children 所有子标签 firstElementChild 第一个子标签元素 lastElementChild 最后一个子标签元素 nextElementSibling 下一个兄弟标签元素 previousElementSibling 上一个兄弟标签元素
2.生成变量名 (存储变量名)
copylet pEle = document.getElementsByClassName('c1')[0]
3.拿父节点(找父标签)
copypEle.parentElement 输出结果: <div id="d1">"div "<div>div>div</div><p class="c1">…</p><p>div>p</p></div> 1.找父标签的父标签 pEle.parentElement.parentElement 输出结果: <body>…</body> 2.父标签的父标签的父标签 pEle.parentElement.parentElement.parentElement 输出结果: <html lang="en"><head>…</head><body>…</body></html> 3.父标签的父标签的父标签的父标签 pEle.parentElement.parentElement.parentElement.parentElement 输出结果: null

4.获取所有的子标签(找所有的儿子)
copy# 变量名(存储) let divEle = document.getElementById('d2') 打印输出所以子标签 divEle.children

5.两种方法 索引0 获取第一个标签(大儿子)
copydivEle.children[0] 输出结果: <div>div>div</div>

6.获取大儿子
copydivEle.firstElementChild 输出结果: <div>div>div</div>

7.获取小儿子
copydivEle.lastElementChild 输出结果: <p>div>p</p>

8.同级别下面第一个(弟弟)
copydivEle.nextElementSibling 输出结果: <div>div下面div</div>
9.同级别上面第一个(哥哥)
copydivEle.previousElementSibling 输出结果: <div>div上面的div</div>

- HTML代码
copy<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div>div上面的div</div> <div>div上面的div</div> <div id="d2">div <div>div>div</div> <p class="c1">div>p <span>div>p>span</span> </p> <p>div>p</p> </div> <div>div下面div</div> <div>div下面div</div> </body> </html>
四:节点操作
1.需求
copy1.通过DOM操作动态的创建img标签 2.并且给标签加属性 3.最后将img标签追加到div标签尾部文本中
2.创建img标签
copy临时操作(刷新丢失) 1.创建标签 let imgEle = document.createElement('img') 2.给标签设置默认的属性 imgEle.src = '111.png' "111.png" 3.打印标签 imgEle <img src="111.png">
2.注意:错误的方式(自定义属性没办法点的方法设置)
copyimgEle.username = 'jason' # 自定义的属性没办法点的方式直接设置 "jason" imgEle <img src="111.png">
3.解决自定义设置属性:
copy1.既可以设置自定义的属性也可以设置默认的书写 imgEle.setAttribute('username','jason') undefined 2.打印标签 imgEle <img src="111.png" username="jason">
4.自定义的属性
copyimgEle.setAttribute('title','一张图片') 打印标签 imgEle <img src="111.png" username="jason" title="一张图片">
5.变量名(存储标签)
copylet divEle = document.getElementById('d1') 输出结果: undefined 标签内部添加元素(尾部追加) divEle.appendChild(imgEle) 输出结果: <img src="111.png" username="jason" title="一张图片">

- 注意:
临时生效,刷新即失效
HTML代码
copy<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="d1">div <p id="d2">div>p</p> <span>div>span</span> </div> </body> </html>
6.创建a标签
6.1需求
copy1.创建a标签 设置属性 设置文本 2.添加到标签内部 3.指定将a标签塞在p标签上面
7.创建a标签(添加到标签内部)实践操作
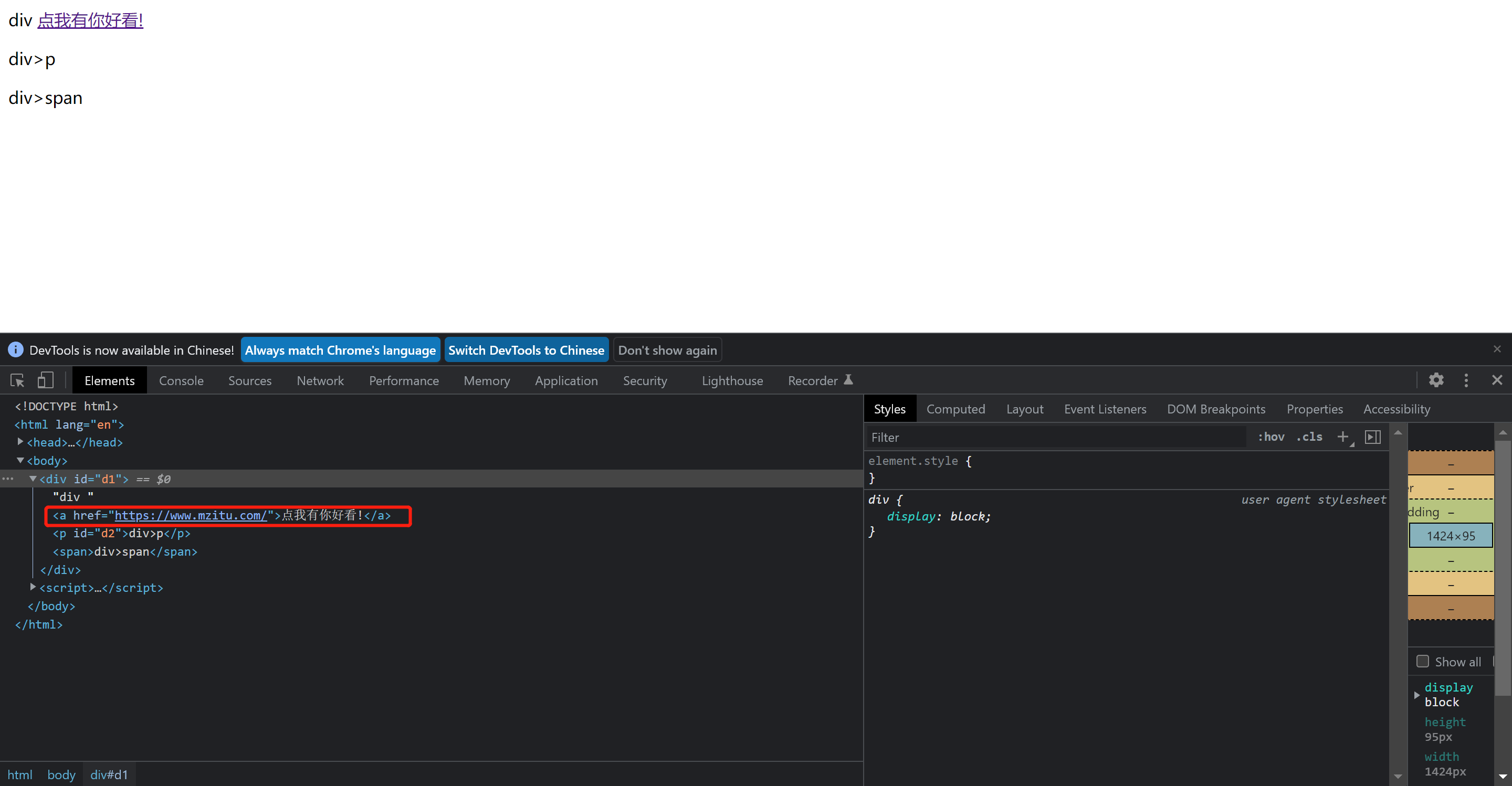
copy1.创建a标签 let aEle = document.createElement('a') 打印结果 aEle <a></a> 2.设置标签默认属性 aEle.href = 'https://www.mzitu.com/' "https://www.mzitu.com/" 打印结果 aEle <a href="https://www.mzitu.com/"></a> 3.给标签设置文本内容 aEle.innerText = '点我有你好看!' "点我有你好看!" 打印结果 aEle <a href="https://www.mzitu.com/">点我有你好看!</a> 4.获取id为d1的位置 let divEle = document.getElementById('d1') undefined 5.获取id为d2的位置 let pEle = document.getElementById('d2') undefined 6.添加标签内容指定位置添加(将a标签添加到div的内部p标签的上面) divEle.insertBefore(aEle,pEle) <a href="https://www.mzitu.com/">点我有你好看!</a>

8.额外补充
copyappendChild() : 标签内添加元素(尾部追加) 了解: removeChild() : 移出一个子节点 replaceChild() : 替换 setAttribute() 设置属性 了解 getAttribute() 获取属性 removeAttribute() 移除属性
五:innerText与innerHTML的区别
1.对比innerText与innerHTML的区别
copydivEle.innerText # 获取标签内部所有的文本 输出结果: "div 点我有你好看! div>p div>span" divEle.innerHTML # 内部文本和标签都拿到 输出结果: "div <a href="https://www.mzitu.com/">点我有你好看!</a><p id="d2">div>p</p> <span>div>span</span>" 对比innerText与innerHTML区别 divEle.innerText = 'heiheihei' "heiheihei" divEle.innerHTML = 'hahahaha' "hahahaha" divEle.innerText = '<h1>heiheihei</h1>' # 不识别html标签 "<h1>heiheihei</h1>" divEle.innerHTML = '<h1>hahahaha</h1>' # 识别html标签 "<h1>hahahaha</h1>"
2.总结innerText与innerHTML区别
copyinnerText : 只能获取标签内部的文本 设置文本的时候不识别HTML标签 innerHTML : 文本和标签都获取 设置文本的时候识别HTML标签
六:获取值操作value
1.获取用户数据标签内部的数据
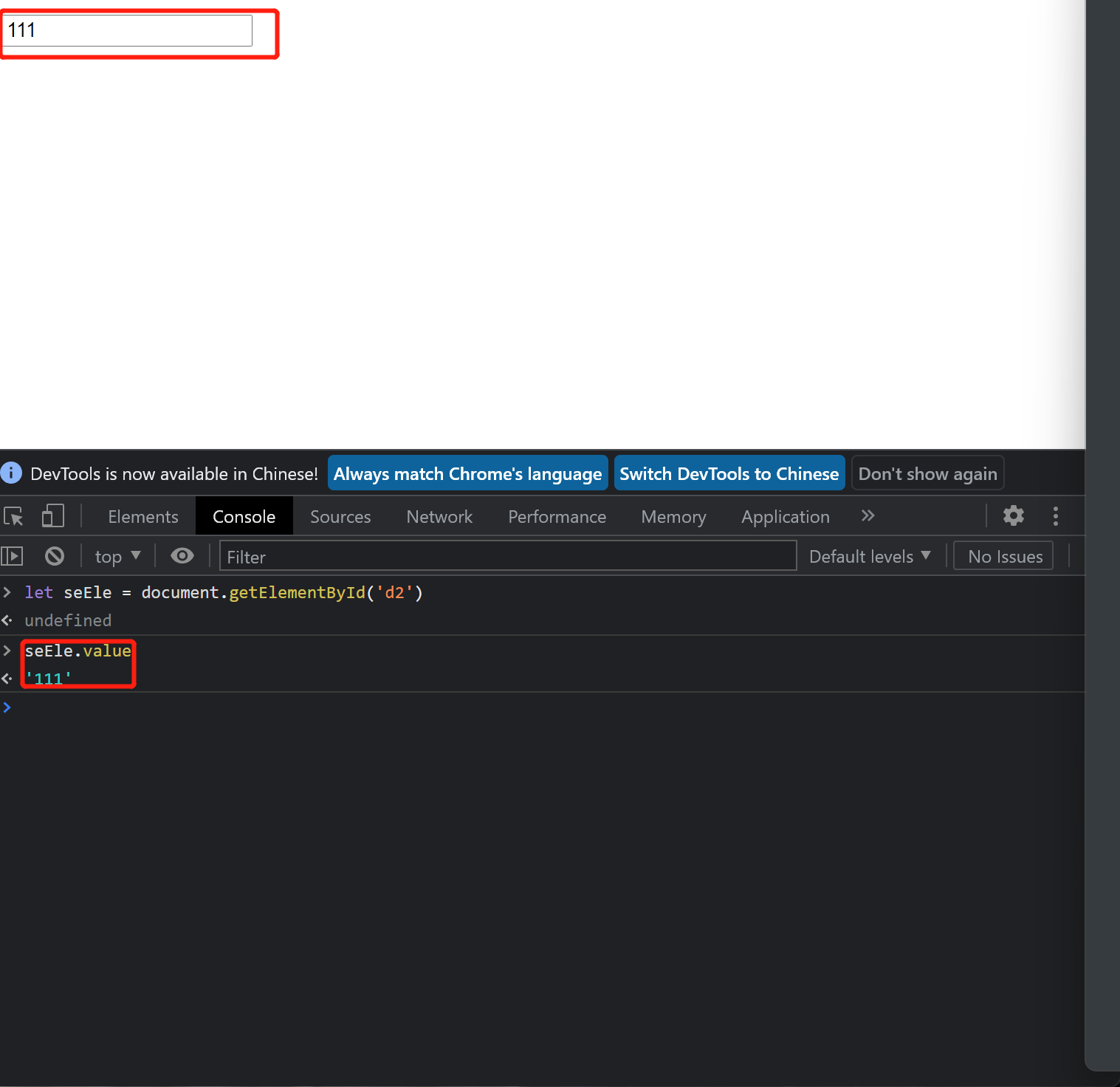
copylet seEle = document.getElementById('d2') seEle.value "111"

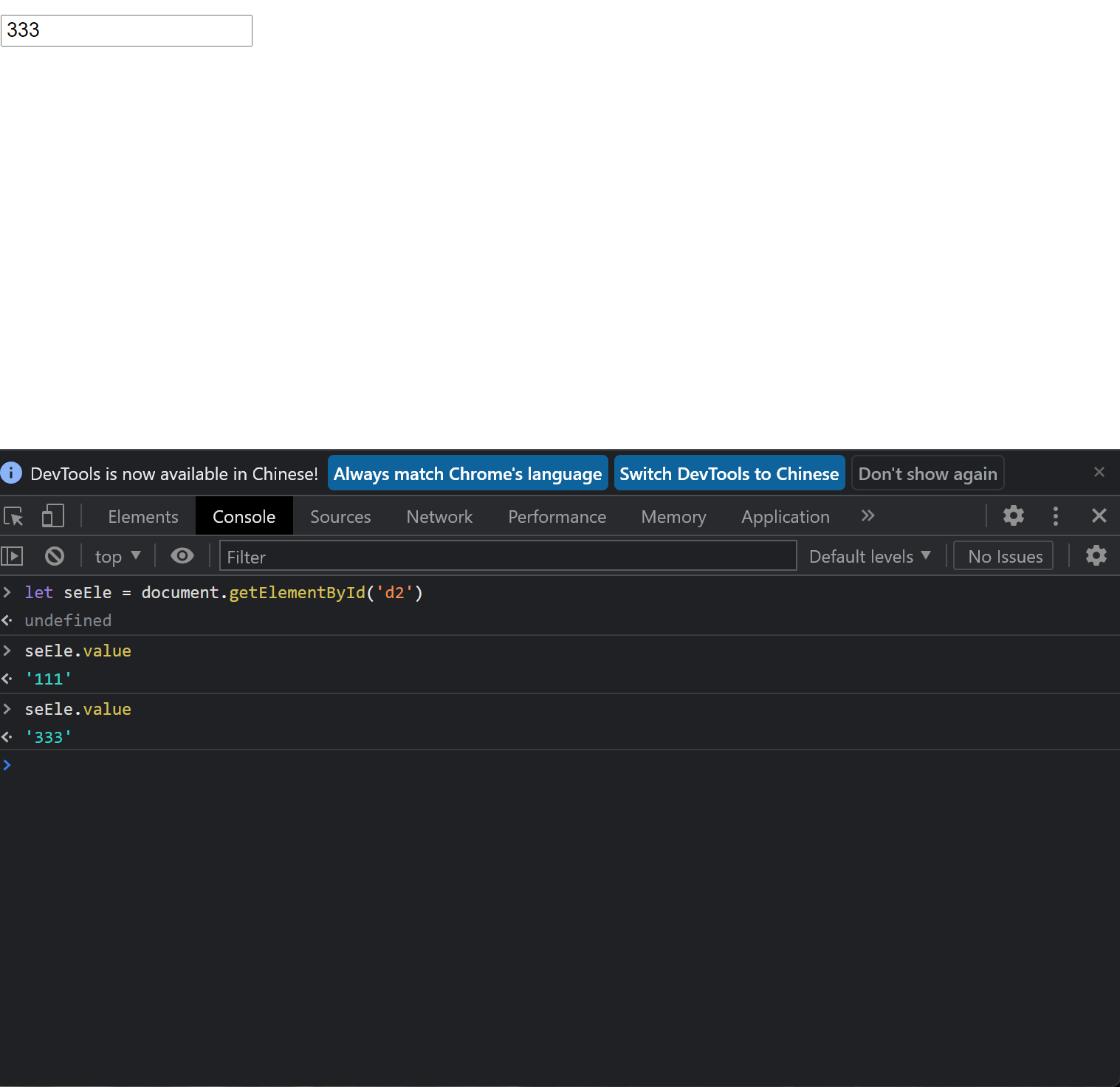
copyseEle.value "333"

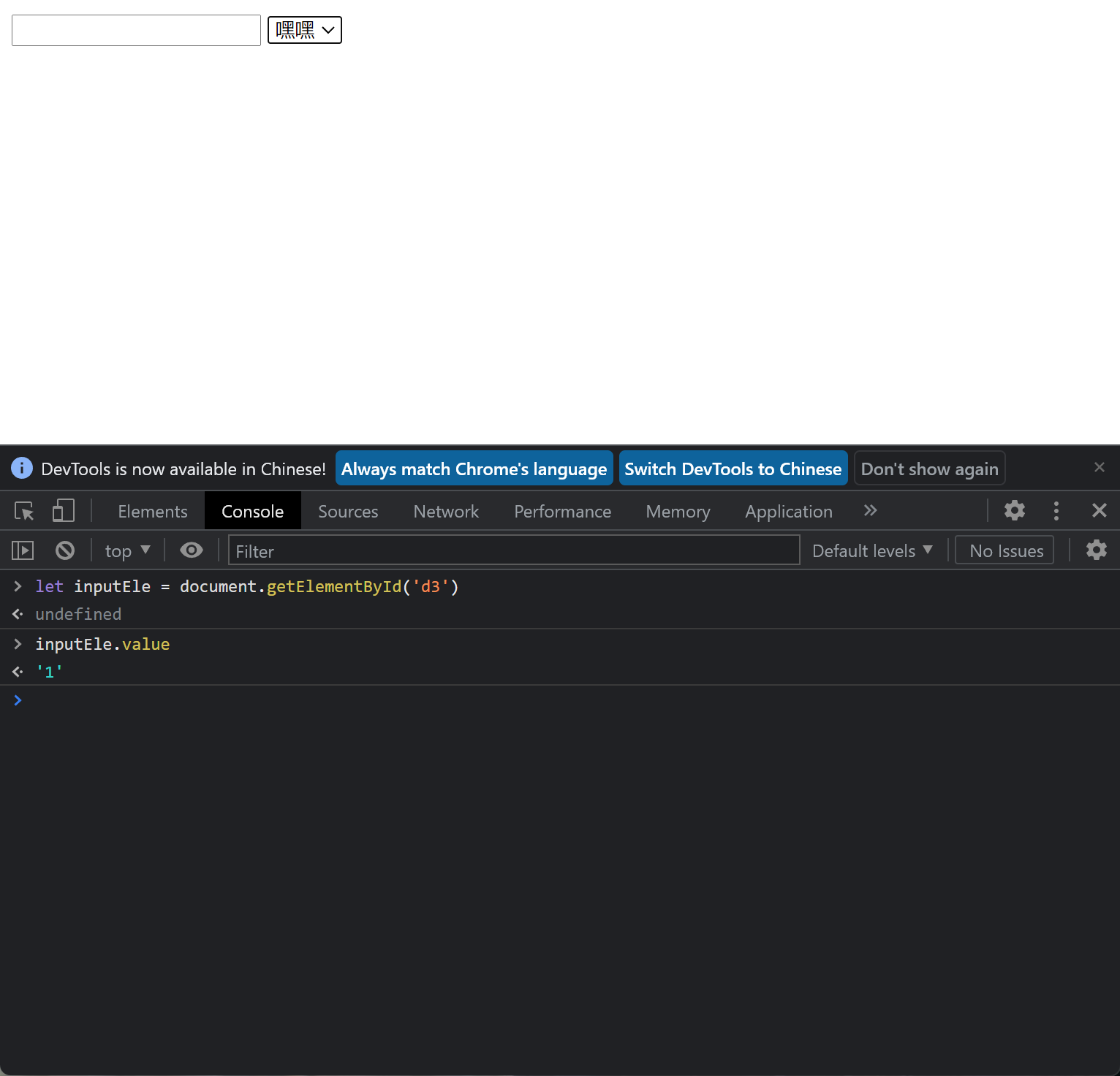
copylet inputEle = document.getElementById('d3') 变量名需要靠value取值 inputEle.value

2.获取用户上传的文件数据
copylet fileEle = document.getElementById('d4') 注意:点value无法获取到文件数据(错误取值) fileEle.value 'C:\\fakepath\\新建 DOC 文档.doc'

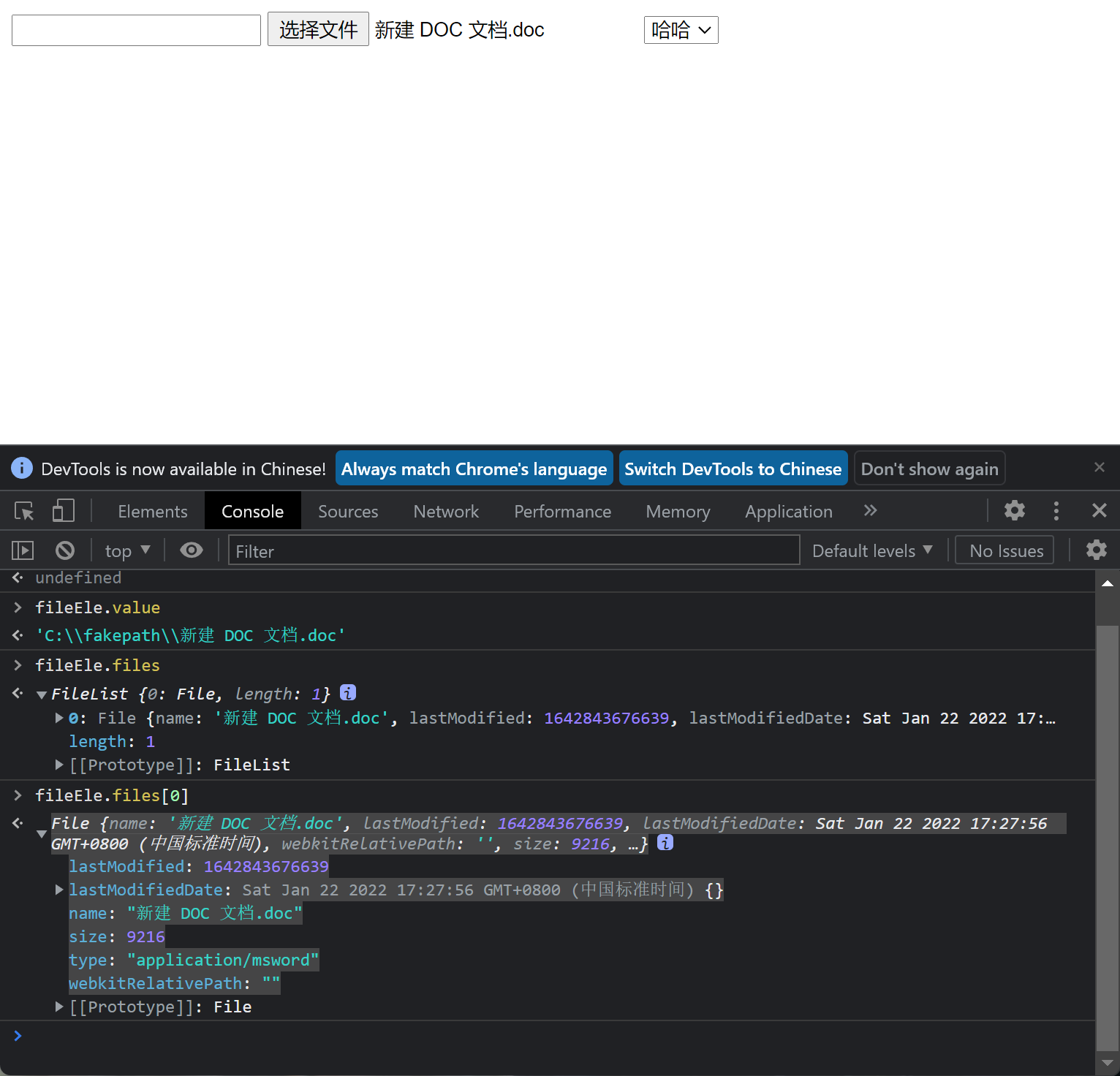
copy注意:错误取值(拿到文件对象) fileEle.files # 数组 [文件对象,文件对象1...] FileList {0: File, length: 1} 0: File {name: '新建 DOC 文档.doc', lastModified: 1642843676639, lastModifiedDate: Sat Jan 22 2022 17:27:56 GMT+0800 (中国标准时间), webkitRelativePath: '', size: 9216, …} length: 1
3.获取文件数据(需要靠索引取值)
copyfileEle.files[0] File {name: '新建 DOC 文档.doc', lastModified: 1642843676639, lastModifiedDate: Sat Jan 22 2022 17:27:56 GMT+0800 (中国标准时间), webkitRelativePath: '', size: 9216, …} lastModified: 1642843676639 lastModifiedDate: Sat Jan 22 2022 17:27:56 GMT+0800 (中国标准时间)

HTML代码
copy<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="d2"> <input type="file" id="d4"> <select name="" id="d3"> <option value="1">哈哈</option> <option value="2">嘿嘿</option> <option value="3">么么</option> </select> </body> </html>
七:class,css操作
1.class操作
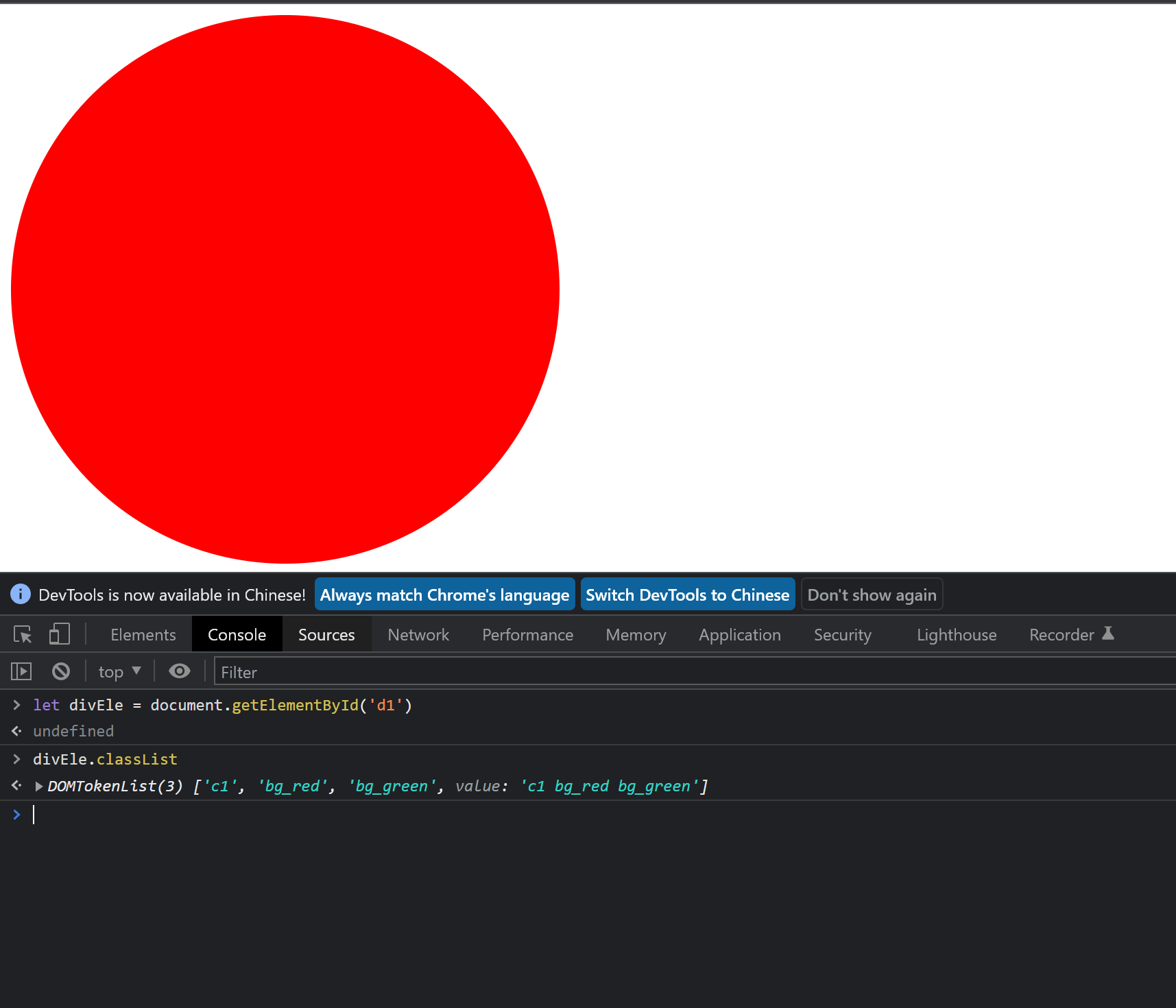
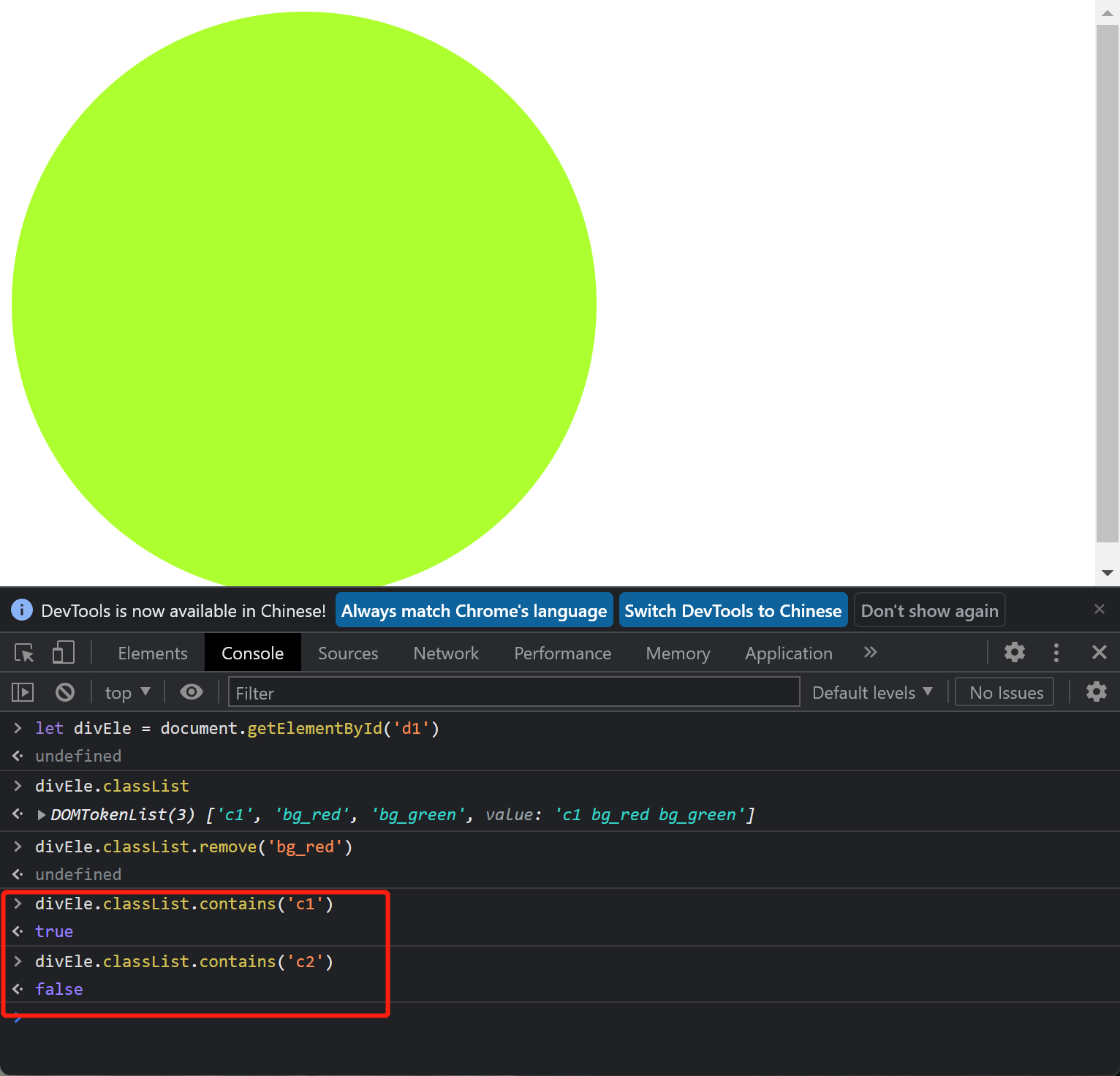
copy1.生成变量名对象 let divEle = document.getElementById('d1') undefined 2.获取标签所有的类属性 divEle.classList DOMTokenList(3) ["c1", "bg_red", "bg_green", value: "c1 bg_red bg_green"]

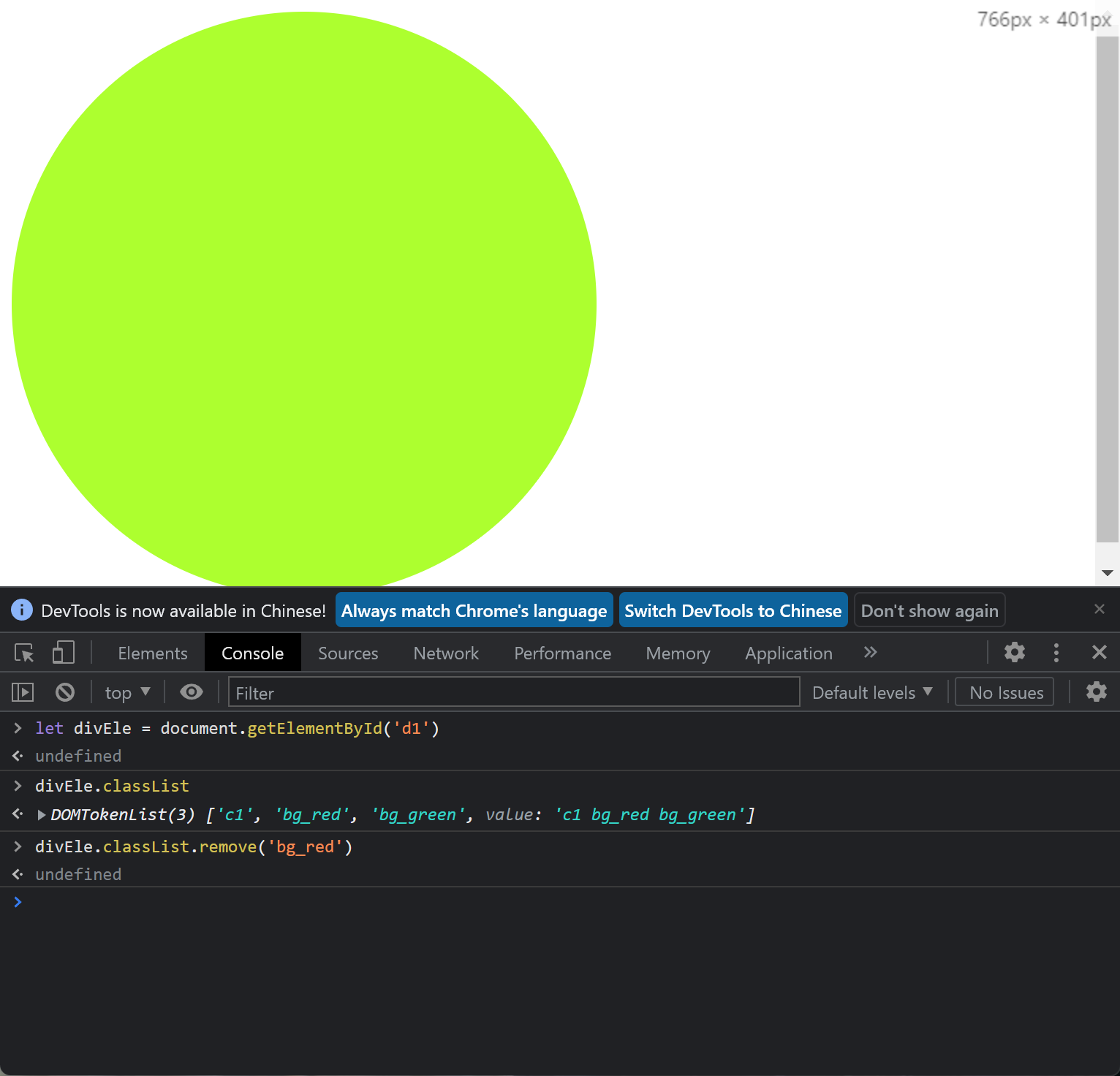
copy3.移除某个类属性 divEle.classList.remove('bg_red') undefined

copy4.验证是否包含某个类属性 divEle.classList.contains('c1') true divEle.classList.contains('c2') false

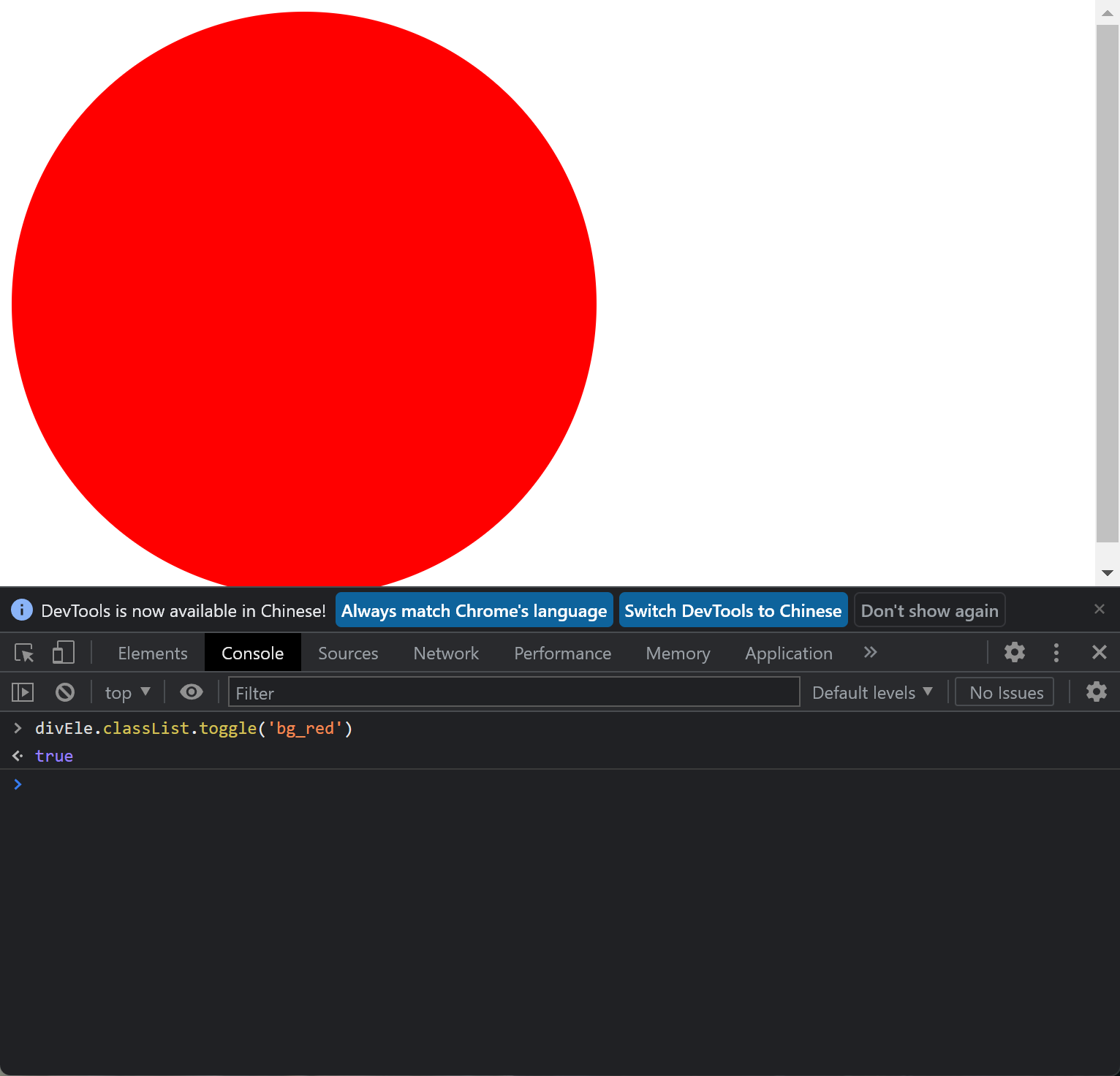
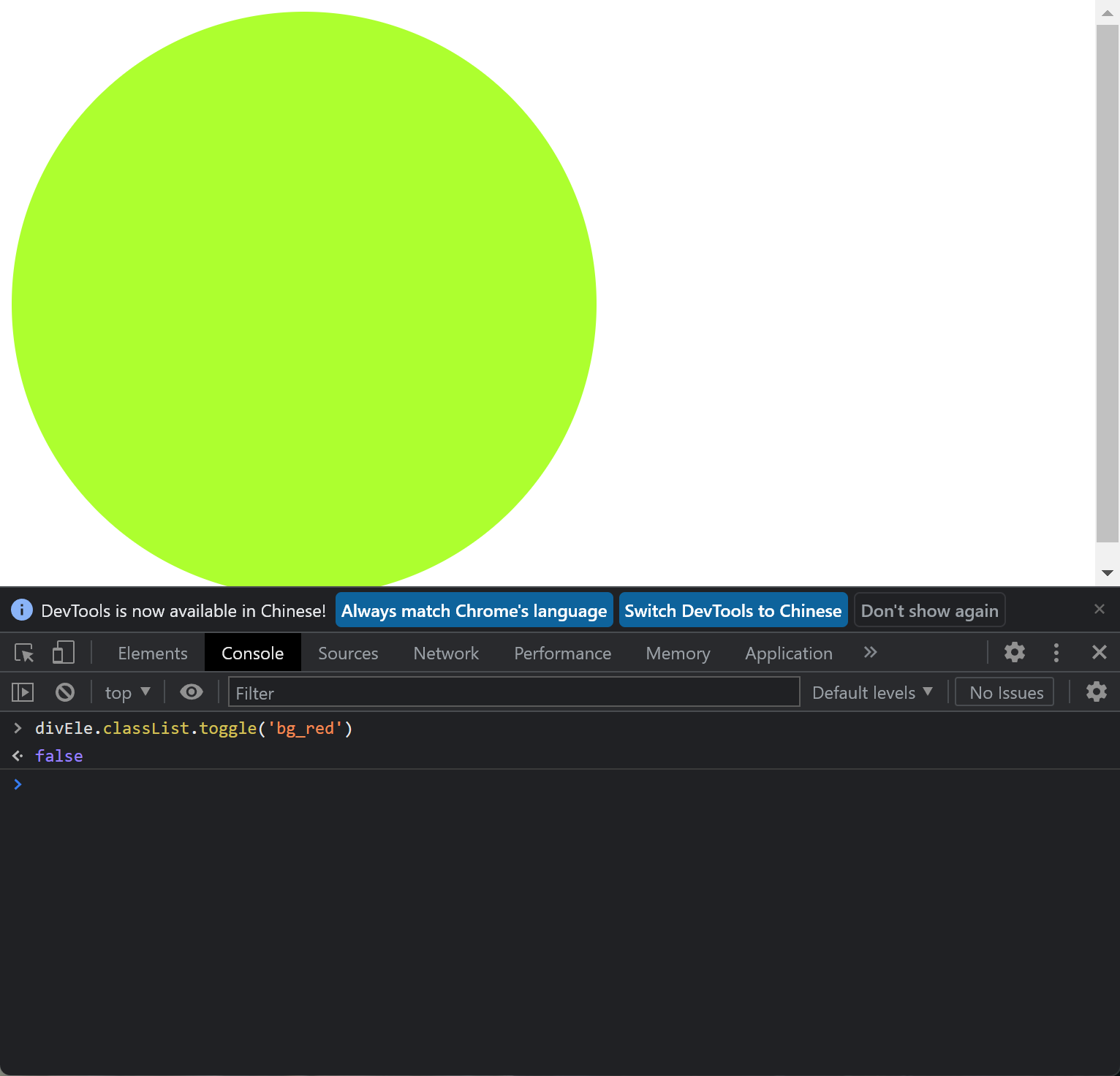
copy5.有则删除无则添加 divEle.classList.toggle('bg_red') false # 有则删除 返回false

copydivEle.classList.toggle('bg_red') true # 无则添加 返回true

2.css操作 只要想操作标签css先用style起手(DOM操作操作标签样式)
- (操作样式时 统一先用style起手(操作标签样式))
1.生成变量名对象
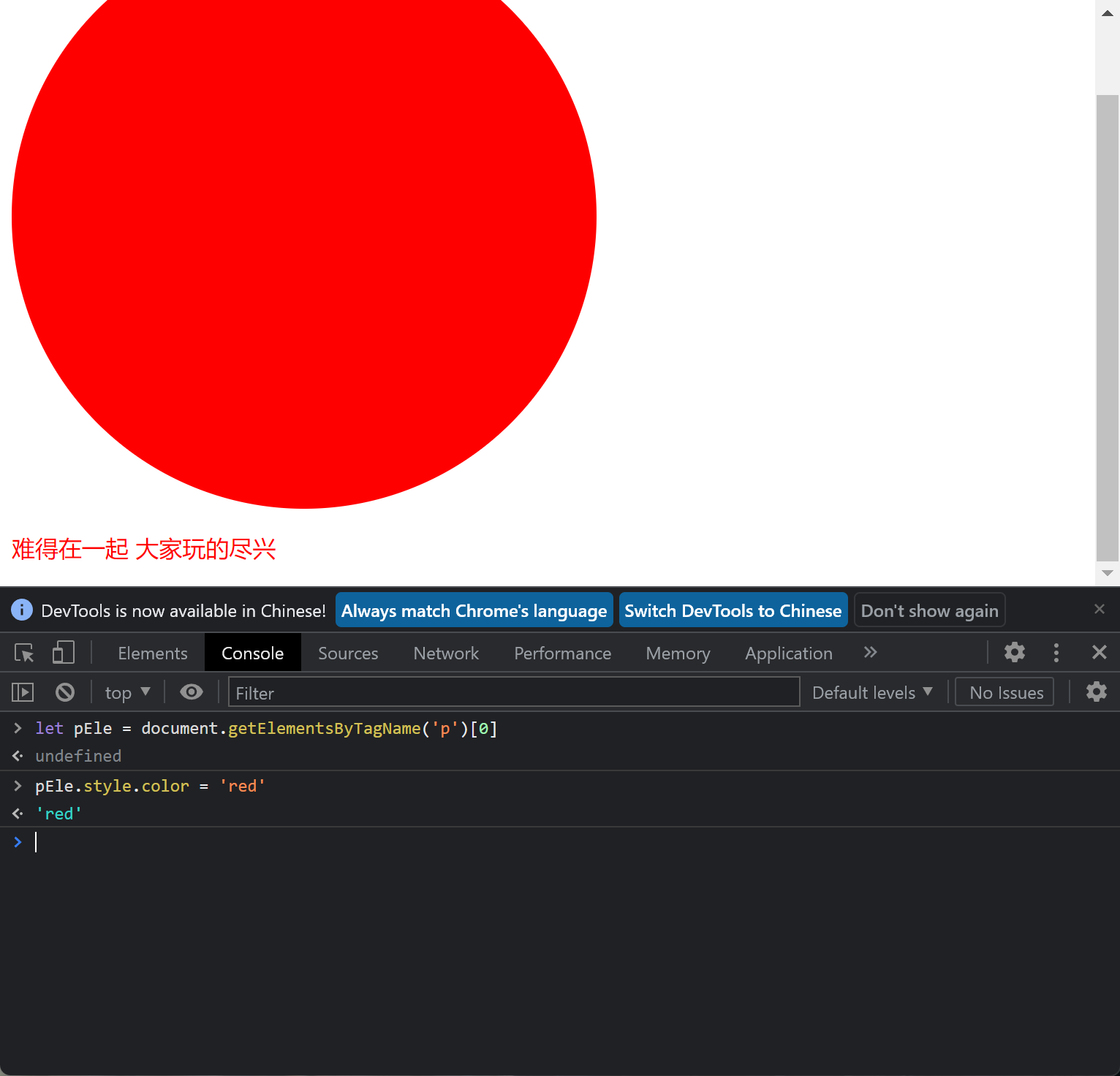
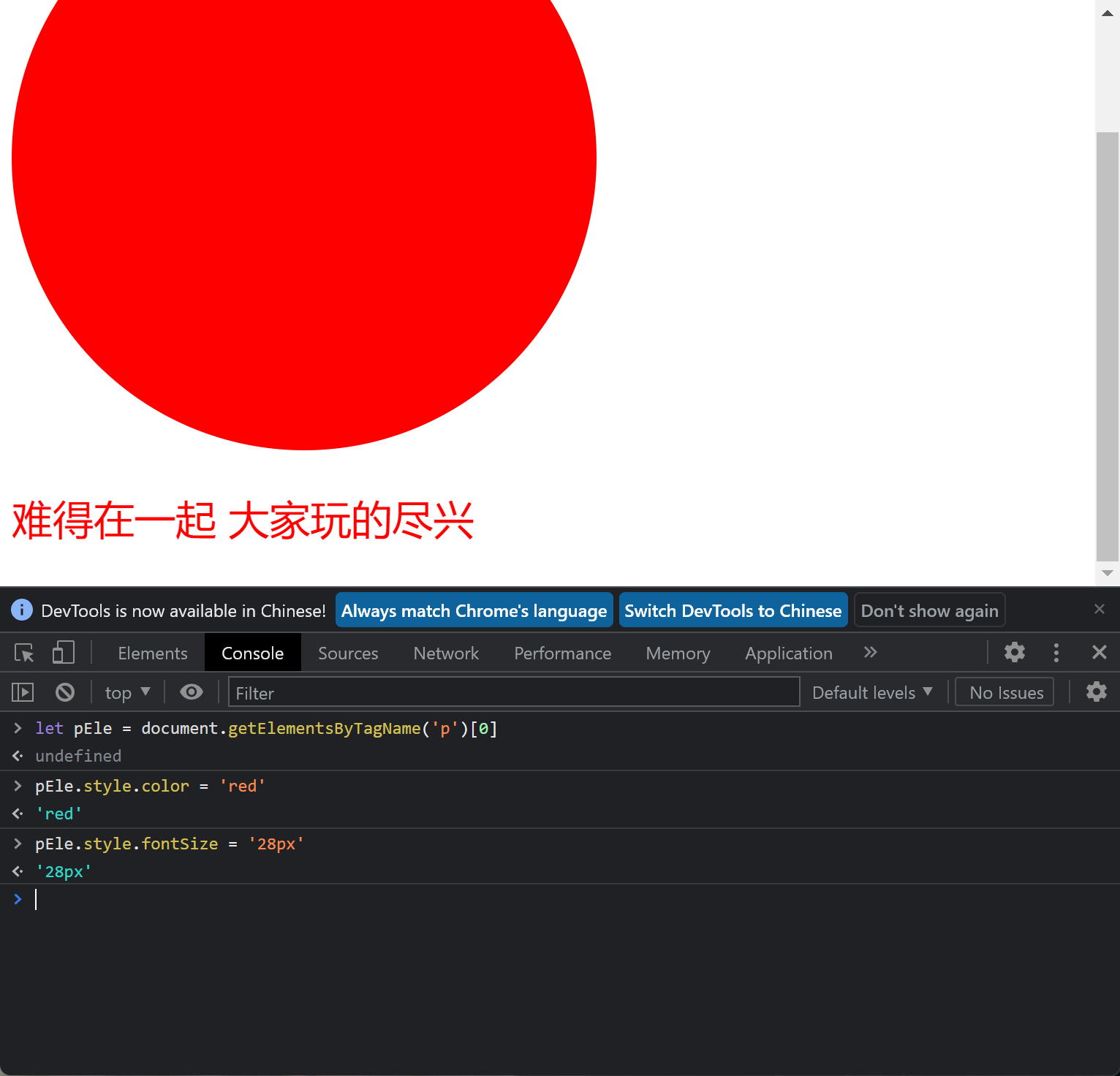
copylet pEle = document.getElementsByTagName('p')[0] undefined
2.字体颜色
copypEle.style.color = 'red' "red"

3.字体大小
copypEle.style.fontSize = '28px' "28px" 注意: 会将css中横杆或者下划线去掉 然后讲后面的单词变大写 font-size fontSize

4.背景
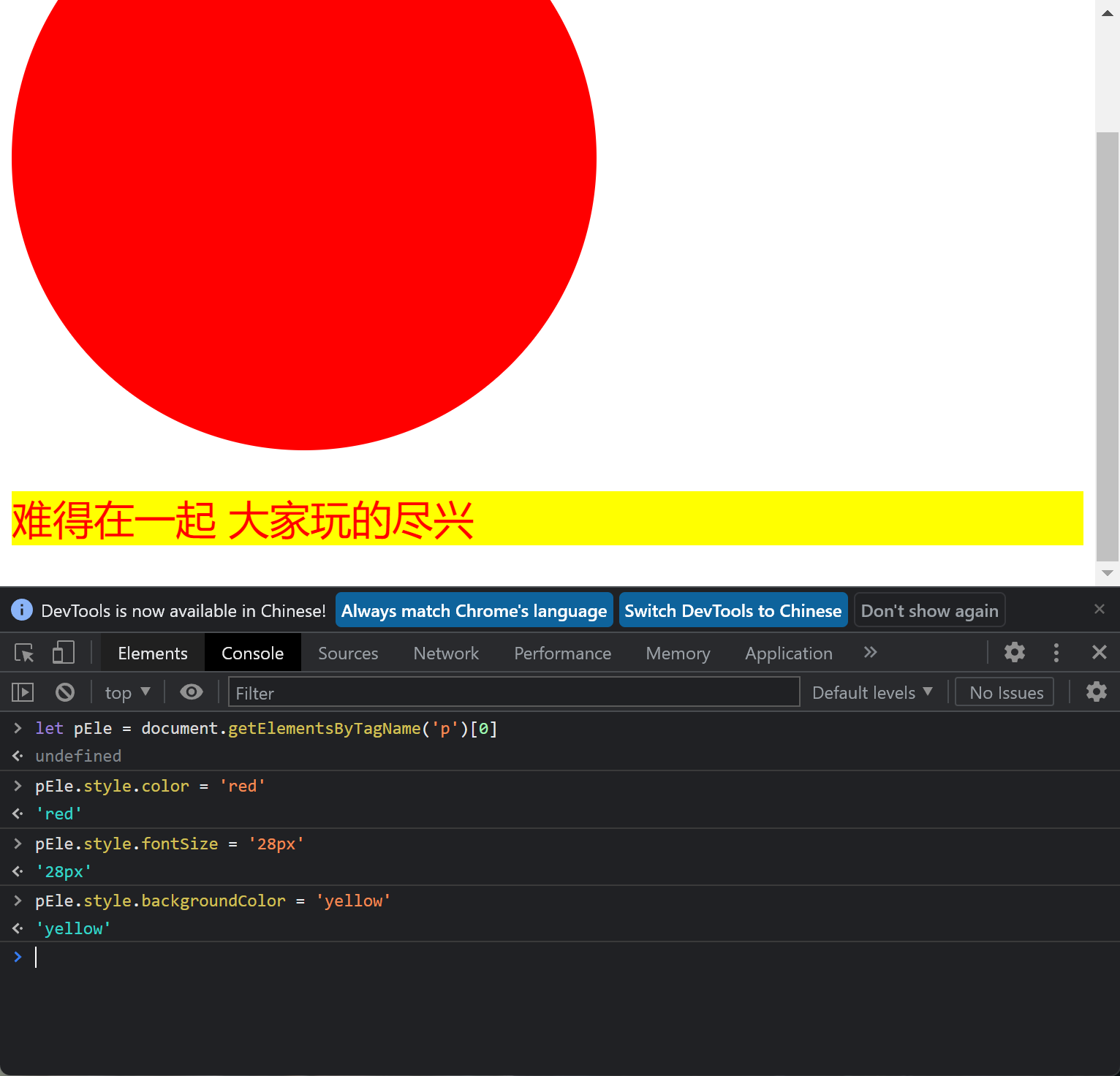
copypEle.style.backgroundColor = 'yellow' "yellow"

5.边框
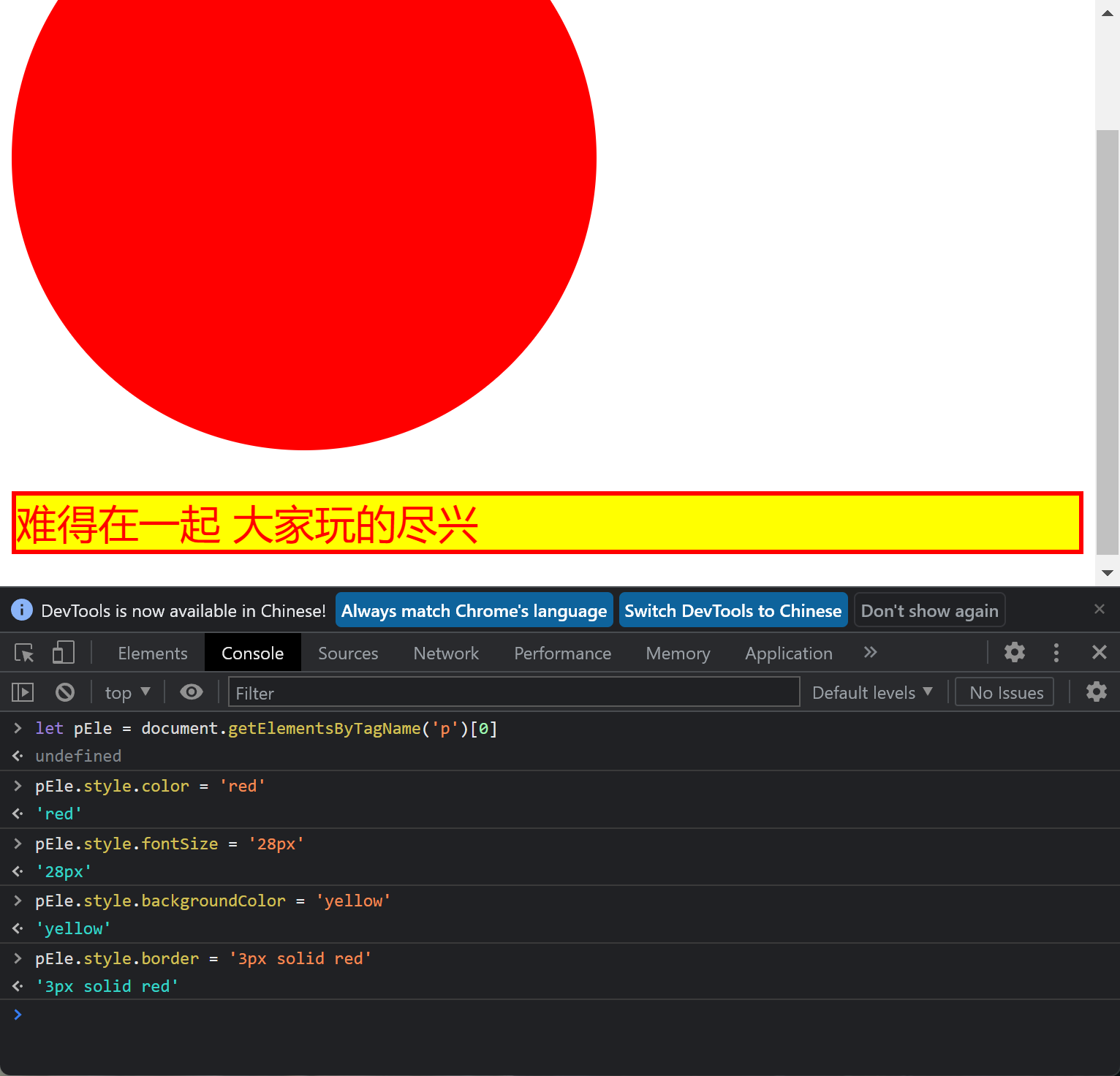
copypEle.style.border = '3px solid red' "3px solid red"

- HTML代码
copy<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { height: 400px; width: 400px; border-radius: 50%; } .bg_green { background-color: greenyellow; } .bg_red { background-color: red; } </style> </head> <body> <div id="d1" class="c1 bg_red bg_green"></div> <p>难得在一起 大家玩的尽兴</p> </body> </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义