WEB前端基础之SCC(字体颜色背景-盒子模型)
一:伪元素选择器
1.首字调整>>>:也是一种文档布局的方式
p:first-letter {
font-size: 48px; /*字体大小*/
color: red;
}
2.在文本的前面通过css动态渲染文本>>>:特殊文本无法选中
p:before {
content: '嘿嘿';
color: red;
}
- 标签
<p>::before言而有信 品行端正 光明磊落 待人以诚</p>
3.在文本的后面通过css动态渲染文本>>>:特殊文本无法选中
p:after {
content: '呵呵';
color: greenyellow;
}
<p>言而有信 品行端正 光明磊落 待人以诚::after</p>
- 注意
- 1.以后我们在编写爬虫程序爬取页面内容的时候如果没有正常文本
- 2.那么可能是因为伪元素选择器的问题
二:选择器的优先级
- 我们学习了三种css引入方式并且学习了很多选择器
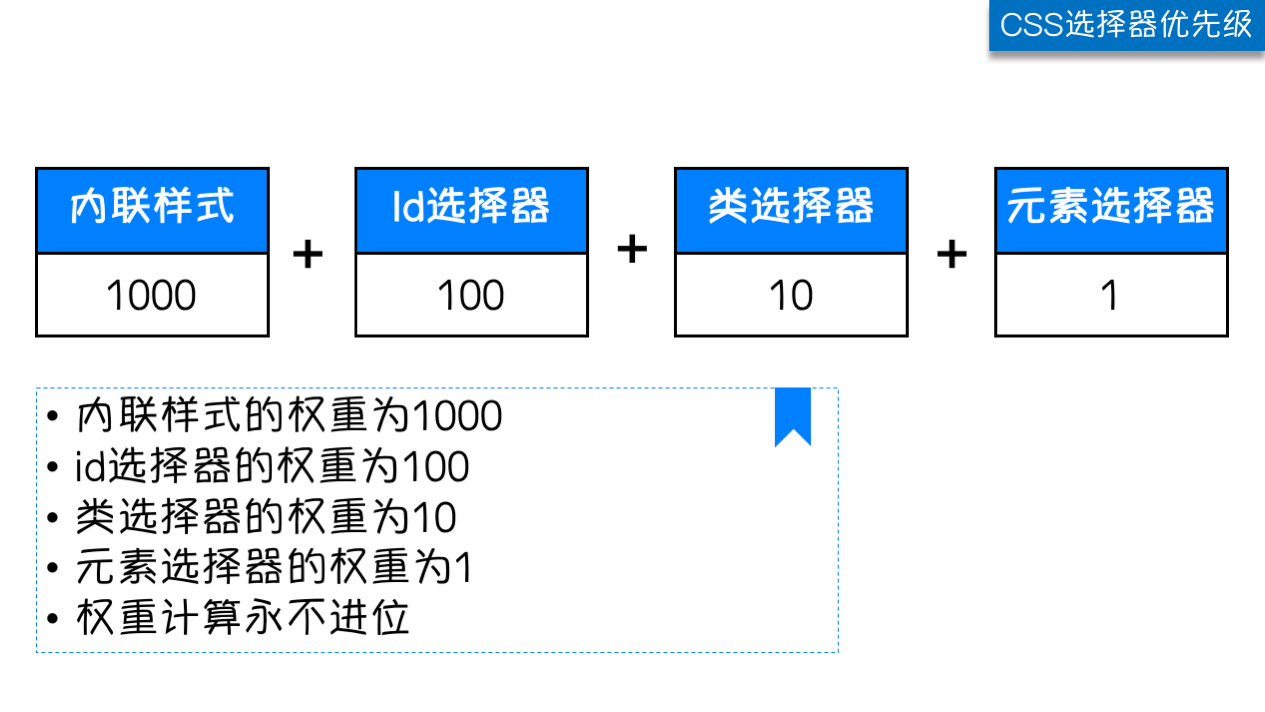
1.选择器优先级
那么如果出现多个选择器修改同一个标签样式 会优先参考谁的
研究基本选择器即可
标签选择器 类选择器 id选择器 行内选择器

2.相同选择器不同导入方式(相同距离优先)
相同选择器不同导入方式(相同距离优先)
选择器系统遵循就进原则 从上往下谁离标签更近谁说了算
3.不同选择器不遵循就近原则>>>:优先级
不同选择器不遵循就近原则>>>:优先级
行内选择器 > id选择器 > 类选择器 > 标签选择器
三:字体相关
1.高度和宽度
只有块儿级标签可以设置 行内标签无法设置
<style>
p {
height: 1000px; /*高度*/
width: 50px; /*宽度*/
}
</style>
2.字体大小
font-size: 99px; # 字体大小一般有固定的大小参考(肉眼适应)
3.字重(粗细)
font-weight用来设置字体的字重(粗细)。
font-weight: bolder; /*字体粗*/
font-weight: lighter; /*字体细*/
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
四:文本颜色
- 颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
1.第一种方式
color:red;
2.第二种方式(颜色编码)
color:#4e4e4e;
3.第三种方式(0-255)
color:rgb(88,88,88)
rgba(88,88,88,0.2) # 最后一个参数调整透明度(0-1)
五:文字属性
text-align 属性规定元素中的文本的水平对齐方式。
1.文字对齐
text-align: center; # 居中展示
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
2.文字装饰(很常用!!!)
text-decoration 属性用来给文字添加特殊效果。
3.主要用于去除a标签默认的下划线
a {
text-decoration: none;
}

| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
4.首行缩进
默认文字大小是16px 32像素:
p {
text-indent: 32px;
}
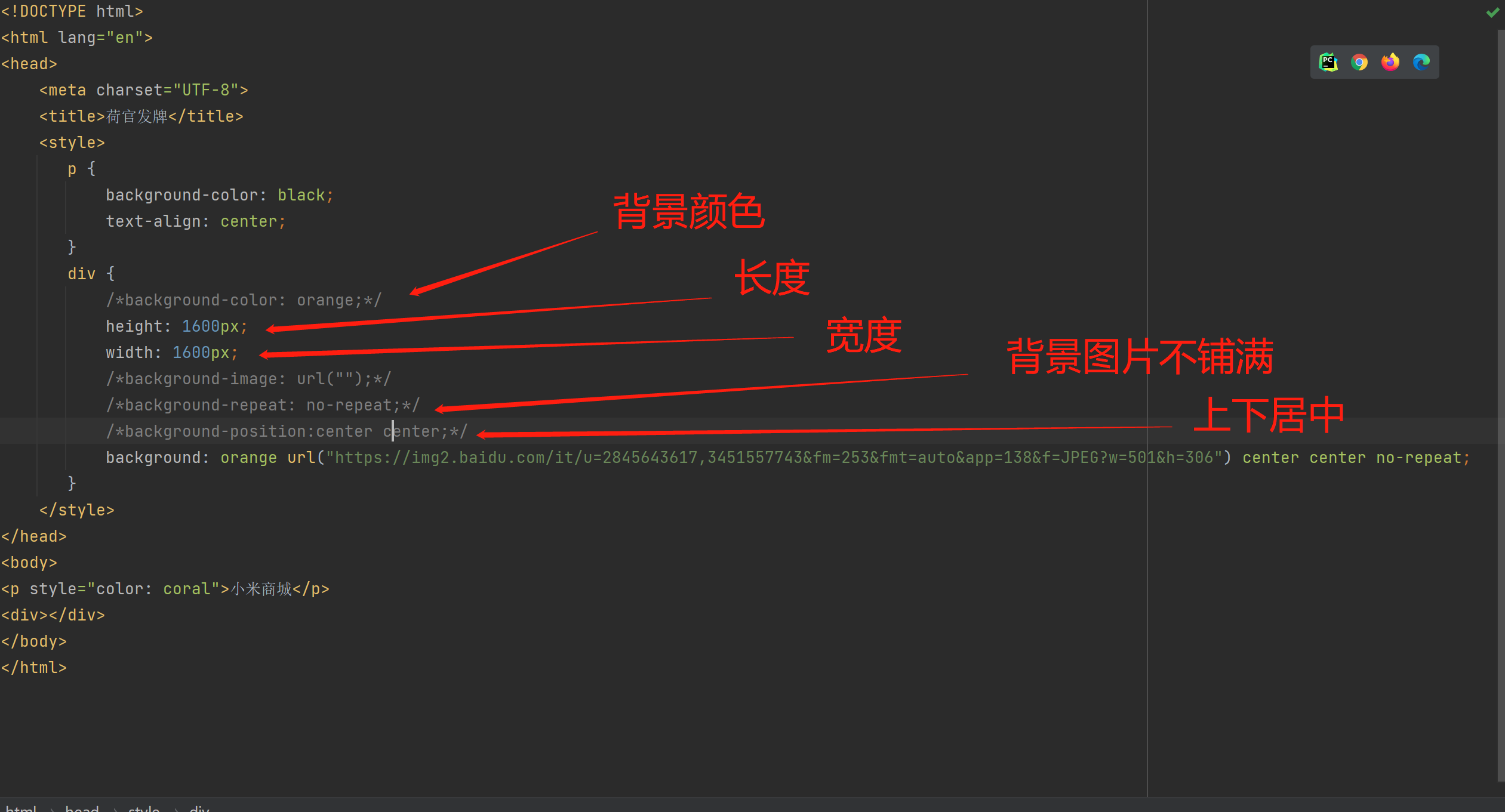
六:背景属性
1.背景颜色
<style>
div {
background-color: orange;
height: 1600px;
width: 1600px;
}
</style>
2.背景图片
background-image: url('url');
3.背景重复
是否铺满
background-repeat: no-repeat;
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
4.图片位置
background-position:左右 上下;
5.指定位置
background-position:200px 200px;
6.左右上下居中
background-position:center center;

7.多个属性名前缀相同 那么可以简写
background:orange url('url') no-repeat center center;
一个个编写即可 不写就默认
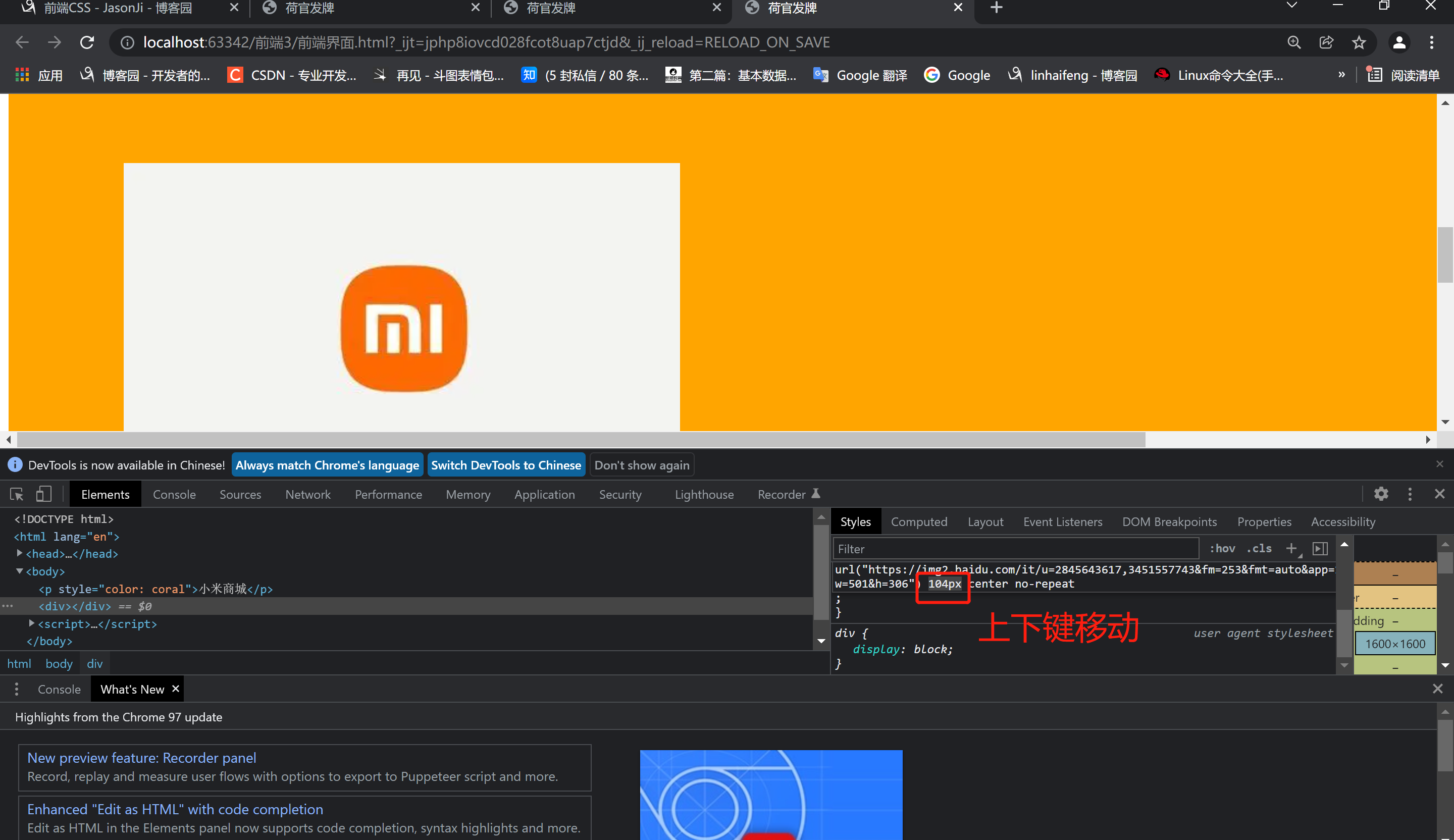
8.如何实时修改图片位置
浏览器找到标签的css代码 然后方向键上下按住即可动态调整

七:边框属性
1.左侧边框
p {
/*border-left-color: red;*/
/*border-left-style: solid;*/
/*border-left-width: 3px;*/
}
- /多个属性有相同的前缀 一般都可以简写/
2.简写(左侧边框)
/*border-left: 5px red solid; !*没有顺序*!*/
3.简写(上下左右边框)可自定制
h1 {
/*border-left: 5px red solid;
/*上侧边框*/
/*border-top:orange 10px dotted;*/
/*右侧边框*/
/*border-right: black dashed 5px;*/
/*下侧边框*/
/*border-bottom: deeppink 8px solid;*/
/*多个属性有相同的前缀 一般都可以简写*/
}

4.简写集合(上下左右)不可自定制
border: 5px red solid; /*上下左右一致*/

5:边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
6.画圆
div {
height: 500px;
width: 500px;
border: 5px solid red;
/*画圆*/
border-radius: 50%;
}

八:display属性
1.用于控制HTML元素的显示效果。
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
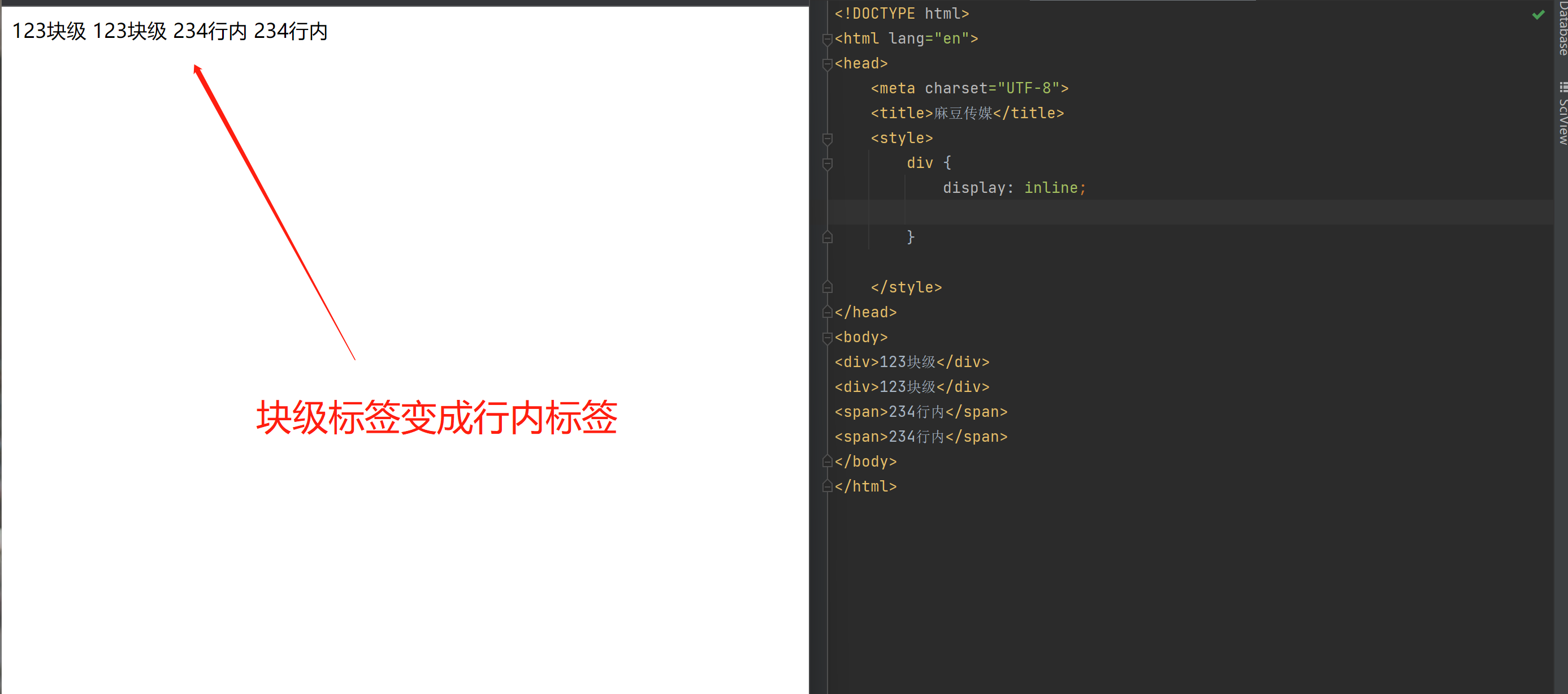
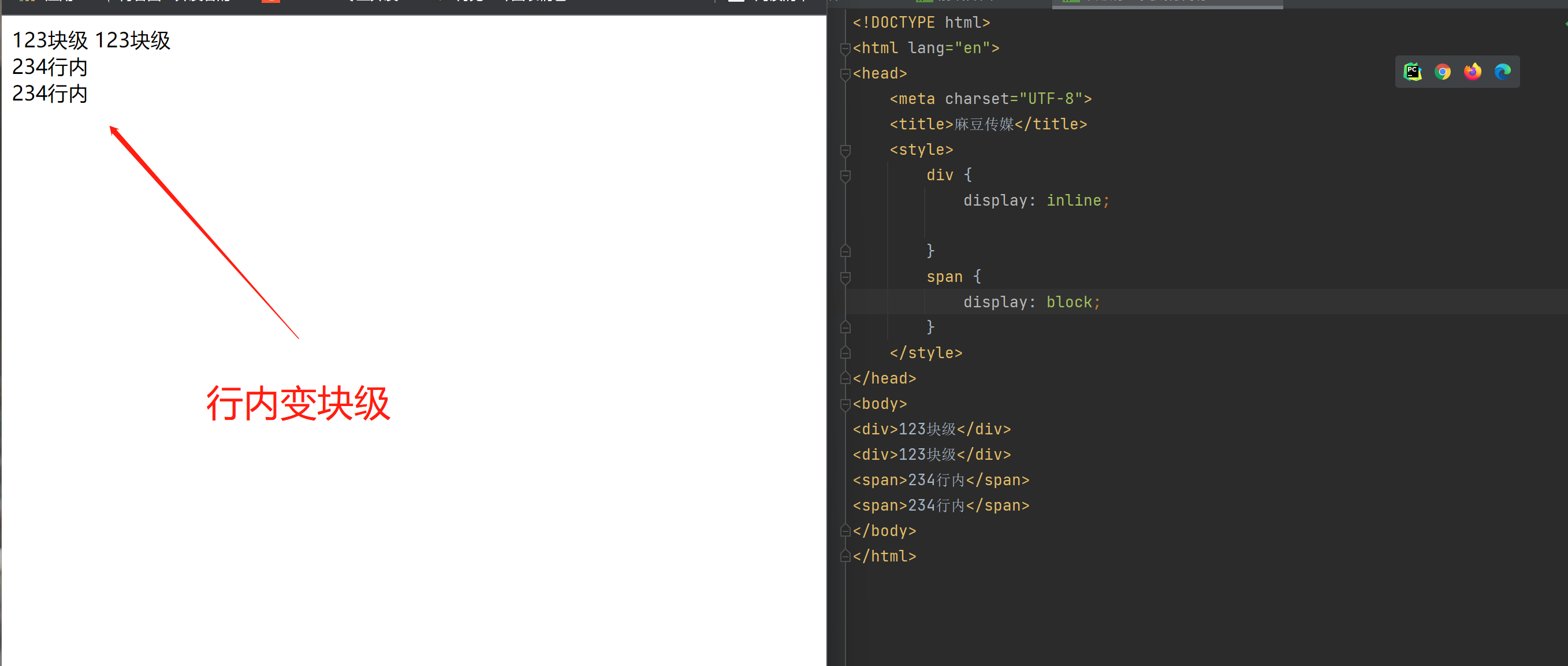
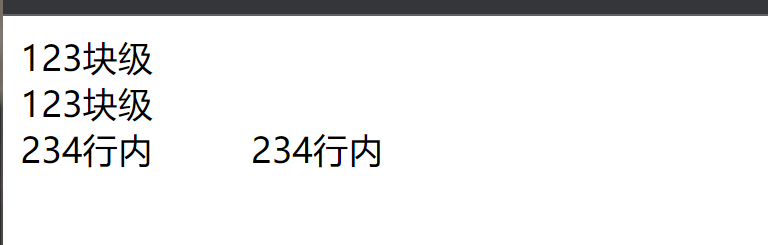
2.块级变行内
div {
display: inline;
}

3.行内变块级
span {
/*display: block;
}

4.(隐藏标签)
-
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
-
display: none; 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
-
代码
span {
/*display: block;
display: none;
}
5.让行内标签具备修改长宽特性(原本不具备)
让行内标签具备块级标签可以修改长宽的特性
也具备行内标标签文本多大就占多大的特性
- 代码
p {
height: 100px;
width: 100px;
display: inline-block;
}

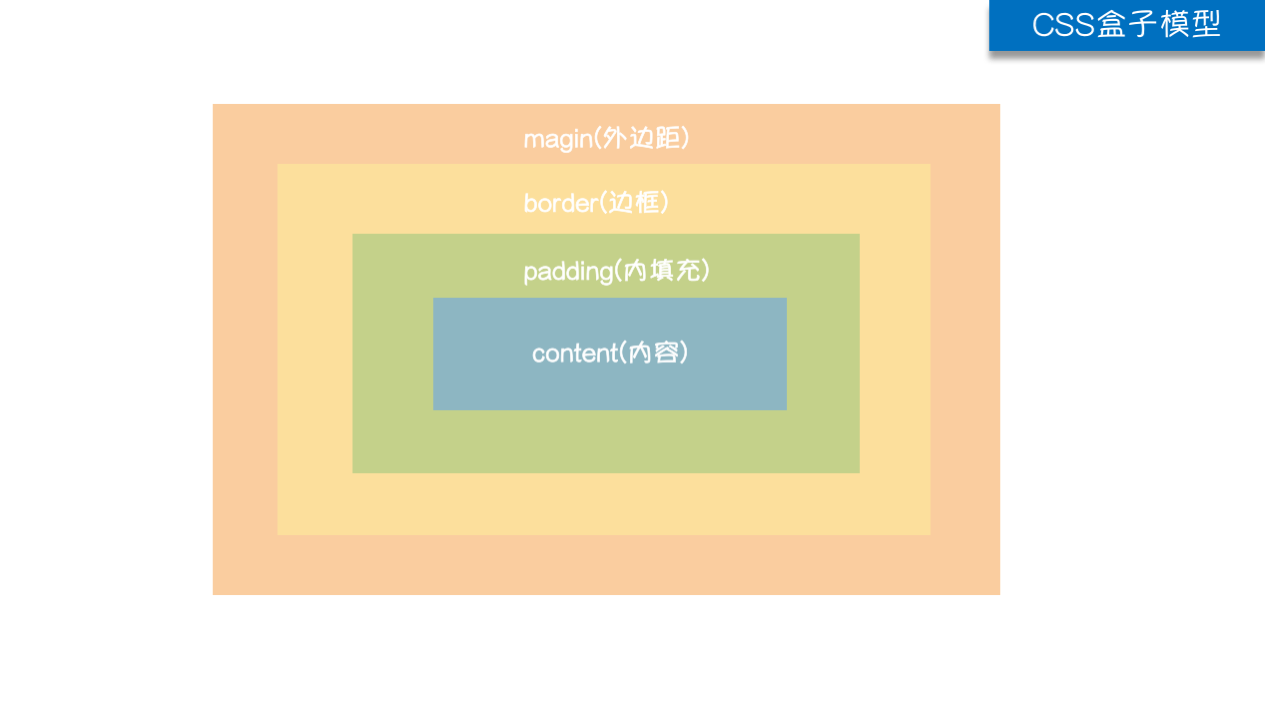
九:盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。

1.抽象以快递盒举例
1.快递盒与快递盒之间的距离 外边距(标签之间的距离)
2.快递盒的厚度 边框
3.内部物品到盒子的距离 内边距(文本内容到边框的距离)
4.物品本身的大小 文本大小
2.盒子模型
<style>
div {
border: 5px solid black;
}
</style>

3.body标签默认自带8px的外边距 在编写的时候应该提前去掉
- 要使用margin: 0; 贴合上边框
body {
margin: 0;
}

4.外边距(标签之间的距离)
margin简写 : 标签与标签之间的距离
margin:0px; # 上下左右都一致
margin:10px 10px; # 第一个控制上下 第二个控制左右
margin:20px 10px 20px; # 上 左右 下
margin:10px 2px 3px 5px; # 上 右 下 左
5.内边距(文本内容到边框的距离)
padding简写 : 内部数据与边框的距离
padding:0px; # 上下左右都一致
padding:10px 10px; # 第一个控制上下 第二个控制左右
padding:20px 10px 20px; # 上 左右 下
padding:10px 2px 3px 5px; # 上 右 下 左



