返回顶部小火箭(仿电脑管家)
偶然得到一张图片素材,想要实现返回顶部的小火箭效果。
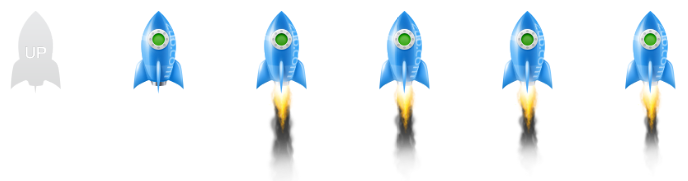
素材:

实现思路
一张图片上有多张图片的不同运动状态,可以用偏移来拼接动画运动状态,
图片中含有动画的好几帧,想要让小火箭的火苗动起来,可以分别设置几种状态,在设置不同的偏移即可完成。
难点就在如何连贯起来:可以采用一个计时器来完成,时间间隔需要设置的很短。
实现过程
<!-- html--> <div id="rocket-to-top"></div>
/*css*/ #rocket-to-top{ background: url(../img/t_rocket_to_top.png) no-repeat transparent; cursor: default; display: none; height: 500px; overflow: hidden; padding: 0; position: fixed; width: 200px; z-index: 1; background-size: cover; background-position: 0 0; }
//js var $mainRocket = $("#rocket-to-top"); var switch_background_flag=0; $mainRocket.hover(function(){ TerHander=setInterval(switch_background, 10); },function(){ clearInterval(TerHander); $mainRocket.css("background-position","0 0"); }); function switch_background() { switch_background_flag++; switch (switch_background_flag%3){ case 0 : { $mainRocket.css("background-position","-150px 0"); break; } case 1 : { $mainRocket.css("background-position","-300px 0"); break; } case 2 :{ $mainRocket.css("background-position","-450px 0"); break; } } }
完成
demo 就是本页的回到顶部按钮的小火箭咯
声明
实现效果是本人原创且并未用于商业用途,但图片素材非本人所有,如有侵权请联系我。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!