在VUE中使用富文本编辑器ueditor
1.搭建Vue脚手架
参考文章 链接
2.去ueditor官网下载ueditor
本文选择的是1.4.3. 3 Jsp UTF-8版本

将下载好的ueditor 文件夹放入到Vue项目的static文件夹中(这里将文件夹重命名为UE了)

3.修改ueditor.config.JS文件

添加
window.UEDITOR_HOME_URL = "/static/ue/"
注意这里的url一定要写对,不然会出现看不到工具栏所有图标的问题。。。
在想要使用uedit的页面中
//html <!--ueditor--> <div class="hello"> <div id="editor" type="text/plain" style="width:100%;"></div> </div>
//js import "../../static/ue/ueditor.config.js"; import "../../static/ue/ueditor.all.js"; import "../../static/ue/lang/zh-cn/zh-cn.js"; import "../../static/ue/ueditor.parse.js"; export default { name: "hello", data() { return { msg: "ueditor" }; }, mounted() { this.ue = UE.getEditor("editor"); } };
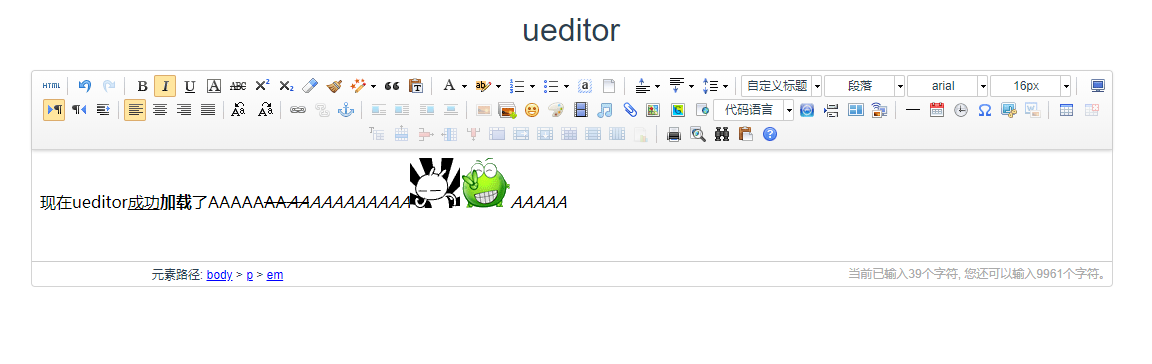
ueditor 就加载到页面中了

关于上传图片显示 “后端配置项没有正常加载,上传插件不能正常使用!”的问题,需要在
ueditor.config.JS 中修改 serverUrl: URL + "apiurl" 成后台接口路径即可




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具