iView Select 组件获取输入焦点
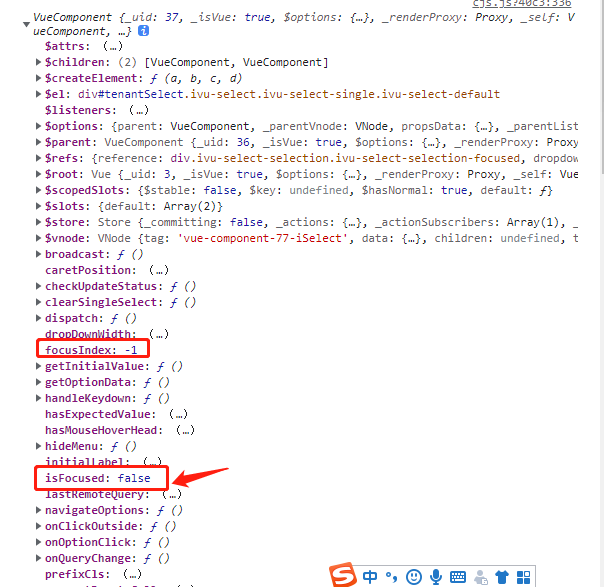
项目用到了iView(2.x) 的 select 组件,提交前校验是否已选择,如果未选择则提示并聚焦到输入框上.这个组件渲染时是由很多div组成的,并不是原生select标签,直接调用focus方法会报错,对其子元素focus看不到选中效果,查找文档无果,最终在select 的对象里发现以下属性

试了下修改isFocused 为true果然可行,需要配合tabindex属性 isFocused 设置选中,foucs设置聚焦到元素上
<!--html--> <!--tabindex 必须要有,ivew(2.x)的select组件的实际布局为div的组合,div要聚焦必须含有该属性,该属性是foucs的定位关键--> <Select v-model="tenantId" ref="tenantSelect" id="tenantSelect" tabindex="0" placeholder="请选择" @on-change="tenantSelectChange"> <Option v-for="(item, index) in tenantList" :value="item.id" :key="index">{{ item.name }}</Option> </Select>
//js this.$refs.tenantSelect.isFocused=true;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具