vue日记②之兼容各种情况的可跳转链接
兼容各种情况的可跳转链接
需求
因为聊天气泡颜色原因,发送出去的链接通常模糊不清,而且不能直接跳转,所以我打算已a链接的显示直接抓取所有的网页链接,同时还要兼容富文本框的直接输入图片
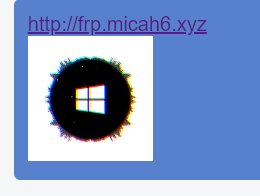
- 这是运行效果

实现思路
-
在每次发送消息的同时,拦截消息,同时通过正则表达式截取网址,校验这是要发送的链接还是图片,又或者是文件等等等形式
-
然后通过批量替换,插入a标签实现链接高亮和可跳转
步骤:
-
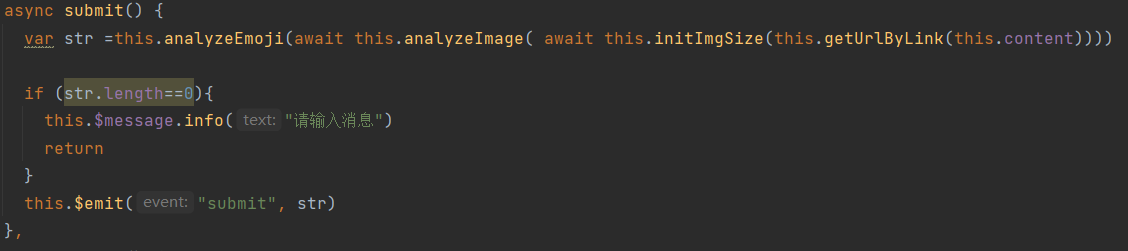
在发送这里进行拦截

这其中的getUrlByLink方法就是首先执行的批量替换,插入a标签实现链接高亮和可跳转的方法 -
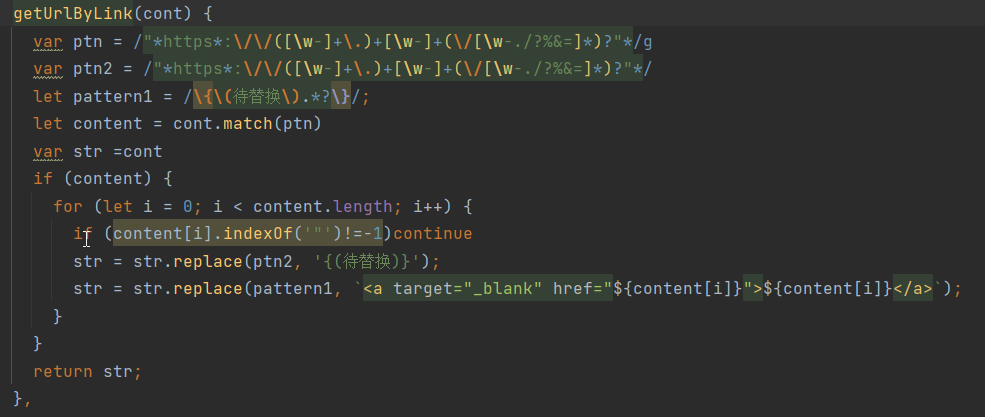
这个方法的实现方式是这样的

getUrlByLink(cont) {
var ptn = /"*https*:\/\/([\w-]+\.)+[\w-]+(\/[\w-./?%&=]*)?"*/g //全局正则,获取链接
var ptn2 = /"*https*:\/\/([\w-]+\.)+[\w-]+(\/[\w-./?%&=]*)?"*/ //非全局正则
let pattern1 = /\{\(待替换\).*?\}/; //临时替换文本正则
let content = cont.match(ptn) //获得所有的链接数组
var str =cont //临时存储待发送的消息
if (content) { //如果链接数组不为空
for (let i = 0; i < content.length; i++) { //fori循环数组
if (content[i].indexOf('"')!=-1||content[i].indexOf(`'`)!=-1)continue //如果本链接带有单引号或双引号,则跳过本次循环
str = str.replace(ptn2, '{(待替换)}'); //替换本链接为待替换文本
str = str.replace(pattern1, `<a target="_blank" href="${content[i]}">${content[i]}</a>`); //最后替换为带有a链接的形式
}
}
return str; //返回已替换的内容
},
注释已写
- 经过这种兼容法式出来的链接,就可以直接点击,同时也支持同步发送拖动图片

难点分析
- 要有清晰的思路分析提取各种消息的先后顺序,我就是先批量替换链接,然后是截图,再然后是网络图片(可拖动图片),最后是表情包和文件
- 熟练的运用正则表达式 像本文的
/"*https*:\/\/([\w-]+\.)+[\w-]+(\/[\w-./?%&=]*)?"*/g
就是查询所有http或https开头亦或带有"符号,已各种符号或空格结尾的链接,这种表达式查出来的数组是比较好处理的


