wx小程序 使用字体
1、下载项目下的字体库
2、解压复制iconfont.css中的代码到,小程序 app.wxss
3、使用:
//icon-begindate表示开始时间的图标 <text class="iconfont icon-begindate">{{begindate}}</text>
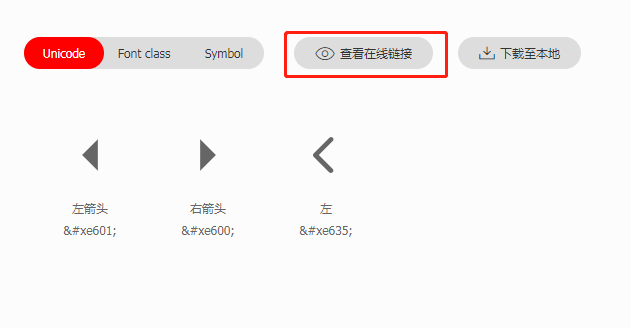
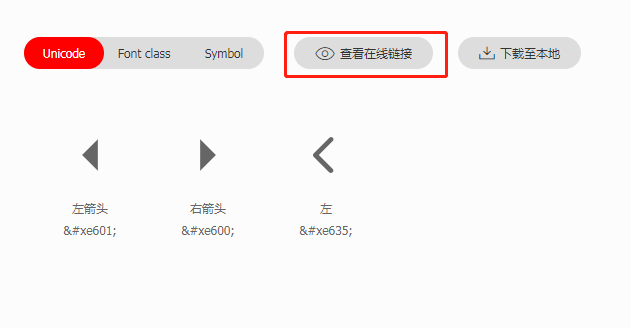
4、在线: 生成在线链接后,替换 app.wxss中的 @font-face

1、下载项目下的字体库
2、解压复制iconfont.css中的代码到,小程序 app.wxss
3、使用:
//icon-begindate表示开始时间的图标 <text class="iconfont icon-begindate">{{begindate}}</text>
4、在线: 生成在线链接后,替换 app.wxss中的 @font-face