首屏加载优化
1、element-ui 按需引入:
参考:http://element-cn.eleme.io/#/zh-CN/component/quickstart
自定义样式引入:
// 安装et npm i element-theme -g // 默认样式 npm i element-theme-chalk -D // 生成默认配置 et -i [可以自定义变量文件,默认element-variables.scss] // 修改变量 $--color-primary: red; // 编译成主题 -- theme文件夹下 et .babelrc // 引入 { "plugins": [["component", [ { "libraryName": "element-ui", "styleLibraryName": "~theme" } ]]] }
注: 自定义的 组件样式 一定要放在:element-variables.scss 的头部

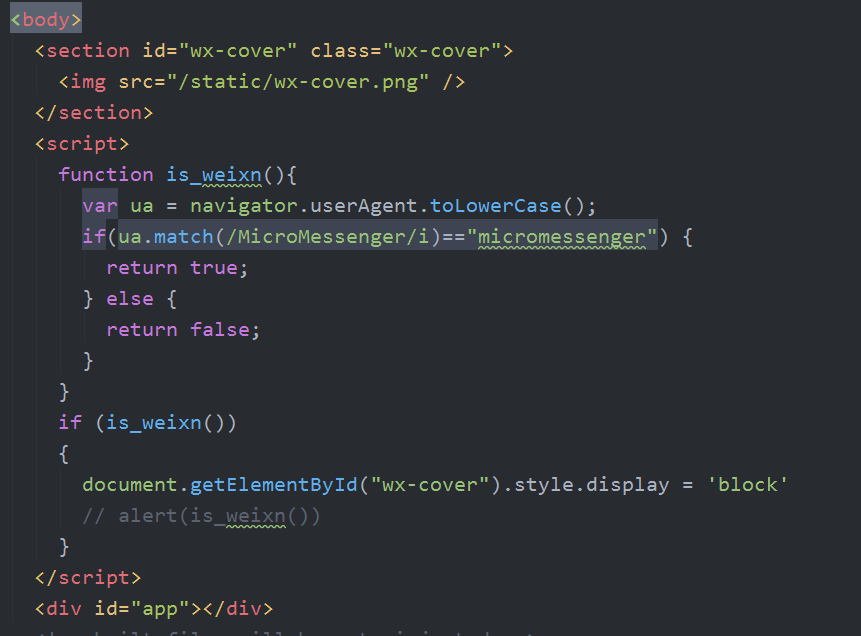
2、index.html 中添加 加载效果???

3、 绝对正确的姿势是 cnpm run build -report 5555555555....




