公众号开发调试及缓存处理策略
1、用户端访问
debugmm.qq.com/?forcex5=true '在微信打开这个链接,会自动下载安装微信内置浏览器清楚手段,可以发给自己,点击打开就行.'
但是,你项目发布出去之后,总不能也让用户一个个去这样骚操作吧
接下来,就需要在你进入公众号官网首页进行操作了, 每次进入时候微信要获取权限,所有在哪一步需要根据自己的项目而论;
2、
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /> <meta http-equiv="Pragma" content="no-cache" /> <meta http-equiv="Expires" content="0" /> // 网上很多答案都提供了添加在head处的meta,但是有的人说没有用。 // 目测是因为meta只能保障js和css等资源不会被缓存,但是无法保障html不被缓存
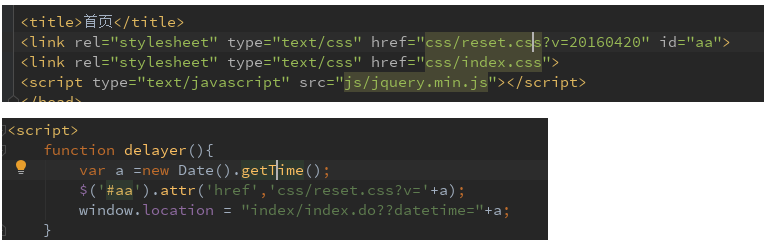
3、所以,我们引用js文件加一个时间戳后缀, 让他形成一个动态版本的数据,微信这边识别的到与缓存中不一样就会重新加载.
如下图: 
二、公众号开发的正确姿势。
1、利用网云穿穿透内网
2、使用自己的域名映射到网云穿域名
3、将自己的测试域名加入公众号信任域名中
4、本地开启服务,利用微信开发工具访问测试域名,调试H5。
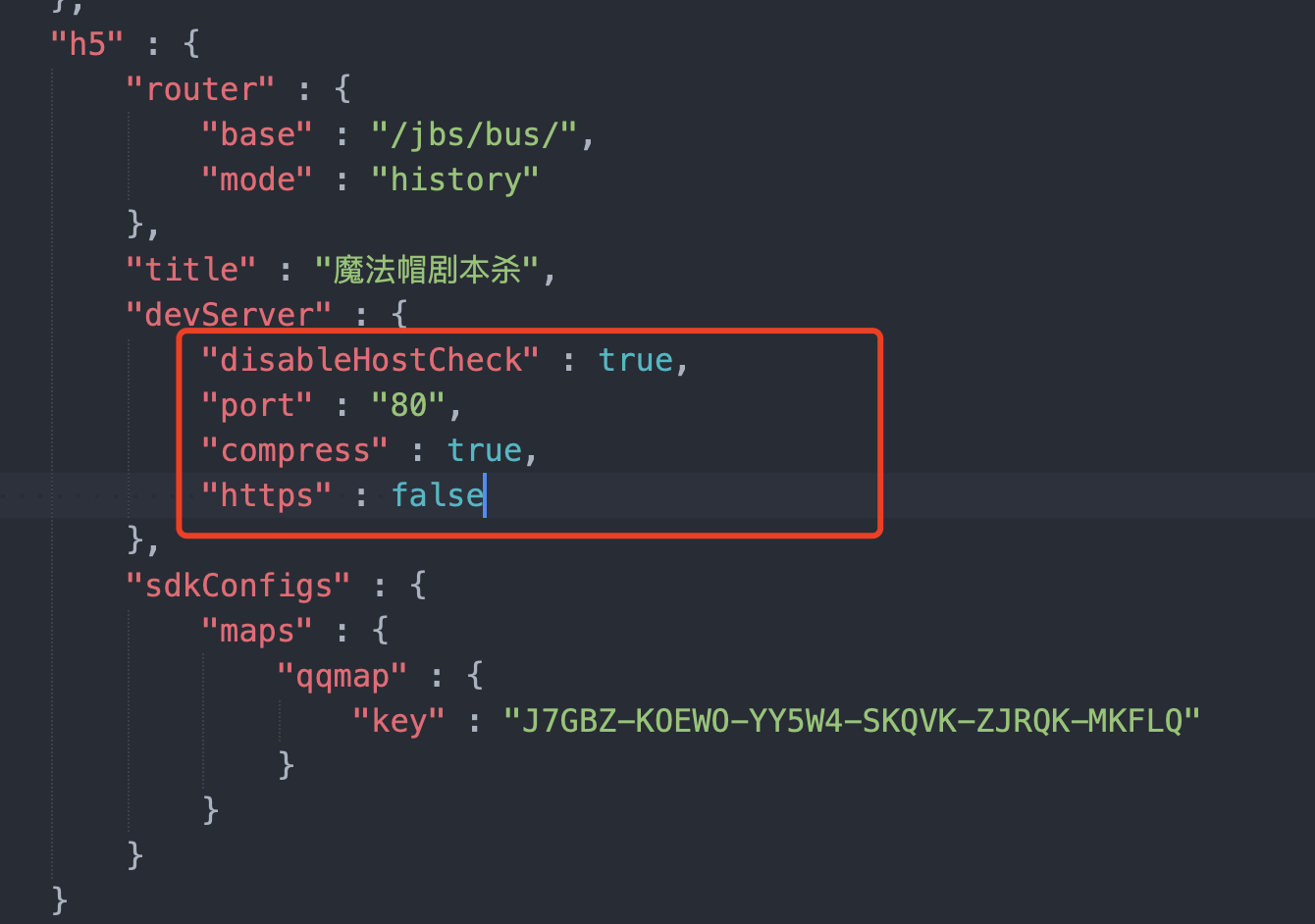
注:问题1:访问不到 。解决方法 manifest.json--> h5:---> disableHostCheck:true
问题2:js加载不了(windows电脑) NET... 。 解决方法 manifest.json---->h5: ---> compress: true
问题3:页面可以访问,但是一直刷新。 本地运行服务端口需要改成80端口,完美解决。
uni-app 中 manifest.json->h5->devServer 实际上对应 webpack 的 devServer (opens new window),鉴于 manifest 为 json 文件,故 webpack.config.js->devServer 配置项下的简单类型属性均可在manifest.json->h5->devServer节点下配置,funciton 等复杂类型暂不支持






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2017-05-03 高强度减脂Tabata练习