微信小程序引入坐标反解析
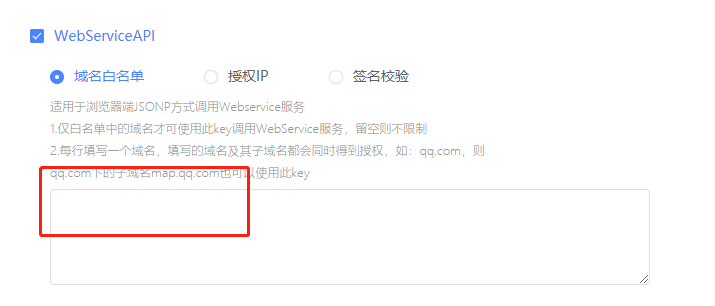
1、小程序引入腾讯地图,key的设置,开启,但是不能填写。 微信小程序和appid必须要填写 选中。

2、微信小程序=>开发设置中的 request合法域名需要加上: https://apis.map.qq.com
3、
var QQMapWX = require('../../utils/qqmap-wx-jssdk.min.js'); var qqmapsdk; Page({ /** * 页面的初始数据 */ data: {}, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { // 实例化API核心类 qqmapsdk = new QQMapWX({ key: 'xxx' }); wx.getLocation({ type: 'gcj02', //返回可以用于wx.openLocation的经纬度 success(res) { const latitude = res.latitude const longitude = res.longitude let vm = this; qqmapsdk.reverseGeocoder({ location: { latitude: latitude, longitude: longitude }, success: function (res) { console.log('==>>address',JSON.stringify(res)); let province = res.result.ad_info.province let city = res.result.ad_info.city app.globalData.city = city; }, fail: function (res) { console.log(res); }, complete: function (res) { } }) } })



