select2插件
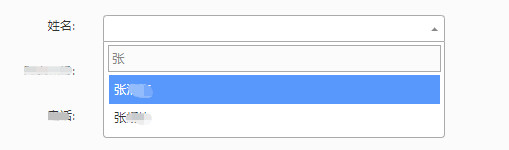
上图

我做的效果是搜索就提交到后台去查询,上代码
//初始化 $("#xingming").select2({ language: "zh-CN",//中文 ajax: { url: "ajax/text.ashx", data: function (params) { return { Keyword: params.term, //关键字 action: 'queryfield' }; }, processResults: function (data) { return { results: data//返回数据 //格式我就是按照select2原本的字段,因为我懒 //id:标识 //text:名称 }; } }, allowClear: true//选择后显示删除符号 }); //获取选中数据 $("#select2-xingming-container").attr("title");
我是怎么了,这么粗暴,上来就是po图po代码,暴躁咔酱上线,喂喂喂~


