如何用Github的gh-pages分支展示自己的项目
很多新同学觉得github不就是一个代码托管所吗,如何能展示项目呢?其实完全可以借助Github的gh-pages打造出自己的一个作品集,无论是对自己的提升整合还是日后的面试都大有裨益。
前置准备
Github创建项目仓库后随即只产生一个master分支,只需要再添加gh-pages分支就可以创建静态页面了。这利用了项目站点(即Project Pages)的方式。还有一种创建站点的方式叫做User/Organization Pages。下面介绍前者。
首先,创建一个名为 Github用户名.github.io 的仓库。

接着大家可以在这仓库里放一些静态页面,在外网访问: MuYunyun.github.io(拿我举例),就能访问到里面的静态资源了,由于博主已经把MuYunyun.github.io 绑定了 http://muyunyun.cn 域名,所以你实际上会访问到的是muyunyun.cn。
如果你想知道楼主如何基于github搭建自己的博客,可以看我的另外一篇文章。这次讲的重点主要是gh-pages,接着继续。
案例1
那可能有朋友会不解,既然楼主你说的 Github用户名.github.io 已经能展示页面了,那gh-pages是什么作用呢?
答:大家不会只有一个项目要展示的吧,万一你和楼主一样把 Github用户名.github.io 作为博客了,那不就没地方展示项目了吗?所以就有了gh-pages这个东东。
理解了这点,接着举个例子。

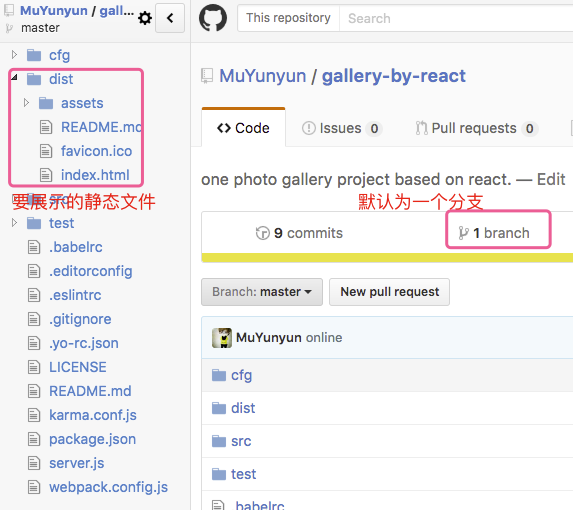
如上图所示,通过git-add -A、git -commit -m "..." 命令把完成的项目上传到github上以后,默认的是处于master分支,你可以进该案例地址看看项目结构。接着我们要做的是展现dist目录下的静态文件,那最关键的语句来了
git subtree push --prefix=dist origin gh-pages
意思就是把指定的dist文件提交到gh-pages分支上,

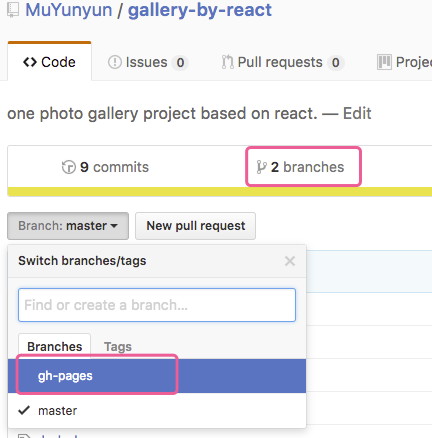
那这时候,我们看到已经多出了一个gh-pages分支,那么展示地址就是 Github用户名.github.io/创建的仓库名 拿我的这个案例来讲,它的展示地址就是 MuYunyun.github.io/gallery-by-react/ ,当然你看到的会是muyunyun.cn/gallery-by-react/。
案例2
那么上面这个例子展示的项目文件中的某个文件,那么如果我想把项目里的所有文件都展示那该如何做呢?上个最简单的案例

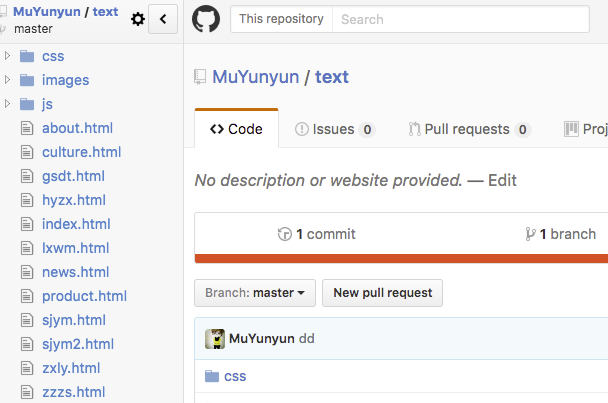
和上面那个案例一样,通过git add -A 以及 git commit -m "..." 把项目上传到github以后,目录结构如上图,我想让所有的界面包括js,css都展现出来,那该怎么做,其实只比上面那个例子多上一句git底层命令: git symbolic-ref
完整的步骤我上一遍:
text git:(master) git symbolic-ref HEAD refs/heads/gh-pages
git add -A
git commit -m "..."
git push origin gh-pages

那现在就已经多出来gh-pages分支了,也就是说我们可以展示自己项目了(*^__^*),那展示地址还是和上面那个案例一样的写法 Github用户名.github.io/创建的仓库名,拿我的这个案例来讲,它的展示地址就是 MuYunyun.github.io/text/ ,当然你看到的会是muyunyun.cn/text/。
写在后面
大体就是这样一个步骤了,希望对大家有所帮助,快去github展示自己的项目吧。mark~mark~
作者:牧云云
出处:http://www.cnblogs.com/MuYunyun/"
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,请点击右下角的 [推荐],谢谢!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构