Pagination(分页) 从前台到后端总结
困惑了我一段时间的网页分页,今天特地整理了一下我完成不久的项目。下面我要分享下我这个项目的分页代码,项目源代码:https://github.com/MuYunyun/ZHITWeb
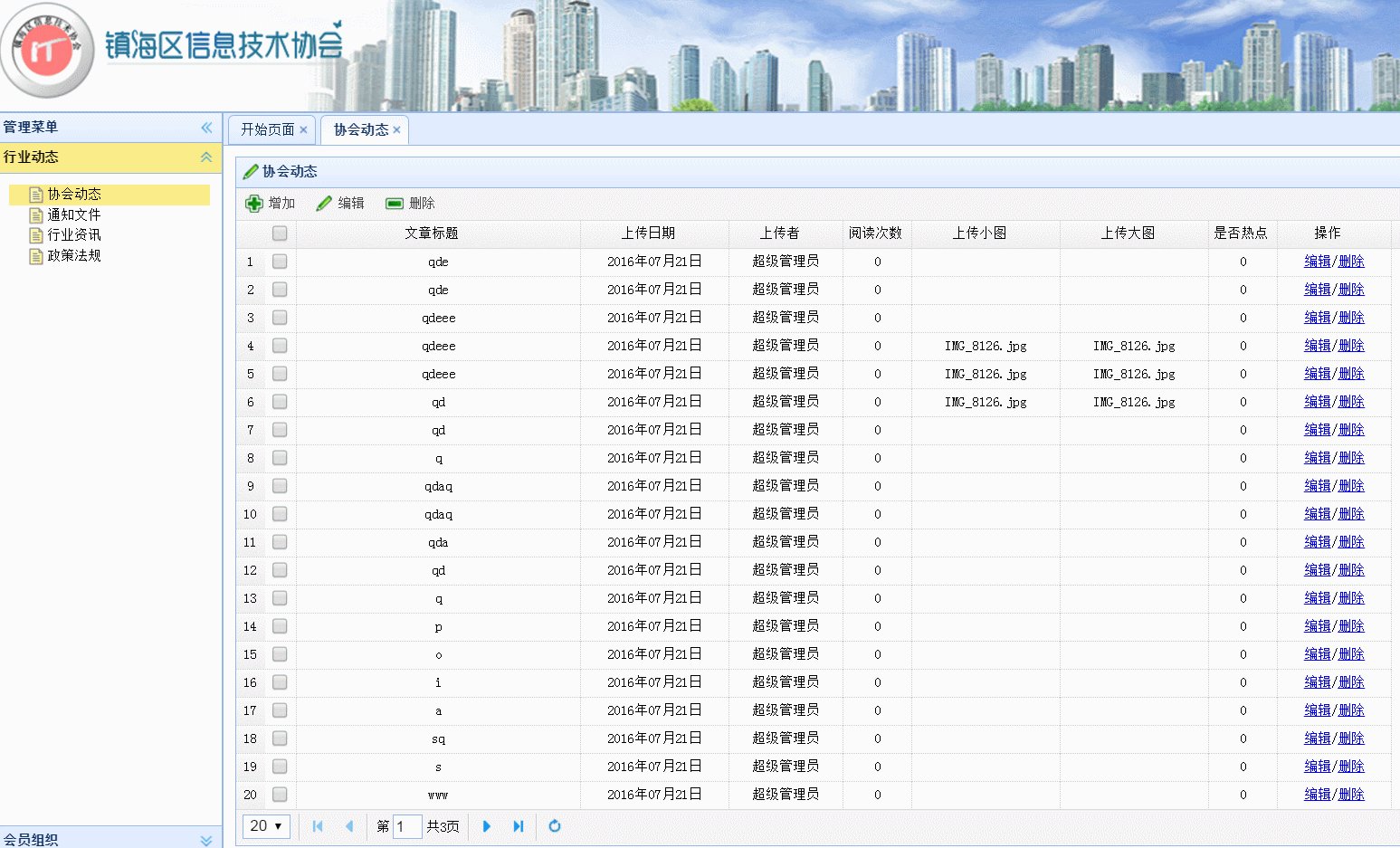
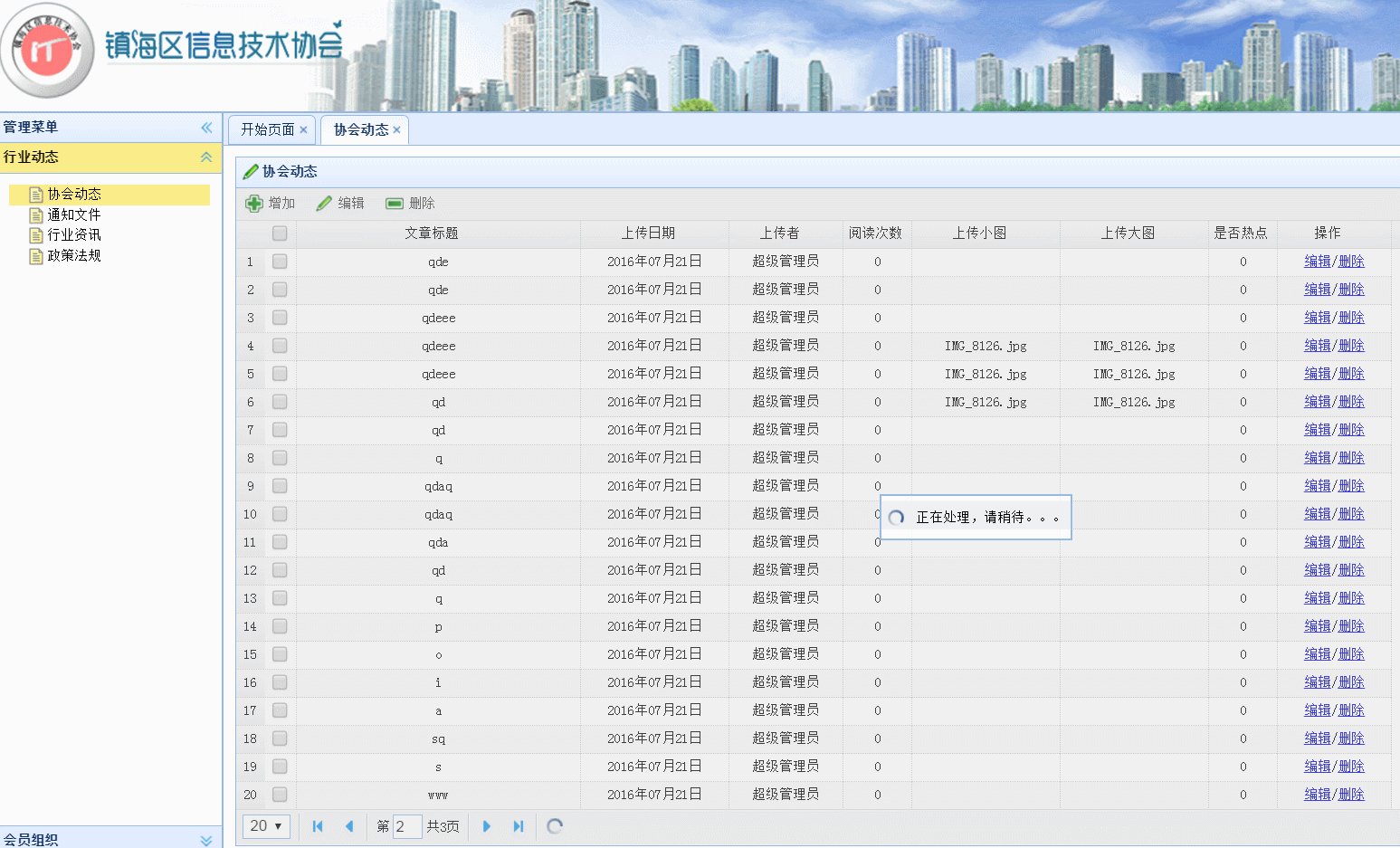
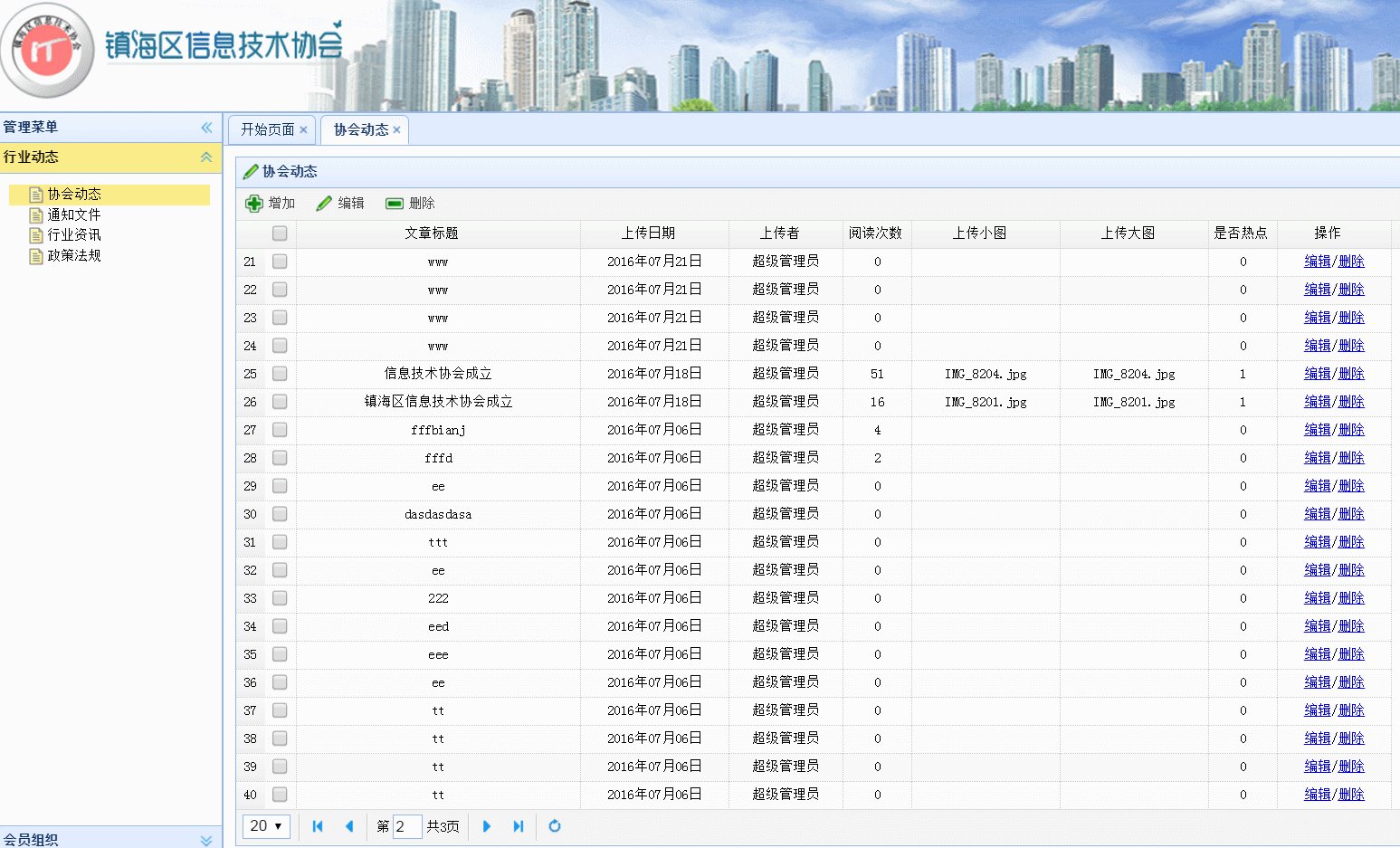
一:效果图
下面我先上网页前台和管理端的部分分页效果图,他们用的是一套代码。


二:上代码前的一些知识点
此jQuery插件为Ajax分页插件,一次性加载,故分页切换时无刷新与延迟,如果数据量较大不建议用此方法,因为加载会比较慢。
| 名 | 描述 | 参数值 |
| maxentries | 总条目数 | 必选参数,整数 |
| items_per_page | 每页显示的条目数 | 可选参数,默认是10 |
| num_display_entries | 连续分页主体部分显示的分页条目数 | 可选参数,默认是10 |
| current_page | 当前选中的页面 | 可选参数,默认是0,表示第1页 |
| num_edge_entries | 两侧显示的首尾分页的条目数 | 可选参数,默认是0 |
| link_to | 分页的链接 | 字符串,可选参数,默认是"#" |
| prev_text | “前一页”分页按钮上显示的文字 | 字符串参数,可选,默认是"Prev" |
| next_text | “下一页”分页按钮上显示的文字 | 字符串参数,可选,默认是"Next" |
| ellipse_text | 省略的页数用什么文字表示 | 可选字符串参数,默认是"…" |
| prev_show_always | 是否显示“前一页”分页按钮 | 布尔型,可选参数,默认为true,即显示“前一页”按钮 |
| next_show_always | 是否显示“下一页”分页按钮 | 布尔型,可选参数,默认为true,即显示“下一页”按钮 |
| callback | 回调函数 | 默认无执行效果 |
三:前台代码部分
1 var pageSize =6; //每页显示多少条记录 2 var total; //总共多少记录 3 $(function() { 4 Init(0); //注意参数,初始页面默认传到后台的参数,第一页是0; 5 $("#Pagination").pagination(total, { //total不能少 6 callback: PageCallback, 7 prev_text: '上一页', 8 next_text: '下一页', 9 items_per_page: pageSize, 10 num_display_entries: 4, //连续分页主体部分显示的分页条目数 11 num_edge_entries: 1, //两侧显示的首尾分页的条目数 12 }); 13 function PageCallback(index, jq) { //前一个表示您当前点击的那个分页的页数索引值,后一个参数表示装载容器。 14 Init(index); 15 } 16 }); 17 18 function Init(pageIndex){ //这个参数就是点击的那个分页的页数索引值,第一页为0,上面提到了,下面这部分就是AJAX传值了。 19 $.ajax({ 20 type: "post", 21 url:"../getContentPaixuServ?Cat="+str+"&rows="+pageSize+"&page="+pageIndex, 22 async: false, 23 dataType: "json", 24 success: function (data) { 25 $(".neirong").empty(); 26 /* total = data.total; */ 27 var array = data.rows; 28 for(var i=0;i<array.length;i++){ 29 var info=array[i]; 30 31 if(info.refPic != null){ 32 $(".neirong").append('<dl><h3><a href="'+info.CntURL+'?ContentId='+info.contentId+'" title="'+info.caption+'" >'+info.caption+'</a></h3><dt><a href="sjjm.jsp?ContentId='+info.contentId+'" title="'+info.caption+'" ><img src="<%=basePathPic%>'+info.refPic+'" alt="'+info.caption+' width="150" height="95""></a></dt> <dd class="shortdd">'+info.text+'</dd><span>发布时间:'+info.createDate+'</span></dl>') 33 }else{ 34 $(".neirong").append('<dl ><h3><a href="'+info.CntURL+'?ContentId='+info.contentId+'" title="'+info.caption+'" >'+info.caption+'</a></h3><dd class="shortdd">'+info.text+'</dd><span>发布时间:'+info.createDate+'</span></dl>'); 35 }; 36 } 37 }, 38 error: function () { 39 alert("请求超时,请重试!"); 40 } 41 }); 42 };
四:后台部分(java)
我用的是MVC 3层模型
servlet部分:(可以跳过)
1 public void doPost(HttpServletRequest request, HttpServletResponse response) 2 throws ServletException, IOException { 3 4 response.setContentType("text/html;charset=utf-8"); 5 PrintWriter out = response.getWriter(); 6 //获取分页参数 7 String p=request.getParameter("page"); //当前第几页(点击获取) 8 int page=Integer.parseInt(p); 9 10 String row=request.getParameter("rows"); //每页显示多少条记录 11 int rows=Integer.parseInt(row); 12 13 String s=request.getParameter("Cat"); //栏目ID 14 int indexId=Integer.parseInt(s); 15 JSONObject object=(new ContentService()).getContentPaiXuById(indexId, page, rows); 16 out.print(object); 17 out.flush(); 18 out.close(); 19 }
Service部分:(可以跳过)
public JSONObject getContentPaiXuById(int indexId, int page, int rows) { JSONArray array=new JSONArray(); List<Content>contentlist1=(new ContentDao()).selectIndexById(indexId); List<Content>contentlist=paginationContent(contentlist1,page,rows); for(Content content:contentlist){ JSONObject object=new JSONObject(); object.put("contentId", content.getContentId()); object.put("caption", content.getCaption()); object.put("createDate", content.getCreateDate()); object.put("times", String.valueOf(content.getTimes())); object.put("source", content.getSource()); object.put("text", content.getText()); object.put("pic", content.getPic()); object.put("refPic", content.getRefPic()); object.put("hot", content.getHot()); object.put("userId", content.getAuthorId().getUserId()); int id = content.getAuthorId().getUserId(); String ShowName = (new UserService()).selectUserById(id).getString("ShowName"); object.put("showName", ShowName); array.add(object); } JSONObject obj=new JSONObject(); obj.put("total", contentlist1.size()); obj.put("rows", array); return obj; }
获取出每页的的起止id(这部分是重点),同样写在Service中,比如说假设一页有6条内容,那么第一页的id是从1到6,第二页的id是从7到12,以此类推
1 //获取出每页的内容 从哪个ID开始到哪个ID结束。 2 private List<Content> paginationContent(List<Content> list,int page,int rows){ 3 List<Content>small=new ArrayList<Content>(); 4 int beginIndex=rows*page; //rows是每页显示的内容数,page就是我前面强调多次的点击的分页的页数的索引值,第一页为0,这样子下面就好理解了! 5 System.out.println(beginIndex); 6 int endIndex; 7 if(rows*(page+1)>list.size()){ 8 endIndex=list.size(); 9 } 10 else{ 11 endIndex=rows*(page+1); 12 } 13 for(int i=beginIndex;i<endIndex;i++){ 14 small.add(list.get(i)); 15 } 16 return small; 17 }
Dao层:(可以跳过)
1 public List selectIndexById(int indexId){ 2 List<Content>list=new ArrayList<Content>(); 3 try{ 4 conn = DBConn.getCon(); 5 String sql = "select * from T_Content,T_User where T_Content.AuthorId = T_User.UserId and CatlogId=? order by CreateDate desc"; 6 pstm = conn.prepareStatement(sql); 7 pstm.setInt(1, indexId); 8 rs = pstm.executeQuery(); 9 SimpleDateFormat ff=new SimpleDateFormat("yyyy年MM月dd日 hh时mm分"); 10 while(rs.next()){ 11 Content content = new Content(); 12 content.setContentId(rs.getInt("ContentId")); 13 content.setCaption(rs.getString("Caption")); 14 content.setCreateDate(f.format(rs.getTimestamp("CreateDate"))); 15 content.setTimes(rs.getInt("Times")); 16 content.setSource(rs.getString("Source")); 17 content.setText(rs.getString("Text")); 18 content.setPic(rs.getString("Pic")); 19 content.setRefPic(rs.getString("RefPic")); 20 content.setHot(rs.getInt("Hot")); 21 User user = new User(); 22 user.setUserId(rs.getInt("UserId")); 23 content.setAuthorId(user); 24 Catlog catlog = new Catlog(); //CntURL待开发 25 catlog.setCatlogId(rs.getInt("CatlogId")); 26 content.setCatlog(catlog); 27 list.add(content); 28 } 29 }catch(Exception e){ 30 e.printStackTrace(); 31 }finally{ 32 DBConn.closeDB(conn, pstm, rs); 33 } 34 return list; 35 }
以上就是网页所实现的分页代码,easy-ui部分的分页也可以参考以上代码。如果有所收获,支持一下哟,谢谢!
作者:牧云云
出处:http://www.cnblogs.com/MuYunyun/"
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,请点击右下角的 [推荐],谢谢!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构