INHERITED AND NON-INHERITED IN CSS
When I look up css properties in MDN's specifications section, there are some properties in it and it seems unfamiliar to me. So I try to find out some of them today.

Initial value between inherited and non-inherited
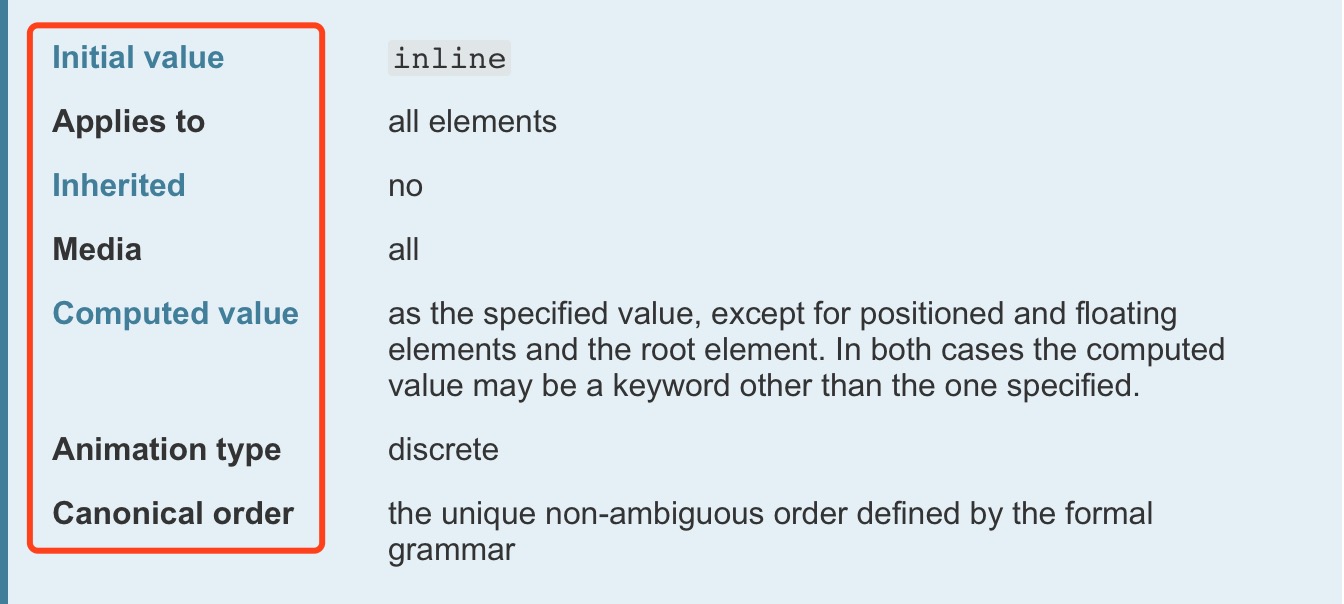
The initial value of a CSS property is its default value.
The Initial value has two different behavior between inherited properties and non-inherited properties.
For inherited properties, the initial value is used on the root element only.
<span style="color: red">
hello, <em>CSS</em>
</span>
The result is the color of both span and em element are red. Because the color is an inherited property, the element will get the color property from the parent recursively until to document.
For non-inherited properties, the initial value is used on every element. When no value for a non-inherited property has been specified on an element, the element gets the initial value directly.
<span style="border: 1px solid black">
hello, <em>CSS</em>
</span>
The result is the border is only effected on span element, not em. Because the border is a non-inherited property, and there is no border property specified on the em, so the em get the border's initial value none.
It mentioned much times about inherited value and non-inherited value above, and now we sort out css properties.
Inherited Type
I've collected some inherited types in css, they are listed as follow:
Font Type: font-style、font-variant、font-weight、font-stretch、font-size、font-family、color、line-height;Space Type: letter-spacing、word-spacing、white-space;Letter Type: text-align、text-indent、text-shadow、text-transform;List Type: list-style、list-style-type、list-style-position;Others: visibility、cursor;
Non-Inherited Type
In the opposite of inherited type, the non-inherited types are listed as follow:
Layout Type: float、position、left、right、top、bottom、z-index、displayBox Type: width、max-width、min-width、height、max-height、min-height、margin、padding、border;Background Type: background-size、background-image、background-clip、background-color、background-origin、background-position、background-repeat;Others: overflow、text-overflow、vertical-align;
Recap
These section introduces the inherited concept in CSS, and distinguish some inherited type and some non-inherited type from css properties. Hope it's helpful for you.
作者:牧云云
出处:http://www.cnblogs.com/MuYunyun/"
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,请点击右下角的 [推荐],谢谢!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?