1、HTML5 简介
HTML5 是最新的 HTML 标准,他是万维网的核心语言、标准通用标记语言下的一个应用“超文本标记语言”。
HTML 的上一个标准 HTML4.01 诞生于 1999年,他的第一代标准诞生于 1995年,自此 Web 世界经历了巨变,在 HTML4.01 中提出了网页结构与表现相分离的原则,并提供了很多新特性,至此 HTML 的发展遇到瓶颈,停滞不前。
HTML5 的第一份草案在 2004年 首次被 WHATWG 提交到 W3C,WHATWG 指 Web Hypertext Application Technology Working Group,即 Web 超文本应用技术工作组,他是一些互联网公司联合形成的组织,致力于 Web 表单和应用程序,而 W3C 却致力于 XHTML2.0 标准的制定,显然 XHTML2.0 并不是 HTML 所期望的,于是在 2006年,双方决定进行合作,共同创建一个新版本的 HTML。直到 2007年 该草案被 W3C 正式接纳,并成立了新的 HTML 工作团队,2008年 正式发布了第一份草案,最终在 2014年10月29号,万维网联盟经过接近 8年的艰苦努力,宣布该标准规范制定完成,被列为 W3C 推荐标准。可以说 HTML5 是 W3C 与 WHATWG 合作的结果。
为 HTML5 建立的一些规则:新特性应该基于 HTML、CSS、DOM 以及 JavaScript。减少对外部插件的需求(比如 Flash)。更优秀的错误处理。更多取代脚本的标记。HTML5 应该独立于设备。开发进程应对公众透明。
W3C 首席执行官 Jeff Jaffe 博士表示:“HTML5 将推动 Web 进入新的时代。不久以前,Web 还只是上网看一些基础文档,而如今,Web 是一个极大丰富的平台。我们已经进入一个稳定阶段,每个人都可以按照标准行事,并且可用于所有浏览器。如果我们不能携起手来,就不会有统一的 Web。”
HTML5 是开放 Web 标准的基石,它是一个完整的编程环境,适用于跨平台应用程序、视频和动画、图形、风格、排版和其它数字内容发布工具、广泛的网络功能等等。接下来,W3C 将致力于开发用于实时通信、电子支付、应用开发等方面的标准规范,还会创建一系列的隐私、安全防护措施。
HTML5 的设计目的是为了在移动设备上支持多媒体。比如 video、audio 和 canvas 标记。HTML5 还引进了新的功能,可以真正改变用户与文档的交互方式,为桌面和移动平台带来无缝衔接的丰富内容。
HTML5 的新特性:
①、用于绘画的 canvas 元素。
②、用于媒介回放的 video 和 audio 元素。
③、对本地离线存储的更好的支持。
④、本地 SQL 数据。
④、新的特殊内容元素,比如 article、header、nav、footer、section。
⑥、新的表单控件,比如 calendar、date、time、email、url、search。
(1)、HTML5 图形
使用 HTML5 可以简单的绘制图形:
可以使用 <canvas> 元素,内联 SVG。
CSS3 提供了一些新选择器,新属性。
HTML5 使用 CSS3 可以实现 2D/3D 转换,动画,圆角、阴影效果,还可以下载字体。
(2)、HTML5 多媒体
使用 HTML5 可以简单的在网页中播放音频和视频:
<audio> 可用于播放音频,<video> 可用于播放视频。
(3)、HTML5 应用
使用 HTML5 你可以简单地开发应用:
本地数据存储,本地 SQL 数据,访问本地文件,缓存引用。
在移动设备开发 HTML5 应用只有两种方法,要不就是全使用 HTML5 的语法,要不就是仅使用 JavaScript 引擎。
基于 HTML5 开发 APP 应用。
JavaScript 引擎的构建方法让制作手机网页游戏成为可能。
XMLHttpRequest2 可以解决跨域等问题,能帮助 Web 应用和网站在多样化的环境中更快速的工作。
(4)、HTML5 语义特性
HTML5 添加了很多语义元素如:
header,nav,main,section,footer,aside,article,figure,这8个新的语义元素都为块级元素。
HTML5 赋予网页更好的意义和结构。
(5)、HTML5 表单
HTML5 添加了一些新表单元素,新属性和新输入类型,还增加了表单自动验证。
最新版本的 IE9+,Chrome、Firefox、Safari 以及 Opera 支持某些 HTML5 特性。IE8 以及更早版本的 IE 浏览器都不支持 HTML5 新特性。
2、HTML5 Audio 和 Video
直到现在,仍然不存在一项旨在网页上播放音频和视频的标准。大多数音频和视频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。HTML5 规定了在网页上嵌入音频和视频元素的标准,即使用 <audio> 和 <video> 元素。HTML5 提供了播放音频和视频文件的标准。
(1)、HTML5 播放音频
如需播放音频,则使用以下代码:
1 <audio controls autoplay> 2 <source src="audio/彼岸.mp3" type="audio/mpeg"> 3 <source src="audio/平凡之路.ogg" type="audio/ogg"> 4 </audio>
(2)、HTML5 播放视频
如需播放视频,则使用以下代码:
1 <video width="320px" height="240px" controls autoplay> 2 <source src="video/预谋.mp4" type="video/mp4"> 3 <source src="video/如果你也听说.webm" type="video/webm"> 4 </video>
controls 属性供添加播放、暂停和音量控件。autoplay 属性则在准备就绪后马上播放。
<audio> 元素定义音频。<video> 元素定义视频。
<source> 元素允许指定可替换的多媒体资源,以确保在所有浏览器都都能正常运行,浏览器将使用他支持的媒体格式。
(3)、Video DOM
<video> 元素元素还提供了 width 和 height 属性来控制视频的尺寸,如果设置了宽度和高度,则所需的视频空间会在页面加载时保留。如果没有设置这些属性,浏览器并不知道视频的大小,就不能在加载时保留特定的空间,页面则会根据原始视频的大小而改变,这一点需要注意。
<video> 元素可以使用 DOM 进行控制。
<video> 元素同样拥有方法、属性和事件,可以使用 JS 进行控制。其中的方法有用于播放、暂停以及加载等。其中的属性(比如时长、音量等)可以被读取或设置。其中的 DOM 事件能够通知你,比如 <video> 元素开始播放、已暂停,已停止,等等。
为视频创建简单的播放/暂停以及调整尺寸的控件:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Video DOM</title> 6 <style> 7 </style> 8 </head> 9 <body> 10 <div style="text-align:center;"> 11 <button onclick="playPause()">播放/暂停</button> 12 <button onclick="showBig()">放大</button> 13 <button onclick="showSmall()">缩小</button> 14 <button onclick="showNormal()">正常</button> 15 <br/><br/> 16 17 <video id="mp4" width="420px" height="240px"> 18 <source src="video/预谋.mp4" type="video/mp4"> 19 <source src="video/如果你也听说.webm" type="video/webm"> 20 </video> 21 </div> 22 23 <script> 24 var oVideo=document.getElementById('mp4'); 25 26 function playPause(){ 27 // 判断如果视频是暂停的,那就播放。否则就暂停。 28 if(oVideo.paused){ 29 oVideo.play(); 30 }else{ 31 oVideo.pause(); 32 } 33 } 34 35 function showBig(){ 36 oVideo.width = 560; 37 oVideo.height = 320; 38 } 39 40 function showSmall(){ 41 oVideo.width = 320; 42 oVideo.height = 180; 43 } 44 45 function showNormal(){ 46 oVideo.width = 420; 47 oVideo.height = 240; 48 } 49 </script> 50 </body> 51 </html>
上面的例子调用了两个方法:play() 和 pause(),即播放/暂停。
它同时还使用了三个属性:paused、width 和 height,在所有属性中,只有 width 和 height 属性是立即可用的,在视频的元数据已加载后,其他属性才可用。
3、HTML5 Canvas
<canvas> 元素用于在网页中绘制图形,比如图表和其他图像,但必须使用 JS 来绘制图形。
(1)、什么是 Canvas
Canvas 翻译为画布,画布是一个矩形区域,可以控制每一像素。
HTML5 的 Canvas 元素用于绘制图像,但他仅仅只是图形的容器,必须使用 JavaScript 来绘制图形。
getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
Canvas 拥有多种绘制路径,矩形、圆形、字符以及添加图像的方法。
(2)、创建 Canvas
向页面添加 <canvas> 元素,规定元素的 ID、宽度和高度:
<canvas id="myCanvas" width="200" height="100"></canvas>
注意:<canvas> 元素通常需要指定一个 id 属性,以便 JS 查找元素,width 和 height 属性用于定义的画布的大小。
在默认情况下 <canvas> 元素没有边框和内容,可以在页面中创建多个 <canvas> 元素,为了便于图形的绘制,可以使用 style 属性为画布添加边框。
(3)、使用 JavaScript 来绘制图形
canvas 元素本身是没有绘图能力的,必须使用 JavaScript 来完成实际的绘图任务:
1 <script> 2 var c = document.getElementById('myCanvas'); 3 var cxt = c.getContext("2d"); 4 cxt.fillStyle = "#FF0000"; 5 cxt.fillRect(0,0,150,75); 6 </script>
代码解析:
首先,JS 通过设置的 ID 属性获取 <canvas> 元素:
var c = document.getElementById("myCanvas");
然后,创建 context 对象:
var ctx = c.getContext("2d");
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
最后的两行代码用于绘制一个红色背景的矩形:
1 ctx.fillStyle = "#FF0000"; 2 ctx.fillRect(0,0,150,75);
fillStyle 方法将其染成红色,fillRect 方法规定了形状、位置和尺寸。
设置 fillStyle 属性可以是 CSS 颜色,渐变,或图案。fillStyle 默认设置是 #000000(黑色)。
fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
(4)、理解 Canvas 坐标
canvas 是一个二维网格,左上角坐标为 (0,0)。
上面代码中的 fillRect 方法拥有参数 (0,0,150,75),意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。
鼠标在矩形框内移动,可以显示定位坐标。
(5)、Canvas 绘制路径
下表是 Canvas 绘制路径方法:
| 方法 | 说明 |
| moveTo() | 把路径移动到画布中的指定点,不创建线条 |
| lineTo() | 添加一个新点,然后在画布中创建从该点到最后指定点的线条 |
| stroke() | 绘制已定义的路径 |
| arc() | 创建弧/曲线(用于创建圆形或部分圆) |
| arcTo() | 创建两切线之间的弧/曲线 |
| beginPath() | 起始一条路径,或重置当前路径 |
| closePath() | 创建从当前点回到起始点的路径 |
| fill() | 填充当前绘图(路径) |
| quadraticCurveTo() | 创建二次贝塞尔曲线 |
| bezierCurveTo() | 创建三次方贝塞尔曲线 |
| clip() | 从原始画布剪切任意形状和尺寸的区域 |
| isPointInPath() | 如果指定的点位于当前路径中,则返回 true,否则返回 false |
贝塞尔曲线,又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。
在 Canvas 上画线,我们将使用以下两种方法:
①:moveTo(x,y) 定义线条开始坐标。
②:lineTo(x,y) 定义线条结束坐标。
最后通过 stroke() 方法来绘制当前路径。
stroke() 方法用于绘制当前路径的边框。路径定义的几何线条产生了,但线条的可视化取决于 strokeStyle、lineWidth、lineJoin、lineCap 和 miterLimit 等属性。专业术语为 “勾勒”,指的是钢笔或笔刷的画笔。它意味着“画......轮廓”。和 stroke() 方法相对的是 fill(),该方法会填充路径的内部区域而不是勾勒出路径的边框。
strokeStyle 属性设置或返回用于笔触的颜色、渐变或模式,该属性有3个值,color 指示绘图笔触颜色的 CSS 颜色值,默认值是 #000000。gradient 用于填充绘图的渐变对象(线性或放射性)。pattern 用于创建 pattern 笔触的 pattern 对象。pattern 对象是 HTML5 Canvas API 中用于给指定的图形铺上指定的图像的关键对象,这与 CSS 中b ackground 属性的作用有点类似。Pattern 对象就表示平铺图像所采用的模式(在指定的图形上以何种方式进行平铺)。
下面 4 个属性都属于 Canvas 线条样式:
lineWidth 属性设置或返回当前线条的宽度,以像素计。默认值是 1,并且这个属性必须大于 0.0。较宽的线条在路径上居中,每边各有线条宽的一半。
lineJoin 属性设置或返回所创建边角的类型,当两条线交汇时。默认值为 miter,创建尖角,会受到 miterLimit 属性的影响。bevel 用于创建斜角。round 用于创建圆角。
lineCap 属性设置或返回线条末端线帽的样式。默认值是 butt 向线条的每个末端添加平直的边缘。square 向线条的每个末端添加正方形线帽。round 向线条的每个末端添加圆形线帽。注意:使用 "round" 和 "square" 会使线条略微变长。
miterLimit 属性设置或返回最大斜接长度。斜接长度指的是在两条线交汇处内角和外角之间的距离。注意:只有当 lineJoin 属性为 "miter" 时,miterLimit 才有效。边角的角度越小,斜接长度就会越大。为了避免斜接长度过长,我们可以使用 miterLimit 属性。默认值为 10,值为正数,规定最大斜接长度。如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。
①、Canvas 绘制线条
通过指定从何处开始,在何处结束,然后使用 stroke() 方法来绘制线条:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>绘制线条</title> 6 </head> 7 <body> 8 <canvas id="myCanvas" width="200" height="100" style="border:1px solid #A9A9A9;"></canvas> 9 <script> 10 var c = document.getElementById("myCanvas"); 11 var cxt = c.getContext("2d"); 12 cxt.moveTo(10,10); 13 cxt.lineTo(150,50); 14 cxt.lineTo(10,50); 15 cxt.stroke(); 16 </script> 17 </body> 18 </html>
②、Canvas 绘制圆形
在 canvas 中绘制圆形, 可以使用如下方法:
arc(x,y,r,start,stop);
通过规定尺寸、颜色和位置,来绘制一个圆:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>绘制圆</title> 6 </head> 7 <body> 8 <canvas id="myCanvas" width="200" height="100" style="border:1px solid #A9A9A9;"></canvas> 9 <script> 10 var c = document.getElementById("myCanvas"); 11 var cxt = c.getContext("2d"); 12 cxt.fillStyle = "#008000"; 13 cxt.beginPath(); 14 cxt.arc(95,50,40,0,2*Math.PI*2,true); 15 cxt.closePath(); 16 cxt.fill(); 17 </script> 18 </body> 19 </html>
(5)、Canvas 文本
使用 canvas 绘制文本,重要的属性和方法如下:
①、font 属性定义字体。
②、fillText(text,x,y) 方法在 canvas 上绘制实心的文本。
③、strokeText(text,x,y) 方法在 canvas 上绘制空心的文本。
下面的例子,使用 fillText() 并使用 "Arial" 字体在画布上绘制一个高 30px 的文字:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>绘制实心文本</title> 6 </head> 7 <body> 8 <canvas id="myCanvas" width="200" height="100" style="border:1px solid #A9A9A9;"></canvas> 9 <script> 10 var c = document.getElementById("myCanvas"); 11 var txt = c.getContext("2d"); 12 txt.font = "30px Arial"; 13 txt.fillText("Hello World",10,50); 14 </script> 15 </body> 16 </html>
下面的例子,使用 strokeText() 并使用 "Arial" 字体在画布上绘制一个高 30px 的文字:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>绘制空心文本</title> 6 </head> 7 <body> 8 <canvas id="myCanvas" width="200" height="100" style="border:1px solid #A9A9A9;"></canvas> 9 <script> 10 var c = document.getElementById("myCanvas"); 11 var txt = c.getContext("2d"); 12 txt.font = "30px Arial"; 13 txt.strokeText("Hello World",10,50); 14 </script> 15 </body> 16 </html>
Canvas 用于绘制文本的属性还有两个:textAlign 属性设置或返回文本内容的当前对齐方式。textBaseline 属性设置或返回在绘制文本时使用的当前文本基线。还有一个方法:measureText() 返回包含指定文本宽度的对象。
(6)、Canvas 渐变
Canvas 颜色、样式、阴影属性和方法:
| 属性 | 说明 |
| fillStyle | 设置或返回用于填充绘画的颜色、渐变或模式 |
| strokeStyle | 设置或返回用于笔触的颜色、渐变或模式 |
| shadowColor | 设置或返回用于阴影的颜色 |
| shadowBlur | 设置或返回用于阴影的模糊级别 |
| shadowOffsetX | 设置或返回阴影距形状的水平距离 |
| shadowOffsetY | 设置或返回阴影距形状的垂直距离 |
| 方法 | 说明 |
| createLinearGradient() | 创建线性渐变(用在画布内容上) |
| createRadialGradient() | 创建放射状/环形的渐变(用在画布内容上) |
| createPattern() | 在指定的方向上重复指定的元素 |
| addColorStop() | 规定渐变对象中的颜色和停止位置 |
渐变可以填充在矩形,圆形,线条,文本等等,各种形状可以自定义不同的颜色。
以下有两种不同的方式来设置 Canvas 渐变:
①、createLinearGradient(x,y,x1,y1) 方法创建线条渐变。
②、createRadialGradient(x,y,r,x1,y1,r1) 方法创建一个径向/圆渐变。
当使用渐变对象,必须指定两种或两种以上的停止颜色。设置 fillStyle 或 strokeStyle 属性的值为渐变,然后绘制形状,如矩形,文本,或一条线。
addColorStop(stop,color) 方法指定颜色停止,参数使用坐标来描述,停止参数介于 0.0 - 1.0 之间,表示渐变中开始与结束之间的位置。颜色参数规定在结束位置显示的 CSS 颜色值。
下面的例子,使用 createLinearGradient() 创建一个线性渐变,并使用渐变填充矩形:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>线性渐变</title> 6 </head> 7 <body> 8 <canvas id="myCanvas" width="200" height="100" style="border:1px solid #A9A9A9;"></canvas> 9 <script> 10 var c = document.getElementById("myCanvas"); 11 var cxt = c.getContext("2d"); 12 13 // Create gradient(创建渐变) 14 var grd = cxt.createLinearGradient(0,0,200,0); 15 grd.addColorStop(0,"red"); 16 grd.addColorStop(1,"white"); 17 18 // Fill with gradient(填充渐变) 19 cxt.fillStyle = grd; 20 cxt.fillRect(10,10,150,80); 21 </script> 22 </body> 23 </html>
下面的例子,使用 createRadialGradient() 创建一个径向/圆渐变,使用渐变填充矩形:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>径向渐变</title> 6 </head> 7 <body> 8 <canvas id="myCanvas" width="200" height="100" style="border:1px solid #A9A9A9;"></canvas> 9 <script> 10 var c = document.getElementById("myCanvas"); 11 var cxt = c.getContext("2d"); 12 13 // Create gradient(创建渐变) 14 var grd = cxt.createRadialGradient(75,50,5,90,60,100); 15 grd.addColorStop(0,"red"); 16 grd.addColorStop(1,"white"); 17 18 // Fill with gradient(填充渐变) 19 cxt.fillStyle = grd; 20 cxt.fillRect(10,10,150,80); 21 </script> 22 </body> 23 </html>
下面的例子,使用指定的颜色绘制渐变背景:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>渐变背景</title> 6 </head> 7 <body> 8 <canvas id="myCanvas" width="200" height="100" style="border:1px solid #A9A9A9;"></canvas> 9 <script> 10 var c = document.getElementById("myCanvas"); 11 var cxt = c.getContext("2d"); 12 13 // Create gradient(创建渐变) 14 var grd = cxt.createLinearGradient(0,0,175,50); 15 grd.addColorStop(0,"red"); 16 grd.addColorStop(1,"green"); 17 18 // Fill with gradient(填充渐变) 19 cxt.fillStyle = grd; 20 cxt.fillRect(0,0,175,50); 21 </script> 22 </body> 23 </html>
(7)、Canvas 图像
使用 canvas 可以把一幅图像放置到画布上,使用以下方法:
drawImage(img,x,y);
drawImage() 方法在画布上绘制图像、画布或视频。该方法方法也能够绘制图像的某些部分,以及或增加或减少图像的尺寸。
JS 语法一,在画布上定位图像:
context.drawImage(img,x,y);
JS 语法二,在画布上定位图像,并规定图像的宽度和高度:
context.drawImage(img,x,y,width,height);
JS 语法三,剪切图像,并在画布上定位被剪切的部分:
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
下表是该方法的参数值:
| 值 | 说明 |
| img | 规定要使用的图像、画布或视频。 |
| x | 在画布上放置图像的 x 坐标位置。 |
| y | 在画布上放置图像的 y 坐标位置。 |
| width | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| height | 可选。要使用的图像的高度。(伸展或缩小图像) |
| sx | 可选。开始剪切的 x 坐标位置。 |
| sy | 可选。开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
下面的例子,使用 JS 把一张图像定位在画布(20,20)处:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>绘制图像</title> 6 </head> 7 <body> 8 <canvas id="myCanvas" width="300" height="300" style="border:1px solid #A9A9A9;"></canvas> 9 <script> 10 var c = document.getElementById("myCanvas"); 11 var cxt = c.getContext("2d"); 12 13 var img = new Image(); 14 img.src="images/show.jpg"; 15 img.onload = function(){ 16 cxt.drawImage(img,20,20); 17 } 18 </script> 19 </body> 20 </html>
注意:在使用 JS 绘制图像时,脚步需要位于页面底部,并且必需给该方法添加 onload 事件,指定在文档对象加载完成后触发,否则在 Chrome 下图像不被加载。
下图是上面例子在 Chrome 中绘制的图像:

(8)、Canvas 其他属性和方法
①、绘制矩形方法
| 方法 | 说明 |
| rect() | 创建矩形 |
| strokeRect() | 绘制矩形(无填充) |
| fillRect() | 绘制“被填充”的矩形 |
| clearRect() | 在给定的矩形内清除指定的像素 |
②、像素的属性和方法
| 属性 | 说明 |
| width | 返回 ImageData 对象的宽度 |
| height | 返回 ImageData 对象的高度 |
| data | 返回一个对象,其包含指定的 ImageData 对象的图像数据 |
| 方法 | 说明 |
| createImageData() | 创建新的、空白的 ImageData 对象 |
| getImageData() | 返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据 |
| putImageData() | 把图像数据(从指定的 ImageData 对象)放回画布上 |
③、转换方法
| 方法 | 说明 |
| scale() | 缩放当前绘图至更大或更小 |
| rotate() | 旋转当前绘图 |
| translate() | 重新映射画布上的 (0,0) 位置 |
| transform() | 替换绘图的当前转换矩阵 |
| setTransform() | 将当前转换重置为单位矩阵。然后运行 transform() |
下面的例子,使用 rotate() 方法将矩形旋转 20 度:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>旋转绘图</title> 6 </head> 7 <body> 8 <canvas id="myCanvas" width="200" height="150" style="border:1px solid #A9A9A9;"></canvas> 9 <script> 10 var c = document.getElementById("myCanvas"); 11 var cxt = c.getContext("2d"); 12 cxt.rotate(20*Math.PI/180); 13 cxt.fillStyle="#008000"; 14 cxt.fillRect(50,20,100,50); 15 </script> 16 </body> 17 </html>
注意:旋转只会影响到旋转完成后的绘图。
rotate() 方法的参数为旋转角度,以弧度计,如需将角度转换为弧度,需要使用 degrees*Math.PI/180 公式进行计算。比如:需要旋转 10 度,可指定下面的公式:10*Math.PI/180。
fillRect() 方法绘制“已填色”的矩形,默认的填充颜色是黑色。可以使用 fillStyle 属性来设置用于填充绘图的颜色、渐变或模式。
JS 语法如下:
context.fillRect(x,y,width,height);
x,y 规定矩形左上角的 x,y 坐标,width/height 属性规定矩形的宽高,以像素计。
④、合成属性
| 属性 | 说明 |
| globalAlpha | 设置或返回绘图的当前 alpha 或透明值 |
| globalCompositeOperation | 设置或返回新图像如何绘制到已有的图像上 |
(9)、Canvas 对象
Canvas 对象表示一个 HTML 画布元素 <canvas>。它没有自己的行为,但是定义了一个 API 支持脚本化客户端绘图操作。
可以直接在该对象上指定宽度和高度,但是,其大多数功能都可以通过 CanvasRenderingContext2D 对象获得。这是通过 Canvas 对象的 getContext() 方法并且把直接量字符串 "2d" 作为唯一的参数传递给它而获得的。
width 属性可以指定画布的宽度。和一幅图像一样,这个属性可以指定为一个整数像素值或者是窗口宽度的百分比。当这个值改变的时候,在该画布上已经完成的任何绘图都会擦除掉。默认值是 300。
height 属性可以指定画布的高度。和 width 属性相同,如果这个值改变,那么在该画布上已经完成的任何绘图都会擦除掉。默认值是 300。
getContext(id) 返回一个用于在画布上绘图的环境。参数 id 指定了想要在画布上绘制的类型。当前唯一的合法值是 "2d",它指定了二维绘图,并且导致这个方法返回一个环境对象,该对象导出一个二维绘图 API。
在未来,如果 <canvas> 标签扩展到支持 3D 绘图,getContext() 方法可能允许传递一个 "3d" 字符串参数。
该方法返回一个表示用来绘制的环境类型的环境。其本意是要为不同的绘制类型(2 维、3 维)提供不同的环境。当前,唯一支持的是 "2d",它返回一个 CanvasRenderingContext2D 对象,该对象实现了一个画布所使用的大多数方法。
虽然 Canvas 仅支持 2D 对象的操作,比如 rotate 方法在设计上仅可以旋转平面 2D 对象,但是可以利用 JS 编写方法来绘制和旋转 3D 对象。
通过 CSS3 转换,可以转换 2D 和 3D 的元素,对元素进行移动、缩放、拉伸和旋转,使用 CSS3 可以创建动画效果。
4、HTML5 内联 SVG
(1)、什么是 SVG?
HTML5 支持支持内联 SVG,SVG 即可缩放矢量图形,是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。SVG 于 2003 年 1 月 14 日成为 W3C 推荐标准,与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体。
①、SVG 指可伸缩矢量图形 (Scalable Vector Graphics)。
②、SVG 用于定义用于网络的基于矢量的图形。
③、SVG 使用 XML 格式定义图形。
④、SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失。
⑤、SVG 是万维网联盟的标准。
(2)、SVG 优势
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
①、SVG 文件是纯粹的 XML,可被非常多的工具读取和修改,比如记事本。
②、SVG 图像可被搜索、索引、脚本化或压缩。
③、SVG 是可伸缩的。
④、SVG 图像可在任何的分辨率下被高质量地打印。
⑤、SVG 可在图像质量不下降的情况下被放大。
⑥、SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
⑦、SVG 图像中的文本是可选的,同时也是可搜索的,很适合制作地图。
⑧、SVG 可以与 Java 技术一起运行。
⑨、SVG 是开放的标准。
由于 SVG 是基于 XML 的, 因而能制作出空前强大的动态交互图像,即 SVG 图像能对用户动作做出不同响应,例如高亮、声效、特效、动画等。作为 SVG 技术的一个应用,SVG 在手机等无线手持设备上的应用将是 3G 时代最重要的应用之一。支持 SVG 的手机,允许用户查看高质量的矢量图形及动画,同时,由于 SVG 采用文本传输,尺寸也会非常小,速度将会更快。
SVG 的主要竞争者是 Flash。与 Flash 相比,SVG 最大的优势是与其他标准(比如 XSL 和 DOM)相兼容,而 Flash 则是未开源的私有技术。
目前 IE9+,Firefox,Chrome,Safari 和 Opera 都支持内联 SVG,IE8 及其更早版本都需要安装一个插件,比如 Adobe SVG Viewer,插件是免费提供的。
(3)、SVG 文件
SVG 是 XML 文件,可用任何文本编辑器创建。
下面是一个简单的 SVG 文件例子,SVG 文件必须使用 .svg 后缀来保存:
1 <?xml version="1.0" standalone="no"?> 2 <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> 3 <svg width="100%" height="100%" version="1.1" xmlns="URL"> 4 <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> 5 </svg>
代码解析:
第一行包含了 XML 声明。请注意 standalone 属性!该属性规定此 SVG 文件是否是“独立的”,或含有对外部文件的引用。standalone="no" 意味着 SVG 文档会引用一个外部文件 - 在这里,是 DTD 文件。
第二行引用了这个外部的 SVG DTD。该 DTD 位于 "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"。该 DTD 位于 W3C,含有所有允许的 SVG 元素。
SVG 代码以 <svg> 元素开始,包括开放标签 <svg> 和闭合标签 </svg> ,这是根元素。width 和 height 属性可设置此 SVG 文档的宽度和高度。version 属性可定义所使用的 SVG 版本,xmlns 属性可定义 SVG 命名空间。
SVG 的 <circle> 用来创建一个圆。cx 和 cy 属性定义圆中心的 x 和 y 坐标,如果忽略这两个属性,那么圆点会被设置为 (0, 0)。r 属性定义圆的半径。stroke 和 stroke-width 属性控制如何显示形状的轮廓,上面文件中圆的轮廓设置为 2px 宽,黑边框。fill 属性设置形状内的颜色,文件中填充颜色为红色。
最后一行,关闭标签的作用是关闭 SVG 元素和文档本身。注意:所有的开始标签必须有结束标签。
(5)、HTML 创建 SVG
SVG 文件可通过以下标签嵌入 HTML 文档:<embed>、<object> 或者 <iframe>。
①、使用 <embed> 标签
<embed> 标签被所有主流的浏览器支持,并允许使用脚本。<embed> 标签是 HTML5 新添加的标签,所有只有 HTML5 支持,在 HTML4 和 XHTML 中不支持。
语法:
<embed src="demo.svg" type="image/svg+xml" />
②、使用 <object> 标签
<object> 标签是 HTML 4 的标准标签,HTML5 也支持,所有主流浏览器都支持,它的缺点是不允许使用脚本。
语法:
<object data="demo.svg" type="image/svg+xml"></object>
③、使用 <iframe> 标签
所有主要浏览器都支持 <iframe>,并允许使用脚本,但只在 HTML5 中被允许,在 HTML4 中 XHTML 不支持。
语法:
<iframe src="demo.svg"></iframe>
④、HTML 嵌入 SVG 代码
IE9+、Chrome、Firefox 和 Safari 中,可以直接在 HTML 代码中嵌入 SVG 代码。目前 Opera 不支持 SVG 嵌入 HTML。
在 HTML5 中,可以把 SVG 元素直接嵌入 HTML 页面中:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>SVG</title> 6 </head> 7 <body> 8 <svg xmlns="http://www.index.com/svg" version="1.1" height="190"> 9 <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:red; stroke:black; stroke-width:2; fill-rule:evenodd;" /> 10 </svg> 11 </body> 12 </html>
上面的例子,在页面中创建一个多边形,在 Chrome 中显示如下:

SVG 的 <polygon> 标签可以用来创建含有不少于三个边的图形。多边形由直线组成,其形状是"封闭"的,即所有的线条连接起来。points 属性的每组值用于定义多边形每个角的 x 和 y 坐标。在 style 属性中可规定创建图像的样式,fill 属性规定填充的颜色,stroke 和 stroke-width 属性控制如何显示形状的轮廓,例子中为 2px 宽,黑边框。fill-rule 属性可以设置图形的内部区域。使用 fill-opacity 属性还可以设置填充颜色的透明度,该属性和 CSS 的 opacity 属性相同。
⑤、SVG 添加超链接
使用 a 元素可以为创建的 SVG 图形添加链接:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>SVG 添加超链接</title> 6 </head> 7 <body> 8 <svg> 9 <a xlink:href="http://www.cnblogs.com/mtime/" target="new"> 10 <rect x="10" y="10" width="100" height="30" rx="10" ry="10" style="fill:lightgray" /> 11 <text x="30" y="30" font-size="14" fill="red">Click me</text> 12 </a> 13 <a xlink:href="http://www.cnblogs.com/mtime/" target="new"> 14 <circle cx="100" cy="100" r="50" style="fill:lightgray" /> 15 <text x="75" y="100" font-size="14" fill="blue">Click me</text> 16 </a> 17 </svg> 18 </body> 19 </html>
上面的例子,SVG 的 <rect> 标签可用于定义矩形,<text> 标签用于定义文本。注意:给 SVG 添加超链接,在 a 元素中一定要使用 xlink:href 属性,该属性是 XML 中的属性,用于指定要链接的 URL。
(6)、SVG 与 Canvas
Canvas 和 SVG 都可以在浏览器中创建图形,但是它们在根本上是不同的。
他们的区别在于:
SVG 是一种使用 XML 描述 2D 图形的语言。
而 Canvas 是通过 JavaScript 来绘制 2D 图形。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas 是逐像素进行渲染的。
在 Canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
下表列出了 Canvas 与 SVG 之间的一些不同之处:
| Canvas | SVG |
| 依赖分辨率 | 不依赖分辨率 |
| 不支持事件处理 | 支持事件处理 |
| 弱的文本渲染能力 | 最适合带有大型渲染区域的应用程序(比如谷歌地图) |
| 能够以 .png 或 .jpg 格式保存结果图像 | 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快) |
| 最适合图像密集型的游戏,其中的许多对象会被频繁重绘 | 不适合游戏应用 |
5、HTML5 拖放(Drag and Drop)
拖放是 HTML5 标准的组成部分,任何元素都能够拖放。在代码中 Drag 为拖动,Drop 是拖放。
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
下面是一个简单的拖放例子:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>拖放</title> 6 <style> 7 div{ 8 width:400px; 9 height:100px; 10 padding:20px; 11 border:1px solid #A9A9A9; 12 } 13 </style> 14 </head> 15 <body> 16 <div ondrop="drop(event)" ondragover="showDrop(event)"></div> 17 <br/> 18 <img id="demo" src="images/big.jpg" draggable="true" ondragstart="drag(event)" width="400px;" height="100px;"> 19 <script> 20 function showDrop(ev){ 21 ev.preventDefault(); 22 } 23 24 function drag(ev){ 25 ev.dataTransfer.setData("Text",ev.target.id); 26 } 27 28 function drop(ev){ 29 ev.preventDefault(); 30 var data = ev.dataTransfer.getData("Text"); 31 ev.target.appendChild(document.getElementById(data)); 32 } 33 </script> 34 </body> 35 </html>
拖放效果主要是通过 JS 完成的,下面将对拖放事件的不同部分进行分析。
代码解析:
①、设置元素为可拖放
首先,为了使元素可拖动,把 draggable 属性设置为 true :
<img draggable="true">
draggable 属性用于规定元素是否可拖动,默认值为 auto 使用浏览器的默认特性。当值为 true 时元素是可拖动的,false 则指定元素不可拖动。注意:链接和图像默认是可拖动的。
②、拖动什么 - ondragstart 和 setData()
然后,规定当元素被拖动时,会发生什么。
在上面的例子中,ondragstart 属性调用了一个函数 drag(event),它规定了被拖动的数据。
dataTransfer.setData() 方法设置被拖数据的数据类型和值:
1 function drag(ev){ 2 ev.dataTransfer.setData("Text",ev.target.id); 3 }
在这个例子中,数据类型是 "Text",值是可拖动元素的 id ("demo")。
③、放到何处 - ondragover
ondragover 事件规定在何处放置被拖动的数据。
默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,则必须阻止对元素的默认处理方式。
需要通过调用 ondragover 事件的 event.preventDefault() 方法:
1 function showDrop(ev){ 2 ev.preventDefault(); 3 }
④、进行放置 - ondrop
当放置被拖数据时,会发生 drop 事件。
在上面的例子中,ondrop 属性调用了一个函数,drop(event):
1 function drop(ev){ 2 ev.preventDefault(); 3 var data = ev.dataTransfer.getData("Text"); 4 ev.target.appendChild(document.getElementById(data)); 5 }
代码解析:
①、调用 preventDefault() 来避免浏览器对数据的默认处理,drop 事件的默认行为是以链接形式打开。
②、通过 dataTransfer.getData("Text") 方法获得被拖的数据。该方法将返回在 setData() 方法中设置为相同类型的任何数据。
③、被拖数据是被拖元素的 id ("demo")。
④、把被拖元素追加到放置元素(目标元素)中。
下面的例子,可以在2个 div 之间来回拖放图像:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>来回拖放</title> 6 <style> 7 div{ 8 float:left; 9 width:150px; 10 height:80px; 11 margin:10px; 12 padding:20px; 13 border:1px solid #A9A9A9; 14 } 15 </style> 16 </head> 17 <body> 18 <div ondrop="drop(event)" ondragover="showDrop(event)"> 19 <img id="demo" src="images/small.jpg" draggable="true" ondragstart="drag(event)" width="150px" height="80px"> 20 </div> 21 <div ondrop="drop(event)" ondragover="showDrop(event)"></div> 22 <script> 23 function showDrop(ev){ 24 ev.preventDefault(); 25 } 26 27 function drag(ev){ 28 ev.dataTransfer.setData("Text",ev.target.id); 29 } 30 31 function drop(ev){ 32 ev.preventDefault(); 33 var data = ev.dataTransfer.getData("Text"); 34 ev.target.appendChild(document.getElementById(data)); 35 } 36 </script> 37 </body> 38 </html>
6、HTML5 Geolocation(地理定位)
HTML5 Geolocation API 用于获得用户的地理位置。
鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
(1)、使用地理定位
如需定位用户的位置,可以使用 getCurrentPosition() 方法。
下例是一个简单的地理定位例子,可返回用户位置的经度和纬度:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>地理定位</title> 6 </head> 7 <body> 8 <p id="demo">点击按钮获取当前位置坐标:</p> 9 <button onclick="getLocation()">获取位置</button> 10 <script> 11 var x = document.getElementById("demo"); 12 function getLocation(){ 13 if(navigator.geolocation){ 14 navigator.geolocation.getCurrentPosition(showPosition); 15 }else{ 16 x.innerHTML = "该浏览器不支持获取地理位置。"; 17 } 18 } 19 function showPosition(position){ 20 x.innerHTML = "纬度: " + position.coords.latitude + "<br/>经度: " + position.coords.longitude; 21 } 22 </script> 23 </body> 24 </html>
代码解析:
①、检测是否支持地理定位,使用 navigator.geolocation 进行判断。
②、如果支持,则运行 getCurrentPosition() 方法。如果不支持,则向用户提示一段消息。
③、如果 getCurrentPosition() 运行成功,则向参数 showPosition 中规定的函数返回一个 coordinates 对象。
④、showPosition() 函数获得并显示经度和纬度。
上面的例子是一个非常基础的地理定位脚本,不含错误处理。
(2)、处理错误和拒绝
getCurrentPosition() 方法的第二个参数可用于处理错误,它规定当获取用户位置失败时运行的函数:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>错误处理</title> 6 </head> 7 <body> 8 <p id="demo">点击按钮获取当前位置坐标:</p> 9 <button type="button" onclick="getLocation()">获取位置</button> 10 <script> 11 var x = document.getElementById("demo"); 12 function getLocation(){ 13 if(navigator.geolocation){ 14 navigator.geolocation.getCurrentPosition(showPosition,showError); 15 }else{ 16 x.innerHTML = "该浏览器不支持获取地理位置。"; 17 } 18 } 19 function showPosition(position){ 20 x.innerHTML = "纬度: " + position.coords.latitude + "<br/>经度: " + position.coords.longitude; 21 } 22 function showError(error){ 23 switch(error.code){ 24 case error.PERMISSION_DENIED: 25 x.innerHTML = "用户拒绝对获取地理位置的请求。" 26 break; 27 case error.POSITION_UNAVAILABLE: 28 x.innerHTML = "位置信息不可用。" 29 break; 30 case error.TIMEOUT: 31 x.innerHTML = "请求用户地理位置超时。" 32 break; 33 case error.UNKNOWN_ERROR: 34 x.innerHTML = "未知错误。" 35 break; 36 } 37 } 38 </script> 39 </body> 40 </html>
错误代码:
①、Permission denied 用户不允许地理定位。
②、Position unavailable 无法获取当前位置。
③、Timeout 操作超时。
④、UNKNOWN_ERROR 未知错误。
在浏览器中打开上面的例子,Chrome 在地址栏中提示系统已阻止此网页跟踪位置,在实际网站中,会弹出提示该网页想要获取位置,可以点击允许或者禁止。在 Firefox 中弹出提示是否允许与此文件共享位置信息,可以点击共享位置信息或者关闭,在实际网站中,弹出是否与此网站共享信息,可以点击共享位置信息或者关闭。IE 默认限制网页运行 ActiveX 控件,该控件主要用于页面中的多媒体资源,用户可以在浏览器中自行设置是否启用该控件,或者提示。点击允许阻止内容后,点击获取位置,在页面底部提示想要跟踪实际位置,可以选择允许一次或者关闭,在实际网站中,则可以选择允许一次,或者点击用于此站点的选项,选择总是允许或者总是拒绝无需通知。
注意:在本地测试,点击按钮后需要较长时间获取当前位置信息,尤其是在 Firefox 中,在 IE 中获取速度比较快,而且位置相对准确,Chrome 和 Firefox 则提示位置信息不可用。
(3)、地理定位其他妙用
①、在地图中显示结果
如需在地图中显示结果,需要访问可使用经纬度的地图服务,比如:百度地图或谷歌地图。
并且使用脚本还可以显示带有标记、缩放和拖曳选项的交互式地图。
②、给定位置的信息
使用地理定位可以在地图上显示用户的位置,地理定位对于给定位置的信息同样很有用处。
比如:更新本地信息、显示用户周围的兴趣点、交互式车载导航系统 (GPS)。
③、实时位置
watchPosition() 方法可以返回用户的当前位置,并继续返回用户移动时的更新位置,这就像汽车上的 GPS。
clearWatch() 用于停止 watchPosition() 方法。
如果需要获取用户事实位置,设备必须支持 GPS 功能,可用于移动设备。
(4)、getCurrentPosition() 方法 - 返回数据
该方法用于获取用户的位置,若成功,则 getCurrentPosition() 方法返回对象。始终会返回 latitude、longitude 以及 accuracy 属性。如果可用,则会返回其他下面的属性:
| 属性 | 说明 |
| coords.latitude | 十进制数的纬度 |
| coords.longitude | 十进制数的经度 |
| coords.accuracy | 位置精度 |
| coords.altitude | 海拔,海平面以上以米计 |
| coords.altitudeAccuracy | 位置的海拔精度 |
| coords.heading | 方向,从正北开始以度计 |
| coords.speed | 速度,以米/每秒计 |
| timestamp | 响应的日期/时间 |
7、HTML5 Web 存储
HTML5 Web 存储,即客户端存储数据,他是比 cookie 更好的本地存储方式。
使用 HTML5 可以在本地存储用户的浏览数据,提供了两种在客户端存储数据的新方法:
①、localStorage 没有时间限制的数据存储。
②、sessionStorage 针对一个 session 的数据存储。
之前,本地存储数据都是用 cookie 完成的,但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。在 HTML5 中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据,它使在不影响网站性能的情况下存储大量数据成为可能。
Web 存储需要更加的安全与快速,这些数据不会被保存在服务器上,但是这些数据只用于用户请求网站数据上。他可以存储大量的数据,而不影响网站的性能。数据以 键/值 对存在,对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
同 cookie 相同,HTML5 也使用 JavaScript 来存储和访问数据。
在使用 web 存储前,可以使用下面代码检查浏览器是否支持 localStorage 和 sessionStorage 这两个新对象:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>浏览器支持</title> 6 </head> 7 <body> 8 <button type="button" onclick="show()">点我</button> 9 <script> 10 function show(){ 11 if(typeof(Storage) !== 'undefined'){ 12 alert('OK,支持'); 13 } 14 else{ 15 alert('NO,不支持'); 16 } 17 } 18 </script> 19 </body> 20 </html>
(1)、localStorage 对象
localStorage 对象存储的数据没有时间限制,第二天、第二周或下一年之后,数据依然可用。
创建并访问 localStorage:
1 <script> 2 localStorage.username = '小明'; 3 document.write('User name: ' + localStorage.username); 4 </script>
代码解析:
①、使用 key='username' 和 value='小明' 创建一个 localStorage 键/值对。
②、在访问时,直接访问 localStorage 键。
注意:键/值对通常以字符串存储,可以根据需要转换该格式。
下面的例子,对用户访问页面的次数进行计数,并将字符串值转换为数字类型:
1 <script> 2 if(localStorage.F5count){ 3 localStorage.F5count = Number(localStorage.F5count) + 1; 4 } 5 else{ 6 localStorage.F5count = 1; 7 } 8 document.write("访问: " + localStorage.F5count + " time(s)."); 9 </script>
在浏览器打开上面的例子,刷新页面会看到计数器在增长,关闭浏览器再打开后,计数器会继续计数。
(2)、sessionStorage 对象
sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
session 翻译为会话,在计算机中,尤其是在网络应用中,被称为“会话控制”。Session 对象存储特定用户会话所需的信息。这样,当用户在应用程序的 Web 页之间跳转时,存储在 Session 对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。当用户请求来自应用程序的 Web 页时,如果该用户还没有会话,则 Web 服务器将自动创建一个 Session 对象。当会话过期或被放弃后,服务器将终止该会话。Session 对象最常见的一个用法就是存储用户的首选项。在 PHP 中 Session 变量用于存储用户的信息,或者为一个用户的 session 更改设置。Session 变量保存的信息是单一用户的,并且可供应用程序中的所有页面使用。
HTTP 是一种无状态性的协议,因为此种协议不要求浏览器在每次请求中标明他自己的身份,并且浏览器以及服务器之间并没有保持一个持久性的连接用于多个页面之间的访问。当一个用户访问一个站点的时候,用户的浏览器发送一个 HTTP 请求到服务器,服务器返回给浏览器一个 HTTP 响应。简单说就是,客户端发送一个请求,服务器端响应一个回复,这就是整个基于 HTTP 协议的通讯过程。Web 应用程序就是基于 HTTP 协议进行通讯的。
大多数 Web 应用程序都离不开 session 的使用,当你操作某个应用程序时,你打开他,然后更改一些设置,再关闭他,这就很像一次会话,计算机清楚你是谁,他清楚你在何时打开或关闭应用程序,但是 Web 不知道,由于 HTTP 地址无法维持状态,所以 Web 服务器并不知道你是谁以及你做了什么。
通过在服务器上存储用户信息以便随后使用,PHP session 解决了这个问题(比如用户名称、购买商品等)。不过,会话信息是临时的,在用户离开网站后将被删除。如果需要永久储存信息,可以把数据存储在数据库中。
Session 的工作机制是:为每个访问者创建一个唯一的 id (UID),并基于这个 UID 来存储变量。UID 存储在 cookie 中,亦或通过 URL 进行传导。
创建并访问一个 sessionStorage:
1 <script> 2 sessionStorage.username = '小红'; 3 document.write('User name: ' + sessionStorage.username); 4 </script>
通过代码对比可以看到,创建 sessionStorage 和 创建 localStorage 方法相同,即使用 key='username' 和 value='小红' 创建一个 sessionStorage 键/值对。在访问时,直接访问 sessionStorage 键。
下面的例子,对用户在当前 session 中访问页面的次数进行计数,并将字符串值转换为数字类型:
1 <script> 2 if(sessionStorage.F5count){ 3 sessionStorage.F5count = Number(sessionStorage.F5count) + 1; 4 } 5 else{ 6 sessionStorage.F5count = 1; 7 } 8 document.write("访问:" + sessionStorage.F5count + " time(s) this session."); 9 </script>
在浏览器打开上面的例子,刷新页面会看到计数器在增长,但是,关闭浏览器再打开后,计数器会复位,被重置为 1 。
8、HTML5 应用程序缓存
使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 Web 应用的离线版本。
(1)、什么是应用程序缓存(Application Cache)?
HTML5 引入了应用程序缓存,这意味着 Web 应用可进行缓存,并可在没有因特网连接时进行访问。
应用程序缓存为应用带来三个优势:
①、离线浏览,用户可在应用离线时使用它们。
②、速度,已缓存资源加载得更快。
③、减少服务器负载,浏览器将只从服务器下载更新过或更改过的资源。
IE10,Firefox,Chrome,Safari 和 Opera 都支持应用程序缓存。
(2)、HTML5 Cache Manifest
如需启用应用程序缓存,需要在文档的 <html> 标签中包含 manifest 属性:
1 <!DOCTYPE html> 2 <html manifest="demo.appcache"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Cache Manifest 基础</title> 6 </head> 7 <body> 8 9 </body> 10 </html>
每个指定了 manifest 的页面在用户对其访问时都会被缓存。如果未指定 manifest 属性,则页面不会被缓存,除非在 manifest 文件中直接指定了该页面。
manifest 文件建议的文件扩展名是:".appcache"。
注意:manifest 文件需要配置正确的 MIME-type,即 "text/cache-manifest"。必须在 Web 服务器上进行配置。
(3)、Manifest 文件
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容,以及不缓存的内容。
manifest 文件可分为三个部分:
①、CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存。
②、NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存。
③、FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)。
①、CACHE MANIFEST
第一行 CACHE MANIFEST 是必需的:
CACHE MANIFEST /style.css /logo.gif /main.js
上面的 manifest 文件列出了三个资源:一个 CSS 文件,一个 GIF 图像,以及一个 JavaScript 文件。
当 manifest 文件加载后,浏览器会从网站的根目录下载这三个文件。然后,无论用户何时与因特网断开连接,这些资源依然是可用的。
②、NETWORK
下面的 NETWORK 小节规定文件 "login.php" 永远不会被缓存,且离线时是不可用的:
NETWORK:
login.php
可以使用星号来指示所有其他其他资源/文件都需要因特网连接:
NETWORK:
*
③、FALLBACK
下面的 FALLBACK 小节规定如果无法建立因特网连接,则用 "offline.html" 替代 /html5/ 目录中的所有文件:
FALLBACK:
/html5/ /offline.html
注意:第一个 URI 是资源,第二个是替补。
(4)、更新缓存
一旦应用被缓存,它就会保持缓存直到发生下列情况:
①、用户清空浏览器缓存。
②、manifest 文件被修改。
③、由程序来更新应用缓存。
下面是一个完整的 Manifest 文件:
CACHE MANIFEST # 2016-01-01 v1.0.0 /style.css /logo.gif /main.js NETWORK: login.php FALLBACK: /html/ /offline.html
注意:以 "#" 开头的是注释行,但也可满足其他用途。应用的缓存会在其 manifest 文件更改时被更新。如果你编辑了一张图片,或者修改了一个 JavaScript 函数,这些改变都不会被重新缓存。更新注释行中的日期和版本号是一种使浏览器重新缓存文件的办法。
(5)、关于应用程序缓存的说明
需要留心缓存的内容。
一旦文件被缓存,则浏览器会继续展示已缓存的版本,即使你修改了服务器上的文件。为了确保浏览器更新缓存,你需要更新 manifest 文件。
注意:浏览器对缓存数据的容量限制可能不太一样,某些浏览器设置的限制是每个站点 5MB。
9、HTML5 Web Workers
web worker 是运行在后台的 JavaScript,不会影响页面的性能。
什么是 Web Worker?
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。
你可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
IE10,Firefox,Chrome,Safari 和 Opera 都支持 Web Worker。
下面的例子,创建一个简单的 Web Worker,在后台计数:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Web Workers</title> 6 </head> 7 <body> 8 <p>计数: <output id="result"></output></p> 9 <button type="button" onclick="startWorker()">开始工作</button> 10 <button type="button" onclick="stopWorker()">停止工作</button> 11 12 <script> 13 var w; 14 function startWorker(){ 15 if(typeof(Worker) !== "undefined"){ 16 if(typeof(w) == "undefined"){ 17 w = new Worker("html5/setworkers.js"); 18 } 19 w.onmessage = function (event) { 20 document.getElementById("result").innerHTML = event.data; 21 }; 22 } 23 else{ 24 document.getElementById("result").innerHTML = "抱歉,你的浏览器不支持 Web Workers..."; 25 } 26 } 27 28 function stopWorker(){ 29 w.terminate(); 30 } 31 </script> 32 </body> 33 </html>
下面是例子中所用的外部 JS 文件:
1 var i = 0; 2 function timedCount(){ 3 i = i + 1; 4 postMessage(i); 5 setTimeout("timedCount()",500); 6 } 7 timedCount();
注意:在 Chrome 下调试该程序会报安全错误:Uncaught SecurityError: Failed to construct 'Worker': Script at 'file:///C:/Users/.../html5/setworkers.js' cannot be accessed from origin 'null'. 构建 'Worker' 失败,原因在于 Chrome 不允许在本地文件中运行脚步时加载 Web Workers,可以在 IE 和 Firefox 中查看效果。
JS 是单线程运行的,浏览器进程中只有一个 JS 的执行线程,同一时刻内只会有一段代码运行。浏览器的内核是多线程的,它们在内核制控下相互配合以保持同步,一个浏览器至少实现三个常驻线程:javascript 引擎线程,GUI 渲染线程,浏览器事件触发线程。JS 引擎是基于事件驱动单线程执行的,JS 引擎一直等待着任务队列中任务的到来,然后加以处理,浏览器无论在什么时候都只且只有一个 JS 线程在运行 JS 程序。JS 既是单线程又是异步的,异步的机制是浏览器的两个或以上常驻线程共同完成的,异步请求就是由两个常驻线程:JS 引擎线程和事件触发线程共同完成的,JS 的执行线程发起异步请求,这时浏览器会开一条新的 HTTP 请求线程来执行请求,此时 JS 的任务已完成,继续执行线程队列中剩下的其他任务,然后在未来的某一时刻事件触发线程监视到之前发起的 HTTP 请求已完成,它就会把完成事件插入到 JS 执行队列的尾部等待 JS 处理。比如定时触发(settimeout 和 setinterval)是由浏览器的定时器线程执行的定时计数,然后在定时时间把定时处理函数的执行请求插入到 JS 执行队列的尾端,所以用这两个函数时,实际的执行时间是大于或等于指定时间的,并不保证能准确定时。
正常形况下,浏览器执行某段程序时会阻塞直到运行结束后再恢复到正常状态,而 HTML5 的 Web Workers 就是为了解决这个问题,Web Workers 是 HTML5 提供的一个 JS 多线程解决方案,他的作用是可以解决程序阻塞问题,并提升效率。比如例子中的后台计数,用 Web Worker 实现另起一个线程,将计数工作运行在后台的 JS 文件,并返回累加后的结果,该 js 文件运行于后台,独立于其他脚本,不会影响页面的性能,HTML 页面可以继续做任何事情,而此时 web worker 在后台运行,互不干扰。所以使用 Web Worker 可以运行一些大计算量的代码,而不阻塞用户界面。
下面是对上面例子的解析:
(1)、检测 Web Worker 支持
在创建 web worker 之前,可以使用下面代码检测浏览器是否支持:
1 if(typeof(Worker) !== 'undefined'){ 2 alert('OK,支持') 3 else{ 4 alert('NO,不支持'); 5 }
(2)、创建 web worker 文件
然后在一个外部 JavaScript 文档中创建 Web Worker。
上面的例子创建了一个计数脚本,该脚本存储在 html5 文件夹下 "setworkers.js" 文件中。
该文件重要的部分是 postMessage() 方法,他用于向 HTML 页面传回一段消息。
在实际项目中 Web Worker 肯定不会用于如此简单的脚本,他常被用于更耗费 CPU 资源的任务。
(3)、创建 Web Worker 对象
创建好 Web Worker 文件之后,接下来就需要从 HTML 页面调用它。
下面的代码用于检测是否存在 Worker,如果不存在,它会创建一个新的 Web Worker 对象,然后运行 "setworkers.js" 中的代码:
1 if(typeof(w) == 'undefined'){ 2 w = new Worker('html5/setworkers.js'); 3 }
然后就可以从 Web Worker 发生和接收消息了。
再向 Web Worker 添加一个 "onmessage" 事件监听器:
1 w.onmessage = function(event){ 2 document.getElementById('result').innerHTML = event.data; 3 };
当 Web Worker 传递消息时,会执行事件监听器中的代码,event.data 中存有来自 event.data 的数据。
(4)、终止 Web Worker
当创建 Web Worker 对象后,它会继续监听消息(即使在外部脚本完成之后)直到其被终止为止。
如需终止 web worker,并释放浏览器/计算机资源,需要使用 terminate() 方法:
1 function stopWorker(){ 2 w.terminate(); 3 }
(5)、Web Workers 和 DOM
Web Worker 的基本原理就是在当前 JS 的主线程中,使用 Worker 类加载一个 JS 文件来开辟一个新的线程,起到互不阻塞执行的效果,并且提供主线程和新线程之间数据交换的 API:postMessage,onmessage。PostMessage API 用于将一条消息放入到消息队列中,可以向 HTML 页面传回一段消息。onmessage 属性指定当触发消息时运行脚本。
由于 Web Worker 位于外部文件中,所以它们无法访问下例 JS 对象:window 对象、document 对象、parent 对象。
虽然 Web Worker 看着如此牛逼,但是也具有局限性,不能访问 DOM,不能跨域加载 JS。Web Worker API 也非常少,几乎都能数的过来,比如可以使用 XMLHttpRequest 发送 Ajax 请求,可以使用 setTimeout()/setInterval 和 clearTimeout()/setInterval(),还可以访问 navigator 的部分属性。
10、HTML5 服务器发送事件
HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新。
(1)、Server-Sent 事件 - 单向消息传递
Server-Sent 事件指的是网页自动获取来自服务器的更新。
以前也可能做到这一点,前提是网页不得不询问是否有可用的更新。
通过服务器发送事件,更新能够自动到达。
比如:Facebook/Twitter 更新、估价更新、新的博文、赛事结果等。
除了 IE 之外,所有主流浏览器均支持服务器发送事件。
(2)、接收 Server-Sent 事件通知
EventSource 对象用于接收服务器发送事件通知:
1 var source = new EventSource("html5/getsse.php"); 2 source.onmessage = function(event){ 3 document.getElementById("result").innerHTML += event.data + "<br>"; 4 };
代码解析:
①、创建一个新的 EventSource 对象,然后规定发送更新的页面的 URL,在上面的例子中是:"html5/getsse.php"。
②、每接收到一次更新,就会发生 onmessage 事件。
③:当 onmessage 事件发生时,把已接收的数据插入 id 为 "result" 的元素中。
(3)、检测 Server-Sent 事件支持
可以使用下面的代码来检测浏览器是否支持服务器发送事件:
1 if(typeof(EventSource) !== "undefined"){ 2 var source = new EventSource("html5/getsse.php"); 3 } 4 else{ 5 document.getElementById("result").innerHTML = "抱歉,你的浏览器不支持 server-sent 事件..."; 6 }
这一段代码并不是必要的,在调试程序时,可以在 IE 中查看效果。
(4)、服务器端代码实例
既然 Server-Sent 事件是获取来自服务器的更新,那么在测试代码时,就必须得到服务器端的支持,所以 Server-Sent 的测试都要在 WAMP 中进行,看以在 JavaScript学习总结【12】、JS AJAX应用 这篇文章中了解更多关于 WAMP 配置的知识。
有了本地服务器之后,还需要能够发送数据更新的程序,比如 PHP 和 Node.js。
PHP 即超文本预处理器,是一种通用开源脚步语言,是用于创建动态交互性站点的强有力的服务器端脚本语言。
JavaScript 是一种运行在浏览器的脚本,简单,轻巧,易于编辑,而 Node.js 可以说就是运行在服务器端的 JavaScript,Node.js 是一个基于Chrome JavaScript 运行时建立的平台,用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,Node.js 使用事件驱动、非阻塞I/O 模型而得以轻量和高效,他是基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。Node.js 对一些特殊用例进行了优化,提供了替代的 API,使得 V8 在非浏览器环境下运行得更好。
服务器端事件流的语法也很简单,把 "Content-Type" 报头设置为 "text/event-stream",就可以发送事件流了。
下面是用于服务器端端的 PHP 代码:
这里需要注意一下:使用 PHP 获取当前系统时间时,因为 PHP 默认是格林威治标准时间,所以跟北京时间会有相差,在调试程序之前需要手动修改 php.ini 配置文件,用记事本打开该文件,Ctrl+F 查找 date,找到 date.timezone,将其修改为 date.timezone = PRC,PRC 为中华人民共和国。也可以在获取时,使用代码完成:$time = date('Y-m-d H:i:sa',time() + 7*3600)。
1 <?php 2 header('Content-Type: text/event-stream'); 3 header('Cache-Control: no-cache'); 4 $time = date('Y-m-d H:i:sa'); 5 echo "data: 服务器时间: {$time}\n\n"; 6 flush(); 7 ?>
代码解析:
①:把报头 "Content-Type" 设置为 "text/event-stream"。
②:规定不对页面进行缓存。
③:输出发送日期,始终以 "data: " 开头。
④:向网页刷新输出数据。
下面是完整的 HTML 代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>服务器发送事件</title> 6 </head> 7 <body> 8 <h1>获取服务端更新数据</h1> 9 <div id="result"></div> 10 <script> 11 if(typeof(EventSource) !== "undefined"){ 12 var source = new EventSource("html5/getsse.php"); 13 source.onmessage = function(event){ 14 document.getElementById("result").innerHTML += event.data + "<br>"; 15 }; 16 } 17 else{ 18 document.getElementById("result").innerHTML = "抱歉,你的浏览器不支持 server-sent 事件..."; 19 } 20 </script> 21 </body> 22 </html>
可以使用个人配置的站点,在浏览器打开上面的程序。
因为除了 IE 之外,所有主流浏览器均支持服务器发送事件。所以在 IE 中显示为:

在 Chrome 下显示为:

(5)、EventSource 对象
在上面的例子中,使用 onmessage 事件来获取消息,还可以使用其他事件:
| 事件 | 说明 |
| onmessage | 当接受到消息时运行脚本 |
| onopen | 当通往服务器的链接被打开时运行脚本 |
| onerror | 当发生错误时运行脚本 |
11、HTML5 语义元素
语义= 意义
语义元素 = 元素的意义
(1)、什么是语义元素?
一个语义元素能够清楚的描述其意义给浏览器和开发者。
无语义元素比如:<div> 和 <span> 无需考虑内容。
语义元素比如:<form>,<table>,<img> 清楚的定义了它的内容。
(2)、HTML5中新的语义元素
很多现有网站仍然使用 DIV+CSS 来布局页面,页面的所有内容都包含在 DIV 内,再使用 CSS 来指定各部分的样式,随便打开几个关于 H5 或者 CSS3 网站,打开调试工具,在 body 内也是一堆 DIV,大体结构如下:
1 <div id="header"> 2 #header 指定网页头部 3 </div> 4 <div id="nav"> 5 #nav 指定网页导航栏 6 </div> 7 <div id="main"> 8 #main 指定主体内容 9 </div> 10 <div id="footer"> 11 #footer 指定页脚 12 </div>
HTML5 提供了新的语义元素来明确一个 Web 页面的不同部分:
<header> 页面头部。
<nav> 页面导航栏。
<article> 独立的内容,内容本身必须是有意义的且必须是独立于文档的其余部分。
<section> 文档的某个区域,比如章节、头部、底部或者文档的其他区域。
<aside> 页面的侧边栏内容。
<figure> 独立的流内容,比如图像、图表、照片、代码等等。
<figcaption> 定义 <figure> 元素的标题。
<footer>文档或者文档的一部分区域的页脚,一个文档中可以定义多个 <footer> 元素。
下面的例子,是一个标准的 HTML5 页面布局:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>HTML5 页面</title> 6 </head> 7 <body> 8 <header>页面头部</header> 9 <nav>导航栏</nav> 10 <article> 11 <section>内容</section> 12 </article> 13 <aside>侧边栏</aside> 14 <footer>页脚</footer> 15 </body> 16 </html>
(3)、新元素解析
<header> 标签描述了文档的头部区域。该元素可用于定义内容的介绍展示区域,在页面中可以使用多个 <header> 元素。
<nav> 标签定义导航链接的部分。该元素用于定义页面的导航链接部分区域,但是,不是所有的链接都需要包含在 <nav> 元素中。
<article> 标签定义独立的内容,该元素内容的潜在来源:论坛帖子、博客文章、新闻故事、用户评论等。
<section> 标签定义文档中的节,比如章节、页眉、页脚或文档中的其他部分。
根据 W3C HTML5 文档描述,section 包含了一组内容及其标题:
1 <section> 2 <h1>标题</h1> 3 <p>内容</p> 4 </section>
<aside> 标签定义页面主区域内容之外的内容,比如侧边栏。该元素的内容应与主区域的内容相关。
<footer> 标签描述了文档或文档的底部区域,一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等。
<figure> 标签规定独立的流内容,比如图像、图表、照片、代码等等。该元素的内容应该与主内容相关,如果被删除,则不应对文档流产生影响。
<figcaption> 标签定义 <figure> 元素的标题,该元素应该被置于 figure 元素的第一个或最后一个子元素的位置。
1 <figure> 2 <img src="images/beijing.jpg" width="400" height="290" /> 3 <figcaption>北京天安门广场</figcaption> 4 </figure>
以上元素除了 <figcaption> 元素之外,其余8个元素都属于块元素。
(4)、IE 低版本兼容
IE9+,Firefox,Chrome、Safari 和 Opera 都支持这些新元素,但是 IE8 及其更早版本并不支持,这些新元素不能作为父节点包裹子元素,并且不能应用 CSS 样式。
解决方法:使用 HTML5 Shiv Javascript 脚本来解决 IE 的兼容问题。
可以引用百度静态资源公共库 或 Bootstrap 中文网开源项目提供的 CDN 服务,也可以使用又拍云 JavaScript 库加速服务,360 也提供了 CDN 加速服务。
下面是引用百度的 html5.js 文件:
1 <head> 2 <!--[if lt IE 9]> 3 <script src="http://apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script> 4 <![endif]--> 5 </head>
上面的代码在浏览器低于 IE9 版本时会加载 html5shiv.js 文件,必须将其放置于 <head> 元素中,因为 IE 浏览器需要在头部加载后渲染这些 HTML5 的新元素。
通过本地测试,虽然低版本的浏览器可以识别这些新元素了,并且可以应用 CSS 样式,但是和 IE9+ 还是有一点差异。
12、HTML5 新的 input 类型
HTML5 拥有多个新的表单输入类型,这些新特性提供了更好的输入控制和验证。
HTML5 新增加的输入类型有:color、search、url、email、tel、number、range、time、month、week、date、datetime、datetime-local。
(1)、input 类型:color
color 类型用在 input 字段主要用于选取颜色。
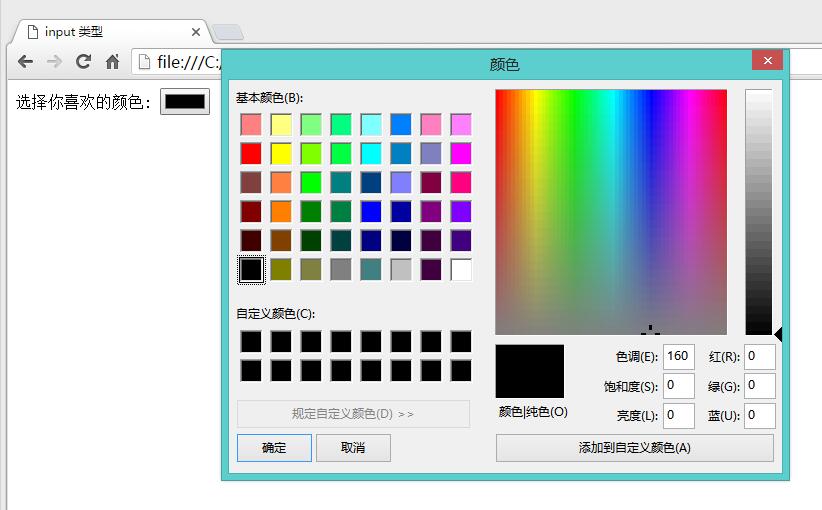
下面的例子,从拾色器中选择一个颜色:
1 <form action="URL" method="get"> 2 选择你喜欢的颜色: <input type="color" name="lovecolor" /><br/> 3 <input type="submit" value="提交" /> 4 </form>
注意:Chrome、Firefox 和 Opera 支持 color 类型,IE 浏览器不支持。
在 Chrome 中点击按钮后,调用拾色器,显示如下:

(2)、input 类型:search
search 类型用于搜索域,比如站点搜索或 Google 搜索。
下面的例子,定义一个搜索字段用于输入搜索字符串:
1 <form action="URL" method="get"> 2 找找看: <input type="search" name="lookup" /><br/> 3 <input type="submit" value="提交" /> 4 </form>
注意:使用 search 类型需要服务器端支持,目前只有 Chrome 和 Safari 支持该类型,IE 和 Firefox 不支持。
(3)、input 类型:url
url 类型用于应该包含 URL 地址的输入域。在提交表单时,会自动验证 url 域的值。
下面的例子,定义输入URL字段:
1 <form action="URL" method="get"> 2 添加你的博客: <input type="url" name="blog" /><br/> 3 <input type="submit" value="提交" /> 4 </form>
注意:所有浏览器都支持 url 类型,在提交表单时会自动验证输入的值,如果错误,在 Chrome 中会显示一个黄色的感叹号,提示:请输入网址,失去焦点输入框恢复默认颜色。在 Firefox 提示:请输入一个 URL,并且输入框变为浅红色,若失去焦点,输入框也会变为浅红色,如果输入 http: 失去焦点时就恢复默认颜色。在 IE 中提示:你必须输入有效 URL,并且输入框会增加一个大概2像素的轮廓,很是醒目,失去焦点输入框恢复默认颜色。
在所有浏览器中输入 http: ,他就认为你输入对了,这时候如果给后边接着输入汉字,就可以成功提交了。这就说明了 url 类型提交表单时自动验证很不严谨,还是不能过滤掉无效的输入,用一句话形容就是:猜中了开头,却猜不中这结局啊。所以为了防止不必要的数据,过滤无效的输入,还需要执行进一步的判断。
(4)、input 类型: email
email 类型用于应该包含 E-mail 地址的输入域。在提交表单时,会自动验证 email 域的值是否合法有效:
1 <form action="URL" method="get"> 2 E-mail: <input type="email" name="email" /><br/> 3 <input type="submit" value="提交" /> 4 </form>
注意:所有浏览器都支持 email 类型,对于输入错误,提示方式和 url 类型相同,但也有亮点,值得一提,如果输入错误,在 Firefox 中只会机械式的提示一句:请输入电子邮件地址,只要不输入 @,不管你如何变换招式,他只这么一句,输入字母或者数字再输入 @,还是这一句,然后再输入一个汉字,可以成功提交了,我就呵呵了,可以看下几大邮箱提供商是如何注册邮箱的,网易和腾讯的默认的屏蔽了中文输入,新浪可以输入汉字,但是如果你输入汉字,他会提示你不能有中文。再来看一下 IE,也好不到哪去,但是相比 Firefox 就友好太多了,不过他也只会一句:你必须输入有效电子邮件地址,但是他不支持带有中文的提交,看来 Firefox 对中国的汉语言文化还是比较偏爱的,开个玩笑。这里要表扬一下 Chrome,他的自动验证功能就比较完善,并且提示很有人性化,这对于用户来说体验就比较好,比如你在输入框输入 12,他会提示:请在电子邮件地址中包括“@”,“12”中缺少“@”,然后加上 @,他会提示:请在“@”后面输入内容,“12@”不完整,再接着给后面输入一个汉字,这就可以成功提交了,看来谷歌对于中国始终都是向往的,又调皮了。
url 类型 和 email 类型在提交表单时,都会自动验证输入的值是否有效,但是这个自动验证有点让人无法直视,但是这也是一种进步,最起码是有了,相对来说也很友好了。当然对于用户来说,也不可能无聊的像我一样,大多都是直接复制粘贴的,或者输入正确的,但世界上没有绝对的事,凡事都是相对的,也不排除有人在输入时出现错误,还没有及时发现然后还提交了,对于提交了一个带有中文的邮箱,你要上哪找去,反正目前我是不知道哪个网站支持中文邮箱地址,那画面太美,虽然中国互联网络信息中心发布了中文域名邮箱注册平台,可以注册中文邮箱地址,但是中文的并不适合做网站的东西。所以为了避免无效的信息,需要进一步的对用户输入进行验证。
虽然做这些低趣味的测试相当无聊,但是对于一个前端工程师来说,也是很有意义的,尤其是对一些新增加的东西,新的技术,就需要在多个主流浏览器进行测试,以确保兼容性,并且要了解各个浏览器之间的差异,这对于前端来说是相当有价值的,前端直接呈现给用户交互式的体验,直接关系到网站的易用性,以及可操作性,也可以说关系到网站的流量,一个优秀甚至是卓越的网站,除了优美的设计、友好的界面显示之外,还必须有美好的体验,对于用户来说,体验才是王道,当然这也是建立在能为用户提供具有价值的内容的前提下,外表再华丽的东西,没有价值,也是没有意义的,人们最多会被吸引,并不会驻足。前端所涉及到的知识面非常广,所以前端也是个细腻活,每一步的迈出都是大量知识积累的结晶。
(5)、input 类型:tel
tel 类型定义输入电话号码字段。如下:
1 <form action="URL" method="get"> 2 电话号码: <input type="tel" name="usertel" /><br/> 3 <input type="submit" value="提交" /> 4 </form>
注意:目前浏览器都不支持该类型。
(6)、input 类型:number
number 类型用于应该包含数值的输入域,输入数字的字段,支持设定对所接受的数字的限定。
下面的例子,定义一个数值输入域,并对输入进行限定:
1 <form action="URL" method="get"> 2 数量 ( 1 到 10 之间): <input type="number" name="num" min="1" max="10" /><br/> 3 <input type="submit" value="提交" /> 4 </form>
可以使用下面的属性来规定对数字类型的限定:
①、value - 规定默认值。
②、min - 规定允许的最小值。
③、max- 规定允许的最大值。
④、step - 规定合法的数字间隔,比如 step="3",则合法的数是 -3、0、3、6 等。
注意:所有浏览器都支持该类型。但是也存在差异,Chrome 和 Firefox 都提供了滚动机制可以选择合法值,但 Chrome 只有在获得焦点时才显示滚动条,失去焦点则隐藏,而 Firefox 始终都是显示的,IE 不提供滚动机制。可以自行输入,如果输入值不合法,在失去焦点时, Firefox 输入框会改变样式,显示为浅红色,其他则为默认颜色。点击提交,Chrome 提示:值必须小于或等于 10, Firefox 提示:请 选择 一个不大于10的值,IE 提示:你必须输入一个介于 1 到 10 之间的值。
(7)、input 类型:range
range 类型用于应该包含一定范围内数字值的输入域,用于精确值不重要的输入数字的控件,该类型显示为滑动条。
下面的例子,定义一个不需要非常精确的数值,类似于滑块控制:
1 <form action="URL" method="get"> 2 选择一个值:<input type="range" name="point" min="1" max="10" /><br/> 3 <input type="submit" value="提交" /> 4 </form>
该类型也可以使用这几个属性来规定对数字类型的限定:value、min 、max 、step。
注意:所有浏览器都支持该类型,但是显示也存在差异,Chrome 和 Firefox 都显示为一个横杠杠,一个可滑动的小块块,Chrome 的小块块长的长条形,Firefox 的小块块下面是个锥形,相比还算友好一点,但都不提示代码中规定的 1-10 数值。IE 显示就比较友好了,也显示为一个横杠杠,但是做了美化效果,比 Chrome 和 Firefox 更高大上,并且在滑动时可显示数值,IE 的滑块是在横杠杠之中,并不超出,并且滑过的区域会显示为淡蓝色。如下:

(8)、input 类型:time
time 类型允许你选择一个时间,用于输入时间的控件,不带时区。
下面的例子,定义可输入时间控制器:
1 <form action="URL" method="get"> 2 选择时间: <input type="time" name="utime" /><br/> 3 <input type="submit" value="提交" /> 4 </form>
注意:IE 和 Firefox 不支持该类型,Chrome 支持。在 Chrome 中默认显示为:--:--,鼠标移入获得焦点时显示滚动条,可以选择 24 小时制时间。如下:

(9)、input 类型:month
month 类型允许你选择一个月份,month 和 year 控件,不带时区。
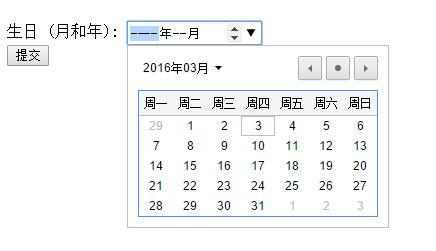
下面的例子,定义月与年:
1 <form action="URL" method="get"> 2 生日 (月和年): <input type="month" name="ymonth" /><br/> 3 <input type="submit" value="提交" /> 4 </form>
注意:IE 和 Firefox 不支持该类型,Chrome 支持。在 Chrome 中默认显示为:-—-年--月,鼠标移入获得焦点时显示滚动条,并且还带有一个可以选择年份的控件。
在 Chrome 中显示如下:

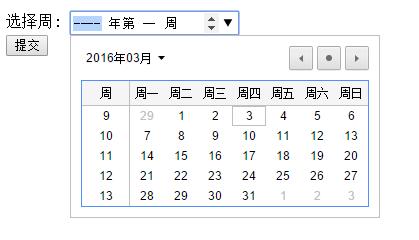
(10)、input 类型:week
week 类型允许你选择周和年,week 和 year 控件,不带时区。
下面的例子,定义周和年:
1 <form action="URL" method="get"> 2 选择周:<input type="week" name="wyear" /><br/> 3 <input type="submit" value="提交" /> 4 </form>
注意:IE 和 Firefox 不支持该类型,Chrome 支持。在 Chrome 中默认显示为:-—- 年第 — 周,鼠标移入获得焦点时显示滚动条,并且还带有一个可以选择年份和周的控件。
在 Chrome 中显示如下:

(11)、input 类型:date
date 类型允许你从一个日期选择器选择一个日期,date 控件,包括年、月、日,不包括时间。
下面的例子,定义一个时间控制器:
1 <form action="URL" method="get"> 2 生日: <input type="date" name="bday" /><br/> 3 <input type="submit" value="提交" /> 4 </form>
注意:IE 和 Firefox 不支持该类型,Chrome 支持。在 Chrome 中默认显示为: 年 /月/日,鼠标移入获得焦点时显示滚动条,并且还带有一个可以选择年份的控件。
在 Chrome 中显示如下:

(12)、input 类型:datetime
datetime 类型允许你选择一个日期,date 和 time 控件,包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区。
下面的例子,定义一个日期和时间控制器(本地时间):
1 <form action="URL" method="get"> 2 生日 (日期和时间): <input type="datetime" name="btime" /><br/> 3 <input type="submit" value="提交" /> 4 </form>
注意:IE 和 Firefox 和 Chrome 都不支持该类型。
(13)、input 类型:datetime-local
datetime-local 类型允许你选择一个日期和时间,date 和 time 控件,包括年、月、日、时、分、秒、几分之一秒,不带时区。
下面的例子,定义一个日期和时间:
1 <form action="URL" method="get"> 2 生日 (日期和时间): <input type="datetime-local" name="btime" /><br/> 3 <input type="submit" value="提交" /> 4 </form>
注意:IE 和 Firefox 不支持该类型,Chrome 支持。在 Chrome 中默认显示为: 年 /月/日 --:--,鼠标移入获得焦点时显示滚动条,并且还带有一个可以选择年份的控件。
在 Chrome 中显示如下:

13、HTML5 新表单元素
HTML5 新增加了3个表单元素:<datalist>、<keygen>、<output>
(1)、datalist
<datalist>元素规定输入域的选项列表,列表是通过 datalist 内的 option 元素创建的,option 元素永远都要设置 value 属性。
<datalist> 属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
使用 <input> 元素的 list 属性与 <datalist> 元素绑定。
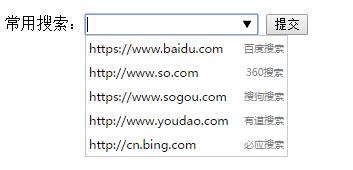
下面的例子,<input> 元素使用 <datalist> 预定义值:
1 <form action="URL" method="get"> 2 常用搜索:<input type="url" list="url-list" name="search" /> 3 <datalist id="url-list"> 4 <option label="百度搜索" value="https://www.baidu.com" /> 5 <option label="360搜索" value="http://www.so.com" /> 6 <option label="搜狗搜索" value="https://www.sogou.com" /> 7 <option label="有道搜索" value="http://www.youdao.com" /> 8 <option label="必应搜索" value="http://cn.bing.com" /> 9 </datalist> 10 <input type="submit" value="提交" /> 11 </form>
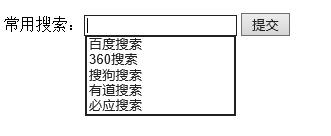
注意:所有浏览器都支持该元素,但是也存在差异。在 Chrome 中输入框获得焦点时,会在后边显示一个下拉箭头,点击后显示预选项,并且还显示 value 属性值,如果不点击箭头,在获得焦点后还需要再点击一次才显示预选项。在 Firefox 和 IE 中不会显示下拉箭头,也不显示 value 属性值。Firefox 在获得焦点后也需要在点击一次才显示预选项,但是在 IE 中当获得焦点后,就会显示预选项。
在 Chrome 中显示如下:

在 Firefox 中显示如下:

在 IE 中显示如下:

(2)、keygen
<keygen> 元素的作用是提供一种验证用户的可靠方法。
<keygen>标签规定用于表单的密钥对生成器字段。当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。
公钥可用于之后验证用户的客户端证书(client certificate)。
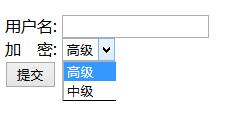
下面的例子,带有 keygen 字段的表单:
1 <form action="URL" method="get"> 2 用户名: <input type="text" name="username" /><br/> 3 加 密: <keygen name="security" /><br/> 4 <input type="submit" value="提交" /> 5 </form>
注意:除了 IE 之外所有浏览器都支持该元素。
目前,浏览器对此元素的糟糕的支持度,不足以使其成为一种有用的安全标准。
在 Chrome 中显示如下:

在 Firefox 中显示如下:

在 IE 中显示如下:

(3)、<output>
<output> 元素用于不同类型的输出,比如计算或脚本输出。
下面的例子,是一个简易的计算器,将计算结果显示在 <output> 元素:
1 <form action="URL" method="get" oninput="num.value=parseInt(x.value)+parseInt(y.value)"> 2 0<input type="range" id="x" value="50">100 3 +<input type="number" id="y" value="50"> 4 =<output name="num" for="x y"></output> 5 </form>
注意:除了 IE 之外所有浏览器都支持该元素。
使用 HTML5 的新元素和新输入类型,可以很轻松的完成文本框求和,虽然使用了 number 类型,用于规定输入数字的字段,并且所有浏览器都支持,但是进行文本框求和时,仍会被判定为字符串,需要使用 Number 对象方法将字符串类型转换为数字类型,也可以使用 parseInt 函数解析一个字符串返回一个整数,但是对于计算程序还是使用 Number 对象方法更靠谱些,比如你在第一个文本框输入 1,parseInt 就会显示 NaN,除非输入第二个值,才会计算结果。在上面例子中,使用了 HTML5 新的事件属性 oninput,该事件指定在用户输入时触发脚本,使用该事件的好处就是可以动态的显示计算结果,只要输入值,就显示结果,在 Chrome 中如果输入中文,则会直接被屏蔽掉,显示 NaN,而在 Firefox 中可以输入中文,但是输入框出现红色的错误提示,结果显示 NaN:
1 <form action="URL" method="get" oninput="showNum()"> 2 <input type="number" id="a" /> + 3 <input type="number" id="b" /> = 4 <output id="result" name="num" for="a b"></output> 5 </form> 6 <script> 7 function showNum(){ 8 numA = document.getElementById('a').value; 9 numB = document.getElementById('b').value; 10 document.getElementById('result').value = parseInt(numA) + parseInt(numB); 11 } 12 </script>
oninput 事件在用户输入时触发脚本,在 <input> 或 <textarea> 元素的值发生改变时触发。该事件类似于 onchange 事件,不同之处在于 oninput 事件在元素值发生变化是立即触发, onchange 在元素失去焦点时触发。另外一点不同是 onchange 事件也可以作用于 <keygen> 和 <select> 元素。所有浏览器都支持该事件,包括 IE。
下面的例子,是 oninput 事件的一个小应用,可以动态跟随显示文本框输入:
1 随意输入:<input type="text" id="txt" oninput="show()"> 2 <p id="demo"></p> 3 <script> 4 function show() { 5 var t = document.getElementById('txt').value; 6 document.getElementById('demo').innerHTML = '你输入的是: ' + t; 7 } 8 </script>
14、HTML5 新表单属性
HTML5 为 <form> 和 <input> 标签添加了多个新属性。几乎所有浏览器都支持这些新属性。
<form> 新属性:autocomplete、novalidate 。
<input> 新属性:
autocomplete、autofocus、list、multiple、pattern (RegExp)、placeholder、required、
width 和 height 、min/max 和 step、
form、formaction、formenctype、formmethod 、formnovalidate、formtarget。
(1)、<form> / <input> autocomplete 属性
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
注意:autocomplete 属性有可能在 form 元素中是开启的,而在 input 元素中是关闭的。
autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text,search,url,telephone,email,password,datepickers,range 以及 color。
(2)、<form> novalidate 属性
novalidate 属性的一个 boolean 属性。
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
(3)、<input> autofocus 属性
autofocus 属性是一个 boolean 属性。
autofocus 属性规定在页面加载时,域自动地获得焦点。
注意:autofocus 属性适用于所有 <input> 标签的类型。
(4)、<input> list 属性
list 属性规定输入域的 datalist。
datalist 元素是输入域的选项列表。
(5)、<input> multiple 属性
multiple 属性是一个 boolean 属性。
multiple 属性规定<input> 元素中可选择多个值。
注意:multiple 属性适用于以下类型的 <input> 标签:email 和 file。
(6)、<input> pattern 属性
pattern 属性规定用于验证 input 域的模式(pattern),模式是正则表达式。
即 pattern 属性描述了一个正则表达式用于验证 <input> 元素的值。
注意:pattern 属性适用于以下类型的 <input> 标签: text,search,url,tel,email 以及 password。
(7)、<input> placeholder 属性
placeholder 属性提供一种提示,描述输入域所期待的值。
简短的提示会在输入域为空时显示出现,会在输入域获得焦点时消失。
注意:placeholder 属性适用于以下类型的 <input> 标签:text,search,url,telephone,email 以及 password。
(8)、<input> required 属性
required 属性是一个 boolean 属性。
required 属性规定必须在提交之前填写输入域,输入域不能为空。
注意:required 属性适用于以下类型的 <input> 标签:text,search,url,telephone,email,password,date pickers,number,checkbox,radio 以及 file。
(9)、<input> width 和 height 属性
width 和 height 属性规定用于 image 类型的 <input> 标签的图像宽度和高度。
注意:width 和 height 属性只适用于 image 类型的<input> 标签。
图像通常会同时指定宽度和高度属性。如果图像设置宽度和高度,图像所需的空间在加载页时会被保留。如果没有这些属性,浏览器不知道图像的大小,就不能预留适当的空间。图片在加载过程中会使页面布局效果改变 (尽管图片已加载)。
(10)、<input> min/max 和 step 属性
min、max 和 step 属性用于为包含数字或日期的 input 类型规定限定(约束)。
min 属性规定输入域所允许的最小值。
max 属性规定输入域所允许的最大值。
step 属性为输入域规定合法的数字间隔。如果 step="3",则合法的数是 -3,0,3,6,9 等。
注意:min、max 和 step 属性适用于以下类型的 <input> 标签:date pickers(日期选择器)、number 以及 range。
step 属性可以与 min 和 max 属性创建一个区域值。
注意:step 属性适用于以下类型的 <input> 标签:number,range,date,datetime,datetime-local,month,time 以及 week。
(11)、<input> form 属性
form 属性规定输入域所属的一个或多个表单。
form 属性必须引用所属表单的 id,如需引用一个以上的表单,可以使用空格分隔。
注意:form 属性适用于所有 <input> 标签的类型。
下面 5 个属性都属于表单重写属性(form override attributes),允许重写 form 元素的某些属性设定。
表单重写属性与 type="submit" 和 type="image" 配合使用,这些属性对于创建不同的提交按钮很有帮助。
(12)、<input> formaction 属性
formaction 属性用于描述表单提交的 URL 地址。
formaction 属性会覆盖 <form> 元素中的 action 属性,用于重写表单的 action 属性。
(13)、<input> formenctype 属性
formenctype 属性描述了表单提交到服务器的数据编码 ,只针对 form 表单中 method="post" 表单。
formenctype 属性覆盖 form 元素的 enctype 属性,用于重写表单的 enctype 属性。
(14)、<input> formmethod 属性
formmethod 属性定义了表单提交的方式。
formmethod 属性覆盖了 <form> 元素的的 method 属性,用于重写表单的 method 属性。
(15)、<input> formnovalidate 属性
novalidate 属性是一个 boolean 属性。
novalidate属性描述了 <input> 元素在表单提交时无需被验证。
formnovalidate 属性会覆盖 <form> 元素的 novalidate 属性,用于重写表单的 novalidate 属性。
(16)、<input> formtarget 属性
formtarget 属性指定一个名称或一个关键字来指明表单提交数据接收后的展示。
formtarget 属性覆盖 <form>元素的 target 属性,用于重写表单的 target 属性。
15、HTML5 新元素
为了更好地处理如今的互联网应用,HTML5 添加了很多新元素及功能,比如:图形的绘制,多媒体内容,更好的页面结构,地理定位,包括网页应用程序缓存,本地存储,Web Worker(网络工作者)等。
(1)、新的结构元素
HTML5 提供了新的元素来创建更好的页面结构。
<article> 元素定义页面独立的内容区域。
<main> 元素定义文档的主要内容。
<header> 元素定义文档的头部区域。
<nav> 元素定义导航链接的部分。
<section> 元素定义文档中一个区域。
<aside> 元素定义页面的侧边栏内容。
<hgroup> 元素被用来对标题元素进行分组。
<figure> 元素定义一组媒体内容,以及它们的标题。
<figcaption> 元素定义 <figure> 元素的标题。
<footer> 元素定义定义文档或者文档的一部分区域的页脚。
<dialog> 元素定义对话框,比如提示框。
(2)、新的多媒体元素
HTML5 的多媒体元素在不使用插件的情况下即可操作媒体文件,极大地提升了用户体验。
<canvas> 元素定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API。
<audio> 元素定义音频。
<video> 元素定义视频。
<source> 元素定义多媒体资源 <video> 和 <audio>。
<track> 元素为 <video> 和 <audio> 元素之类的媒体规定外部文本轨道。
<embed> 元素定义嵌入的内容(外部交互内容),比如插件。
(2)、新的 Web 应用元素
<menu> 元素定义命令列表或菜单,目前主流浏览器并不支持 <menu> 标签。
<menuitem> 元素定义 menu 命令列表,定义用户可以从弹出菜单调用的命令/菜单项目。目前主流浏览器都不支持该标签。
<command> 元素定义 menu 命令按钮,定义用户可能调用的命令(比如单选按钮、复选框或按钮)。目前主流浏览器都不支持该标签。
<meter> 元素定义度量衡(预定义范围内的度量),仅用于已知最大和最小值的度量。已知范围或分数值内的标量测量,也被称为 gauge(尺度)。
<progress> 元素定义任何类型的任务的进度,即运行中的进度(进程)。状态标签,用于进度条,比如任务过程的安装、加载。
<details> 元素定义一个元素的详细内容,描述文档或文档某个部分的细节,规定用户可见的或者隐藏的需求的补充细节(对用户是不可见的),用来供用户开启关闭的交互式控件。
<summary> 元素为 <details> 元素定义一个可见的标题,当用户点击标题时会显示出详细信息。
(3)、新表单元素
<datalist> 元素定义选项列表,为 input 元素定义一个下拉列表,配合 option 元素来定义 input 可能的值。--
<keygen> 元素用于表单的密钥对生成器字段。--
<output> 元素定义不同类型的输出,比如脚本的输出,配合 output 事件。--
(4)、其他语义元素
<time> 元素定义日期或时间。
<mark> 元素定义带有记号的文本。
<wbr> 元素规定在文本中的何处适合添加换行符。
<bdi> 元素允许设置一段文本,使其脱离其父元素的文本方向设置。
<ruby> 元素定义 ruby 注释,ruby 注释是中文注音或字符,在东亚使用,显示的是东亚字符的发音。
<rt> 元素定义 ruby 注释的解释或发音。
<rp> 元素在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。
以下是 HTML5 删除的元素:
纯表现元素:
<basefont>、<font>、<big>、<center>、<strike>、<s>、<u>、<tt>
对可用性产生负面影响的(框架)元素:
<frame>、<frameset>、<noframes>
产生混淆的元素:
<acronym>、<applet>、<dir>
建议使用语义正确的元素代替他们,并使用 CSS 来确保渲染后的效果。
以下是在 HTML5 中被重新定义以及与 HTML4.01 存在差异的元素:
<menu> 元素在 HTML4.01 已被废弃,HTML5 重新定义了该元素。该元素定义用户界面的菜单,配合 commond 或者 menuitem 使用。
<i> 元素在 HTML4.01 中呈现斜体的文本。然而,在 HTML5 中没必要这么做,可以使用样式表来格式化 <i> 元素中的文本。<i> 定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本。<i> 标签被用来表示科技术语、其他语种的成语俗语、想法、宇宙飞船的名字等等。在没有其他适当语义的元素可以使用时可以使用 <i> 元素。
<hr> 元素在 HTML4.01 中仅仅显示为一条水平线,而在 HTML5 中,该元素定义内容中的主题变化,并显示为一条水平线。
<a> 元素在 HTML4.01 中既可以是超链接,也可以是锚。在 HTML5 中该元素是超链接,但是假如没有 href 属性,它仅仅是超链接的一个占位符。
<strog> 元素HTML4.01 中定义加粗的被强调的文本,而在 HTML 5 中该元素定义重要的文本。
<dl> 元素在 HTML4.01 中定义一个定义列表,而在 HTML 5 中该元素定义一个描述列表。
<dt> 元素在 HTML4.01 中定义一个定义列表的条目,而在 HTML 5 中该元素定义一个描述列表的项目/名字。
<dd> 元素在 HTML4.01 中被用来描述一个定义列表中的条目,而在 HTML 5 中该元素被用来对一个描述列表中的项目/名字进行描述。
注意:
根据 HTML 5 的规范,<b> 标签应该做为最后的选择,只有在没有其他标记比较合适时才使用它。可以使用 CSS 的 "font-weight" 属性设置粗体文本。
HTML 5 规范声明:标题应该用 <h1> - <h6> 标签表示,被强调的文本应该用 <em> 标签表示,重要的文本应该用 <strong> 标签表示,被标记的或者高亮显示的文本应该用 <mark> 标签表示。
.*★*.
.*★ *.* ★
★ *
★ .’
‘*. .
` . .




