1、CSS3 简介
CSS 指层叠样式表 (Cascading Style Sheets),用于控制网页的样式和布局,CSS3 是最新的 CSS 标准。
在网页制作时采用层叠样式表,可以有效的对页面的布局、字体、颜色、背景和其他效果实现更加精确的控制,只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分。通过仅仅编辑一个简单的 CSS 文件,外部样式表有能力同时改变站点中所有页面的布局和外观。
CSS3 语言开发是朝着模块化发展的。之前的规范作为一个模块很庞大而且比较复杂,所以 CSS3 把旧规范拆分为一些小的模块,并且还增加了一些新的模块。CSS3 完全向后兼容,浏览器将永远支持 CSS2。
一些最重要的 CSS3 模块如下:
选择器
盒模型
背景和边框
文本效果
2D/3D 转换
动画
多列布局
用户界面
2、CSS3 边框
通过 CSS3 可以创建圆角边框、添加阴影框,可以使用图片来绘制边框,而不需要使用设计软件,比如 PS。
CSS3 增加了3个新的边框属性:border-radius、box-shadow 和 border-image。
(1)、CSS3 圆角边框
在 CSS2 中添加圆角边框需要技巧,而且很费事,必须在每个角使用不同的图片。
使用 CSS3 可以很容易的创建圆角。
CSS3 的 border-radius 属性用于创建圆角。
下面的例子,给 DIV 创建一个圆角边框:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>圆角边框</title> 6 <style> 7 div{ 8 width:300px; 9 border:2px solid #8B8B83; 10 background:#DDDDDD; 11 padding:10px 50px; 12 border-radius:25px; 13 } 14 </style> 15 </head> 16 <body> 17 <div>border-radius 属性允许你为元素添加圆角边框!</div> 18 </body> 19 </html>
在 Chrome 中显示如下:

去掉 2px 的边框之后:

(2)、CSS3 边框阴影
CSS3 的 box-shadow 属性用于向盒子添加阴影效果。
下面的例子,给 DIV 创建阴影效果:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>盒子阴影</title> 6 <style> 7 div{ 8 width:300px; 9 height:100px; 10 background:#FFFF00; 11 box-shadow:10px 10px 5px #888888; 12 } 13 </style> 14 </head> 15 <body> 16 <div>box-shadow 属性允许你为元素添加阴影!</div> 17 </body> 18 </html>
在 Chrome 中显示如下:

(3)、CSS3 边框图片
通过 CSS3 的 border-image 属性,就可以使用图片来创建边框。
下面是 W3C 指定的一张 border 图,标准的 81*81 正方形位图,每个菱形图案为 27*27,即“九宫格”(27×3)×(27×3)样式的图片,他是 CSS3 图片边框属性重要的示意图:

下面就使用这张图片在 DIV 中创建图片边框:
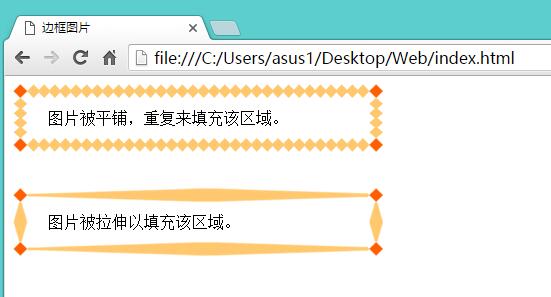
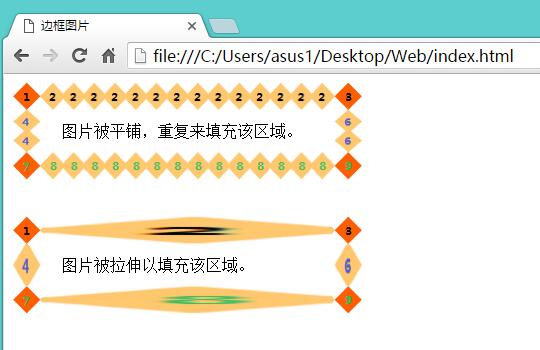
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>边框图片</title> 6 <style> 7 div{ 8 width:300px; 9 padding:10px 20px; 10 border:15px solid transparent;/* 指定透明边框 */ 11 } 12 #round{ 13 border-image:url(images/border.png) 30 30 round; 14 } 15 16 #stretch{ 17 border-image:url(images/border.png) 30 30 stretch; 18 } 19 </style> 20 </head> 21 <body> 22 <div id="round">图片被平铺,重复来填充该区域。</div> 23 <br/><br/> 24 <div id="stretch">图片被拉伸以填充该区域。</div> 25 </body> 26 </html>
在 Chrome 中显示如下:
 (4)、边框属性详解
(4)、边框属性详解
①、border-radius
border-radius 属性是一个简写属性,用于设置四个 border -*- radius 属性。
border-radius 属性允许你为元素添加圆角边框。
语法:
border-radius: 1-4 length|% / 1-4 length|%;
注意:圆角半径的四个值的顺序依次为:左上角、右上角、右下角、左下角。
如果省略左下角(bottom-left),则与右上角(top-right)是相同的。
如果省略右下角(bottom-right),则与左上角(top-left )是相同的。
如果省略右上角(top-right),则与左上角(top-left)是相同的。
该属性的值可以使用 length 长度单位来定义圆角的形状,也可以使用 % 来定义圆角的形状。
在上面圆角边框的例子中,定义的圆角为:
border-radius:25px;
等同于:
1 border-top-left-radius:25px; 2 border-top-right-radius:25px; 3 border-bottom-right-radius:25px; 4 border-bottom-left-radius:25px;
下面的例子,是使用 em 单位给 DIV 创建一个圆角边框:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>边框圆角</title> 6 <style> 7 div{ 8 width:300px; 9 border:2px solid #8B8B83; 10 background:#DDDDDD; 11 padding:10px 50px; 12 border-radius:2em 1em 4em / 0.5em 3em; 13 /* border-radius:32px 16px 64px / 8px 48px; */ 14 } 15 </style> 16 </head> 17 <body> 18 <div>border-radius 属性允许你为元素添加圆角边框!</div> 19 </body> 20 </html>
在 Chrome 中显示如下:

上面例子中定义的圆角,等同于:
1 border-top-left-radius:2em 0.5em; 2 border-top-right-radius:1em 3em; 3 border-bottom-right-radius:4em 0.5em; 4 border-bottom-left-radius:1em 3em;
注意:IE9+ 以及所有浏览器都支持 border-radius 属性。
②、box-shadow
box-shadow 属性可以设置一个或多个下拉阴影的框。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
注意:box-shadow 属性向框添加一个或多个阴影。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
下面是 box-shadow 属性的值:
| 值 | 说明 |
| h-shadow | 必需,水平阴影的位置,允许负值。 |
| v-shadow | 必需,垂直阴影的位置,允许负值。 |
| blur | 可选,模糊距离。 |
| spread | 可选,阴影的尺寸。 |
| color | 可选,阴影的颜色。 |
| inset | 可选,将外部阴影 (开始时) 改为内部阴影。 |
注意:IE9+ 以及所有浏览器都支持 box-shadow 属性。
③、border-image
border-image 属性是一个简写属性,用于设置所有边框图片。
语法:
border-image: source slice width outset repeat;
可以设置的属性:
border-image-source 用于指定边框使用图片的路径。
border-image-slice 图片边框向内偏移。
border-image-width 图片边框的宽度。
border-image-outset 边框图像区域超出边框的量。
border-image-repeat 图像边框是否应平铺(repeat)、铺满(round)或拉伸(stretch)。
省略的值,会设置为他的默认值。
为了便于理解,以及对每个单独属性的解析,可以给 W3C 指定的 border 图简单的做一些标记,如下:

然后,将 DIV 的透明边框改为 30px,再使用上面的图给 DIV 创建图片边框,在 Chrome 中显示如下:

虽然显示效果不佳,但不影响我们观察图片边框、平铺以及拉伸到底都做了些什么:
边框图片的四个角即标有数字 1,3,7,9 的格子,始终保持不变。
边框图片的中间即标有数字 5 的格子,不管是被平铺还是还是被拉伸,他都会被双向拉伸。
当边框图片被平铺时,标有数字 2,4,6,8 的各自,其中 2 和 8 被水平重复,4 和 6 则垂直重复。
当边框图片被拉伸时,标有数字 2,4,6,8 的格子,其中 2 和 8 被水平拉伸,4 和 6 则垂直拉伸。
注意:IE11 以及所有浏览器都支持 border-image 属性,IE9 和 IE10 不支持该属性。
一、border-image-source
border-image-source 属性指定要使用的图片,而不是由 border-style 属性设置的边框样式。
该属性默认值为 none 没有图像被使用。如果值是 none 或者无法显示图片,边框样式会被使用。
下面的代码,使用图片作为 DIV 的边框:
1 div{ 2 border-image-source:url(images/border.png); 3 border:10px solid black; 4 }
为了确保图片路径是正确的,可以给 body 元素使用该图片路径设置背景图,然后进行调试。
但是,请注意:目前所有浏览器都不支持 border-image-source 属性,所以会显示 border-style 属性设置的边框样式。但是可以使用 border-image 属性取代他!
二、border-image-slice
border-image-slice 属性指定图片边框向内偏移,默认值为 100%,即不向内偏移。
语法:
border-image-slice: number|%|fill;
number 数字表示图像的像素(位图图像)或向量的坐标(如果图像是矢量图像)。
% 百分比图像的大小是相对的:水平偏移图像的宽度,垂直偏移图像的高度。
当值为 fill 时,则保留图像的中间部分。
注意:该属性指定顶部,右侧,底部,左侧的图片向内偏移。
如果省略第四个数字/百分比(左侧),它和第二个(右侧)相同的。如果也省略了第三个(底部),它和第一个(顶部)是相同的。如果也省略了第二个(右侧),它和第一个(顶部)是相同的。
border 图可以分为九个区域:四个角,四边和中间。图像中间部分将被丢弃(完全透明的处理),除非指定关键字。
下面是在百度图片中借鉴的边框图解,描述很详细:

注意:目前所有浏览器都不支持 border-image-slice 属性,可以使用 border-image 属性取代他!
三、border-image-width
border-image-width 属性定义 border-image 的显示区域的宽度,默认值为 1。
语法:
border-image-width: number|%|auto;
number 表示相应的 border-width 的倍数。
% 边界图像区域的大小:横向偏移的宽度的面积,垂直偏移的高度的面积。
auto 如果指定了,宽度是相应的 image slice 的内在宽度或高度。
border-image-width 属性定义 border-image 的显示区域的宽度。
注意:border-image-width 属性可以有4个值。如果第四个值被省略(左侧),它和第二个(右侧)相同的。如果也省略了第三个(底部),它和第一个(顶部)是相同的。如果也省略了第二个(右侧),它和第一个(顶部)是相同的。不允许负值。
目前所有浏览器都不支持该属性,但是可以使用 border-image 属性取代他!
四、border-image-outset
border-image-outset 属性用于指定在边框外部绘制边框图片超出边框区域的量,即图片外凸,默认值为 0。
注意:目前所有浏览器都不支持该属性,可以使用 border-image 属性取代他!
五、border-image-repeat
border-image-repeat 属性用于指定图片边框是否应重复(repeat)、铺满(round)或拉伸(stretch)。
该属性的默认值是 stretch 拉伸图片填充区域。repeat 平铺、重复图片来填充区域。
round 类似 repeat 值。如果无法完整平铺所有图像,则对图像进行缩放以适应区域。
注意:该属性用于规定如何延展和铺排边框图像的边缘和中间部分。因此,可以规定两个值。如果省略第二个值,则采取与第一个值相同的值。
因为所有浏览器都不支持 border-image-source 属性,所以也无法单独使用 border-image-repeat 属性。
但是 IE11 以及所有浏览器都支持 border-image-repeat 属性,IE9 和 IE10 不支持该属性。因此,可以使用 border-image 简写属性设置所有 border-image-* 属性。
3、CSS3 背景
CSS3 增加了3个新的背景属性,他们提供了对背景更强大的控制。
IE9,Firefox,Chrome、Safari 和 Opera 都支持新的背景属性。
(1)、CSS3 background-size
background-size 属性指定背景图片的尺寸。
在 CSS3 以前,背景图片的大小是由图片的实际大小决定。而在 CSS3 中可以指定背景图片的大小,这就允许在不同的环境中重复使用背景图片。
可以使用像素或百分比指定图片尺寸。如果使用百分比规定尺寸,那么尺寸相对于父元素的宽度和高度。
语法:
background-size: length|%|cover|contain;
length 设置背景图片的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个会被设置为 "atuo"。
% 以父元素的百分比来设置背景图片的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
cover 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。
contain 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。
下面的代码,重置背景图片的大小:
1 body{ 2 background:url(images/css3.png) no-repeat; 3 background-size:78px 78px; 4 }
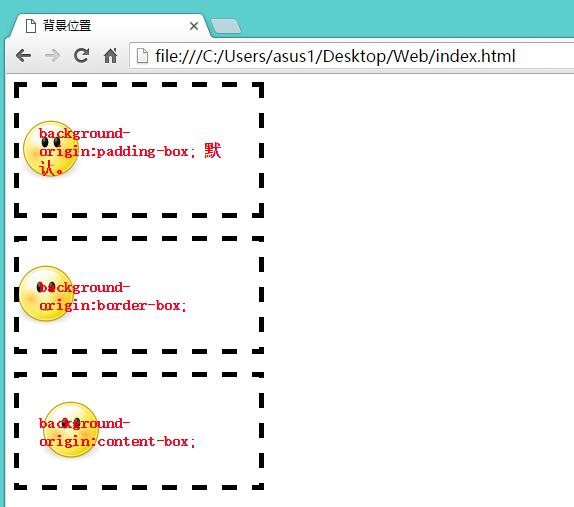
(2)、CSS3 background-origin
background-origin 属性指定了背景图像的位置区域。
背景图片可以放置于 content-box、padding-box 或 border-box 区域内。
background-origin 属性规定 background-position 属性相对于什么位置来定位,该属性的位置根据 background-position 属性值的不同,会显示在 top/right/bottom/left。
如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。
background-attachment 属性是在 CSS1 中定义的属性,用于规定背景图像是否固定或者随着页面的其余部分滚动。默认值为 scroll 景图像会随着页面其余部分的滚动而移动。值为 fixed 时,当页面的其余部分滚动时,背景图片不会移动。
语法:
background-origin: padding-box|border-box|content-box;
background-origin 属性的默认值为 padding-box 背景图片相对于内边距框来定位。值为 border-box 时,背景图片相对于边框来定位。值为 content-box 时,背景图像相对于内容框来定位。
下图可以很好的展示他们的不同:

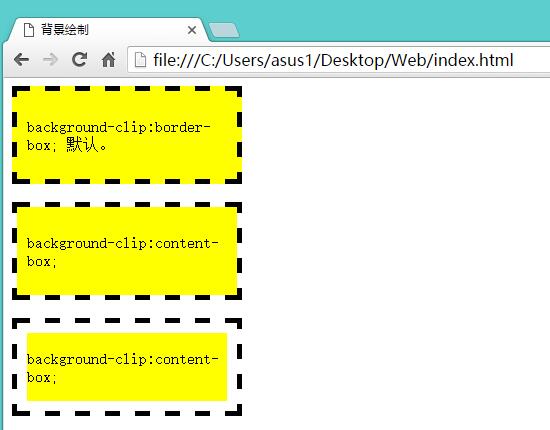
(3)、CSS3 background-clip
background-clip 属性指定背景绘制区域。
该属性和 background-origin 属性值相同,显示位置也差不多,但不依赖于 background-position 属性。该属性的默认值为 border-box 背景被剪切到边边框,当值为 padding-box 时,背景被剪切到内边距框。值为 content-box时,背景被剪切到内容框。
下图可以很好的展示他们的不同:

(4)、多个背景图片
CSS3 允许为一个元素添加多个背景图片:
1 body{ 2 background-image:url(images/1.png),url(images/2.png),url(images/3.gif); 3 }
4、CSS3 渐变
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变,你可以减少下载的事件和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变是由浏览器生成的。
CSS3 定义了两种类型的渐变:
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向。
径向渐变(Radial Gradients)- 由它们的中心定义。
IE10,Firefox,Chrome、Safari 和 Opera 都支持 CSS3 渐变,IE9 不支持。
(1)、线性渐变
创建一个线性渐变,必须至少定义两种颜色结点。颜色结点即想要呈现平稳过渡的颜色。同时,还可以设置一个起点和一个方向(或一个角度)。
语法:
background: linear-gradient(direction【方向】, color-stop1, color-stop2, ...);
①、线性渐变 - 从上到下
默认情况下,线性渐变都是从上到下,除非指定方向。
下面的例子,是从顶部开始的线性渐变,起点是红色,慢慢过渡到蓝色:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>线性渐变-从上到下</title> 6 <style> 7 #grad{ 8 width:500px; 9 height:200px; 10 background:linear-gradient(red, blue); 11 } 12 </style> 13 </head> 14 <body> 15 <div id="grad"></div> 16 </body> 17 </html>
在 Chrome 中显示如下:

②、线性渐变 - 从左到右
如需指定方向,从左到右只需要再增加一个用于方向的参数:to right
下面的例子,是从左边开始的线性渐变,起点是红色,慢慢过渡到蓝色:
1 #grad{ 2 background:linear-gradient(to right, red, blue); 3 }
在 Chrome 中显示如下:

③、线性渐变 - 对角
可以通过指定水平和垂直的起始位置来创建一个对角渐变。
下面的例子,从左上角开始到右下角的线性渐变,起点是红色,慢慢过渡到蓝色:
1 #grad{ 2 background:linear-gradient(to bottom right, red, blue); 3 }
在 Chrome 中显示如下:

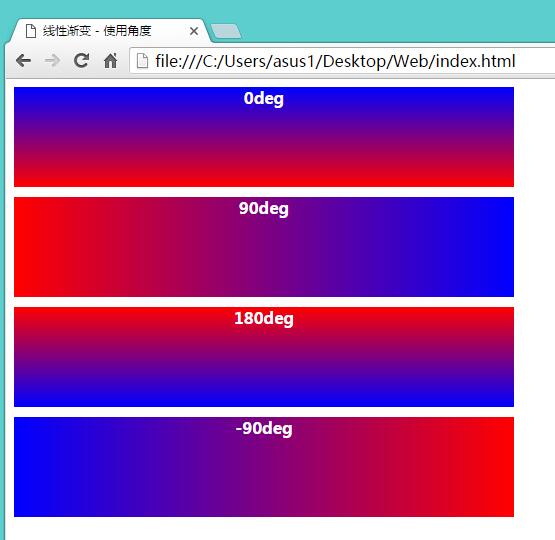
④、使用角度
如需在渐变的方向上做更多的控制,可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right 等等)。
语法:
background: linear-gradient(angle【角度】, color-stop1, color-stop2);
角度是指水平线和渐变线之间的角度,逆时针方向计算。也就是说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
下面的例子,在线性渐变上使用角度:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>线性渐变 - 使用角度</title> 6 <style> 7 div{ 8 width:500px; 9 height:100px; 10 margin-bottom:10px; 11 color:white; 12 text-align:center; 13 } 14 #grad1{ 15 background:linear-gradient(0deg, red, blue); 16 } 17 #grad2{ 18 background:linear-gradient(90deg, red, blue); 19 } 20 #grad3{ 21 background:linear-gradient(180deg, red, blue); 22 } 23 #grad4{ 24 background:linear-gradient(-90deg, red, blue); 25 } 26 </style> 27 </head> 28 <body> 29 <div id="grad1">0deg</div> 30 <div id="grad2">90deg</div> 31 <div id="grad3">180deg</div> 32 <div id="grad4">-90deg</div> 33 </body> 34 </html>
在 Chrome 中显示如下:

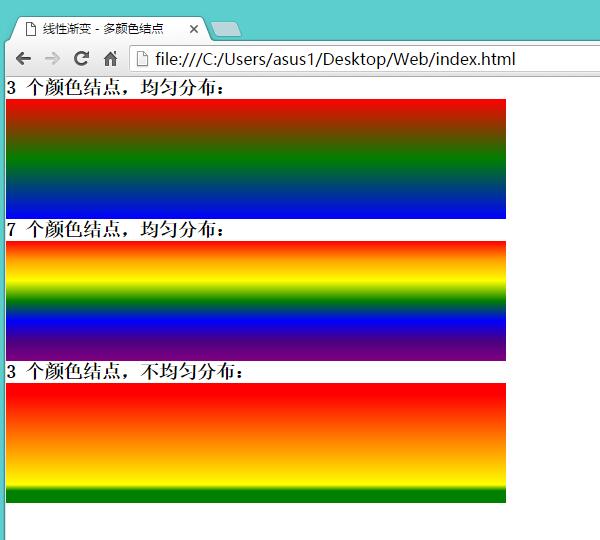
⑤、使用多个颜色结点
下面的例子,带有多个颜色结点从上到下的线性渐变:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>线性渐变 - 多颜色结点</title> 6 <style> 7 div{ 8 width:500px; 9 height:120px; 10 } 11 #grad1{ 12 background:linear-gradient(red, green, blue); 13 } 14 #grad2{ 15 /* 红、橙、黄、绿、蓝、靛、紫 */ 16 background:linear-gradient(red, orange, yellow, green, blue, indigo, purple); 17 } 18 #grad3{ 19 background:linear-gradient(red 10%, yellow 85%, green 90%); 20 } 21 </style> 22 </head> 23 <body> 24 <h3>3 个颜色结点,均匀分布:</h3> 25 <div id="grad1"></div> 26 <h3>7 个颜色结点,均匀分布:</h3> 27 <div id="grad2"></div> 28 <h3>3 个颜色结点,不均匀分布:</h3> 29 <div id="grad3"></div> 30 </body> 31 </html>
在 Chrome 中显示如下:

下面的例子,是一个带有彩虹色和文本的线性渐变背景:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>线性渐变 - 彩虹色</title> 6 <style> 7 #grad{ 8 width:600px; 9 height:60px; 10 line-height:60px; 11 text-align:center; 12 font-size:40px; 13 font-weight:bold; 14 background:linear-gradient(to right, red, orange, yellow, green, blue, indigo, purple); 15 } 16 </style> 17 </head> 18 <body> 19 <div id="grad">渐变背景</div> 20 </body> 21 </html>
在 Chrome 中显示如下:

⑥、使用透明度
CSS3 渐变也支持透明度(transparency),可用于创建减弱变淡的效果。
可以使用 rgba() 函数来定义颜色结点,以便于添加透明度。
rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
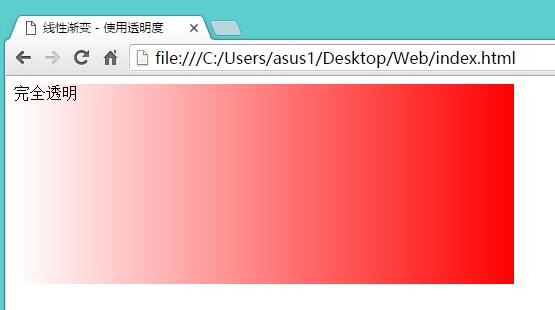
下面的例子,是从左到右的渐变,起点是完全透明的,慢慢过渡到完全部透明的红色:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>线性渐变 - 使用透明度</title> 6 <style> 7 #grad{ 8 width:500px; 9 height:200px; 10 background:linear-gradient( to right, rgba(255,0,0,0), rgba(255,0,0,1) ); 11 } 12 </style> 13 </head> 14 <body> 15 <div id="grad">完全透明</div> 16 </body> 17 </html>
中文:红色,英文:red,RGB:255 0 0,16进制:#FF0000,rgba() 函数指定红色半透明:rgba(255, 0, 0, 0.5);
在 Chrome 中显示如下:

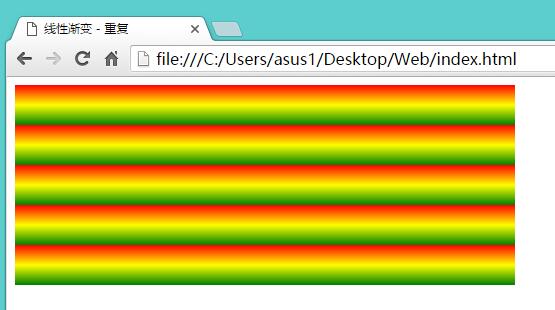
⑦、重复的线性渐变
repeating-linear-gradient() 函数可用于重复线性渐变。
下面的例子,使用多个颜色结点创建从上到下重复的线性渐变:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>线性渐变 - 重复</title> 6 <style> 7 #grad{ 8 width:500px; 9 height:200px; 10 background:repeating-linear-gradient(red, yellow 10%, green 20%); 11 } 12 </style> 13 </head> 14 <body> 15 <div id="grad"></div> 16 </body> 17 </html>
在 Chrome 中显示如下:

(2)、径向渐变
径向渐变由它的中心定义。
创建一个径向渐变,也必须至少定义两种颜色结点。
颜色结点即想要呈现平稳过渡的颜色。同时,还可以指定渐变的中心、形状(原型或椭圆形)、大小。
默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法:
background: radial-gradient(center, shape, size, start-color, ..., last-color);
①、径向渐变 - 颜色结点均匀分布
默认情况下,径向渐变的颜色均匀分布:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>径向渐变 - 默认均匀</title> 6 <style> 7 #grad{ 8 width:300px; 9 height:200px; 10 background:radial-gradient(red, green, blue); 11 } 12 </style> 13 </head> 14 <body> 15 <div id="grad"></div> 16 </body> 17 </html>
在 Chrome 中显示如下:

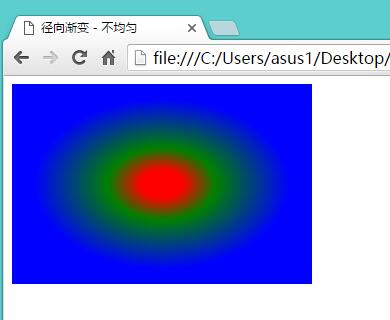
下面的例子,是创建一个颜色不均匀分布的径向渐变:
1 #grad{ 2 background:radial-gradient(red 10%, green 25%, blue 60%); 3 }
在 Chrome 中显示如下:

②、设置形状
shape 参数定义了形状。
该参数的值可以是 circle 或 ellipse。默认值为 ellipse 表示椭圆形,circle 则表示圆形。
下面的例子,创建一个默认形状和一个圆形的径向渐变:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>径向渐变 - 设置形状</title> 6 <style> 7 div{ 8 width:300px; 9 height:200px; 10 } 11 #grad1{ 12 background:radial-gradient(red, yellow, blue); 13 } 14 #grad2{ 15 background:radial-gradient(circle, red, yellow, blue); 16 } 17 </style> 18 </head> 19 <body> 20 <h3>默认,椭圆形 ellipse:</h3> 21 <div id="grad1"></div> 22 <h3>圆形 circle:</h3> 23 <div id="grad2"></div> 24 </body> 25 </html>
在 Chrome 中显示如下:

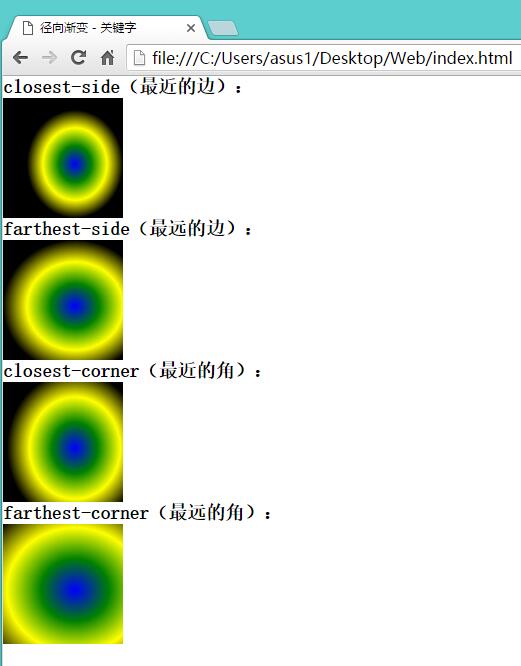
③、不同尺寸大小关键字的使用
size 参数定义了渐变的大小。它可以是以下四个值:
closest-side 最近的边
farthest-side 最远的边
closest-corner 最近的角
farthest-corner 最远的角,默认值。
注意:目前所有浏览器都不支持该参数,但是可以添加相应浏览器的私有前缀来获得支持。具体使用参照下面代码。
下面的例子,是带有不同尺寸大小关键字的径向渐变:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>径向渐变 - 关键字</title> 6 <style> 7 div{ 8 width:120px; 9 height:120px; 10 } 11 #grad1{ 12 background: -ms-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* IE10+ */ 13 background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Firefox */ 14 background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Chrome and Safari */ 15 background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Opera */ 16 background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* 标准语法放在最后 */ 17 } 18 19 #grad2{ 20 background: -ms-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* IE10+ */ 21 background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Firefox */ 22 background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Chrome and Safari */ 23 background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Opera */ 24 background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* 标准语法放在最后) */ 25 } 26 27 #grad3{ 28 background: -ms-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* IE10+ */ 29 background: -moz-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Firefox */ 30 background: -webkit-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Chrome and Safari */ 31 background: -o-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Opera */ 32 background: radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* 标准语法放在最后 */ 33 } 34 35 #grad4{ 36 background: -ms-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* IE10+ */ 37 background: -moz-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Firefox */ 38 background: -webkit-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Chrome and Safari */ 39 background: -o-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Opera */ 40 background: radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* 标准语法放在最后 */ 41 } 42 </style> 43 </head> 44 <body> 45 <h3>closest-side(最近的边):</h3> 46 <div id="grad1"></div> 47 <h3>farthest-side(最远的边):</h3> 48 <div id="grad2"></div> 49 <h3>closest-corner(最近的角):</h3> 50 <div id="grad3"></div> 51 <h3>farthest-corner(默认,最远的角):</h3> 52 <div id="grad4"></div> 53 </body> 54 </html>
在 Chrome 中显示如下:

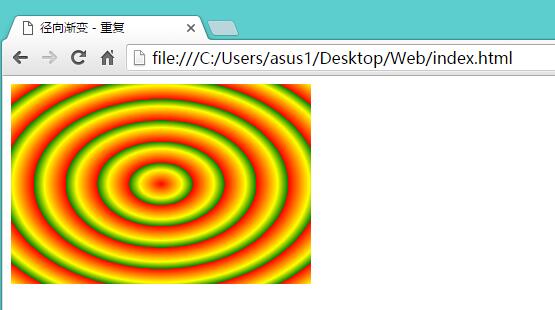
④、重复的径向渐变
repeating-radial-gradient() 函数可用于重复径向渐变。
下面的例子,创一个径向渐变:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>径向渐变 - 重复</title> 6 <style> 7 div{ 8 width:300px; 9 height:200px; 10 } 11 #grad{ 12 background: repeating-radial-gradient(red, yellow 10%, green 15%); 13 } 14 </style> 15 </head> 16 <body> 17 <div id="grad"></div> 18 </body> 19 </html>
在 Chrome 中显示如下:

5、CSS3 文本效果
在 CSS3 中增加了多个文本属性,可用于更好的展示文本内容。
(1)、CSS3 文本阴影
CSS3 的 text-shadow 属性可用于创建文本阴影。
可以指定水平阴影、垂直阴影、模糊距离以及阴影的颜色。
语法:
text-shadow: h-shadow v-shadow blur color;
注意:text-shadow 属性向文本添加一个或多个阴影。属性是阴影,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度为 0。默认值为 none。
h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值。
blur 可选。模糊的距离。
color 可选。阴影的颜色。
IE10+、Firefox、Chrome、Safari 和 Opera 都支持 text-shadow 属性,IE9 不支持。
下面的例子,向标题添加阴影效果:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>文本阴影</title> 6 <style> 7 h1{ 8 text-shadow: 3px 3px 3px #F00; 9 } 10 </style> 11 </head> 12 <body> 13 <h1>我是大标题</h1> 14 </body> 15 </html>
在 Chrome 中显示如下:

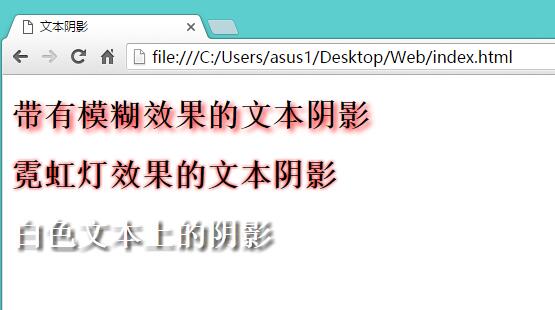
下面的例子,是多个文本阴影效果:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>文本阴影</title> 6 <style> 7 #txt1{ 8 text-shadow: 3px 3px 6px #F00; 9 } 10 #txt2{ 11 text-shadow: 0 0 5px #F00; 12 } 13 #txt3{ 14 color:#FFF; 15 text-shadow: 3px 3px 5px #000; 16 } 17 </style> 18 </head> 19 <body> 20 <h1 id="txt1">带有模糊效果的文本阴影</h1> 21 <h1 id="txt2">霓虹灯效果的文本阴影</h1> 22 <h1 id="txt3">白色文本上的阴影</h1> 23 </body> 24 </html>
在 Chrome 中显示如下:

(2)、CSS3 强制换行
word-wrap 属性允许长的内容可以自动换行。
默认值为 normal 只在允许的断字点换行,浏览器保持默认处理。当值为 break-word 时,指定在在长单词或 URL 地址内部进行换行。
如果某个单词太长,就可能超出其包含块,扩展到外面。
CSS3 的自动换行属性允许强制文本换行,即使这意味着会对单词进行拆分。
IE9+、Firefox、Chrome、Safari 和 Opera 都支持 word-wrap 属性。
下面的例子,是浏览器默认换行和强制换行的对比:
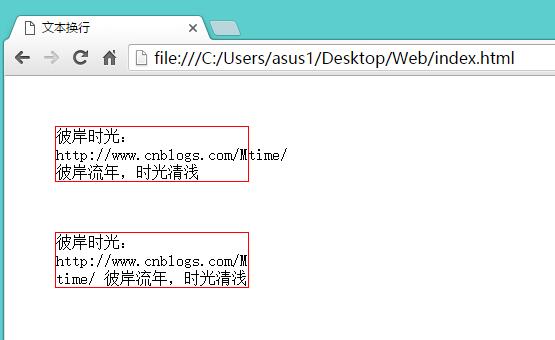
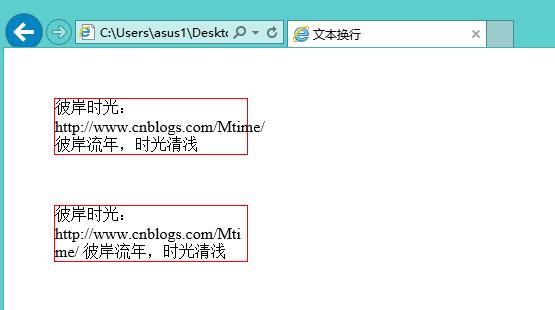
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>文本换行</title> 6 <style> 7 p{ 8 width:12em; 9 border:1px solid red; 10 } 11 #txt{ 12 word-wrap:break-word; 13 } 14 </style> 15 </head> 16 <body> 17 <p>彼岸时光:http://www.cnblogs.com/Mtime/ 彼岸流年,时光清浅</p> 18 <p id="txt">彼岸时光:http://www.cnblogs.com/Mtime/ 彼岸流年,时光清浅</p> 19 </body> 20 </html>
由于各个游览器引擎对于文档的渲染存在差异,以及浏览器缺省值的不同,导致显示结果也存在差异,这一点在实际使用时需要注意,避免造成不必要的结果。
清空上面文档的内外边距,重置浏览器的默认样式,具体显示如下:
在 Chrome 中显示如下:

在 IE9+ 中显示如下:

在 Firefox 中显示如下:

(3)、其他新属性
下面是 CSS3 中增加的文本属性:
| 属性 | 说明 |
| text-shadow | 向文本添加阴影。 |
| word-wrap | 允许对长的不可分割的单词进行分割并换行到下一行。 |
| text-justify | 规定当 text-align 设置为 "justify" 时所使用的对齐方法。 |
| text-overflow | 规定当文本溢出包含元素时发生的事情。 |
| text-outline | 规定文本的轮廓。 |
| text-align-last | 设置如何对齐最后一行或紧挨着强制换行符之前的行。 |
| text-emphasis | 向元素的文本应用重点标记以及重点标记的前景色。 |
| hanging-punctuation | 规定标点字符是否位于线框之外。 |
| punctuation-trim | 规定是否对标点字符进行修剪。 |
| text-wrap | 规定文本的换行规则。 |
| word-break | 规定非中日韩文本的换行规则。 |
6、CSS3 字体
网页是文字的载体,网页中展示最多的内容就是文字,即使是一个图片网页,但也离不开文字的描述。
而通过 CSS3 ,网页可以呈现不同的字体效果,而不必只是使用“web-safe”字体。
(1)、CSS3 @font-face 规则
在 CSS3 之前,网站中的字体必须使用用户计算机上已经安装好的字体,或者把想要的文字做成图片,以图片的方式展示具有特殊效果的文字。
而通过 CSS3,在网站中就可以使用任意的文字字体。
使用 CSS3 字体,只需要简单的将字体文件包含在网站中,它会自动下载给需要的用户。
网站中所使用的字体是在 CSS3 @font-face 规则中定义的。
@font-face 是 CSS3 中的一个功能模块,主要是把自定义的 Web 字体嵌入到网页中,是用于实现网页字体多样性的模块。@font-face 的作用是从网上下载并使用自定义字体,使页面显示字体不依赖用户的操作系统字体环境。
语法:
@font-face:{属性: 取值;}
@font-face 规则定义:
1 @font-face{ 2 font-family: 必需。字体名称; 3 src: url(必需。字体文件的 URL); 4 font-weight: 可选。字体粗细,默认是 "normal"。 5 font-style: 可选。字体样式,默认是 "normal"。 6 font-stretch: 可选。如何拉伸字体,默认是 "normal"。 7 }
注意:URL 请使用小写字母的字体,大写字母在 IE 中会产生意外的结果。
(2)、字体类型和浏览器支持
各版本的浏览器对于 Web 字体类型的支持各不相同,字体格式主要有以下几种:
Web Open Font Format、TrueType Format/OpenType Format、Embedded OpenType Format、SVG
①、Web Open Font Format(.woff 格式)
WOFF 是 W3C 标准推荐的一种 Web 字体格式,他是一个开放的 TrueType/OpenType 的压缩版本,所以 WOFF 字体通常比其它字体加载的要快些,而且这种字体格式还可以加入元信息和授权信息,因此得到了现代所有浏览器的支持。IE9+ 以及所有浏览器都支持该格式。
下面是 W3C中国 中的介绍:2014年5月8日,W3C的Web字体工作组(WebFonts Working Draft)发布了WOFF 2.0文件格式(WOFF File Format 2.0)的首份标准草案(First Public Working Draft)。该草案基于广泛使用的WOFF 1.0,提供增强的字体压缩功能,减少网络带宽的使用,同时WOFF 2.0仍将支持在移动设备等上的快速字体解压缩能力。WOFF 2.0结合了内容感知(content-aware)的预处理过程,以及改进的熵编码(entropy coding)技术,比WOFF 1.0采用的Flate压缩技术具有更好的性能。
注意:IE9+ 并不支持 WOFF 2.0 字体格式。
②、TrueType Format(.ttf 格式)和 OpenType Format(.otf 格式)
TTF 字体是 Windows 和 Mac 系统最常用的字体格式,OTF 是 Microsoft 与 Adobe 基于 TTF 字体的基础上开发的,并提供了更多功能。Firefox、Chrome、Safari 以及 Opera 支持 TTF 和 OTF 字体格式。
③、Embedded OpenType Format(.eot 格式)
EOT 是嵌入式字体,是微软开发的技术,IE 的专用字体,允许 OTF 字体用 @font-face 嵌入到网页并下载至浏览器渲染,存储在临时安装文件夹下。但该格式字体只存在于 IE 早期的版本,因为 IE 8 以及更早版本不支持新的 @font-face 规则,所以只有 IE9+ 浏览器可以使用。
④、SVG(.svg 格式)
SVG 是 W3C 制定的开放标准的图形格式。SVG 字体就是基于 SVG 技术来呈现字体,SVG 字体是一种用矢量图格式改进的字体格式,体积上比矢量图更小,适合在手机设备上使用。目前只有 Chrome,Safari 和 Opera 支持该字体格式。
IE,Firefox,Chrome、Safari 和 Opera 这些主流浏览器都是老外的,不过最近 Opera 被 360 和昆仑万维给收购了,@font-face 老外用着那是相当嗨,他们就没考虑过中文的感受,@font-face 对于英文的支持非常成熟。英文字体的文件看到中文字体文件那就是:忽有庞然大物拔山倒树而来!还曾一度被认为中文不适合嵌入网页,中文一套字体大概都是 3-8M 的样子,使用网络字体需要额外的 HTTP 连接,这会影响页面的加载速度和性能,耗费服务器资源。所以使用网络字体还需慎重,@font-face 并不适合在页面上大范围的应用,而是用在最有必要展示的内容上,可以增强页面体验。相比英文字体,中文字体的网页开发还是有着极大的局限性。
网上有很多提供字体下载的网站,找到自己需要的字体下载后,可以使用在线转换字体格式服务,比如 FontsQuirrel,该网站提供的在线工具 webfont-generator,可以在线将字体转换成兼容各种浏览器的字体格式 .woff .woff2 .eot .ttf .svg。
在网站中使用中文 @font-face,比较好的办法就是通过 WebFont 网站来完成,中文比较专业的就是 有字库,只需要提交你想要的字,就可以自动生成支持所有浏览器的 @font-face,直接在线引用,无需下载,支持定制字库。也可以使用 易字云,易字云其实就是“字体管家“,目前也提供了 WebFont 服务,他的主要特点就是字体免费授权,并且支持多种开发环境:安卓、IOS移动端、H5 页面和 Web 网站以及游戏等。还可以使用鹅厂的 字蛛 (FontSpider),他是中文 WebFont 本地自动化压缩与转码工具,通过自动化技术来压缩、转码跨平台的中文字体,可以让网页自由嵌入中文字体。具体的使用方法,百度知道。虽然 阿里巴巴 图标库也提供了 Web font 服务,但是字体实在是太有限了。
(3)、使用需要的字体
在新的 @font-face 规则中,必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。
设置字体的名称建议最好是使用下载字体的默认名称,或者根据字体的样式定义合适的名称。
如需为 HTML 元素使用字体,只需要通过 font-family 属性来引用字体的名称:
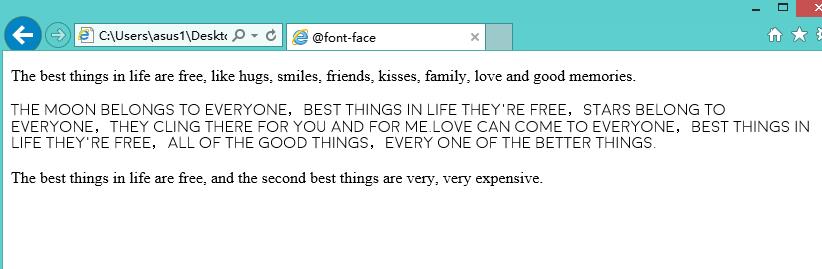
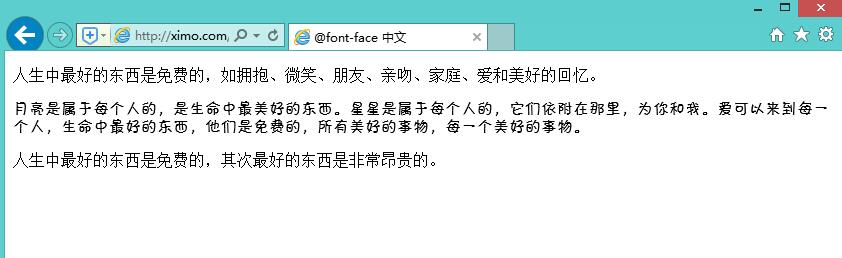
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>@font-face</title> 6 <style> 7 @font-face{ 8 font-family: myFirstFont; 9 src: url('font/moon_light-webfont.woff'); 10 font-weight:bold; 11 } 12 .web-font{ 13 font-family: myFirstFont; 14 } 15 </style> 16 </head> 17 <body> 18 <p>The best things in life are free, like hugs, smiles, friends, kisses, family, love and good memories.</p> 19 <p class="web-font">The moon belongs to everyone,best things in life they're free,stars belong to everyone,they cling there for you and for me.Love can come to everyone,best things in life they're free,all of the good things,every one of the better things.</p> 20 <p>The best things in life are free, and the second best things are very, very expensive.</p> 21 </body> 22 </html>
在 IE 中显示如下:

(4)、使用粗体文本
如需在粗体的文本上显示自定义字体,则需要添加另一个包含粗体文字的 @font-face 规则:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>@font-face</title> 6 <style> 7 @font-face{ 8 font-family: myFirstFont; 9 src: url('font/sansation-italic-webfont.woff2'), 10 url('font/sansation-italic-webfont.eot'); /* IE9+ */ 11 12 } 13 @font-face{ 14 font-family: myFirstFont; 15 src: url('font/sansation-bolditalic-webfont.woff2'), 16 url('font/sansation-bolditalic-webfont.eot'); /* IE9+ */ 17 font-weight:bold; 18 } 19 .web-font{ 20 font-family: myFirstFont; 21 } 22 </style> 23 </head> 24 <body> 25 <p>The best things in life are free, like hugs, smiles, friends, kisses, family, love and good memories.</p> 26 <p class="web-font">The moon belongs to everyone,<strong>best things in life they're free,</strong>stars belong to everyone,they cling there for you and for me.Love can come to everyone,best things in life they're free,<strong>all of the good things,every one of the better things.</strong></p> 27 <p>The best things in life are free, and the second best things are very, very expensive.</p> 28 </body> 29 </html>
在 IE 中显示如下:

“sansation-bolditalic-webfont.woff2” 是另一种字体文件,包含 Sansation 字体的粗体字。只要 font-family 为 "myFirstFont" 的文本需要显示为粗体,浏览器就会使用该字体。通过这种方式,可以为相同的字体设置许多 @font-face 规则。
上面的例子,使用的是 Sansation 系列字体,无衬线斜体字,在网上下载之后,可以使用在线字体转换,将其转换为多种格式。
下面是将下载的 TTF 字体文件通过转换后得到的格式:

(5)、中文 @font-face
下面是通过 WebFont 网站提供的 API 来完成的中文自定义字体,支持所有浏览器,在本地测试中文 @font-face 需要本地服务器支持。

7、CSS3 2D 转换
(1)、CSS3 转换
使用 CSS3 转换,可以对元素进行移动、缩放、旋转、拉长或拉伸。
转换就是使元素改变形状、尺寸和位置的一种效果,可以使用 2D 或 3D 转换来转换元素。
CSS3 的 transform 属性应用于元素的 2D 或 3D 转换,该属性允许对元素旋转,缩放,移动,倾斜等。
transform-origin 属性允许改变被转换元素的位置。2D 转换元素可以改变元素的 X 和 Y 轴;3D 转换元素,还可以更改元素的 Z 轴。 注意:使用此属性必须先使用 transform 属性。
注意:IE9+ 以及所有浏览器都支持 2D 转换。
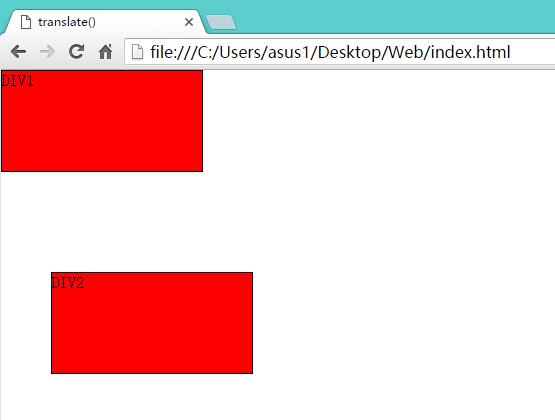
(2)、translate() 方法
translate() 方法,根据左(X轴)和顶部(Y轴)位置给定的参数,元素从其当前位置移动:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>translate()</title> 6 <style> 7 *{padding:0;margin:0;} 8 div{ 9 width:200px; 10 height:100px; 11 background-color:red; 12 border:1px solid black; 13 } 14 #div2{ 15 transform:translate(50px,100px); 16 } 17 </style> 18 </head> 19 <body> 20 <div id="div1">DIV1</div> 21 <div id="div2">DIV2</div> 22 </body> 23 </html>
transform:translate(50px,100px); 即把元素从左边移动 50 个像素,从顶部移动 100 像素。
在 Chrome 中显示如下:

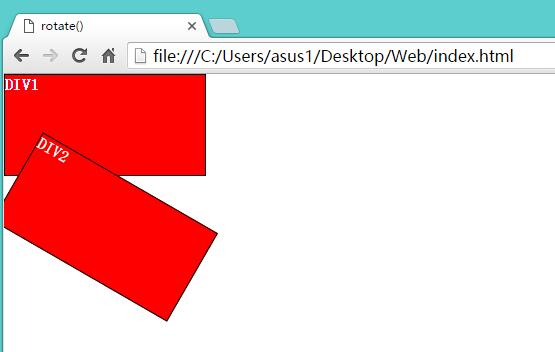
(3)、rotate()
rotate() 方法,元素顺时针旋转给定的角度。允许负值,这样元素将逆时针旋转:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>rotate()</title> 6 <style> 7 *{padding:0;margin:0;} 8 div{ 9 width:200px; 10 height:100px; 11 background-color:red; 12 border:1px solid black; 13 } 14 #div2{ 15 transform:rotate(30deg); 16 } 17 </style> 18 </head> 19 <body> 20 <div id="div1">DIV1</div> 21 <div id="div2">DIV2</div> 22 </body> 23 </html>
rotate(30deg); 即元素顺时针旋转 30 度。
在 Chrome 中显示如下:

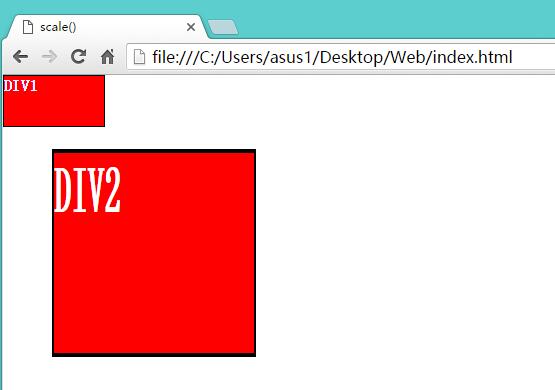
(4)、scale()
scale() 方法,根据给定的宽度(X轴)和高度(Y轴)的参数,元素的尺寸会增加或减少:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>scale()</title> 6 <style> 7 *{padding:0;margin:0;} 8 div{ 9 width:100px; 10 height:50px; 11 color:white; 12 font-weight:bold; 13 background-color:red; 14 border:1px solid black; 15 } 16 #div2{ 17 margin:100px; 18 transform:scale(2,4); 19 } 20 </style> 21 </head> 22 <body> 23 <div id="div1">DIV1</div> 24 <div id="div2">DIV2</div> 25 </body> 26 </html>
scale(2,4); 即把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍。
在Chrome Chrome Chrome Chrome 中显示如下:

(5)、skew()
skew() 方法,根据给定的水平(X 轴)和垂直(Y 轴)参数,元素翻转给定的角度:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>skew()</title> 6 <style> 7 div{ 8 width:200px; 9 height:100px; 10 color:white; 11 font-weight:bold; 12 background-color:red; 13 border:1px solid black; 14 15 } 16 #div2{ 17 transform:skew(20deg,30deg); 18 } 19 </style> 20 </head> 21 <body> 22 <div id="div1">DIV1</div> 23 <div id="div2">DIV2</div> 24 </body> 25 </html>
skew(20deg,30deg); 即围绕 X 轴把元素翻转 20 度,围绕 Y 轴翻转 30 度。
在 Chrome 中显示如下:

(6)、matrix()
matrix() 方法把所有 2D 转换方法组合在一起。
matrix 方法需要六个参数,包含数学函数,可以设置旋转,缩放,移动(平移)和倾斜元素。
下面是使用 matrix() 方法将 DIV 元素旋转 30 度:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>matrix()</title> 6 <style> 7 div{ 8 width:200px; 9 height:100px; 10 color:white; 11 font-weight:bold; 12 background-color:red; 13 border:1px solid black; 14 15 } 16 #div2{ 17 transform:matrix(0.866,0.5,-0.5,0.866,0,0); 18 } 19 </style> 20 </head> 21 <body> 22 <div id="div1">DIV1</div> 23 <div id="div2">DIV2</div> 24 </body> 25 </html>
在 Chrome 中显示如下:

(7)、2D 转换方法
| 函数 | 说明 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
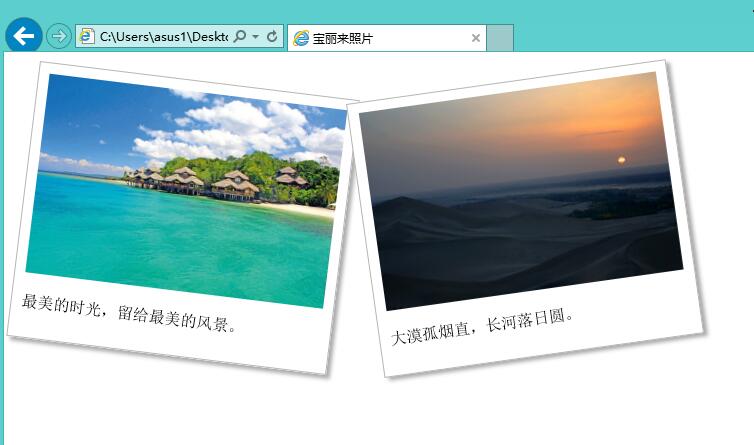
(8)、宝丽来图片
通过 CSS3 的 transform 属性和 box-shadow 属性可以创建好看的宝丽来图片,即顶部和左右两边都有一定距离的白边,底部的白边最长,可用于图片描述:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>宝丽来照片</title> 6 <style> 7 div{ 8 width:300px; 9 padding:10px; 10 margin:20px 10px; 11 border:1px solid #B5B5B5; 12 background-color:white; 13 box-shadow:4px 4px 6px #AAA; 14 } 15 16 .rotate-left{ 17 float:left; 18 transform:rotate(7deg); 19 } 20 21 .rotate-right{ 22 float:left; 23 transform:rotate(-8deg); 24 } 25 </style> 26 </head> 27 <body> 28 <div class="rotate-left"> 29 <img src="images/xi.jpg" alt="海燕呐,你可长点心吧" width="300" height="200"> 30 <p class="heading">最美的时光,留给最美的风景。</p> 31 </div> 32 33 <div class="rotate-right"> 34 <img src="images/mo.jpg" alt="大漠" width="300" height="200"> 35 <p class="heading">大漠孤烟直,长河落日圆。</p> 36 </div> 37 </body> 38 </html>
在 IE 中显示如下:

8、CSS 3D 转换
(1)、3D 转换
2D 转换是元素平面的变化。
而 3D 转换是元素立体的变化。
2D 和 3D 转换都是元素的形状、尺寸和位置变化的一种效果。
注意:IE10+ 以及所有浏览器都支持都支持 3D 转换,IE9 不支持。
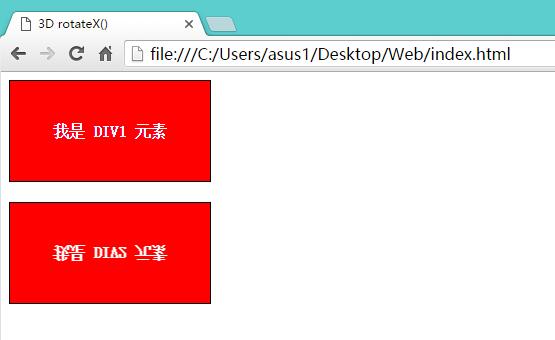
(2)、rotateX() 方法
rotateX()方法,元素围绕其 X 轴以给定的度数进行旋转。
下面的例子,将 DIV 元素围绕 X 轴旋转 180 度:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>3D rotateX()</title> 6 <style> 7 div{ 8 width:200px; 9 height:100px; 10 color:white; 11 font-weight:bold; 12 text-align:center; 13 line-height:100px; 14 background-color:red; 15 border:1px solid black; 16 } 17 #div2{ 18 margin-top:20px; 19 transform:rotateX(180deg); 20 } 21 </style> 22 </head> 23 <body> 24 <div id="div1">我是 DIV1 元素</div> 25 <div id="div2">我是 DIV2 元素</div> 26 </body> 27 </html>
在 Chrome 中显示如下:

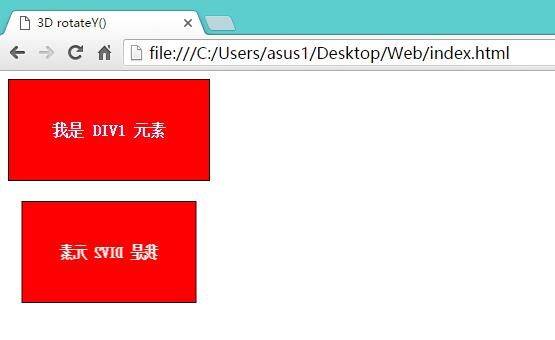
(3)、rotateY() 方法
rotateY() 方法,元素围绕其 Y 轴以给定的度数进行旋转。
下面的例子,将 DIV 元素围绕 Y 轴旋转 150 度:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>3D rotateY()</title> 6 <style> 7 div{ 8 width:200px; 9 height:100px; 10 color:white; 11 font-weight:bold; 12 text-align:center; 13 line-height:100px; 14 background-color:red; 15 border:1px solid black; 16 } 17 #div2{ 18 margin-top:20px; 19 transform:rotateY(150deg); 20 } 21 </style> 22 </head> 23 <body> 24 <div id="div1">我是 DIV1 元素</div> 25 <div id="div2">我是 DIV2 元素</div> 26 </body> 27 </html>
在 Chrome 中显示如下:

(4)、转换属性
下面是所有的转换属性:
| 属性 | 说明 |
| transform | 向元素应用 2D 或 3D 转换。 |
| transform-origin | 允许改变被转换元素的位置。 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 |
| perspective | 规定 3D 元素的透视效果。 |
| perspective-origin | 规定 3D 元素的底部位置。 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 |
(5)、3D 转换方法
| 函数 | 说明 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleX(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleX(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
9、CSS3 过渡
(1)、CSS3 过渡
CSS3 过渡是元素从一种样式逐渐转变为另一种样式时为元素添加的效果。在 CSS3 之前,要做出这样的效果就必需借助 JS 运动框架来完成,或者使用 Flash 动画。
要使用 CSS 来实现这一效果,必须规定两项内容:
指定要添加效果的 CSS 属性。
指定效果的持续时间。
注意:IE10+ 以及所有浏览器都支持过渡效果,IE9 不支持。在 IE9 下 Duang 一下就变化完了,根本没有说好的过渡,完全就是 hover 效果。
(2)、过渡应用
下面的例子,是应用于宽度属性的过渡效果,时常为 2s,当鼠标悬停于 div 元素上时改变样式,当鼠标移出元素时,它会逐渐变回原来的样式:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>过渡</title> 6 <style> 7 #transit{ 8 width:200px; 9 height:100px; 10 background:red; 11 transition:width 2s; 12 } 13 14 #transit:hover{ 15 16 width:600px; 17 } 18 </style> 19 </head> 20 <body> 21 <div id="transit">鼠标你过来,我要变化了</div> 22 </body> 23 </html>
注意:如果未指定时长,则不会有过渡效果,因为默认值是 0。其实跟 JS 过渡动画 是一个原理。
(3)、多项过渡
要添加多个样式的过渡效果,添加的多个属性由逗号隔开。
下面的例子,添加了宽度、高度、透明度等和旋转的过渡效果:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>多项过渡</title> 6 <style> 7 #transit{ 8 width:100px; 9 height:100px; 10 background-color:red; 11 opacity:0.3; 12 transition:opacity 2s,width 2s,height 2s,transform 2s,color 2s,background-color 2s; 13 } 14 15 #transit:hover{ 16 opacity:1; 17 width:200px; 18 height:200px; 19 transform:rotate(180deg); 20 color:white; 21 background-color:green; 22 } 23 </style> 24 </head> 25 <body> 26 <div id="transit">鼠标你过来,我要变化了</div> 27 </body> 28 </html>
(3)、过渡属性
下表是所有的过渡属性:
| 属性 | 说明 |
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 |
| transition-duration | 规定过渡效果花费的时间。默认是 0。 |
| transition-timing-function | 规定过渡效果的时间曲线,即开始和结束的速度快慢,默认是 "ease"。 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 |
(4)、简写属性的使用
下面的例子,使用了所有的过渡属性:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>多项过渡</title> 6 <style> 7 #transit{ 8 width:100px; 9 height:100px; 10 background:red; 11 transition-property:width; /* 指定过渡的 CSS 属性为宽 */ 12 transition-duration:1s; /* 指定过渡花费的时间为1s */ 13 transition-timing-function:linear; /* 指定过渡的时间曲线,开始结束速度相同 */ 14 transition-delay:2s;/* 指定在2秒后开始过渡 */ 15 } 16 17 #transit:hover{ 18 width:200px; 19 } 20 </style> 21 </head> 22 <body> 23 <div id="transit">鼠标你先过来,我准备变化</div> 24 </body> 25 </html>
下面的代码,使用了 transition 简写属性,将四个过渡属性写在一个简写属性中:
1 #transit{ 2 transition: width 1s linear 2s; 3 }
10、CSS3 动画
CSS3 赋予了我们创建动画的能力,他可以取代很多网页动画图片、Flash 动画以及 JavaScript。
在 CSS 中一些属性是可以有动画效果的,可用于创建动画和过渡效果。
动画属性可以逐渐地从一个值变化到另一个值,比如尺寸大小、数量、百分比和颜色。
(1)、CSS3 @keyframes 规则
@keyframes 规则用于创建动画,在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
当在 @keyframe 中创建动画时,必须把它绑定到一个选择器,否则动画不会有任何效果。
通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:
规定动画的名称。
规定动画的时长。
注意:IE10+ 以及所有浏览器都支持 @keyframe 规则和 animation 属性。IE9 不支持。
下面的例子,把 “myflash” 动画捆绑到 DIV 元素,时长 5s,当动画完成时,会变回初始样式:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>动画</title> 6 <style> 7 #move{ 8 width:100px; 9 height:100px; 10 background:red; 11 animation:myflash 5s; 12 } 13 14 @keyframes myflash{ 15 from{ 16 background:red; 17 } 18 to{ 19 background:green; 20 } 21 } 22 </style> 23 </head> 24 <body> 25 <div id="move"></div> 26 </body> 27 </html>
注意:必须定义动画的名称和动画的持续时间,如果省略了动画时长,动画则无法运行,因为默认值是 0。
(2)、CSS3 动画
动画是使元素从一种样式逐渐变化为另一种样式的效果。
可以改变任意多的样式,以及任意多的次数。
可以使用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,所以应该始终定义 0% 和 100% 选择器。
下面的例子,当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>动画</title> 6 <style> 7 #move{ 8 width:100px; 9 height:100px; 10 background:red; 11 animation:myflash 5s; 12 } 13 14 @keyframes myflash{ 15 0% {background:red;} 16 25% {background:yellow;} 17 50% {background:blue;} 18 100%{background:green;} 19 } 20 </style> 21 </head> 22 <body> 23 <div id="move"></div> 24 </body> 25 </html>
下面的例子,改变背景色和位置:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>动画</title> 6 <style> 7 #move{ 8 width:100px; 9 height:100px; 10 background:red; 11 position:relative; 12 animation:myflash 5s; 13 } 14 15 @keyframes myflash{ 16 0% {background:red;left:0px;top:0px;} 17 25% {background:yellow;left:200px;top:0px;} 18 50% {background:blue;left:200px;top:200px;} 19 75% {background:green;left:0px;top:200px;} 20 100%{background:red;left:0px;top:0px;} 21 } 22 </style> 23 </head> 24 <body> 25 <div id="move"></div> 26 </body> 27 </html>
(3)、CSS3 动画属性
下面是 CSS3 的所有动画属性:
| 属性 | 说明 |
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性。 |
| animation-name | 规定 @keyframes 动画的名称。 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 |
| animation-timing-function | 规定动画的速度曲线。默认是 "ease"。 |
| animation-delay | 规定动画何时开始。默认是 0。 |
| animation-iteration-count | 规定动画被播放的次数。默认是 1。 |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是 "normal"。 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是 "running"。 |
(4)、使用简写属性
下面的例子,使用了所有动画属性:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>动画</title> 6 <style> 7 #move{ 8 width:100px; 9 height:100px; 10 background:red; 11 position:relative; 12 animation-name:myflash; /* 指定动画的名称为 myflash */ 13 animation-duration:5s; /* 指定动画完成话费的时间为 5 秒 */ 14 animation-timing-function:linear; /* 指定动画的速度曲线,从头到尾都是相同的, */ 15 animation-delay:2s; /* 指定动画在 2 秒后开始 */ 16 animation-iteration-count:infinite;/* 指定动画的播放次数为:无限循环播放 */ 17 animation-direction:alternate; /* 指定动画在在奇数次(1、3、5...)正向播放,在偶数次(2、4、6...)反向播放 */ 18 animation-play-state:running; /* 指定动画正在播放,默认值,paused 则指定暂停动画,可以配个 JS 使用 */ 19 } 20 21 @keyframes myflash{ 22 0% {background:red;left:0px;top:0px;} 23 25% {background:yellow;left:200px;top:0px;} 24 50% {background:blue;left:200px;top:200px;} 25 75% {background:green;left:0px;top:200px;} 26 100%{background:red;left:0px;top:0px;} 27 } 28 </style> 29 </head> 30 <body> 31 <div id="move"></div> 32 </body> 33 </html>
下面的代码,使用了简写的 animation 动画属性:
1 #move{ 2 animation:myflash 5s linear 2s infinite alternate; 3 }
11、CSS3 多列
通过 CSS3,可以创建多个列来对文本进行布局,就像报纸那样。
注意:目前只有 IE10+ 和 Opera 支持多列属性,IE9 不支持。
Chrome 和 Safari 需要添加前缀 -webkit-。
Firefox 需要添加前缀 -moz-。
(1)、创建多列
column-count 属性可用于规定元素应该被分隔的列数。
下面的例子,把 DIV 元素中的文本分隔为三列:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>多列</title> 6 <style> 7 h1{ 8 text-align:center; 9 } 10 #columns{ 11 -moz-column-count:3; /* Firefox */ 12 -webkit-column-count:3; /* Chrome 和 Safari */ 13 column-count:3; 14 } 15 </style> 16 </head> 17 <body> 18 <h1>你不懂我,我不怪你</h1> 19 <div id="columns"> 20 每个人都有一个死角, 21 自己走不出来,别人也闯不进去。 22 我把最深沉的秘密放在那里。 23 你不懂我,我不怪你。 24 每个人都有一道伤口, 25 或深或浅,盖上布,以为不存在。 26 我把最殷虹的鲜血涂在那里。 27 你不懂我,我不怪你。 28 每个人都有一场爱恋, 29 用心、用情、用力,感动也感伤。 30 我把最炙热的心情藏在那里。 31 你不懂我,我不怪你。 32 每个人都有一行眼泪, 33 喝下的冰冷的水,酝酿成的热泪。 34 我把最心酸的委屈汇在那里。 35 你不懂我,我不怪你。 36 每个人都有一段告白, 37 忐忑、不安,却饱含真心和勇气。 38 我把最抒情的语言用在那里。 39 你不懂我,我不怪你。 40 你永远也看不见我最爱你的时候。 41 因为我只有在你看不见我的时候,才最爱你。 42 同样,你永远也看不见我最寂寞的时候, 43 因为我只有在你看不见我的时候,我才最寂寞。 44 也许,我太会隐藏自己的悲伤。 45 也许,我太会安慰自己的伤痕。 46 也许,你眼中的我,太会照顾自己。 47 所以,你从不考虑我的感受。 48 你以为,我可以很迅速的恢复过来,有些自私的以为。 49 从阴雨走到艳阳,我路过泥泞、路过风。 50 一路走来,你不曾懂我,我亦不曾怪你。 51 </div> 52 </body> 53 </html>
在 Chrome 中显示如下:

(2)、指定列之间的间隔
column-gap 属性用于规定列之间的间隔。
下面的代码,规定上面例子中三列的间隔为 40 像素:
1 #columns{ 2 -moz-column-count:3; /* Firefox */ 3 -webkit-column-count:3; /* Chrome 和 Safari */ 4 column-count:3; 5 -moz-column-gap:40px; /* Firefox */ 6 -webkit-column-gap:40px; /* Chrome 和 Safari */ 7 column-gap:40px; 8 }
在 Chrome 中显示如下:

(3)、列规则
column-rule 属性是一个简写属性,用于设置列之间的宽度,样式和颜色。
下面的代码,指定上面例子中三列之间的宽度、样式和颜色:
1 #columns{ 2 -moz-column-count:3; /* Firefox */ 3 -webkit-column-count:3; /* Chrome 和 Safari */ 4 column-count:3; 5 6 -moz-column-gap:40px; /* Firefox */ 7 -webkit-column-gap:40px; /* Chrome 和 Safari */ 8 column-gap:40px; 9 10 -moz-column-rule:3px outset #F0F; /* Firefox */ 11 -webkit-column-rule:3px outset #F0F; /* Chrome 和 Safari */ 12 column-rule:3px outset #F0F; 13 }
在 Chrome 中显示如下:

(4)、多列属性
下面是所有的 CSS3 多列属性:
| 属性 | 说明 |
| columns | 简写属性,设置列数和列宽 |
| column-count | 指定元素应分为的列数 |
| column-width | 指定列的宽度 |
| column-gap | 指定列之间差距 |
| column-fill | 指定如何填充列 |
| column-rule | 简写属性,用于设置所有列规则 |
| column-rule-color | 指定的列之间颜色规则 |
| column-rule-style | 指定的列之间的样式规则 |
| column-rule-width | 指定的列之间的宽度规则 |
| column-span | 指定一个元素应该横跨的列数 |
12、CSS3 用户界面
在 CSS3 中,新的用户界面特性包括调整元素尺寸、盒尺寸以及轮廓等。
(1)、CSS3 调整尺寸(resize)
CSS3 的 resize 属性用于指定一个元素是否应该由用户去调整大小。
resize 属性在网站中应用非常广泛,比如在 QQ 网页邮箱中,博客园也使用了此效果。
注意:除了 IE 之外所有浏览器都支持该属性。
下的例子,DIV 元素可以自由调整大小:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>调整尺寸</title> 6 <style> 7 div{ 8 width:300px; 9 border:2px solid red; 10 padding:10px 40px; 11 resize:both; 12 overflow:auto; 13 } 14 </style> 15 </head> 16 <body> 17 <div>resize 属性规定是否可由用户调整元素尺寸。</div> 18 </body> 19 </html>
resize 属性的默认值为 none 用户无法调整元素的尺寸,当值为 both 时,用户可以调整元素的宽度和高度。horizontal 指定用户可调整元素的宽度。vertical 指定用户可调整元素的高度。
(2)、CSS3 盒大小调整(box-sizing)
box-sizing 属性允许以确切的方式定义适应某个区域的具体内容。
注意:IE9+ 以及浏览器都支持该属性。
下面的例子,规定两个并排的带边框盒子:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>盒大小</title> 6 <style> 7 #container{ 8 width:30rem; 9 border:1rem solid black; 10 } 11 .box{ 12 box-sizing:border-box; 13 border:1rem solid red; 14 width:50%; 15 float:left; 16 } 17 </style> 18 </head> 19 <body> 20 <div id="container"> 21 <div class="box">这个 div 占据左半部分。</div> 22 <div class="box">这个 div 占据右半部分。</div> 23 </div> 24 </body> 25 </html>
box-sizing 属性允许你以某种方式定义某些元素,以适应区域。比如,需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这将迫使浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
该属性的默认值是 content-box,这是由 CSS2.1 规定的宽度高度行为。指定元素的宽度和高度分别应用到元素的内容框,在宽度和高度之外绘制元素的内边距和边框。
当值为 border-box 时,为元素设定的宽度和高度决定了元素的边框盒。也就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
(3)、CSS3 外形修饰(outline-offset)
CSS3 的 outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
轮廓与边框有两点不同:
轮廓不占用空间。
轮廓可能是非矩形。
注意:除了 IE 之外所有浏览器都支持该属性。
下面的例子,指定在 DIV 元素边框之外 15 像素处的轮廓:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>轮廓</title> 6 <style> 7 div{ 8 width:200px; 9 height:100px; 10 margin:20px; 11 padding:10px; 12 border:2px solid black; 13 outline:3px solid red; 14 outline-offset:15px; 15 } 16 </style> 17 </head> 18 <body> 19 <div>这个 div 在边框边缘之外 15 像素处有一个轮廓。</div> 20 </body> 21 </html>
在 Chrome 中显示如下:

(4)、新的用户界面特性
| 属性 | 说明 |
| resize | 规定是否可由用户对元素的尺寸进行调整。 |
| box-sizing | 允许你以确切的方式定义适应某个区域的具体内容。 |
| outline-offset | 对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。 |
| appearance | 允许将元素设置为标准用户界面元素的外观。 |
| icon | 为创作者提供使用图标化等价物来设置元素样式的能力。 |
| nav-index | 设置元素的 tab 键控制次序。 |
| nav-up | 规定在使用箭头 up 导航键时向何处导航。 |
| nav-down | 规定在使用箭头 down 导航键时向何处导航。 |
| nav-left | 规定在使用箭头 left 导航键时向何处导航。 |
| nav-right | 规定在使用箭头 right 导航键时向何处导航。 |




