Vue+Echart,实现拖拽和自定义功能
公司前一段时间有需求,要实现echart组件化,实现自定义添加、删除、修改、拖拽等功能,于是就抽时间实现了下
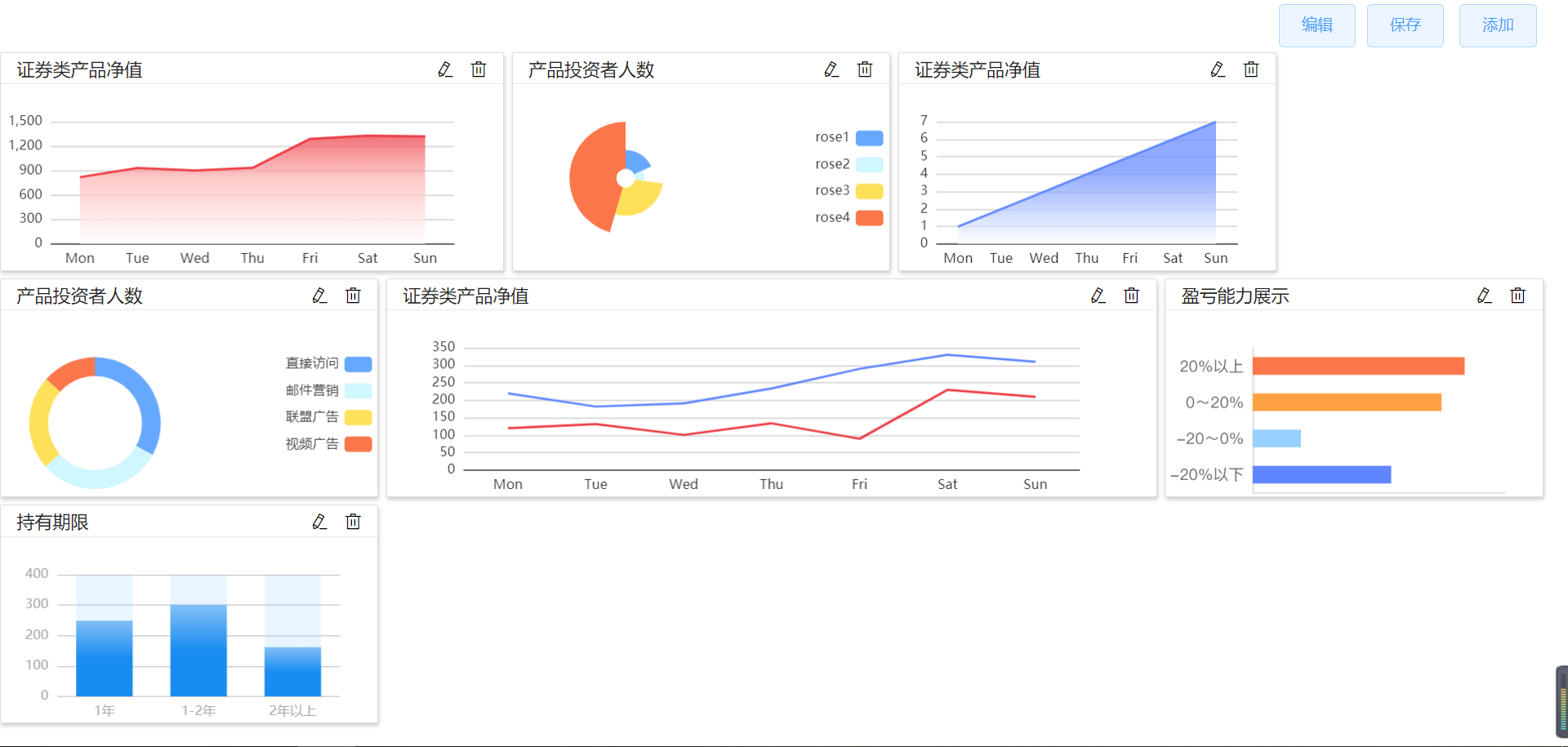
利用vue+vuex+axiso+vuedraggable+elementui+mock实现,直接上图吧,代码在git,稍后会发地址
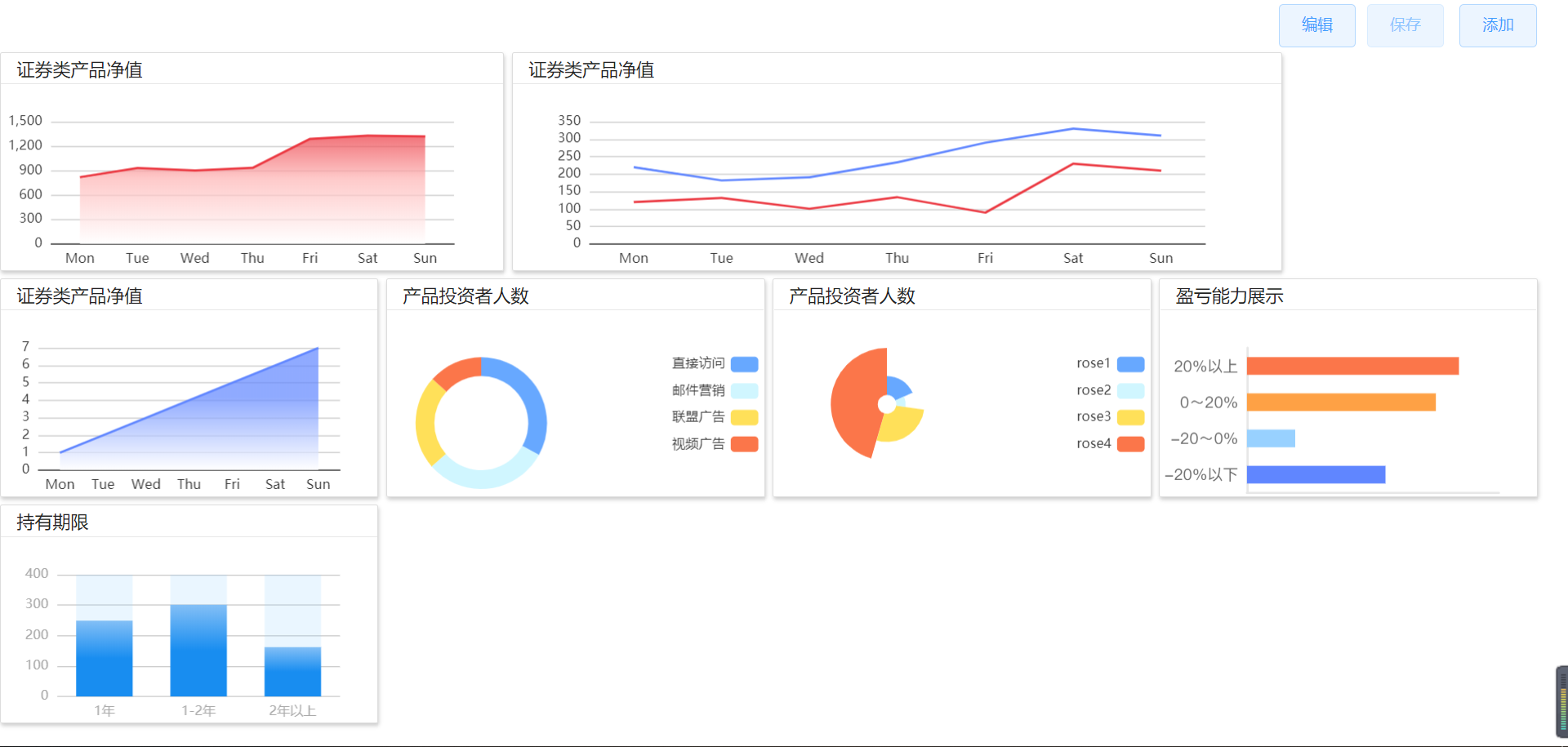
1、默认主页,不可拖拽

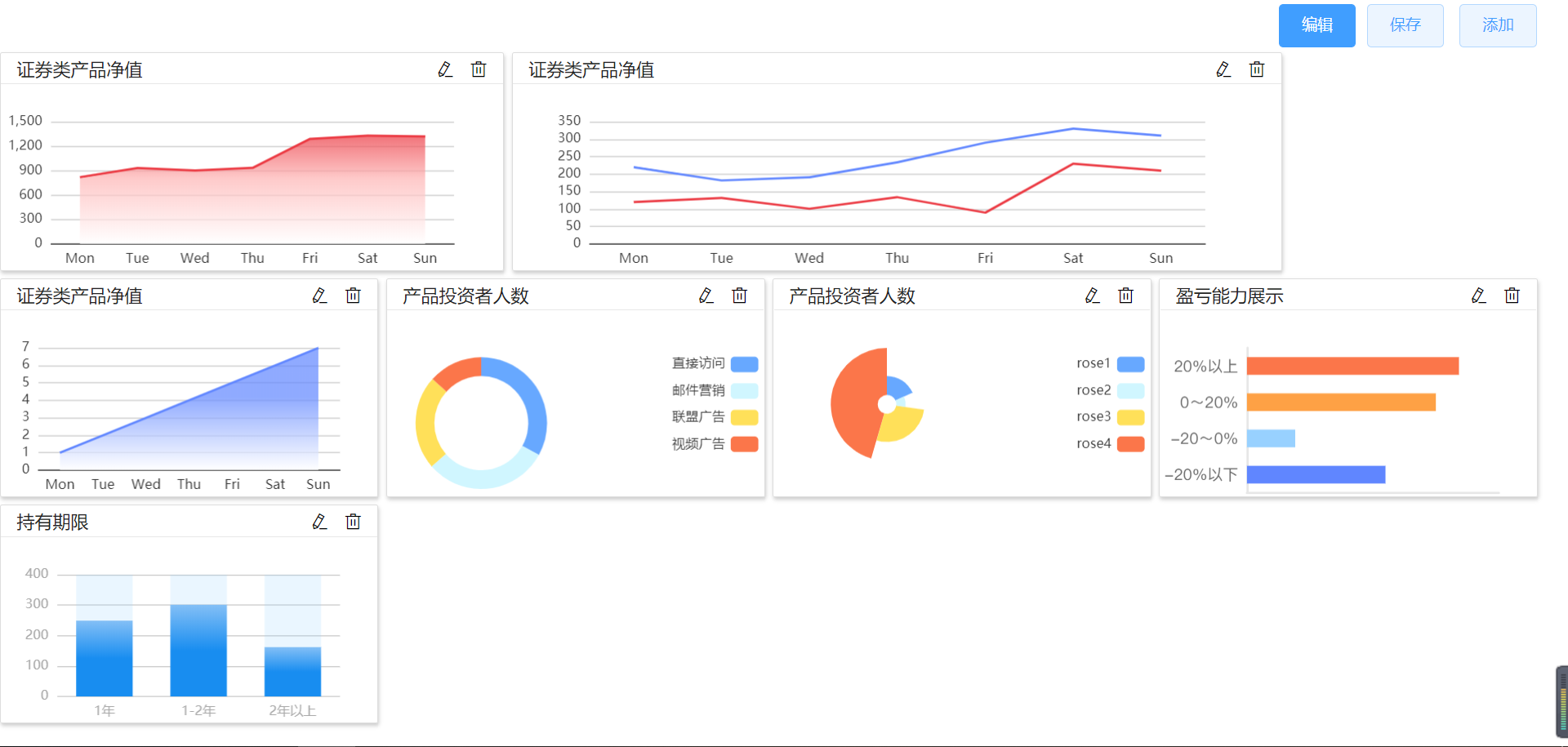
2、点击编辑,可进行图表的拖拽、删除、修改名称功能

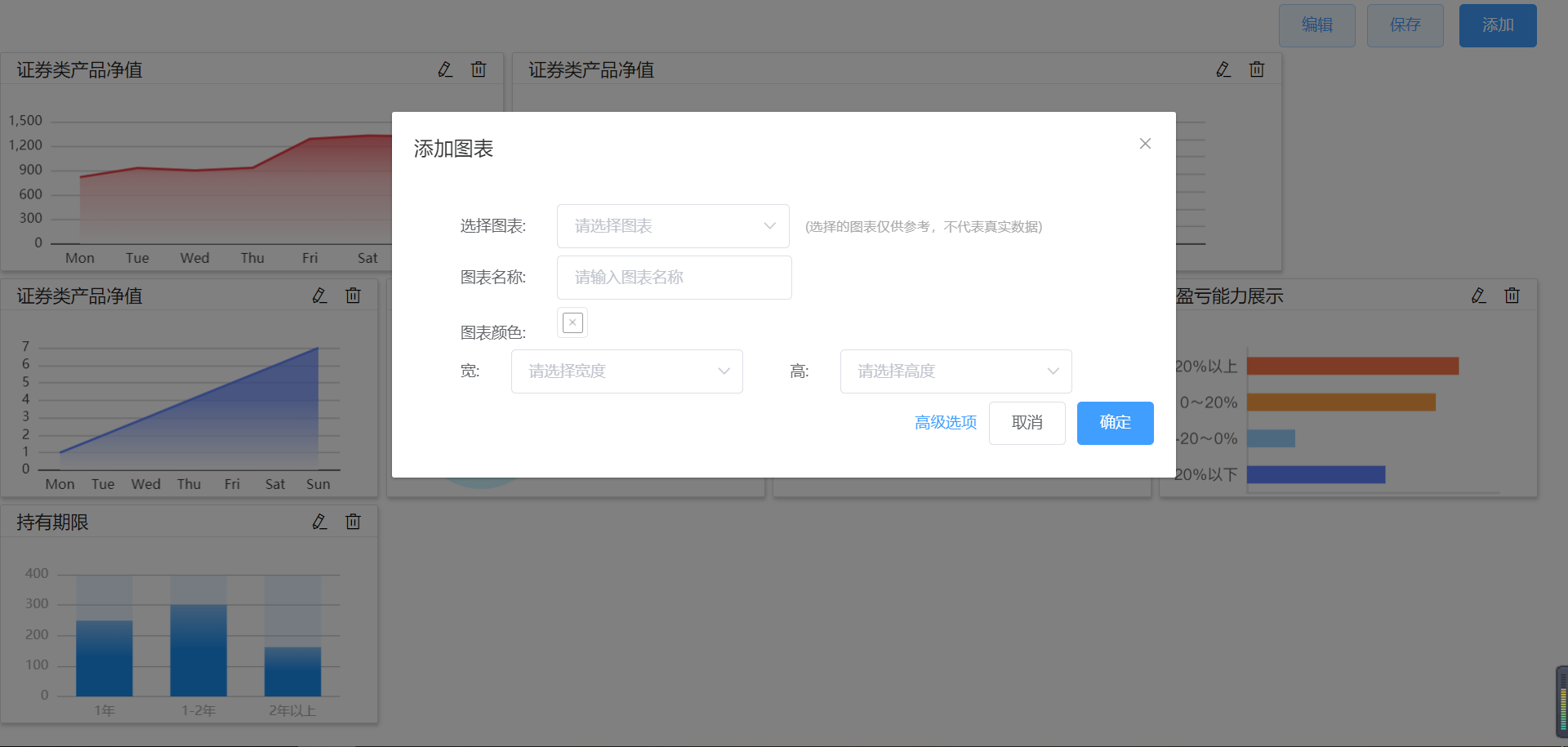
3、点击添加,可以添加自定义图表,当然里面都是固定自己写的图表,想添加更多的图表可以自己往里面加,文件在utils/chartview.js 
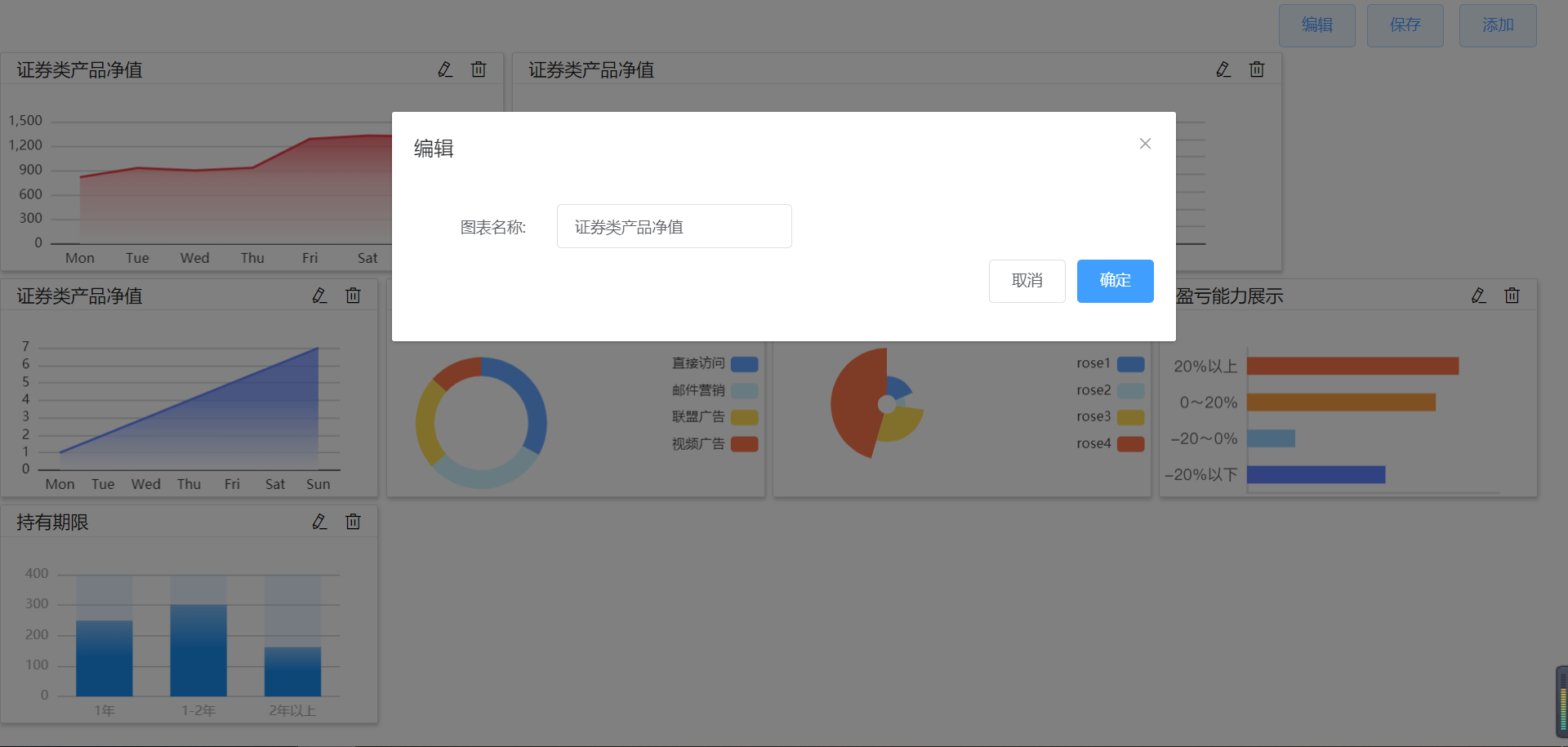
4、点击修改icon可以修改图表名称,只加了这一个功能,更多功能有用到的小伙伴们可自行添加

5、图表可拖拽,改变位置,点击保存可以将改变后的顺序保存发送给后端,当然这是前端代码并没有数据库,所以只是假性保存,刷新一下又会恢复,有用到的可以自行修改

还有功能没有完善,会逐渐更新并上传git,如果有需要的可去git上下载,如果对你有帮助麻烦点一下star就是对我最大的支持,代码不是很好,会逐渐完善,欢迎小伙伴们批评建议,也可以一起讨论
git: https://github.com/zzhewd/datavisualization
Email:544785380@qq.com
题外话:另外git上也有一些自己写的demo欢迎参阅,如有帮助麻烦点个star,如有转载请注明出处,谢谢
每一个努力的人都值得被肯定,但是最大的肯定来源于自己!!!
加油每一天!!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通