vuex基础入门
今天看了vuex基础入门整套教程,做下记录。
一、什么是Vuex?
1、Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。(只能在vue框架下使用)
2、它采用集中式存储管理应用的所有组件的状态(类似一个全局对象,但也有不同)
与单纯的全局对象有以下两点不同:
-
)Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
-
)你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
3、并以相应的规则保证状态以一种可预测的方式发生变化(响应式变化)
二、应用场景
1、多个视图依赖于同一状态(读)
2、来自不同视图的行为需要改变同一状态(写)
三、vuex组成
1. State:数据仓库;
State本身就有数据的意思,在Vuex中代表的是数据的来源,Vuex所有数据都会存储在State中,是数据的唯一来源。
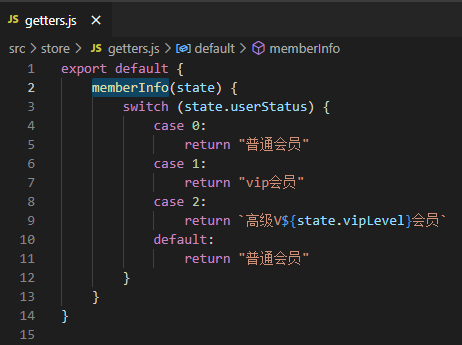
2. getter:用来获取数据;
3. Mutation:用来修改数据;
(1)Mutation本质上也是一个function。
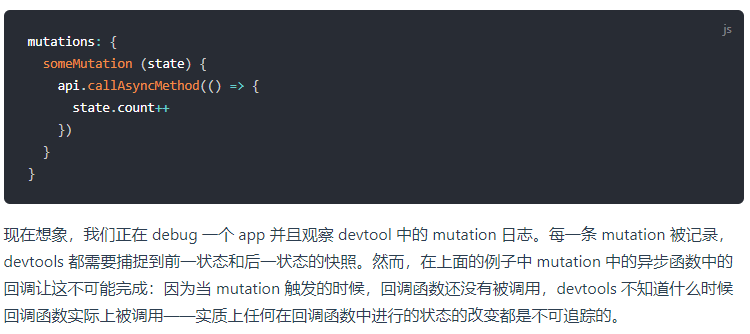
(2)Mutation的操作是必须是同步的,异步的话会有很大的麻烦,以下引用官方解释

4. Action:用来提交mutation
可以进行异步的操作
四、vuex安装
1、没有安装脚手架工具的先安装脚手架工具:
npm install -g @vue/cli
或者:cnpm install -g @vue/cli
或者:yarn global add @vue/cli
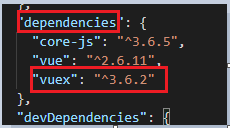
2、安装vuex:npm install vuex --save

查看package.json,出现以上内容说明安装成功
3、创建实例:new Vuex.store()
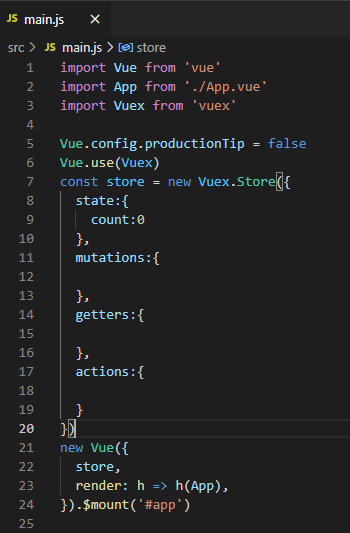
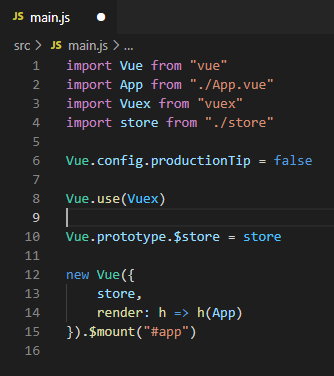
4、main.js中将vuex实例挂载到vue对象上,
每一个 Vuex 应用的核心就是 store(仓库),相当于一个容器
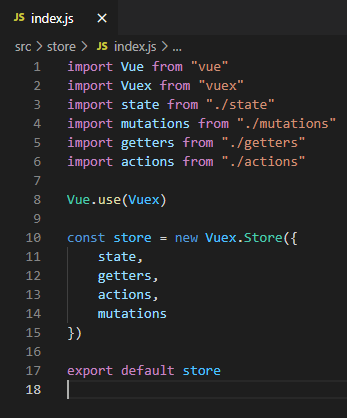
在store里面定义 state、getters、mutations、actions; 如下:

五、Vuex实际使用
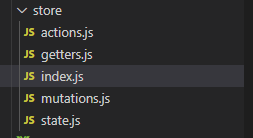
为了更好的管理代码,在实际做项目中,一般把state、getters、mutations、actions独立出来一个js文件放到store文件下,再引入到index.js
暴露store,在main.js引入store再挂载



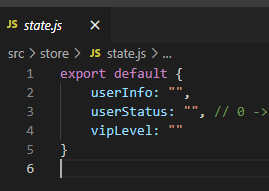
1、state存放需要应用于多个组件的共用数据,


组件中通过store.getters.memberInfo就可以调用memberInfo方法
3、mutations用于同步更新state的数据

组件通过store.commit("方法名",传参对象),便调用mutations中的方法把state中的数据更改了
例如this.$store.commit(

组件通过
调用到actions中的方法把state的数据进行更新
-------------------------------------------------------------------------------------------------------
除了以上调用方式,还有一种方式就是使用辅助函数
//映射哪些字段就填入哪些字段以上关于Vuex的介绍就结束了
------------------------------------------------------------------------------------------------------------
最后补充下怎样在谷歌浏览器下安装Vue.js devtools工具
1、下载插件:https://chrome.zzzmh.cn/info?token=nhdogjmejiglipccpnnnanhbledajbpd
2、下载的zip包解压
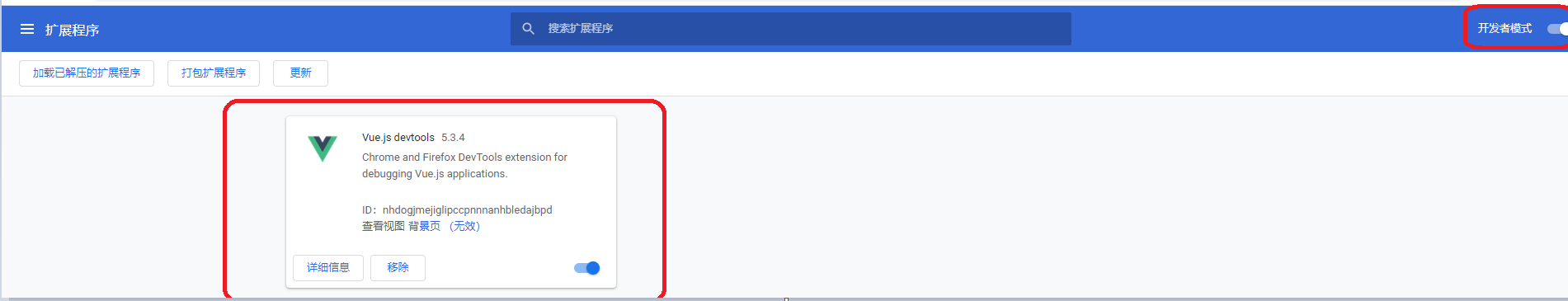
3、打开谷歌浏览器,输入chrome://extensions/ 回车,
4、打开开发者模式,
5、将下载的crx文件拖到到扩展程序里,提示安装成功
6、重新打开vue项目,按F12即可看到vue的调试