利用overflow-x实现横向滚动的xiaoguo
在进行app开发中经常遇到横向滚动的效果,相信很多人都是用js写的吧,其实用css的overflow-x也可以写出啦哦~~~
(1)介绍overflow-x:
1)浏览器支持
所有主流浏览器都支持 overflow-x 属性。
注释:overflow-x 属性无法在 IE8 以及更早的浏览器正确地工作。
2)定义:
是否对内容的左/右边缘进行裁剪 - 如果溢出元素内容区域的话
3)语法(是滴,很熟悉):

4)代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"> <title>test overflow</title> <style type="text/css"> /* 滚动的三要素: 1:父盒子设置width为100%,横向滚动overflow-x: scroll,不换行white-space: nowrap; 2.子元素设置为行内块级元素display: inline-block; */ * { margin: 0; padding: 0; } ul { width: 100%; padding: 20px; border: 1px solid red; overflow-x: auto; white-space: nowrap; } li { display: inline-block; border: 1px solid yellow; padding: 10px 30px; } </style> </head> <body> <ul> <li class="flex" >美妆</li> <li class="flex" >服饰</li> <li class="flex" >衣服</li> <li class="flex" >化妆品</li> <li class="flex" >童装</li> </ul> </body> </html>
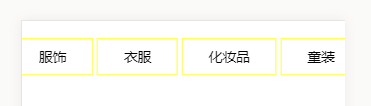
5)效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号