koa2 get请求后台正常接收参数 前端报404错误
刚学习一门技术时,总会踩一些坑。
前端代码
function del(mId){ $.ajax({ type:"get", url:"/delUser", data:{id:mId}, success:function(data){ console.log('成功了'); console.log(data); } }); }
后台接收请求代码
router.get('/delUser',async (ctx,next)=>{
console.log('接收请求');
console.log(ctx.request.query);
})
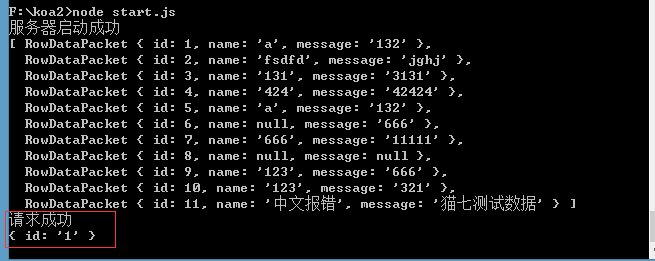
结果如下:浏览器报 404错误!但服务器却能正常接收到参数


分析:仔细看后台代码可以发现,这个函数里面并没有返回结果给前端(你发送一个请求,后台没有回应你,导致前端不知道下一步怎么办),所以,不管是get请求还是
post请求,你后台起码得回应一下前端,我给你还是不给你数据。
router.get('/delUser',async (ctx,next)=>{
console.log('接收请求');
console.log(ctx.request.query);
ctx.body="这是给前端的回应";
})
给了前端回应,浏览器应该就不会报404错误了。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步