.NET CORE WebApi Post跨域提交
参考博客:https://www.cnblogs.com/chongyao/p/8652743.html
搭建一个 .NET CORE 的 WebApi 想前后端分离, 于是为了简单做了个demo站点 弄个 index.html 页面 请求后台服务
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
var par = fc.queryParams(1);
$.ajax({
method: 'Post',
url: 'http://127.0.0.1:52729/api/UI/GetReceivedDatas',
data: par,
dataType:"json",
contentType: 'application/x-www-form-urlencoded',
success: function (data) {
alert(data.errorMsg);
<!-- fc.tableInit(); -->
},
error: function (data) {
console.log("数据请求失败");
}
});
queryParams: function (params) {
var param = {
PreId: Number(params.offset / params.limit) + 1,
PlatformNo: $("#PlatformNo").val(),
StartTime: $("input[name='StartTime']").val(),
EndTime: $("input[name='EndTime']").val(),
MessageType: $("#MessageType").val()
};
后端配置.
public void Configure(IApplicationBuilder app)
{
app.UseCors("any");
}
public IServiceProvider ConfigureServices(IServiceCollection services)
{
//配置跨域处理
services.AddCors(options =>
{
options.AddPolicy("any", builder =>
{
builder.AllowAnyOrigin() //允许任何来源的主机访问
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials();//指定处理cookie
});
});
}
[HttpPost]
public T GetReceivedDatas([FromForm]SearchDatasInputDto dto)
{
return default(T);
}
postman 提交出现415 媒体类型不支持错误
参考别人博客改成 [FromForm] 而不是 [FromBody]
没深入研究 'application/x-www-form-urlencoded', 和 'application/json' 的区别.
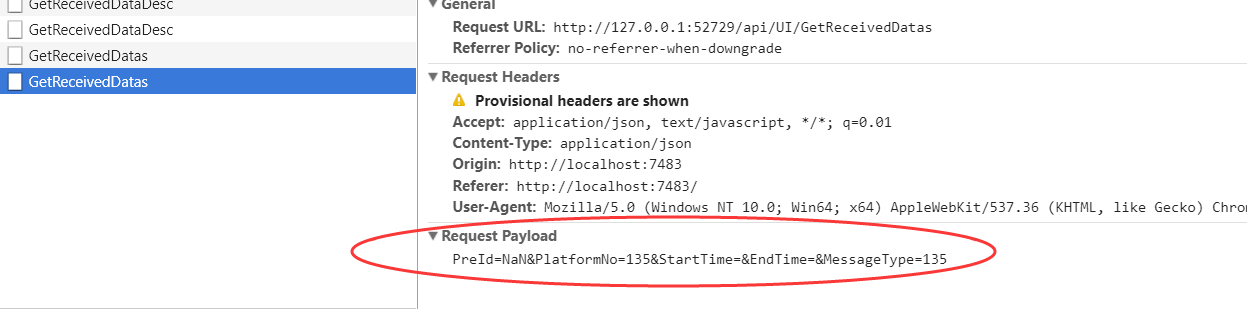
'application/json' 提交数据的话 参数对象是在 request payload 里面的 而且不是对象, 是字符串的显示方式





 浙公网安备 33010602011771号
浙公网安备 33010602011771号