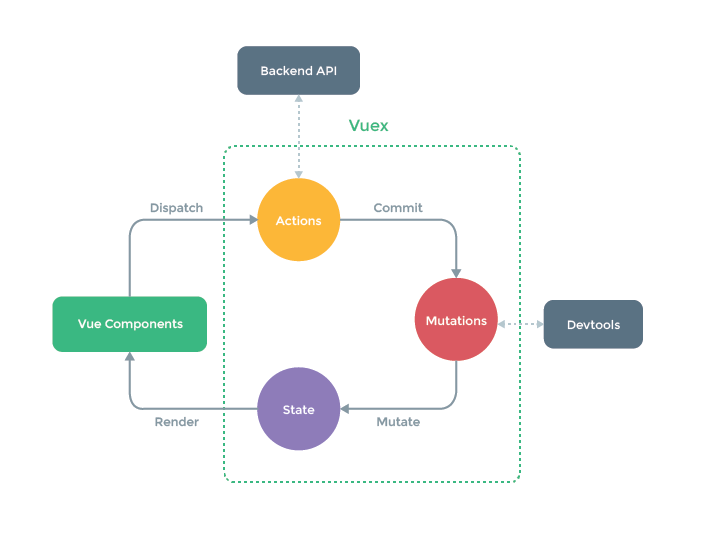
先来一张vuex的帅照

第一眼看到这张图片我内心是万匹草泥马飞过。
简单理解:
vuex:一个可以全局被使用的状态管理的“仓库”:state.js中定义初始状态,通过action去触发mutation从而去改变状态。

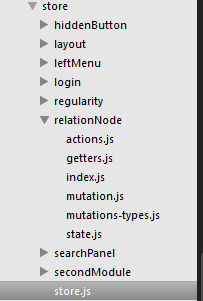
一、在src目录下:新建一文件夹store,然后在store内建一个store.js
//引入倚赖
import Vue from 'vue'
import Vuex from 'vuex'
//使用vuex
Vue.use(Vuex);
//引入模块
import relationNode from './relationNode'
//创建store
export default new Vuex.Store({//这里的store一定要大写,不然会报错
modules: {
relationNode
}
})
二、在store文件内新建某一需要使用vuex的模块文件夹如relationNode文件夹---里面我需要使用关系节点的ID以及节点的url地址
So,在state.js中先定义初始状态index以及url。
export default{
index:'',
url:''
}
1、在mutations-types.js中:
//查询节点的id:
export const NODE_ID = 'NODE_ID';
//查询节点图片地址:
export const NODE_URL='NODE_URL'
2、在mutation.js中:
import * as types from './mutations-types'
export default{
[types.NODE_ID](state,param){
state.index=param;
},
[types.NODE_URL](state,param1){
state.url=param1;
}
}
3、在action.js中:
import * as types from './mutations-types'
//节点id
export const nodeId =({commit},param)=>{//这里nodeId 相当于一个方法,param是传递的参数----和mutation的param一致
commit(types.NODE_ID,param);
}
//节点图片地址
export const nodeUrl=({commit},param1)=>{
commit(types.NODE_URL,param1)
}
4、getters.js中:(获取mutation之后的状态)
export default {
index: state=> state.index,
url:state=>state.url
}
5、index.js中:
import * as actions from './actions'
import mutations from './mutation'
import state from './state'
import getters from './getters'
export default{
state,
mutations,
getters,
actions
}
三、在组件中使用:
param:"index",
url:"url"


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步